Kiểm thử nhanh là một công cụ giúp bạn khám phá cách người dùng cuối sẽ trải nghiệm quy trình đặt hàng. Ứng dụng này có thể hiển thị giao diện người dùng đặt hàng khi hiển thị dữ liệu từ nguồn cấp dữ liệu và bạn có thể đặt đơn đặt hàng thử nghiệm bằng cách sử dụng điểm cuối API thực hiện đơn đặt hàng thử nghiệm. Hướng dẫn này trình bày chi tiết cách xem trước và kiểm thử tính năng tích hợp quy trình đặt hàng toàn diện bằng công cụ Kiểm thử nhanh.
Công cụ kiểm thử nhanh
Trên Trung tâm hành động, bạn có thể sử dụng công cụ Kiểm thử nhanh để kiểm thử quy trình tích hợp Toàn bộ quy trình đặt hàng theo cách thủ công. Bạn có thể tải tệp nguồn cấp dữ liệu lên trực tiếp trong bảng điều khiển. Công cụ này sẽ mở một cửa sổ riêng có giao diện người dùng của quy trình đặt hàng. Nếu nguồn cấp dữ liệu và điểm cuối thực hiện kiểm thử là hợp lệ, thì bạn có thể kiểm thử toàn bộ quy trình đặt hàng của người dùng.
Mỗi lần chỉ có một nhà phát triển được sử dụng công cụ Kiểm thử nhanh. Người dùng phải có vai trò là Người chỉnh sửa hoặc Quản trị viên thì mới có thể tải nguồn cấp dữ liệu lên. Nếu người dùng thấy lỗi "phương thức gọi không có quyền", bạn có thể khắc phục bằng cách cập nhật lên một trong các vai trò được hỗ trợ. Bạn chỉ có thể xuất bản một nguồn cấp dữ liệu trong tính năng Kiểm thử nhanh. Bạn có thể dùng hộp cát để chạy song song các chương trình kiểm thử khác.
Sau đây là hướng dẫn từng bước về cách sử dụng tính năng Kiểm thử nhanh:
- Trên Trung tâm hành động, hãy chuyển đến Trang tổng quan > Kiểm thử nhanh.
- Tải tệp nguồn cấp dữ liệu lên để kiểm thử. Tệp phải ở định dạng NDJSON.
- Sau khi tải lên xong, hãy nhấp vào Gửi.
- Hệ thống hiện đang xử lý tệp nguồn cấp dữ liệu. Quá trình này có thể mất vài phút. Bảng sẽ tự động làm mới nên bạn không cần làm mới trang.
- Sau khi trạng thái hiển thị Success (Thành công), hãy nhấp vào Quick Test (Kiểm thử nhanh).
- Điền vào API thực hiện thử nghiệm và chọn sử dụng giao dịch thanh toán thực tế hay không trong quá trình kiểm thử. Xin lưu ý rằng bạn có thể sử dụng tính năng Thử nghiệm nhanh mà không cần URL thực hiện đơn hàng, nhưng người dùng sẽ không thể đặt hàng.
- Cuối cùng, hãy nhấp vào Kiểm thử nhanh.
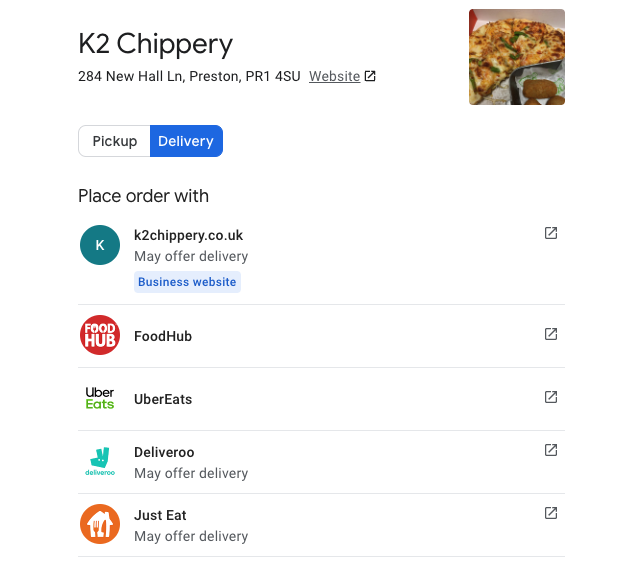
Sau khi người dùng nhấp vào nút Quick Test (Kiểm thử nhanh), họ sẽ được chuyển hướng đến giao diện khám phá nhà hàng thử nghiệm. Trang này chỉ hiển thị những nhà hàng được tải lên trong nguồn cấp dữ liệu thử nghiệm.
Giao diện hiển thị một trang đặt hàng giống với màn hình tạo bản phát hành chính thức. Xin lưu ý rằng người kiểm thử có thể tạo giỏ hàng và nhấp để thanh toán, nhưng họ sẽ gặp lỗi nếu không đặt API Thực hiện đơn hàng.
Giao diện này cũng có bộ chọn đối tác, như trong ảnh chụp màn hình sau. Trang này hiển thị tất cả đối tác đã ra mắt ngay cả trong môi trường thử nghiệm.

Tài nguyên khác
Ngoài các bước được nêu trong hướng dẫn này, bạn có thể sử dụng các công cụ của bảng điều khiển để kiểm thử và khắc phục sự cố liên quan đến việc thực hiện đơn đặt hàng.
Nếu muốn thử nghiệm nhiều nhà hàng cùng một lúc, bạn có thể thực hiện việc này trong tính năng Kiểm thử hộp cát.
Hãy tham khảo các công cụ sau đây để biết thêm hướng dẫn:
- Bảng điều khiển Chrome DevTools sẽ xuất ra yêu cầu và phản hồi JSON giữa bảng điều khiển và phương thức thực hiện. Tham khảo kết quả này khi bạn thực hiện kiểm thử thủ công để khắc phục các vấn đề cụ thể.
- Bạn có thể xem nhật ký yêu cầu và phản hồi trong Trình khám phá nhật ký trong Dự án GCP.
