借助快速测试工具,您可以探索最终用户将如何体验订购流程。它可以显示订购界面,同时显示 Feed 中的数据,您可以使用测试履单 API 端点下单。本指南详细介绍了如何使用快速测试工具预览和测试订购端到端集成。
快速测试工具
在行动中心中,您可以使用快速测试工具手动测试订购端到端集成。您可以直接在控制台中上传数据 Feed 文件。该工具会打开一个单独的窗口,其中包含订购流程的界面。如果数据 Feed 和测试执行端点有效,则可以端到端测试用户的订购流程。
快速测试工具一次只能由一位开发者使用。用户应具有 Editor 或 Administrator 角色,才能上传 Feed。如果用户看到“调用方没有权限”错误,可以通过更新为某个受支持的角色来解决此问题。在快速测试中,只能发布一个数据 Feed。 该沙盒可用于并行运行其他测试。
以下是有关如何使用快速测试的分步指南:
- 在行动中心中,依次前往信息中心 > 快速测试。
- 上传要测试的数据 Feed 文件。该文件必须采用 NDJSON 格式。
- 上传完成后,点击提交。
- 系统现在会处理数据 Feed 文件。此过程最多可能需要几分钟时间。表会自动刷新,因此您无需刷新页面。
- 状态显示成功后,点击快速测试。
- 填写测试执行 API,并选择在测试期间是否使用真实付款。请注意,无需设置履单网址即可使用快速测试,但用户将无法下单。
- 最后,点击快速测试。
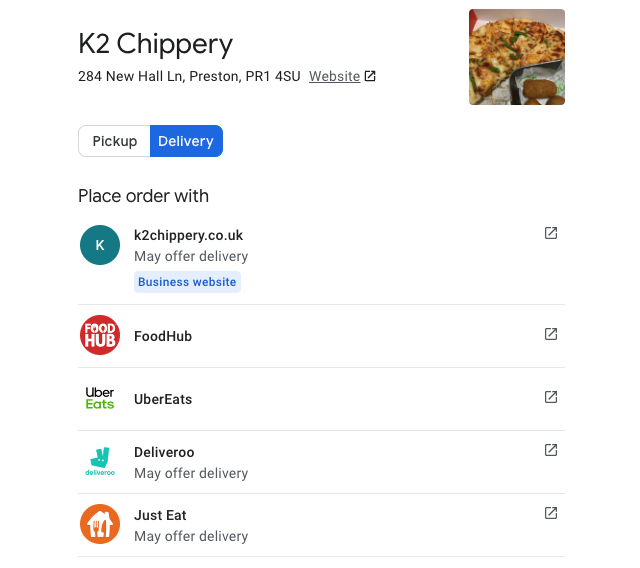
用户点击 Quick Test 按钮后,会被重定向到测试餐厅发现界面。它仅显示在测试数据 Feed 中上传的餐厅。
界面会显示与正式版屏幕完全相同的订购页面。请注意,测试人员可以构建购物车并点击结账,但如果未设置 Fulfillment API,他们会遇到错误。
该界面还具有合作伙伴选择器,如下面的屏幕截图所示。它会显示所有已发布的合作伙伴,即使是在测试环境中也是如此。

其他资源
除了本指南中列出的步骤外,您还可以使用 控制台工具进一步测试和排查订单履单问题。
如果您想一次测试多个餐厅,可以在沙盒测试中进行测试。
如需其他相关指南,请参阅以下工具:
- Chrome 开发者工具控制台会输出控制台与执行方式之间请求和响应的 JSON。 在执行手动测试以排查特定问题时,请参阅此输出。
- 您可以在 GCP 项目的 Logs Explorer 中查看请求和响应日志。
