फ़ूड कैटलॉग फ़ीड, schema.org DataFeed पर आधारित होते हैं
इकाइयां. फ़ूड कैटलॉग फ़ीड में, रेस्टोरेंट की स्थान-भाषा की जानकारी शामिल होती है. जैसे:
रेस्टोरेंट का पता, मेन्यू, और जगह की जानकारी. साथ ही, रेस्टोरेंट की सेवा
डिलीवरी शुल्क, डिलीवरी की जगह, और बताई गई अन्य जानकारी जैसी जानकारी
देखें.
DataFeed में एलिमेंट का कलेक्शन होता है. हर कलेक्शन एक आइटम के बारे में बताता है
schema.org शब्दावली में बताया गया है. DataFeed का इस्तेमाल किया जा सकता है
अपना पूरा स्ट्रक्चर्ड डेटा JSON-LD फ़ॉर्मैट में पब्लिश करें.
इस स्पेसिफ़िकेशन का इस्तेमाल करके अपने फ़ीड बनाने के बारे में जानने के लिए, यहां जाएं: इन्वेंट्री इंटिग्रेशन के बारे में खास जानकारी.
तारीख और समय के फ़ॉर्मैट
DateTime, schema.org के टाइप पर आधारित है,
और, जब तक अलग से न बताया गया हो, ISO 8601 फ़ॉर्मैट का पालन करना होगा और इसमें
तारीख, समय, और टाइम ज़ोन. DateTime के लिए इस सिंटैक्स का इस्तेमाल करें:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
उदाहरण के लिए:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time किसी रेस्टोरेंट का स्थानीय समय है या
सेवा की जगह का टाइम ज़ोन, schema.org टाइप पर भी आधारित होता है और यह भी होना चाहिए
ISO 8601 प्रारूप का पालन करें. समय इस सिंटैक्स का इस्तेमाल करता है:
// Time format: THH:MM:SS
उदाहरण के लिए:
T08:08:00 // 8:08 AM
जब भी आप DateTime या Time तय करते हैं, तो इन बातों का ध्यान रखें:
- "T" समय से पहले की वैल्यू फ़ॉर्मैट का हिस्सा है, तो यह ज़रूरी है.
DATETIMEके लिए समय क्षेत्र बताना ज़रूरी है.TIMEके लिए यह ज़रूरी नहीं है.- रेस्टोरेंट या सेवा के लिए समय, स्थानीय समय के हिसाब से बताया जाना चाहिए.
एन्वेलप
किसी भी फ़ूड कैटलॉग फ़ीड के शुरुआती कोड में "लिफ़ाफ़ा" होना चाहिए सेक्शन में जाएं.
"लिफ़ाफ़ा" हर फ़ीड की टॉप-लेवल की संरचना है. साथ ही, यह
DataFeed में ये प्रॉपर्टी मौजूद हैं:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@context |
यूआरएल | ज़रूरी है | जिस कॉन्टेक्स्ट का इस्तेमाल किया जा रहा है; आम तौर पर "http://schema.googleapis.com" लागू होता है. |
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "DataFeed" होता है. |
dateModified |
DateTime |
ज़रूरी है |
ISO 8601 में डेटा फ़ीड का आखिरी ISO_OFFSET_DATE_TIME फ़ॉर्मैट में वह तारीख और समय जिस पर आइटम इस फ़ीड में संशोधित किए गए थे. इस फ़ील्ड के मौजूद न होने पर, यह माना जाता है कि अपडेट का समय, पुश मैसेज मिलने का समय होता है (या क्रॉल करने की प्रक्रिया) जारी रहती हैं. यदि आप पुश और क्रॉल करने के लिए एक-दूसरे से जुड़े. यह टाइमस्टैंप, टाइम ज़ोन के साथ देना चाहिए और मिलीसेकंड में जानकारी का स्तर; उदाहरण के लिए "2016-12-28T06:30:00:123-07:00". आपके बैच फ़ीड में,
इकाई
वर्शन को |
dataFeedElement |
Menu की कैटगरी या
Restaurant
या Service |
ज़रूरी है | एक या एक से ज़्यादा ऐसे आइटम जो इस फ़ीड का हिस्सा हैं. इनके लिए नीचे देखें विवरण. |
नीचे दिए गए उदाहरण में एन्वेलप दिखाया गया है:
उदाहरण
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
इस टाइप का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें:
"@context": ["http://gs1.org/voc/", "http://schema.org"] अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इसके बाद, सही MenuItem के टाइप में FoodBeverageTobaccoProduct जोड़ें
या MenuItemOption.
नीचे दिए गए टेबल में AdditiveDetails टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "AdditiveDetails" होता है. |
additiveName |
टेक्स्ट | वैकल्पिक | ऐडिटिव का नाम. |
additiveLevelOfContainment |
टेक्स्ट | वैकल्पिक | कंटेनमेंट कोड प्रति
gs1:LevelOfContainmentCode.
उदाहरण के लिए http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM या
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
यहां दिए गए उदाहरण में, AdditiveDetails टाइप के इस्तेमाल के बारे में बताया गया है:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
MenuItem के ऐड-ऑन मेन्यू आइटम में, खाने-पीने की चीज़ों का आइटम.
नीचे दी गई टेबल में, AddOnMenuItem टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "AddOnमेन्यूItem" होता है. |
@id |
यूआरएल | ज़रूरी है | ऐड-ऑन मेन्यू आइटम का यूनीक आइडेंटिफ़ायर. |
name |
टेक्स्ट | ज़रूरी है | यह टेक्स्ट, जब कोई उपयोगकर्ता मेन्यू. |
description |
टेक्स्ट | वैकल्पिक | ऐड-ऑन मेन्यू आइटम की जानकारी. |
image |
यूआरएल | वैकल्पिक |
इन दिशा-निर्देशों से मेल खाने वाले ऐड-ऑन मेन्यू आइटम की इमेज:
|
offers |
Offer की कैटगरी |
ज़रूरी* |
इस AddOnमेन्यूItem को देने के लिए एक या एक से ज़्यादा ऑफ़र. बताता है कि यह AddOnmenuItem कब और किस कीमत पर उपलब्ध है.
एक समय में सिर्फ़ एक ऑफ़र मान्य होना चाहिए. आपके पास ये चीज़ें होनी चाहिए
तो कई मान्य ऑफ़र का इस्तेमाल करें. ऐसा तब होगा, जब प्रॉडक्ट की कीमत या खरीदारी के लिए उपलब्धता में
दिन का समय. जब बुनियादी एट्रिब्यूट के ज़रिए ऐड-ऑन या आइटम में अंतर होता है
या ऐड-ऑन आइटम के अलग-अलग वैरिएंट (जैसे, छोटा, मीडियम, और बड़ा)
फ्राइज़ को ऐड-ऑन के तौर पर फ़्राई करें, तो
यहां दी गई
|
hasMenuItemOptions |
MenuItemOption की कैटगरी |
ज़रूरी* |
आधार एट्रिब्यूट की ऐसी कलेक्शन जो ऐड-ऑन आइटम के अलग-अलग वर्शन के बारे में बताती है (जैसे, छोटे, मीडियम, और बड़े फ़्राइज़ को ऐड-ऑन के तौर पर) ऐड-ऑन मेन्यू आइटम. उपलब्ध अलग-अलग वैरायटी की जानकारी देने के लिए विकल्पों का इस्तेमाल करें इस ऐड-ऑन मेन्यू आइटम के लिए. दो स्थितियों में, ऐसा हो सकता है होने की तारीख:
|
suitableForDiet |
RestrictedDiet की कैटगरी |
वैकल्पिक | पकवान बताए गए खान-पान से जुड़ी पाबंदी का पालन करता हो (जैसे "GlutenFreeDiet" या "VeganDiet"). यह संभावित कन्वर्ज़न इवेंट की सूची के तौर पर वैल्यू. |
nutrition |
NutritionInformation |
वैकल्पिक | पकवान के पोषण की जानकारी, जिसमें सबसे ज़्यादा कैलोरी होती है. |
menuAddOn |
AddOnMenuSection की कैटगरी |
वैकल्पिक | AddOnmenuItem में अनुमति वाले आइटम से बना मेन्यू सेक्शन हो सकता है जिसे ऐड-ऑन के तौर पर जोड़ा जा सकता है. |
यहां दिए गए उदाहरण में, AddOnMenuItem के बारे में बताया गया है:
उदाहरण 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
उदाहरण 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
एक ऐड-ऑन मेन्यू सेक्शन के तौर पर खाने-पीने की चीज़ों का एक सब-ग्रुपिंग मेन्यू आइटम.
नीचे दी गई टेबल में, AddOnMenuSection टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "AddOn menuSection" होता है. |
@id |
यूआरएल | ज़रूरी है | मेन्यू सेक्शन का यूनीक आइडेंटिफ़ायर. |
name |
टेक्स्ट | ज़रूरी है | जब कोई उपयोगकर्ता मेन्यू. |
description |
टेक्स्ट | वैकल्पिक | मेन्यू सेक्शन के बारे में जानकारी. |
eligibleQuantity |
QuantitativeValue |
वैकल्पिक | उन आइटम की संख्या दिखाता है जिन्हें इस मेन्यू में ऐड-ऑन के तौर पर इस्तेमाल करने की अनुमति है सेक्शन में जाएं. आप इस फ़ील्ड का इस्तेमाल, जैसे कि ऐड-ऑन की संख्या सीमित करने के लिए कर सकते हैं पिज़्ज़ा के लिए, कम से कम और ज़्यादा से ज़्यादा टॉपिंग चुनी जा सकती हैं. |
image |
यूआरएल | वैकल्पिक | मेन्यू सेक्शन की इमेज. |
hasMenuItem |
AddOnMenuItem की कैटगरी |
ज़रूरी* | किसी Add-Onमेन्यू सेक्शन में मौजूद ऐड-ऑन मेन्यू आइटम. |
offers |
Offer की कैटगरी |
वैकल्पिक |
नीचे दिए गए स्टोर पेज से पता चलता है कि कौनसी
|
hasMenuSection |
AddOnMenuSection की कैटगरी |
ज़रूरी* | ऐड-ऑन मेन्यू का लॉजिकल सब-ग्रुपिंग (जैसे कि डिनर, ऐपेटाइज़र या मछली से बने पकवान). |
defaultOption |
AddOnMenuItem की कैटगरी |
वैकल्पिक |
में उपयोगकर्ताओं के लिए डिफ़ॉल्ट रूप से पहले से चुने गए ऐड-ऑन मेन्यू आइटम
इसमें
|
numberOfFreeAddOns |
नंबर | वैकल्पिक | इससे पता चलता है कि लोग बिना किसी शुल्क के कितने ऐड-ऑन चुन सकते हैं. |
यहां दिए गए उदाहरणों में AddOnMenuSection ऑब्जेक्ट शामिल हैं:
उदाहरण 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
उदाहरण 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
उदाहरण 3
"चीज़ सैंडविच" मेन्यू आइटम में "चॉइस ऑफ़ चीज़" मौजूद है
"स्विस" के साथ AddOnMenuSection और "मोज़रेला" पहले से चुना गया
डिफ़ॉल्ट रूप से.
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
इससे उपयोगकर्ता, ऐडवांस ऑर्डर शेड्यूल कर सकते हैं. इसके लिए, समय से पहले सामान भेजना होगा डिलीवरी और खाना पैक कराकर ले जाने की सुविधा.
आम तौर पर, opens की वैल्यू, closes की वैल्यू से कम होती है. कॉन्टेंट बनाने
opens और closes प्रॉपर्टी का इस्तेमाल करने पर, ये दिशा-निर्देश लागू होते हैं:
opensऔरclosesप्रॉपर्टी इसके लिए ज़रूरी नहीं हैंAdvanceServiceDeliveryHoursSpecification, लेकिन हमारा सुझाव है कि आप उन्हें शामिल करें.- सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. शामिल न करें
opensयाclosesवैल्यू में टाइम ज़ोन. तय किए गए समय क्षेत्रों को अनदेखा कर दिया जाता है. - अगर
opensऔरclosesकी जानकारी साफ़ तौर पर नहीं दी गई है, तो हम मानते हैं कि ऐडवांस ऑर्डर करने की सुविधा हर दिन उपलब्ध है. - अगर
opensऔरclosesएक जैसे हैं, तो हम मान लेते हैं कि ऐडवांस ऑर्डर उपलब्ध नहीं हैं. - अगर
opens,closesसे बड़ा है, तो बंद होने का समय चालू माना जाता है अगले दिन. उदाहरण के लिए, अगर खुलने का समय 1 जनवरी शाम 5 बजे और बंद होने का समय रात 2 बजे है, फिर रेस्टोरेंट को बंद होने का मतलब है 2 जनवरी, रात 2 बजे. opensऔरclosesआगे के टाइम स्लॉट को दिखाते हैं.closesके फ़ायदे खास तौर पर उपलब्ध हैं. इसके लिए उदाहरण के लिए, अगरopens, सुबह 10 बजे है औरcloses,serviceTimeIntervalके साथ शाम 4 बजे है 15 मिनट का है, उसके बाद पहला टाइम स्लॉट सुबह 10 बजे से शुरू होगा और आखिरी बार स्लॉट दोपहर 3:45 पर शुरू होगा.
नीचे दी गई टेबल में,
AdvanceServiceDeliveryHoursSpecification टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "AdvancedServicedeliveryHoursSpecification" होता है. |
validFrom |
DateTime |
कंडीशनल |
वह तारीख जब से उपयोगकर्ता की इनके लिए ऐडवांस ऑर्डर पूरा किया गया. उदाहरण के लिए, "2017-05-01T00:00:00-07:00". अगर यह प्रॉपर्टी सेट नहीं की गई है, तो यह माना जाता है कि यह हर दिन मान्य है.
अगर इस टाइप को
ज़्यादा जानकारी के लिए, यह देखें तारीख और समय के फ़ॉर्मैट. |
validThrough |
DateTime |
वैकल्पिक |
खत्म होने की वह तारीख जिसके बाद उपयोगकर्ताओं की पहले से ऑर्डर करने की सुविधा पूरा किया गया. उदाहरण के लिए, "2018-12-01T00:00:00-07:00". अगर यह प्रॉपर्टी सेट नहीं की गई है, तो यह माना जाता है कि यह हर दिन मान्य है.
अगर इस टाइप को
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
opens |
Time |
वैकल्पिक |
यह ऑफ़र, डिलीवरी या खाना पैक कराकर ले जाने की सुविधा पर लागू होता है. दिन का कोई खास समय, जहां से उपयोगकर्ता पहले से ऑर्डर करने पर पूरा किया जाना चाहिए. उदाहरण के लिए, सुबह 6:30 बजे को "T06:30:00" के तौर पर दिखाया गया है. सेवा के लिए समय को स्थानीय समय में ही बताया जाना चाहिए. शामिल न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
closes |
Time |
वैकल्पिक |
यह ऑफ़र, डिलीवरी या खाना पैक कराकर ले जाने की सुविधा पर लागू होता है. दिन का वह खास समय जिसके बाद उपयोगकर्ताओं का एडवांस ऑर्डर
पूरा किया जाना चाहिए. उदाहरण के लिए, रात 9:00 बजे को "T21:00:00" के तौर पर दिखाया गया है.
सेवा के लिए समय स्थानीय समय में बताया जाना चाहिए. ऐसा न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
dayOfWeek |
DayOfWeek की कैटगरी |
वैकल्पिक |
हफ़्ते के वे दिन, जब डिलीवरी के लिए पहले से तय किए गए समय की सुविधा उपलब्ध होती है. मान्य मान हैं:
यदि आप सप्ताह के किसी भी दिन का उल्लेख नहीं करते हैं, तो
|
serviceTimeInterval |
Duration |
ज़रूरी है |
लगातार दो सेवा समय के बीच का अंतराल. उदाहरण के लिए: अगर
|
advanceBookingRequirement |
QuantitativeValue |
ज़रूरी है |
ऑर्डर करने के समय से लेकर, एडवांस ऑर्डर दिए जाने में लगने वाले मिनट की संख्या पूरा किया गया.
उदाहरण के लिए, अगर किसी ऐडवांस ऑर्डर को
पूरा किया जा चुका है और इसे दो दिनों से ज़्यादा समय से पूरा नहीं किया जा सकता
बाद में, |
नीचे दिए गए उदाहरण में,
AdvanceServiceDeliveryHoursSpecification टाइप:
उदाहरण 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
इस टाइप का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें:
"@context": ["http://gs1.org/voc/", "http://schema.org"] अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इसके बाद, सही MenuItem के टाइप में FoodBeverageTobaccoProduct जोड़ें
या MenuItemOption.
नीचे दिए गए टेबल में AllergenDetails टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "AllergenDetails" होता है. |
allergenType |
टेक्स्ट | वैकल्पिक | एलर्जी का टाइप
gs1:AllergenTypeCode
. उदाहरण के लिए, http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
टेक्स्ट | वैकल्पिक | कंटेनमेंट कोड प्रति
gs1:LevelOfContainmentCode.
उदाहरण के लिए http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM या
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
यहां दिए गए उदाहरण में, AllergenDetails टाइप के इस्तेमाल के बारे में बताया गया है:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
नीचे दी गई टेबल में,
DeliveryChargeSpecification टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा " DeliveryChargeSpecification" होता है. |
@id |
यूआरएल | वैकल्पिक | डिलीवरी शुल्क की खास बातों का आइडेंटिफ़ायर. |
price |
नंबर | ज़रूरी है | डिलीवरी की कुल कीमत, सिर्फ़ संख्या में. इसका इस्तेमाल करें
मुद्रा का टाइप दिखाने के लिए priceCurrency प्रॉपर्टी
इस्तेमाल करें. उदाहरण के लिए, "6.00", मुद्रा के बिना
चिह्न होता है. |
priceCurrency |
टेक्स्ट | ज़रूरी है | तीन अक्षर का ISO 4217 मुद्रा कोड. उदाहरण के लिए, "USD". |
eligibleTransactionVolume |
PriceSpecification |
वैकल्पिक | मॉनेटरी यूनिट में लेन-देन का वॉल्यूम, जिसके लिए यह डिलीवरी चार्ज की जानकारी सही है. उदाहरण के लिए, कम से कम खरीदारी की जानकारी देने के लिए वॉल्यूम या यह बताने के लिए कि शिपिंग की सुविधा बिना किसी शुल्क के उपलब्ध है एक निश्चित ऑर्डर वॉल्यूम से ज़्यादा होना चाहिए. |
eligibleQuantity |
QuantitativeValue |
वैकल्पिक | वह मात्राएं जिनके लिए ऑर्डर की मात्राओं को मेज़र करने का इंटरवल और यूनिट डिलीवरी शुल्क मान्य हो. उदाहरण के लिए, इससे आप यह तय कर सकते हैं कि कुछ फ़्रेट शुल्क केवल किसी खास मात्रा के लिए ही मान्य है. |
eligibleRegion |
GeoShape की कैटगरी या
Place या
GeoCircle |
वैकल्पिक | जगह या भौगोलिक-राजनैतिक क्षेत्र(क्षेत्रों) का भौगोलिक आकार/Geoसर्कल जिसके लिए ऑफ़र या डिलीवरी शुल्क से जुड़ी खास बातें मान्य हैं. इसका इस्तेमाल करें प्रॉपर्टी सिर्फ़ तब ही उपलब्ध कराई जाएगी, जब डिलीवरी शुल्क क्षेत्र के हिसाब से अलग-अलग होगा. |
validFrom |
DateTime |
वैकल्पिक | वह तारीख और समय (समय क्षेत्र के साथ) जब डिलीवरी शुल्क लिया जाता है तय किया गया मान मान्य हो जाता है. उदाहरण के लिए, "2017-05-01T06:30:00-07:00". इसके लिए ज़्यादा जानकारी के लिए, देखें DateTime और समय फ़ॉर्मैट. |
validThrough |
DateTime |
वैकल्पिक | वह तारीख और समय (समय क्षेत्र के साथ) जिसके बाद डिलीवरी हुई
बताया गया शुल्क मान्य नहीं है. उदाहरण के लिए, "2017-05-01T06:30:00-07:00".
validThrough का समय खास नहीं है: उदाहरण के लिए, अगर वह
समय शाम 6 बजे का है, शाम 5:59:59 बजे तक ही मान्य होगा.
ज़्यादा जानकारी के लिए, यह देखें
DateTime और समय फ़ॉर्मैट. |
इन उदाहरणों में DeliveryChargeSpecification एलिमेंट दिखाए गए हैं:
उदाहरण 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
उदाहरण 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
उदाहरण 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
"@type": ["DeliveryChargeSpecification"] के अलावा, ऑब्जेक्ट को इनसे भी बढ़ाया जा सकता है:
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
यह एक्सटेंशन, डिलीवरी शुल्क के लिए ज़रूरी दो और प्रॉपर्टी देता है की गिनती प्रतिशत में की जाती है.
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
ज़रूरी है | रेफ़रंस के तौर पर वह संख्या जिसके लिए कोई तय कीमत लागू होती है. उदाहरण के लिए,
unitCode के साथ मान 10 का referenceQuantity
"P1" ऑर्डर की कीमत का 10% होता है. सिर्फ़ unitCode "P1" इससे मेल खाता है
की सुविधा अभी उपलब्ध नहीं है. |
basePrice |
नंबर | वैकल्पिक | referenceQuantity के अलावा, बुनियादी शुल्क. इसके लिए
उदाहरण, unitCode के साथ 10 में से referenceQuantity
"P1" में से और डॉलर में 5 में से basePrice का नतीजा 50 रुपये + 10% मिलता है
ऑर्डर मूल्य. डिफ़ॉल्ट वैल्यू 0 है. |
डिलीवरी शुल्क के उदाहरण
Google की मदद से, लोगों को कई तरह के शुल्क तय करने की सुविधा मिलती है.
सेवा इकाई का Offer.PriceSpecification.
ध्यान दें कि सीधे खाना ऑर्डर करने की सुविधा फ़िलहाल सिर्फ़ एक सुविधा के साथ काम करती है
DeliveryChargeSpecification. सभी तरह के शुल्कों को एक साथ जोड़ें
DeliveryChargeSpecification.
डिलीवरी की जानकारी देने का तरीका जानने के लिए, सेवा फ़ीड के उदाहरण देखें क्षेत्र, दूरी, और ऑर्डर की कीमत के हिसाब से शुल्क.
अगर कोई शुल्क नहीं है, तो Offer.PriceSpecification को शामिल नहीं किया जाता.
- पहला उदाहरण: कार्ट की सबटोटल वैल्यू का 5% डिलीवरी शुल्क है
- दूसरा उदाहरण: डिलीवरी शुल्क 500 रुपये है
- तीसरा उदाहरण: डिलीवरी शुल्क के तौर पर 500 रुपये + कार्ट में मौजूद कुल कीमत का 10%
- उदाहरण 4: डिलीवरी शुल्क पांच डॉलर और बैग का शुल्क 0.1 डॉलर है
- उदाहरण 5: डिलीवरी शुल्क 5% और सुविधा शुल्क, कार्ट की सबटोटल का 2% है
- उदाहरण 6: एक किलोमीटर की अतिरिक्त दूरी पर डिलीवरी शुल्क 500 रुपये और 1 डॉलर है
उदाहरण 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
उदाहरण 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
उदाहरण 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
उदाहरण 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
उदाहरण 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
छठा उदाहरण
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
नीचे दिए गए टेबल में GeoCircle टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "GeoCircle" होता है. |
geoMidpoint |
GeoCoordinates |
ज़रूरी है | यह दिखाता है कि GeoCoordinates,
GeoCircle. |
geoRadius |
नंबर | ज़रूरी है | इसकी अनुमानित त्रिज्या (मीटर में) दिखाता है
GeoCircle. |
यहां दिए गए उदाहरण में, GeoCircle एलिमेंट दिखाया गया है:
उदाहरण
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
नीचे दिए गए टेबल में GeoCoordinates टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "GeoCoordanates" होता है. |
latitude |
नंबर | ज़रूरी है |
डिग्री में अक्षांश. मान -90 से 90 तक की सीमा तक सीमित हैं, बिना किसी भेदभाव के सभी के लिए. अगर डाली गई वैल्यू -90 से कम है, तो यह -90 पर सेट होती है; अगर अगर वैल्यू 90 से ज़्यादा है, तो यह 90 पर सेट होती है. कम से कम पांच दशमलव स्थान सटीक होने चाहिए. |
longitude |
नंबर | ज़रूरी है |
डिग्री में देशांतर. -180 से 180 की रेंज से बाहर की वैल्यू रैप किया जाता है, ताकि वे इस रेंज में आएं. उदाहरण के लिए, -190 की वैल्यू को 170 में बदल दिया जाता है. वहीं, 190 की वैल्यू को -170 में बदल दिया जाता है. यह इससे यह पता चलता है कि ग्लोब के चारों ओर देशांतर दिखते हैं. कम से कम पांच दशमलव स्थान सटीक होने चाहिए. |
यहां दिए गए उदाहरण में, GeoCoordinates एलिमेंट दिखाया गया है:
उदाहरण
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
नीचे दिए गए टेबल में GeoShape टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "GeoSize" होता है. |
polygon |
टेक्स्ट का कलेक्शन | ज़रूरी है |
पॉलीगॉन या मल्टीपॉलीगॉन, जिसे तीन या ज़्यादा स्पेस की सीरीज़ के रूप में दिखाया जाता है सीमांकित अंक. हमारा सुझाव है कि पहले और आखिरी पॉइंट वही है, लेकिन यह ज़रूरी नहीं है. पॉलीगॉन या मल्टीपॉलीगॉन में हर बिंदु, अक्षांश बिंदु से तय होता है इसके बाद देशांतर का पॉइंट होता है. आपको घड़ी की उलटी दिशा में. ज़्यादातर मामलों में आपके पास एक ही पॉलीगॉन होगा. ज़्यादा मुश्किल इस्तेमाल के लिए मामले, डिलीवरी सेवा देने वाले इलाके के बारे में दस्तावेज़. |
इन उदाहरणों में GeoShape एलिमेंट दिखाए गए हैं:
उदाहरण 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
उदाहरण 2

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
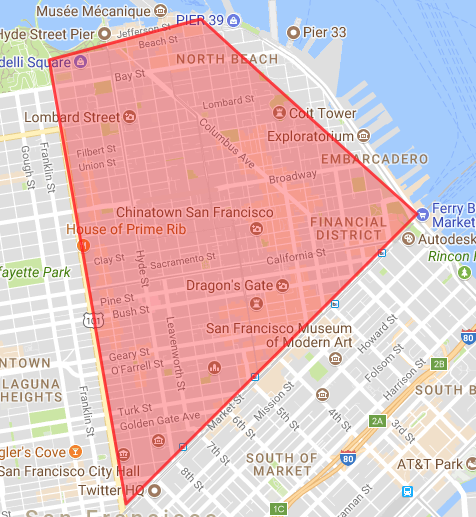
उदाहरण 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
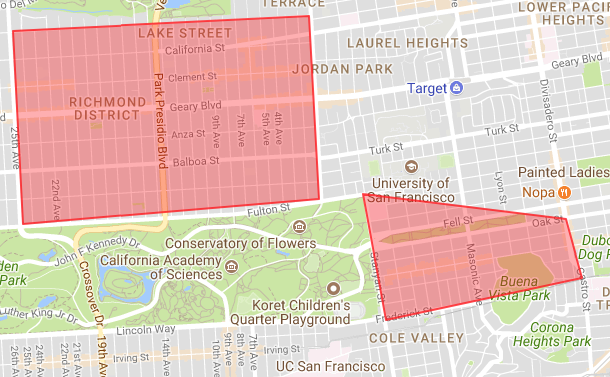
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
मेन्यू
नीचे दी गई टेबल में, Menu टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "मेन्यू" होता है. |
@id |
यूआरएल | ज़रूरी है | मेन्यू के लिए यूनीक आइडेंटिफ़ायर. |
name |
टेक्स्ट | वैकल्पिक | जब कोई उपयोगकर्ता ब्राउज़ कर रहा होता है, तब Menu की पहचान करने वाला टेक्स्ट
मेन्यू. |
description |
टेक्स्ट | वैकल्पिक | मेन्यू की जानकारी. |
disclaimer |
MenuDisclaimer |
वैकल्पिक | मेन्यू के लिए डिसक्लेमर. उदाहरण के लिए, पोषण की जानकारी ज़ाहिर करना और एलर्जी के बारे में जानकारी उपलब्ध है. |
hasMenuSection |
एक ऑब्जेक्ट या MenuSection का अरे |
वैकल्पिक | मेन्यू का लॉजिकल सब-ग्रुपिंग (जैसे, डिनर, स्नैक्स या मछली) पकवान). |
hasMenuItem |
एक ऑब्जेक्ट या MenuItem का अरे |
वैकल्पिक | Menu में मौजूद MenuItem ऑब्जेक्ट,
आम तौर पर, जब Menu
MenuSections. |
inLanguage |
टेक्स्ट | वैकल्पिक | मेन्यू के कॉन्टेंट की भाषा, आईईटीएफ़ BCP 47 स्टैंडर्ड. उदाहरण के लिए, "en-US". |
नीचे दिए गए उदाहरणों में, Menu टाइप के इस्तेमाल के बारे में बताया गया है:
उदाहरण 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
उदाहरण 2
इस उदाहरण में, hasMenuItem को कलेक्शन के तौर पर दिखाया गया है.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
उदाहरण 3
इस उदाहरण में, hasMenuSection को कलेक्शन के तौर पर दिखाया गया है.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
Menu इकाइयों के और उदाहरण देखने के लिए, इसे देखें
रेस्टोरेंट और मेन्यू फ़ीड के उदाहरण.
MenuDisclaimer
नीचे दी गई टेबल में, MenuDisclaimer टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "मेन्यू डिसक्लेमर" होता है. |
@id |
यूआरएल | ज़रूरी है | मेन्यू से जुड़े डिसक्लेमर के लिए यूनीक आइडेंटिफ़ायर. |
text |
टेक्स्ट | ज़रूरी है | डिसक्लेमर का टेक्स्ट. उदाहरण के लिए, "वयस्कों के लिए रोज़ की औसत ऊर्जा 8700 किलोजूल है." |
url |
यूआरएल | वैकल्पिक | डिसक्लेमर के बारे में ज़्यादा जानकारी देने वाले पेज का यूआरएल. |
यहां दिए गए उदाहरण में, MenuDisclaimer टाइप के इस्तेमाल के बारे में बताया गया है:
उदाहरण
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
मेन्यू में मौजूद आइटम को दिखाने के लिए मेन्यू आइटम. नीचे दी गई टेबल में
MenuItem टाइप की प्रॉपर्टी:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "मेन्यू आइटम" होता है. |
@id |
यूआरएल | ज़रूरी है | मेन्यू आइटम का यूनीक आइडेंटिफ़ायर. |
name |
टेक्स्ट | ज़रूरी है | जब कोई उपयोगकर्ता ब्राउज़ कर रहा होता है, तब MenuItem की पहचान करने वाला टेक्स्ट
क्लिक करें. |
description |
टेक्स्ट | वैकल्पिक | मेन्यू आइटम के बारे में जानकारी. |
image |
यूआरएल | वैकल्पिक |
मेन्यू आइटम की इमेज. इमेज के लिए बने इन दिशा-निर्देशों का पालन करें:
|
menuAddOn |
AddOnMenuSection की कैटगरी |
वैकल्पिक | मेन्यू सेक्शन में मौजूद वे आइटम जिन्हें मेन्यू आइटम. |
offers |
Offer की कैटगरी |
ज़रूरी* |
इस नीचे दिए गए स्टोर पेज से पता चलता है कि कौनसी
|
hasMenuItemOptions |
MenuItemOption की कैटगरी |
ज़रूरी है | इस मेन्यू आइटम के लिए, आधार के विकल्पों/वैरिएशन की सूची. विकल्प ये होने चाहिए इसका इस्तेमाल आइटम के लिए उपलब्ध अलग-अलग आधार वैरिएशन तय करने के लिए किया जाता है उदाहरण: छोटा, मीडियम, और बड़ा. |
suitableForDiet |
RestrictedDiet की कैटगरी |
वैकल्पिक | पकवान बताए गए खान-पान से जुड़ी पाबंदी का पालन करता हो (जैसे "http://schema.org/GlutenFreeDiet" या "http://schema.org/VeganDiet" शामिल करें. यह संभावित वैल्यू की सूची, इस तरह की हो सकती है. |
nutrition |
NutritionInformation |
वैकल्पिक | पकवान के पोषण की जानकारी, जिसमें सबसे खास तौर पर कैलोरी शामिल हैं. |
hasAllergen |
AllergenDetails |
वैकल्पिक | हर gs1:AllergenDetails में पकवान से एलर्जी.
इस प्रॉपर्टी का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItem. |
additive |
AdditiveDetails की कैटगरी |
वैकल्पिक | हर gs1:AdditiveDetails में पकवान की कुल वैल्यू.
यह संभावित वैल्यू की सूची दी गई है. इस्तेमाल करने के लिए gs1 कॉन्टेक्स्ट जोड़ें
यह प्रॉपर्टी: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItem. |
packaging |
PackagingDetails |
वैकल्पिक | इस मेन्यू आइटम की पैकेजिंग और रीसाइकलिंग की जानकारी
gs1:PackagingDetails.
इस प्रॉपर्टी का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItem.
|
इन उदाहरणों में MenuItem एलिमेंट दिखाए गए हैं:
उदाहरण 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
उदाहरण 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
उदाहरण 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
उदाहरण 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
उदाहरण 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
MenuItem इकाइयों के और उदाहरणों के लिए, रेस्टोरेंट और मेन्यू फ़ीड के उदाहरण देखें.
MenuItemOption
एक विकल्प यह दिखाने के लिए कि उपयोगकर्ता को किन विकल्पों को चुनना होगा कोई डिश या कॉम्बो चुनें. उपयोगकर्ता को कोई विकल्प चुनना होगा, नहीं तो ऑर्डर को अमान्य माना जाता है. उदाहरण के लिए, केस में छोटा, मीडियम या बड़ा चुनना एक पिज़्ज़ा.
MenuItemOption के सैंपल इस्तेमाल के उदाहरण के लिए, यहां दी गई हमारी गाइड देखें
MenuItemOption का इस्तेमाल करके कस्टमाइज़ेशन.
नीचे दी गई टेबल में, MenuItemOption टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "मेन्यूItemOption" होता है. |
value |
PropertyValue |
ज़रूरी है | PropertyValue में नाम/वैल्यू पेयर मौजूद है, जो
का विकल्प शामिल है. |
offers |
Offer की कैटगरी |
ज़रूरी है |
यह
नीचे दिए गए स्टोर पेज से पता चलता है कि कौनसी
|
menuAddOn |
Array of |
वैकल्पिक | उन आइटम का मेन्यू सेक्शन जिन्हें ऐड-ऑन के तौर पर जोड़ा जा सकता है. सिर्फ़ इस्तेमाल करें
यह तब दिखता है, जब ऐड-ऑन किसी मेन्यू आइटम के खास विकल्प के लिए खास तौर पर होते हैं. शर्तें पूरी न करने पर यह हो सकता है
MenuItem.menuAddOn प्रॉपर्टी का इस्तेमाल करके, ऐड-ऑन सबमिट किए.
|
suitableForDiet |
RestrictedDiet की कैटगरी |
वैकल्पिक | ऐसी सूची जो उन डाइट को दिखाती है जिसमें यह पकवान पूरा होता है खान-पान से जुड़ी पाबंदी (जैसे "http://schema.org/GlutenFreeDiet" या "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
वैकल्पिक | पकवान के पोषण की जानकारी, जिसमें सबसे खास तौर पर कैलोरी शामिल हैं. |
hasAllergen |
AllergenDetails |
वैकल्पिक | हर gs1:AllergenDetails में पकवान से एलर्जी.
इस प्रॉपर्टी का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItemOption.
|
additive |
AdditiveDetails की कैटगरी |
वैकल्पिक | हर gs1:AdditiveDetails में पकवान की मात्रा.
यह संभावित वैल्यू की सूची दी गई है. इस्तेमाल करने के लिए gs1 कॉन्टेक्स्ट जोड़ें
यह प्रॉपर्टी: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItemOption.
|
packaging |
PackagingDetails |
वैकल्पिक | इस मेन्यू आइटम की पैकेजिंग और रीसाइकलिंग की जानकारी
gs1:PackagingDetails अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस प्रॉपर्टी का इस्तेमाल करने के लिए gs1 कॉन्टेक्स्ट जोड़ें: "@context": ["http://gs1.org/voc/", "http://schema.org"].
और FoodBeverageTobaccoProduct को
MenuItemOption.
|
इस उदाहरण में, MenuItemOption एलिमेंट के बारे में बताया गया है:
उदाहरण 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
उदाहरण 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
मेन्यू में किसी खास सेक्शन को दिखाने के लिए, मेन्यू सेक्शन. नीचे दी गई टेबल
MenuSection टाइप की प्रॉपर्टी की सूची बनाता है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "मेन्यू सेक्शन" होता है. |
@id |
यूआरएल | ज़रूरी है | मेन्यू सेक्शन का यूनीक आइडेंटिफ़ायर. |
name |
टेक्स्ट | ज़रूरी है | ऐसा टेक्स्ट जो उपयोगकर्ता के ब्राउज़ करने पर MenuSection की पहचान कर सकता है
क्लिक करें. |
description |
टेक्स्ट | वैकल्पिक | मेन्यू सेक्शन के बारे में जानकारी. |
hasMenuSection |
MenuSection की कैटगरी |
वैकल्पिक | MenuSection की लॉजिकल सब-ग्रुपिंग. उदाहरण के लिए,
डिनर मेन्यू के सेक्शन में "पोल्ट्री" जैसे कई सब-मेन्यू सेक्शन हो सकते हैं
पकवान" या "शाकाहारी" हों. |
hasMenuItem |
MenuItem की कैटगरी |
वैकल्पिक | MenuSection में मौजूद मेन्यू आइटम. |
offers |
Offer की कैटगरी |
वैकल्पिक |
नीचे दी गई सूची से पता चलता है कि कौनसी
|
image |
यूआरएल | वैकल्पिक | मेन्यू सेक्शन की इमेज. |
इन उदाहरणों में MenuSection इकाइयां दिखाई गई हैं:
उदाहरण 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
उदाहरण 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
MenuSection इकाइयों के और उदाहरण देखने के लिए, इसे देखें
रेस्टोरेंट और मेन्यू फ़ीड के उदाहरण.
NutritionInformation
नीचे दिए गए टेबल में NutritionInformation की प्रॉपर्टी के बारे में बताया गया है
टाइप करें. मेज़रमेंट की इकाइयां, केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होती हैं. उदाहरण के लिए, "Cal" स्वीकार किया जाता है,
लेकिन "cal" नहीं है.
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "NutritionInfo" होती है. |
description |
टेक्स्ट | वैकल्पिक | मुफ़्त टेक्स्ट में पोषण की जानकारी. उदाहरण के लिए "इसमें शामिल है सुरक्षित रखा जा सकता है". |
calories |
टेक्स्ट | वैकल्पिक |
इनका इस्तेमाल करके, कैलोरी, kcal या किलोजूल में कैलोरी की संख्या फ़ॉर्मैट: number Cal_kcal_OR_kJ उदाहरण के लिए, "240 कैलोरी". |
carbohydrateContent |
टेक्स्ट | वैकल्पिक |
कार्बोहाइड्रेट की मात्रा, आम तौर पर g में. इनका इस्तेमाल करके फ़ॉर्मैट: number g_OR_mg उदाहरण के लिए, "7 ग्राम". |
cholesterolContent |
टेक्स्ट | वैकल्पिक |
कोलेस्ट्रॉल की मात्रा, आम तौर पर मि॰ग्रा॰ में. निम्न प्रारूप: number g_OR_mg उदाहरण के लिए, "12 मि॰ग्रा॰". |
fatContent |
टेक्स्ट | वैकल्पिक |
इस फ़ॉर्मैट की मदद से, आम तौर पर ग्राम में फ़ैट की मात्रा: number g_OR_mg उदाहरण के लिए, "42 ग्राम". |
fiberContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट का इस्तेमाल करके, g या mg के फ़ाइबर की संख्या: number g_OR_mg |
proteinContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट का इस्तेमाल करके, g या mg प्रोटीन की संख्या: number g_OR_mg |
saturatedFatContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट का इस्तेमाल करके, सैचुरेटेड फ़ैट की ग्रा॰ या मि॰ग्रा॰ की संख्या: number g_OR_mg |
servingSize |
टेक्स्ट | वैकल्पिक | खाने की मात्रा के आधार पर, mL, L, g या kg में द्रव्यमान. |
sodiumContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट का इस्तेमाल करके, मि॰ग्रा॰ या सोडियम की संख्या: number g_OR_mg |
sugarContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट में ग्राम या मि॰ग्रा॰ चीनी की संख्या: number g_OR_mg |
transFatContent |
टेक्स्ट | वैकल्पिक |
नीचे दिए गए फ़ॉर्मैट का इस्तेमाल करके, ट्रांस फ़ैट की ग्रा॰ या मि॰ग्रा॰ की संख्या: number g_OR_mg |
unsaturatedFatContent |
टेक्स्ट | वैकल्पिक |
असंतृप्त वसा की मात्रा, आमतौर पर g में, जिसका उपयोग करके फ़ॉर्मैट: number g_OR_mg |
इन उदाहरणों में NutritionInformation एलिमेंट दिखाया गया है:
उदाहरण 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
उदाहरण 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
ऑफ़र
मेन्यू आइटम के लिए ऑफ़र. नीचे दी गई टेबल में,
Offer टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "ऑफ़र" होता है. |
sku |
टेक्स्ट | कंडीशनल |
ऑफ़र का यूनीक आइडेंटिफ़ायर. ऐसा कोई भी टेक्स्ट वैल्यू हो सकती है जो यूनीक हो
इस प्रॉपर्टी का इस्तेमाल, सिर्फ़ इस तरह के ऑफ़र में किया जाता है:
|
price |
टेक्स्ट | कंडीशनल |
ऑफ़र किए गए आइटम की कीमत. उदाहरण के लिए, "6.00" मुद्रा के बिना चिह्न होता है. इस प्रॉपर्टी की ज़रूरत, सिर्फ़ इस तरह के ऑफ़र में होती है:
इसका इस्तेमाल, नीचे दिए गए ऑफ़र टाइप में नहीं किया जाता है:
|
priceCurrency |
टेक्स्ट | कंडीशनल |
कीमत या कीमत की मुद्रा (तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में) जब PriceSpecification और इसके उप-प्रकार के साथ अटैच होता है. इस प्रॉपर्टी की ज़रूरत, सिर्फ़ इस तरह के ऑफ़र में होती है:
इसका इस्तेमाल, नीचे दिए गए ऑफ़र टाइप में नहीं किया जाता है:
|
availabilityStarts |
DateTime या Time |
वैकल्पिक | तारीख और समय या सिर्फ़ वह समय जब से ऑफ़र उपलब्ध हुआ है. उदाहरण के लिए, यदि पैनकेक सुबह 7:00 बजे से परोसा जाता है, तो मान की फ़ील्ड कुछ इस तरह दिख सकती है: "2017-05-01T07:00:00-07:00". ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
availabilityEnds |
DateTime या Time |
वैकल्पिक | तारीख और समय या सिर्फ़ वह समय जब ऑफ़र उपलब्ध नहीं होगा. यह समय खास है. उदाहरण के लिए, अगर पैनकेक की उपलब्धता इस समय खत्म होती है सुबह 10 बजे, उसके बाद आखिरी पैनकेक सुबह 9:59:59 बजे परोसा जा सकता है. मान तो यह फ़ील्ड ऐसा दिख सकता है: "2017-05-01T10:00:00-07:00". ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
availableDay |
DayOfWeek की रेंज | वैकल्पिक |
हफ़्ते के वे दिन जब यह आइटम उपलब्ध होता है. मान्य मान हैं:
अगर हफ़्ते के अलग-अलग दिनों में आपकी उपलब्धता अलग-अलग है, तो
एक से ज़्यादा |
validFrom |
DateTime |
वैकल्पिक |
वह तारीख और समय (समय क्षेत्र सहित) जब कीमत सही है. उदाहरण के लिए, लंच में पास्ता की कीमत 800 रुपये और 10 डॉलर है रात के खाने के लिए. ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में नहीं किया जाता:
|
validThrough |
DateTime |
वैकल्पिक | वह तारीख और समय (समय क्षेत्र सहित) जिसके बाद
कीमत अब मान्य नहीं है. उदाहरण के लिए, लंच के दौरान पास्ता की कीमत 80 रुपये है
और डिनर के लिए 10 डॉलर चुकाने होंगे. इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, नीचे दिए गए ऑफ़र टाइप में नहीं किया जाता.
|
eligibleQuantity |
QuantitativeValue | वैकल्पिक |
वह संख्या जिसके लिए इस आइटम को ऑर्डर करने की अनुमति है. उदाहरण के लिए, एक रेस्टोरेंट को ऑर्डर करने के लिए कम से कम 10 पिज़्ज़ा का ऑर्डर देना पड़ सकता है डिलीवरी. यह वैल्यू ज़रूरी नहीं है. डिफ़ॉल्ट रूप से, कोई समयसीमा तय नहीं होती है. हालांकि, रेस्टोरेंट तय कर सकता है. कम से कम सीमाएं सिर्फ़ तब लागू होती हैं, जब कोई उपयोगकर्ता आइटम को चुनता है. इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, नीचे दिए गए ऑफ़र टाइप में नहीं किया जाता.
|
aggregateRating |
AggregateRating | वैकल्पिक |
समीक्षाओं के संग्रह या रेटिंग के आधार पर कुल रेटिंग आइटम. इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इन प्रॉपर्टी में इस प्रॉपर्टी का इस्तेमाल नहीं किया गया है.
|
inventoryLevel |
QuantitativeValue | वैकल्पिक |
किसी चीज़ या सामान की इन्वेंट्री का मौजूदा अनुमानित लेवल. इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में नहीं किया जाता:
|
priceSpecification |
DeliveryChargeSpecification का कलेक्शन या PaymentChargeSpecification का कलेक्शन | वैकल्पिक |
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में नहीं किया जाता:
|
offeredBy |
Restaurant आईडी की कैटगरी |
वैकल्पिक | उन रेस्टोरेंट को दिखाता है जो यह अगर इसके बारे में नहीं बताया गया है, तो यह इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में नहीं किया जाता:
|
applicableFulfillmentMethod |
टेक्स्ट का कलेक्शन | वैकल्पिक | इससे पता चलता है कि यह अगर इस बारे में नहीं बताया गया है, तो यह इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में किया जा सकता है:
इस प्रॉपर्टी का इस्तेमाल, इस तरह के ऑफ़र में नहीं किया जाता:
|
@id |
यूआरएल | बहिष्कृत | ऑफ़र का यूनीक आइडेंटिफ़ायर. 25/4/19 से बहिष्कृत, इससे बदलें
sku, जैसा कि ऊपर बताया गया है.
|
इन उदाहरणों में Offer एलिमेंट दिखाए गए हैं:
उदाहरण 1
नीचे दिया गया उदाहरण एक सामान्य ऑफ़र दिखाता है:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
उदाहरण 2
नीचे दिए गए उदाहरण में, सुबह 8 से 10 बजे के बीच उपलब्धता के बारे में बताया गया है वीकेंड:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
उदाहरण 3
यहां दिए गए उदाहरण में, हर सोमवार को सुबह 9 से 10:59:59 बजे तक उपलब्धता दिखाई गई है. बुधवार और शुक्रवार, लेकिन मंगलवार और गुरुवार को सुबह 8-11:59:59 बजे:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
उदाहरण 4
नीचे दिए गए उदाहरण में, एक ऐड-ऑन मेन्यू आइटम को मंज़ूरी दी गई है संख्या इस तरह सेट की गई है कि उपयोगकर्ता ज़्यादा से ज़्यादा दो हिस्से ऑर्डर कर सकता है आइटम.:
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
उदाहरण 5
यहां दिए गए उदाहरण में, किसी खास जगह पर डिलीवरी का ऑफ़र दिखाया गया है:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
तय करता है कि सेवाएं कब उपलब्ध होंगी. आम तौर पर, opens की वैल्यू
closes के मान से कम है. नीचे दिए गए दिशा-निर्देश, लागू होने वाले
opens और closes प्रॉपर्टी:
opensऔरclosesप्रॉपर्टी ज़रूरी नहीं हैं. हालांकि, हमारा सुझाव है कि आप ये काम करें दिखाता है कि ऑर्डर कब उपलब्ध है. 'उपलब्ध है' के बारे में बताने का सबसे सही तरीका घंटे का मतलबdeliveryHoursकलेक्शन को शामिल करना है, जिसमेंopensऔरclosesप्रॉपर्टी के साथServiceDeliveryHoursSpecification. आपने लोगों तक पहुंचाया मुफ़्त में इसके बाद,AdvanceServiceDeliveryHoursSpecificationऑब्जेक्ट को अगर आपको,deliveryHoursकोopensऔरclosesप्रॉपर्टी के साथ ऐक्सेस करना है, तो पहले से ऑर्डर करने के लिए ज़्यादा समय दिया जा सकता है.- अगर
opensऔरclosesको साफ़ तौर पर नहीं बताया गया है, तो हम मानते हैं कि सेवा हर दिन हर समय उपलब्ध रहती है. - सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. शामिल न करें
opensयाclosesवैल्यू में टाइम ज़ोन. यदि कोई समय क्षेत्र बताया गया है, तो Google इस जानकारी पर ध्यान नहीं देता. - अगर
opensऔरclosesएक जैसे हैं, तो हम मान लेते हैं कि रेस्टोरेंट 0 मिनट के लिए खुला रहता है. - अगर
opens,closesसे बड़ा है, तो बंद होने का समय चालू माना जाता है अगले दिन. उदाहरण के लिए, अगर खुलने का समय 1 जनवरी शाम 5 बजे और बंद होने का समय रात 2 बजे है, फिर रेस्टोरेंट को ऐसे समझा जाता है 2 जनवरी को रात 2 बजे बंद हो जाएगा. closesका समय खास है. इसलिए, अगर इसके लिए 'खुले और बंद होने का समय' ऑर्डर करने की यह विंडो सुबह 10 बजे और शाम 4 बजे के लिए सेट है. इसके बाद, यह आखिरी बार है ऑर्डर का समय दोपहर 3:59:59 है.
नीचे दिए गए टेबल में OpeningHoursSpecification की प्रॉपर्टी के बारे में बताया गया है
टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "OpeningHoursSpecification" होता है. |
@id |
यूआरएल | वैकल्पिक | OpeningHoursSpecification का आइडेंटिफ़ायर. |
dayOfWeek |
DayOfWeek की कैटगरी |
वैकल्पिक |
हफ़्ते का वह दिन जिसके लिए खुले होने का यह समय मान्य है. अच्छी वैल्यू "सोमवार", "मंगलवार", "बुधवार", "गुरुवार", "शुक्रवार", "शनिवार" और "रविवार". उदाहरण के लिए: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] यदि आप सप्ताह के किसी भी दिन का उल्लेख नहीं करते हैं, तो
|
opens |
Time |
वैकल्पिक |
सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. ऐसा न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
closes |
Time |
वैकल्पिक |
सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. ऐसा न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
validFrom |
DateTime |
वैकल्पिक |
उदाहरण के लिए, अगर कारोबार के खुले होने का दिया गया समय, साल 2017 में पूरे साल लागू होता है, तो
अगर आपके फ़ीड में इस प्रॉपर्टी की जानकारी नहीं दी गई है, तो Google यह मानता है कि रेस्टोरेंट या सेवा हर दिन उपलब्ध है. तारीख के अलावा, समय और समय क्षेत्र वाले हिस्से मान आवश्यक हैं. टाइम ज़ोन के लिए, रेस्टोरेंट या सेवा के टाइम ज़ोन का इस्तेमाल करें. ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
validThrough |
DateTime |
वैकल्पिक |
उदाहरण के लिए, अगर कारोबार के खुले होने का दिया गया समय, साल 2017 में पूरे साल लागू होता है, तो
अगर आपके फ़ीड में इस प्रॉपर्टी की जानकारी नहीं दी गई है, तो Google यह मानता है कि रेस्टोरेंट या सेवा हर दिन उपलब्ध है. तारीख के अलावा, समय और समय क्षेत्र वाले हिस्से तारीख और समय की जानकारी देना ज़रूरी है. टाइम ज़ोन के लिए, रेस्टोरेंट या सेवा के टाइम ज़ोन का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
deliveryHours |
ServiceDeliveryHoursSpecification की कैटगरी या इसकी अरे
AdvanceServiceDeliveryHoursSpecification |
कंडीशनल |
डिलीवरी या टेकआउट में लगने वाले समय के बारे में जानकारी. अगर रेस्टोरेंट बंद नहीं है, तो यह पैरामीटर ज़रूरी है (मतलब
|
इन उदाहरणों में OpeningHoursSpecification एलिमेंट दिखाए गए हैं:
उदाहरण 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
उदाहरण 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
उदाहरण 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
उदाहरण 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
इस टाइप का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें: "@context": ["http://gs1.org/voc/", "http://schema.org"].
साथ ही, MenuItem या MenuItemOption के टाइप में FoodBeverageTobaccoProduct जोड़ें.
नीचे दिए गए टेबल में PackagingDetails टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "PackagingDetails" होता है. |
packagingRecyclingProcessType |
टेक्स्ट | वैकल्पिक | पैकेजिंग रीसाइकलिंग प्रोसेस के हर टाइप के हिसाब से
gs1:PackagingRecyclingProcessTypeCode. उदाहरण के लिए
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
या http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
वैकल्पिक | वापस किए जाने वाले पैकेज की जमा रकम की जानकारी: gs1:ReturnablePackageDepositDetails. उदाहरण के लिए, बोतल और कैन में पैकेज डिपॉज़िट किया जा सकता है, जिसे लौटाया जा सकता है. |
यहां दिए गए उदाहरण में, PackagingDetails टाइप के इस्तेमाल के बारे में बताया गया है:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
नीचे दिए गए टेबल में PaymentChargeSpecification की प्रॉपर्टी के बारे में बताया गया है
टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "PaymentChargeSpecification" होता है. |
@id |
यूआरएल | वैकल्पिक | PaymentChargeSpecification का आइडेंटिफ़ायर. |
price |
नंबर | ज़रूरी है | शुल्क की कुल रकम. उदाहरण के लिए, "6.00", मुद्रा के बिना चिह्न होता है. |
priceCurrency |
टेक्स्ट | ज़रूरी है | कीमत का तीन अक्षर का ISO 4217 मुद्रा कोड. उदाहरण के लिए, "डॉलर". |
eligibleTransactionVolume |
PriceSpecification |
वैकल्पिक | किसी मॉनिटेरी यूनिट में, लेन-देन का वॉल्यूम, जिसके लिए यह पेमेंट लिया जाता है प्रॉडक्ट की खास जानकारी मान्य है. जैसे, कम से कम खरीदारी करने के बारे में बताने के लिए वॉल्यूम. |
eligibleQuantity |
QuantitativeValue |
वैकल्पिक | ऑर्डर की वह संख्या जिसके लिए पेमेंट का तरीका मान्य है. इसके लिए उदाहरण के लिए, इस प्रॉपर्टी का इस्तेमाल करके एक क्रम में. |
validFrom |
DateTime |
वैकल्पिक | वह तारीख और समय (समय क्षेत्र के साथ) जब पैसे चुकाए गए तय किया गया मान मान्य हो जाता है. उदाहरण के लिए, "2017-05-01T07:00:00-07:00". इसके लिए ज़्यादा जानकारी के लिए, देखें DateTime और समय फ़ॉर्मैट. |
validThrough |
DateTime |
वैकल्पिक | पेमेंट की तारीख और समय (समय क्षेत्र के साथ)
बताया गया शुल्क मान्य नहीं है. उदाहरण के लिए, "2017-05-01T07:30:00-07:00".
validThrough का समय खास नहीं है: उदाहरण के लिए, अगर
उस समय का समय शाम 6 बजे का है, यह समय शाम 5:59:59 बजे तक ही मान्य होगा.
ज़्यादा जानकारी के लिए, यह देखें
DateTime और समय फ़ॉर्मैट. |
नीचे दिए गए उदाहरण में, PaymentChargeSpecification एलिमेंट दिखाया गया है:
उदाहरण
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
"@type": ["PaymentChargeSpecification"] के अलावा, ऑब्जेक्ट
UnitPriceSpecification के साथ बढ़ाई गई
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
यह एक्सटेंशन, सेवा शुल्क के लिए ज़रूरी दो और प्रॉपर्टी देता है
की गिनती प्रतिशत में की जाती है.
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
referenceQuantity |
QuantitativeValue |
ज़रूरी है | रेफ़रंस के तौर पर वह संख्या जिसके लिए कोई तय कीमत लागू होती है. उदाहरण के लिए,
unitCode के साथ मान 10 का referenceQuantity
"P1" ऑर्डर की कीमत का 10% होता है. सिर्फ़ unitCode "P1" इससे मेल खाता है
फ़िलहाल काम करता है. |
basePrice |
नंबर | वैकल्पिक | referenceQuantity के अलावा, बुनियादी शुल्क. इसके लिए
उदाहरण, unitCode के साथ 10 में से referenceQuantity
"P1" में से और डॉलर में 5 में से basePrice का नतीजा 5 डॉलर + 10% मिलता है
ऑर्डर मूल्य. डिफ़ॉल्ट वैल्यू 0 है. |
टेकआउट के शुल्क के उदाहरण
Google की मदद से, लोगों को कई तरह के शुल्क तय करने की सुविधा मिलती है.
सेवा इकाई का Offer.PriceSpecification.
ध्यान दें कि फ़िलहाल हम सिर्फ़ एक PaymentChargeSpecification के साथ काम करते हैं. एक साथ मिलाएं
एक ही PaymentChargeSpecification में सभी तरह के शुल्क
अगर कोई शुल्क नहीं है, तो Offer.PriceSpecification को शामिल नहीं किया जाता.
- पहला उदाहरण: कार्ट में मौजूद सामान की सबटोटल वैल्यू का 5% सेवा शुल्क है
- दूसरा उदाहरण: सेवा शुल्क पांच डॉलर है
- तीसरा उदाहरण: बैग के लिए 0.1 डॉलर और कार्ट की सबटोटल का 5% सेवा शुल्क
- चौथा उदाहरण: बैग पर लगने वाला शुल्क 0.1 डॉलर और सेवा शुल्क एक डॉलर
- पांचवां उदाहरण: सेवा शुल्क 5% है और ज़रूरी सलाह, कार्ट की सबटोटल वैल्यू का 10% है
उदाहरण 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
उदाहरण 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
उदाहरण 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
उदाहरण 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
उदाहरण 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
जगह
नीचे दिए गए टेबल में Place टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "जगह" है. |
address |
PostalAddress |
ज़रूरी है | किसी जगह का पता. |
नीचे दिए गए उदाहरण में, जगह का एलिमेंट दिखाया गया है:
उदाहरण
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
नीचे दिए गए टेबल में PostalAddress टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "PostalAddress" होता है. |
addressLocality |
टेक्स्ट | ज़रूरी* | मोहल्ला या शहर. उदाहरण के लिए, "सैन फ़्रांसिस्को". |
addressRegion |
टेक्स्ट | ज़रूरी* | क्षेत्र या राज्य. उदाहरण के लिए, "CA". |
postalCode |
टेक्स्ट | ज़रूरी* | पिन कोड. उदाहरण के लिए, "94102". |
streetAddress |
टेक्स्ट | वैकल्पिक | मोहल्ले का पता. उदाहरण के लिए, "1600 Amphitheatre Pkwy". |
addressCountry |
टेक्स्ट | ज़रूरी है | दो अक्षर का ISO 3166-1 alpha-2 वाला देश का कोड . उदाहरण के लिए, "US". |
डिलीवरी की सुविधा देने वाली कंपनियां, Service.areaServed तय करने के लिए इन प्रॉपर्टी की सूची बना सकती हैं
जहां कोई सेवा दी जाती है.
Restaurant.address में इस्तेमाल करने पर, यहां दी गई सभी प्रॉपर्टी
PostalAddress ज़रूरी हैं.
यहां दिए गए उदाहरण में, PostalAddress एलिमेंट दिखाया गया है:
उदाहरण
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
नीचे दिए गए टेबल में PriceSpecification की प्रॉपर्टी के बारे में बताया गया है
टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "PriceSpecification" होता है. |
@id |
यूआरएल | वैकल्पिक | PriceSpecification का आइडेंटिफ़ायर. |
minPrice |
नंबर | वैकल्पिक | कीमत की सीमा के हिसाब से, सबसे कम कीमत. |
maxPrice |
नंबर | वैकल्पिक | कीमत की कोई सीमा होने पर, सबसे ज़्यादा कीमत. |
priceCurrency |
टेक्स्ट | ज़रूरी है | कीमत का तीन अक्षर का ISO 4217 मुद्रा कोड. उदाहरण के लिए, "डॉलर". |
eligibleQuantity |
QuantitativeValue |
वैकल्पिक | ऑर्डर की वे संख्या जिनके लिए कीमत स्पेसिफ़िकेशन मान्य है. उदाहरण के लिए, कीमत प्रति पाउंड 200 रुपये या एक डॉलर के लिए दो आइटम हो सकती है. |
यहां दिए गए उदाहरण में, PriceSpecification एलिमेंट दिखाया गया है:
उदाहरण 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
MenuItemOption में मौजूद विकल्पों के बारे में बताने के लिए, प्रॉपर्टी वैल्यू पेयर का इस्तेमाल किया जाता है.
नीचे दी गई टेबल में, PropertyValue टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "propertyValue" होता है. |
name |
टेक्स्ट | ज़रूरी है |
विकल्प का नाम या टाइप.
|
value |
टेक्स्ट | ज़रूरी है |
विकल्प का मान. वैल्यू कोई भी स्ट्रिंग हो सकती हैं. इन्हें इस तरह दिखाया जाता है है. ये वैल्यू मान्य हैं:
|
QuantitativeValue
नीचे दिए गए टेबल में QuantitativeValue टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "QuantitativeValue" होता है. |
value |
नंबर | वैकल्पिक | संख्या वाले मान या प्रॉपर्टी की वैल्यू के नोड की वैल्यू. |
unitCode |
टेक्स्ट या यूआरएल | वैकल्पिक |
मेज़रमेंट की यूनिट UN/CEFACT कॉमन कोड या यूआरएल को कॉपी करने की ज़रूरत नहीं है. UN/CEFACT सामान्य कोड के अलावा दूसरे कोड, प्रीफ़िक्स के साथ इस्तेमाल किए जा सकते हैं कोलन. |
maxValue |
नंबर | वैकल्पिक | कुछ विशेषता या प्रॉपर्टी की ऊपरी वैल्यू. |
minValue |
नंबर | वैकल्पिक | कुछ विशेषता या प्रॉपर्टी की कम वैल्यू. |
नीचे दिए गए उदाहरणों में, QuantitativeValue टाइप के इस्तेमाल के बारे में बताया गया है:
उदाहरण 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
उदाहरण 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
उदाहरण 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
रेस्टोरेंट
नीचे दी गई टेबल में, Restaurant टाइप की प्रॉपर्टी की सूची दी गई है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "रेस्टोरेंट" होता है. |
@id |
यूआरएल | ज़रूरी है | रेस्टोरेंट या डिलीवरी की सेवा देने वाली कंपनी का यूनीक आइडेंटिफ़ायर. उदाहरण के लिए, "http://www.provider.com/326", जहाँ "326" का यूनीक आइडेंटिफ़ायर है रेस्टोरेंट. |
name |
टेक्स्ट | ज़रूरी है | ऑर्डर करने के दौरान Restaurant की पहचान करने वाला टेक्स्ट
प्रोसेस. |
url |
यूआरएल | ज़रूरी है | आपके डोमेन पर मौजूद वह यूआरएल जो रेस्टोरेंट की जानकारी देता है. उदाहरण के लिए, "http://www.provider.com/somerestaurant". |
sameAs |
यूआरएल | वैकल्पिक | रेस्टोरेंट की आधिकारिक वेबसाइट. उदाहरण के लिए, "http://www.somerestaurant.com". |
email |
टेक्स्ट | वैकल्पिक | रेस्टोरेंट का ईमेल पता. |
description |
टेक्स्ट | वैकल्पिक | रेस्टोरेंट के बारे में जानकारी. |
telephone |
टेक्स्ट | ज़रूरी है |
टेलीफ़ोन नंबर नीचे दिए गए फ़ॉर्मैट में होना चाहिए: "[+][country_code][phone_#_with_area_code]" उदाहरण के लिए, "+16501234567". |
priceRange |
टेक्स्ट | वैकल्पिक | कीमत की सीमा. उदाहरण के लिए, "$$" ($-Inexpensive, $$-मॉडरेट करें, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"Telephony": "+16501234567", // देश का कोड (+1) ज़रूरी है
"पकवान के लिए खाना": [
"इंडियन-मेक्सिकन फ़्यूज़न"
]
},
उदाहरण 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
Restaurant इकाइयों के और उदाहरण देखने के लिए, इसे देखें
रेस्टोरेंट और मेन्यू फ़ीड के उदाहरण.
ReturnablePackageDepositDetails
इस टाइप का इस्तेमाल करने के लिए, gs1 कॉन्टेक्स्ट जोड़ें: "@context":
["http://gs1.org/voc/", "http://schema.org"]
इसके बाद, सही MenuItem के टाइप में FoodBeverageTobaccoProduct जोड़ें
या MenuItemOption.
नीचे दी गई टेबल में,
ReturnablePackageDepositDetails टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "ReturnablePackageDepositDetails" होता है. |
returnablePackageDepositAmount |
gs1:PriceSpecification |
वैकल्पिक | इस आइटम के लिए जमा की गई रकम gs1:PriceSpecification. उदाहरण के लिए, हर कैन पर 0.25 डॉलर की डिपॉज़िट रकम. |
नीचे दिए गए उदाहरण में, ReturnablePackageDepositDetails के इस्तेमाल के बारे में बताया गया है
टाइप:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
सेवा
यह रेस्टोरेंट से सीधे खाना ऑर्डर करने की सुविधा को डिलीवरी संगठन का भौगोलिक स्थान.
नीचे दिए गए टेबल में Service टाइप की प्रॉपर्टी के बारे में बताया गया है:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है |
फ़ीड का टाइप.
|
@id |
यूआरएल | ज़रूरी है | ग्राहक को आइटम भेजने की सेवा के लिए आइडेंटिफ़ायर. उदाहरण के लिए, "http://www.provider.com/service/1". |
description |
टेक्स्ट | वैकल्पिक | आइटम के बारे में जानकारी. |
serviceType |
टेक्स्ट | ज़रूरी है | दी जा रही सेवा का टाइप. संभावित वैल्यू "delivery" हो सकती हैं या "टेकआउट". |
provider |
Restaurant |
ज़रूरी है | रेस्टोरेंट के यूनीक आइडेंटिफ़ायर का रेफ़रंस. उदाहरण के लिए, "http://www.provider.com/somerestaurant". |
areaServed |
GeoShape की कैटगरी,
Place या
GeoCircle |
कंडीशनल | वह भौगोलिक इलाका जहां सेवा दी जाती है. यह फ़ील्ड इसके लिए वैकल्पिक है
डिफ़ॉल्ट रूप से सेट है, लेकिन अगर serviceType "delivery" को सेट करता है, तो यह ज़रूरी है. |
hoursAvailable |
OpeningHoursSpecification की कैटगरी |
ज़रूरी है | वह समय जब यह सेवा उपलब्ध रहती है. |
specialOpeningHoursSpecification |
OpeningHoursSpecification की कैटगरी,
ServiceDeliveryHoursSpecification या
AdvanceServiceDeliveryHoursSpecification |
वैकल्पिक |
वह समय जो ज़्यादा सामान्य
|
offers |
Offer की कैटगरी |
कंडीशनल |
किसी खास रेस्टोरेंट के लिए डिलीवरी की सुविधा के बारे में जानकारी. यह
डिफ़ॉल्ट रूप से, फ़ील्ड में जानकारी देना ज़रूरी नहीं है. हालांकि, इसके लिए, |
hasOfferCatalog |
[Menu, OfferCatalog] |
ज़रूरी है |
इस सेवा के लिए एक मेन्यू तय करती है. आपके पास आपकी हर सेवा (जैसे, खाना पैक कराकर ले जाने, डिलीवरी, और कैटरिंग की सुविधा). आपको "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
{name, value} की कलेक्शन | वैकल्पिक |
सेवा कॉन्फ़िगरेशन की वैकल्पिक जानकारी. आइटम ऐसा होना चाहिए
कोई ऑब्जेक्ट, जिसकी 'ज़रूरी नहीं' से जुड़ी
"additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
यूआरएल | वैकल्पिक |
इसमें डिलीवरी या खाना पैक कराकर ले जाने की सेवा के लिए एक यूआरएल होता है. इस यूआरएल का इस्तेमाल, खाना ऑर्डर करने की सुविधा से लेकर ग्राहकों को रीडायरेक्ट करने तक, माइग्रेट करते समय किया जाएगा. उदाहरण के लिए, "PotentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" } पर स्विच करने के मकसद से, हमसे संपर्क करने के लिए धन्यवाद. |
यहां दिए गए उदाहरण में, अलग-अलग तरह की सेवा के इस्तेमाल के बारे में बताया गया है:
उदाहरण
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
सेवा इकाइयों के ज़्यादा उदाहरणों के लिए, सेवा फ़ीड के उदाहरण देखें.
ServiceDeliveryHoursSpecification
इससे पता चलता है कि कितने समय पहले ऑर्डर पूरा करने के लिए, खरीदारों को जल्द से जल्द ऑर्डर डिलीवर करने होंगे और खाना पैक कराकर ले जाने की सुविधा.
आम तौर पर, opens की वैल्यू, closes की वैल्यू से कम होती है. कॉन्टेंट बनाने
opens और closes प्रॉपर्टी का इस्तेमाल करने पर, ये दिशा-निर्देश लागू होते हैं:
opensऔरclosesप्रॉपर्टी इसके लिए ज़रूरी नहीं हैंServiceDeliveryHoursSpecification, लेकिन हमारा सुझाव है कि आप शामिल किए जाने चाहिए.- सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. शामिल न करें
opensयाclosesवैल्यू में टाइम ज़ोन. यदि कोई समय क्षेत्र बताया गया है, तो Google टाइम ज़ोन की जानकारी पर ध्यान नहीं देता. - अगर
opensऔरclosesकी जानकारी साफ़ तौर पर नहीं दी गई है, तो हम मान लेते हैं कि जल्द से जल्द ऑर्डर करने की सुविधा हर दिन उपलब्ध रहती है. - अगर
opensऔरclosesएक जैसे हैं, तो हम मान लेते हैं कि जल्द से जल्द ऑर्डर मिलने की संभावना है उपलब्ध नहीं हैं. - अगर
opens,closesसे बड़ा है, तो बंद होने का समय चालू माना जाता है अगले दिन. उदाहरण के लिए, अगर खुलने का समय 1 जनवरी शाम 5 बजे और बंद होने का समय रात 2 बजे है, फिर रेस्टोरेंट को ऐसे समझा जाता है 2 जनवरी को रात 2 बजे बंद हो जाएगा.
नीचे दी गई टेबल में,
ServiceDeliveryHoursSpecification टाइप:
| प्रॉपर्टी | टाइप | ज़रूरत | ब्यौरा |
|---|---|---|---|
@type |
टेक्स्ट | ज़रूरी है | यह हमेशा "ServicedeliveryHoursSpecification" होता है. |
validFrom |
DateTime |
वैकल्पिक |
वह तारीख और समय (समय क्षेत्र के साथ) जब उपयोगकर्ता' जल्द से जल्द किए जाने वाले ऑर्डर पूरा किया गया. उदाहरण के लिए, "2017-05-01T07:00:00-07:00". अगर यह प्रॉपर्टी सेट नहीं होता है, तो इसे हर दिन मान्य माना जाता है. ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
validThrough |
DateTime |
वैकल्पिक |
वह तारीख और समय (समय क्षेत्र के साथ) जिसके बाद उपयोगकर्ता' जल्द से जल्द ऑर्डर इसे पूरा नहीं किया जा सकता. उदाहरण के लिए, "2017-05-01T07:00:00-07:00". अगर आपने अगर इस प्रॉपर्टी को सेट नहीं किया गया है, तो यह माना जाएगा कि यह हर दिन मान्य है.
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
opens |
Time |
वैकल्पिक |
उपयोगकर्ताओं के लिए, डिलीवरी की सुविधा शुरू होने का समय जल्द से जल्द किए जाने वाले ऑर्डर पूरा किया गया. उदाहरण के लिए, "T10:30:00". सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. ऐसा न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
closes |
Time |
वैकल्पिक |
उपयोगकर्ताओं के लिए डिलीवरी सेवा का समय जल्द से जल्द ऑर्डर करने की सुविधा अब उपलब्ध नहीं है उपलब्ध हैं. उदाहरण के लिए, "T23:59:59".
सेवा के लिए समय को स्थानीय समय के हिसाब से बताया जाना चाहिए. ऐसा न करें
ज़्यादा जानकारी के लिए, यह देखें DateTime और समय फ़ॉर्मैट. |
dayOfWeek |
DayOfWeek की कैटगरी |
वैकल्पिक |
हफ़्ते के जिन दिनों में यह सेवा उपयोगकर्ताओं के लिए उपलब्ध है जल्द से जल्द ऑर्डर. ये वैल्यू मान्य हैं:
अगर आप हफ़्ते के किसी भी दिन की जानकारी नहीं देते, तो
|
deliveryLeadTime |
QuantitativeValue |
वैकल्पिक | ऑर्डर मिलने के बाद, डिलीवरी का अनुमानित समय मिनटों में
रखा गया है. हमारा सुझाव है कि आप इस प्रॉपर्टी को सेट करें. सेट करें
नंबर के लिए QuantitativeValue में से value फ़ील्ड
मिनट और unitCode से "MIN" तक. |
यहां दिए गए उदाहरण में, ServiceDeliveryHoursSpecification एलिमेंट दिखाया गया है:
उदाहरण 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
उदाहरण 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
Enums
RestrictedDiet
RestrictedDiet टाइप की वैल्यू ये हो सकती हैं:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
जब तक कुछ अलग से न बताया जाए, तब तक इस पेज की सामग्री को Creative Commons Attribution 4.0 License के तहत और कोड के नमूनों को Apache 2.0 License के तहत लाइसेंस मिला है. ज़्यादा जानकारी के लिए, Google Developers साइट नीतियां देखें. Oracle और/या इससे जुड़ी हुई कंपनियों का, Java एक रजिस्टर किया हुआ ट्रेडमार्क है.
आखिरी बार 2024-08-21 (UTC) को अपडेट किया गया.
