פידים של קטלוג אוכל מבוססים על schema.org DataFeed
של ישויות. פיד של קטלוג אוכל כולל פרטים על האזור של מסעדות כמו
כתובת, תפריט ומיקום של מסעדה, וגם שירות של מסעדה
פרטים כמו דמי משלוח, אזורי משלוח ופריטים אחרים שמצוינים
שלמטה.
DataFeed מכיל אוסף של רכיבים, שכל אחד מהם מייצג פריט יחיד
מבוטאת באוצר המילים של schema.org. אפשר להשתמש ב-DataFeed
מקלידים כדי לפרסם את כל הנתונים המובְנים בפורמט JSON-LD.
למידע על השימוש במפרט הזה ליצירת פידים, אפשר לעיין סקירה כללית בנושא שילוב מלאי שטחי פרסום
פורמטים של DateTime ו-Time
השדה DateTime מבוסס על הסוג של schema.org,
ואם לא צוין אחרת, חייב להיות בפורמט ISO 8601 ולכלול את
התאריך, השעה ואזור הזמן. צריך להשתמש בתחביר הבא בשביל DateTime:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
לדוגמה:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time הוא הזמן המקומי של מסעדה מסוימת, או
אזור הזמן של מיקום השירות, מבוסס גם על סוג schema.org, וחייב גם
בפורמט ISO 8601. זמן משתמש בתחביר הבא:
// Time format: THH:MM:SS
לדוגמה:
T08:08:00 // 8:08 AM
חשוב לשים לב לדברים הבאים בכל פעם שמציינים DateTime או Time:
- ט' לפני השעה היא חלק מהפורמט והיא נדרשת.
- צריך לציין את אזור הזמן של
DATETIME. הוא לא נדרש עבורTIME. - יש לציין את השעה המקומית של המסעדה או השירות.
מעטפה
קוד ההתחלה של כל פיד של קטלוג אוכל צריך להכיל 'מעטפה'. .
"המעטפה" הוא המבנה ברמה העליונה של כל פיד, והוא חייב להיות
DataFeed עם המאפיינים (properties) הבאים:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@context |
כתובת URL | חובה | ההקשר שבו נעשה שימוש; בדרך כלל "http://schema.googleapis.com". |
@type |
טקסט | חובה | השדה הזה תמיד הוא 'DataFeed'. |
dateModified |
DateTime |
חובה |
תאריך השינוי האחרון התאריך והשעה בפורמט ISO_OFFSET_DATE_TIME שבהם הפריטים בפיד הזה השתנו. בהיעדר שדה זה, ההנחה היא ששעת העדכון היא השעה שבה מתקבלת הודעת הדחיפה (או שמתרחשת) בשרתי Google. מומלץ מאוד ליישם את זה אם אתם משתמשים בשני סוגי הדחיפה ולסרוק יחד. יש לציין את חותמת הזמן הזו באמצעות אזור זמן ורמת פירוט של אלפיות שנייה; לדוגמה "2016-12-28T06:30:00:123-07:00". בפידים של אצווה,
ישות
ניהול גרסאות נקבע באמצעות |
dataFeedElement |
מערך של Menu או
Restaurant
או Service |
חובה | פריט אחד או יותר שכלולים בפיד הזה. בהמשך מופיע מידע פרטים. |
בדוגמה הבאה מוצגת המעטפה:
דוגמה
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
כדי להשתמש בסוג הזה, צריך להוסיף את ההקשר gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
לאחר מכן צריך להוסיף את FoodBeverageTobaccoProduct לסוג של MenuItem המתאים.
או MenuItemOption.
בטבלה הבאה מתוארים המאפיינים של הסוג AdditiveDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד AdditiveDetails. |
additiveName |
טקסט | אופציונלי | שם התוסף. |
additiveLevelOfContainment |
טקסט | אופציונלי | קוד מכסה בכל
gs1:LevelOfContainmentCode.
לדוגמה http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM, או
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
הדוגמה הבאה מציגה שימוש בסוג AdditiveDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
פריט של מזון או משקה שמופיע בתפריט האפשרויות של MenuItem.
בטבלה הבאה מפורטים המאפיינים לסוג AddOnMenuItem:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "AddOnOptionsItem". |
@id |
כתובת URL | חובה | מזהה ייחודי של האפשרות בתפריט של התוסף. |
name |
טקסט | חובה | טקסט שמזהה את ה-AddOnOptionsItem כאשר משתמש מעיין תפריט |
description |
טקסט | אופציונלי | תיאור של האפשרות בתפריט של התוסף. |
image |
כתובת URL | אופציונלי |
תמונה של האפשרות בתפריט של התוסף שתואמת להנחיות הבאות:
|
offers |
מערך של Offer |
חובה* |
לפחות מוצר אחד שמספק את התוסף הזה. המדיניות מתארת מתי ובאיזה מחיר התוסף הזה זמין.
רק מבצע אחד יכול להיות תקף במועד מסוים. אפשר
הרבה מוצרים תקפים אם המחיר או הזמינות משתנים בהתאם
השעה ביום. אם יש הבדל בין התוסף או הפריט לבין מאפיין הבסיס
או וריאציה על הפריט עצמו (כמו קטן, בינוני וגדול)
צ'יפס כתוסף), צריך להשתמש ב- ברירת המחדל של מאפייני
|
hasMenuItemOptions |
מערך של MenuItemOption |
חובה* |
מערך של מאפייני בסיס שמתארים וריאציה של הפריט בתוסף עצמו (למשל: קטן, בינוני וגדול כתוסף), בתפריט של התוספים. שימוש באפשרויות כדי לציין מגוון וריאציות זמינות לפריט הזה בתפריט של התוסף. יש שני תרחישים שבהם אפשר קורה:
|
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | המנה עומדת במגבלת התזונתית המתוארת (כמו 'GlutenFreeDiet' או "VeganDiet"). זוהי רשימה מלאה של האפשרויות ערכים. |
nutrition |
NutritionInformation |
אופציונלי | המידע התזונתי במנה, בעיקר קלוריות. |
menuAddOn |
מערך של AddOnMenuSection |
אופציונלי | בקטע AddOnתפריטItem יכול להיות קטע תפריט שמורכב מפריטים מותרים. שאפשר להוסיף כתוסף. |
הדוגמה הבאה מראה את AddOnMenuItem:
דוגמה 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
דוגמה 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
קיבוץ משנה של פריטי אוכל או משקאות כקטע בתפריט של תוספים עבור אפשרות בתפריט.
בטבלה הבאה מפורטים המאפיינים לסוג AddOnMenuSection:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות הזו היא תמיד "AddOnPhoneSection". |
@id |
כתובת URL | חובה | המזהה הייחודי של הקטע בתפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את ה-AddOnOptionsSection כשמשתמש מעיין תפריט |
description |
טקסט | אופציונלי | תיאור הקטע בתפריט. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | מציין את מספר הפריטים שמותר להשתמש בהם כתוסף בתפריט הזה . אפשר להשתמש בשדה הזה כדי להגביל את מספר התוספים, כמו מספר התוספות המינימלי והמקסימלי שאפשר לבחור על פיצה. |
image |
כתובת URL | אופציונלי | תמונה של הקטע בתפריט. |
hasMenuItem |
מערך של AddOnMenuItem |
חובה* | אפשרויות בתפריט של תוספים שכלולות ב-AddOnSyncSection. |
offers |
מערך של Offer |
אופציונלי |
שימוש ב- בדף האפליקציה שלמטה אפשר לראות מהם הנכסים של
|
hasMenuSection |
מערך של AddOnMenuSection |
חובה* | קבוצות משנה לוגיות של התפריט של התוסף (כמו 'ארוחת ערב', 'מתאבנים' או מנות דגים). |
defaultOption |
מערך של AddOnMenuItem |
אופציונלי |
אפשרויות בתפריט של תוספים שייבחרו מראש כברירת מחדל למשתמשים
המספר של |
numberOfFreeAddOns |
מספר | אופציונלי | מציינת את מספר התוספים שהמשתמש יכול לבחור ללא תשלום. |
הדוגמאות הבאות כוללות AddOnMenuSection אובייקטים:
דוגמה 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
דוגמה 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
דוגמה 3
"כריך גבינה" האפשרות בתפריט כוללת את האפשרות 'בחירת גבינה'
AddOnMenuSection עם המילה "שוויצרי" ו'מוצרלה' נבחר מראש
כברירת מחדל.
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
מייצג את שעות האספקה שבהן המשתמשים יכולים לתזמן את ההזמנות מראש משלוחים ואיסוף עצמי.
בדרך כלל, הערך של opens קטן מהערך של closes.
ההנחיות הבאות חלות על השימוש במאפיינים opens ו-closes:
- המאפיינים
opensו-closesהם אופציונליים עבורAdvanceServiceDeliveryHoursSpecification, אבל מומלץ מאוד כוללים אותם. - יש לציין את השעה המקומית עבור השירות. אין לכלול
אזור זמן בערך
opensאוcloses. המערכת מתעלמת מאזורי הזמן שצוינו. - אם לא מציינים במפורש את
opensואתcloses, אנחנו מניחים אפשרות ההזמנה זמינה בכל הימים, כל הזמן. - אם הערכים של
opensושלclosesזהים, אנחנו מניחים שהזמנה מראש היא לא זמין. - אם הערך של
opensגדול מ-closes, שעת הסגירה מוגדרת כ- ביום הבא. לדוגמה, אם שעת הפתיחה היא 1 בינואר בשעה 17:00 ושעת הסגירה היא 02:00, והמסעדה מפורשת כסגורה ב-2 בינואר בשעה 2:00. opensו-closesמתייחסים למשבצת הזמן העתידית. המינוי ל-closesבלעדי. עבור לדוגמה, אם השעהopensהיא 10:00 והשעהclosesהיא 16:00 עםserviceTimeIntervalשל 15 דקות, אז משבצת הזמן הראשונה מתחילה בשעה 10:00 ובשעה האחרונה משבצת הזמן מתחילה בשעה 15:45.
הטבלה הבאה מתארת את המאפיינים של
סוג AdvanceServiceDeliveryHoursSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
משפטי תנאי |
תאריך ההתחלה שממנו הגיעו המשתמשים הזמנות מראש יכולות להיות בוצע. לדוגמה, "2017-05-01T00:00:00-07:00". אם המאפיין הזה לא מוגדר, ההנחה היא שהוא חוקי מדי יום.
המאפיינים אם הסוג הזה מצוין
מידע נוסף זמין במאמר הבא: הפורמטים DateTime ו-Time (תאריך ושעה). |
validThrough |
DateTime |
אופציונלי |
תאריך הסיום שמעבר לו האפשרות לבצע הזמנות מראש כבר לא יכולה בוצע. לדוגמה, "2018-12-01T00:00:00-07:00". אם המאפיין הזה לא מוגדר, ההנחה היא שהוא חוקי מדי יום.
המאפיינים אם הסוג הזה מצוין
השעה של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
opens |
Time |
אופציונלי |
רלוונטי למשבצות למשלוח או לאיסוף עצמי. השעה הספציפית ביום שממנה החל המשתמש הזמנות מראש יכולות על השגת המטרות. לדוגמה, השעה 6:30 מצוינת כ-'T06:30:00'. צריך לציין את השעה המקומית לקבלת השירות. אין לכלול
אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
closes |
Time |
אופציונלי |
רלוונטי למשבצות למשלוח או לאיסוף עצמי. השעה הספציפית ביום שמעבר אליה המשתמשים אי אפשר לבצע הזמנות מראש
על השגת המטרות. לדוגמה, השעה 21:00 מוצגת כך: 'T21:00:00'.
יש לציין את השעה המקומית לקבלת השירות. לא מומלץ
יש לכלול אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
dayOfWeek |
מערך של DayOfWeek |
אופציונלי |
ימי השבוע שבהם אפשר להזמין משלוחים מראש. נתונים תקפים הם:
אם לא תציינו ימים בשבוע,
|
serviceTimeInterval |
Duration |
חובה |
המרווח בין שני זמני שירות עוקבים. לדוגמה: אם יש לציין את |
advanceBookingRequirement |
QuantitativeValue |
חובה |
מספר הדקות מרגע ההזמנה, שבהן אפשר לבצע את ההזמנה מראש בוצע.
לדוגמה, אם להזמנה מראש נדרשות 60 דקות לפחות
ממלאים, ואי אפשר למלא אותם במשך יותר מיומיים
אחר כך, הערך של |
הדוגמה הבאה ממחישה את השימוש
סוג AdvanceServiceDeliveryHoursSpecification:
דוגמה 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
כדי להשתמש בסוג הזה, צריך להוסיף את ההקשר gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
לאחר מכן צריך להוסיף את FoodBeverageTobaccoProduct לסוג של MenuItem המתאים.
או MenuItemOption.
בטבלה הבאה מתוארים המאפיינים של הסוג AllergenDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד 'AllergenDetails'. |
allergenType |
טקסט | אופציונלי | סוג אלרגן בכל
gs1:AllergenTypeCode
. לדוגמה http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
טקסט | אופציונלי | קוד מכסה בכל
gs1:LevelOfContainmentCode.
לדוגמה http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM או
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
הדוגמה הבאה מציגה שימוש בסוג AllergenDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
הטבלה הבאה מתארת את המאפיינים של
סוג DeliveryChargeSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "DeliveryChargeSpecification". |
@id |
כתובת URL | אופציונלי | מזהה למפרט דמי המשלוח. |
price |
מספר | חובה | עלות המשלוח הכוללת כערך מספרי בלבד. משתמשים ב
המאפיין priceCurrency לציון סוג המטבע
במקום סמלי מטבע. לדוגמה, '6.00', בלי המטבע
הסמל. |
priceCurrency |
טקסט | חובה | קוד מטבע בן 3 אותיות לפי תקן ISO 4217. לדוגמה, "USD". |
eligibleTransactionVolume |
PriceSpecification |
אופציונלי | נפח העסקאות, ביחידה כספית, שעבורה המסירה הזו מפרט הטעינה תקין. לדוגמה, כדי לציין רכישה מינימלית בנפח, או כדי לציין שהמשלוח זמין ללא תשלום נוסף מעל נפח הזמנות מסוים. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | המרווח ויחידת המידה של כמויות ההזמנה שעבורן חיוב המשלוח תקף. כך אפשר, לדוגמה, לציין חיוב הובלה מסוים תקף רק לכמות מסוימת. |
eligibleRegion |
מערך של GeoShape או
Place או
GeoCircle |
אופציונלי | המקום, או ה-GeoForms/המעגל הגיאוגרפי של האזורים הגאו-פוליטיים שמפרט דמי המשלוח או המבצע תקפים. שימוש בטיוטה הזו רק אם דמי המשלוח משתנים בהתאם לאזור. |
validFrom |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם חל חיוב המשלוח שצוין יהיה חוקי. לדוגמה, "2017-05-01T06:30:00-07:00". עבור מידע נוסף: פורמטים של DateTime ו-Time. |
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שאחריהם המשלוח בוצע
החיוב שצוין אינו חוקי. לדוגמה, "2017-05-01T06:30:00-07:00".
השעה של validThrough היא בלעדית: למשל, אם
מוגדרת ל-18:00, השעה תקינה עד 17:59:59.
מידע נוסף זמין במאמר הבא:
פורמטים של DateTime ו-Time. |
בדוגמאות הבאות מוצגים רכיבי DeliveryChargeSpecification:
דוגמה 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
דוגמה 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
דוגמה 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
בנוסף ל-"@type": ["DeliveryChargeSpecification"], אפשר להרחיב את האובייקט באמצעות
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
התוסף מספק שני מאפיינים נוספים שנדרשים לדמי משלוח מחושב באחוזים.
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
חובה | כמות אסמכתה שעליה חל מחיר מסוים. לדוגמה,
referenceQuantity של ערך 10 עם unitCode של
P1 התוצאה תהיה 10% מערך ההזמנה. רק unitCode "P1" תואם לערך
נתמכים כרגע. |
basePrice |
מספר | אופציונלי | חיוב הבסיס בנוסף ל-referenceQuantity. עבור
לדוגמה, referenceQuantity מתוך 10 עם unitCode
של "P1" ו-basePrice מתוך 5 דולר אמריקאי מובילים ל- 5 $+ 10%
ערך הזמנה. ערך ברירת המחדל הוא 0. |
דוגמאות לדמי משלוח
Google מאפשרת לציין למשתמשים מגוון עמלות מראש באמצעות
Offer.PriceSpecification של ישות השירות.
לתשומת ליבכם: הזמנה מקצה לקצה תומכת כרגע רק באחד
DeliveryChargeSpecification אפשר לאחד את כל סוגי העמלות
DeliveryChargeSpecification
בדוגמאות של פיד שירות מוסבר איך לציין את פרטי המשלוח. עמלות שמבוססות על האזור, המרחק וערך ההזמנה.
אם אין עמלה, השדה Offer.PriceSpecification יושמט.
- דוגמה 1: דמי המשלוח הם 5% מסכום הביניים של עגלת הקניות
- דוגמה 2: דמי משלוח הם 20 ש"ח
- דוגמה 3: דמי המשלוח הם 20 ש"ח ועוד 10% מסכום הביניים של עגלת הקניות
- דוגמה 4: דמי משלוח הם 20 ש"ח ועמלת כבודה היא 0.4 ש"ח
- דוגמה 5: דמי משלוח הם 5% ועמלת הנוחות היא 2% מסכום הביניים של עגלת הקניות.
- דוגמה 6: דמי משלוח הם 20 ש"ח ו-4 ש"ח לכל מרחק של ק"מ נוסף
דוגמה 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
דוגמה 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
דוגמה 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
דוגמה 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
דוגמה 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
דוגמה 6
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
בטבלה הבאה מתוארים המאפיינים של הסוג GeoCircle:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'GeoCircle'. |
geoMidpoint |
GeoCoordinates |
חובה | מציין את GeoCoordinates במרכז
GeoCircle. |
geoRadius |
מספר | חובה | מציין את הרדיוס המשוער (במטרים) של
GeoCircle |
בדוגמה הבאה מוצג רכיב GeoCircle:
דוגמה
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
בטבלה הבאה מתוארים המאפיינים של הסוג GeoCoordinates:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | השדה הזה תמיד הוא 'GeoCoordinates'. |
latitude |
מספר | חובה |
קו רוחב במעלות. הערכים מוגבלים לטווח בין -90 ל-90, מעודד את קבלת האחר. אם הערך שצוין קטן מ- -90, הוא מוגדר כ- -90. אם הערך גדול מ-90, הוא מוגדר כ-90. הדיוק צריך להיות לפחות 5 ספרות אחרי הנקודה העשרונית. |
longitude |
מספר | חובה |
קו האורך במעלות. ערכים מחוץ לטווח של -180 עד 180 הם נעטפות כך שהן יהיו בתוך הטווח. לדוגמה, ערך של -190 מומר ל-170. הערך 190 מומר ל-170-. הזה משקף את העובדה שקווי אורך מקיפים את כדור הארץ. הדיוק צריך להיות לפחות 5 ספרות אחרי הנקודה העשרונית. |
בדוגמה הבאה מוצג רכיב GeoCoordinates:
דוגמה
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
בטבלה הבאה מתוארים המאפיינים של הסוג GeoShape:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות הזו היא תמיד "GeoForm". |
polygon |
מערך טקסט | חובה |
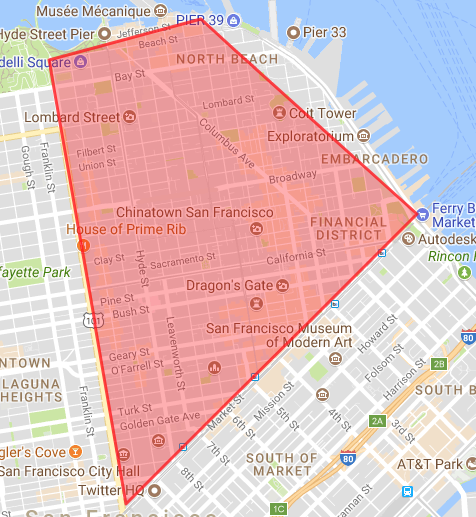
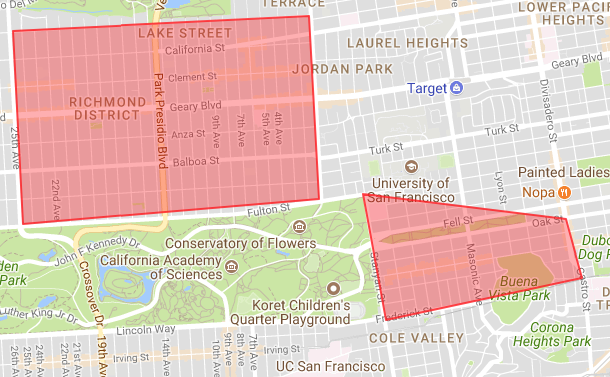
מצולע או רב-פוליגונים המבוטאים כסדרה של שלושה רווחים או יותר נקודות מופרדות. מומלץ שהנקודה הראשונה והאחרונה זהים, אבל זו לא חובה. כל נקודה במצולע או בריבוי פוליגונים מוגדרת לפי נקודת קו רוחב ואחריה קו אורך. צריך גם לציין את הנקודות בכיוון נגד כיוון השעון. ברוב המקרים יהיה לכם פוליגון אחד. לשימוש מורכב יותר במקרים שונים, מסמכי תיעוד בנושא אזור שירות משלוחים. |
בדוגמאות הבאות מוצגים רכיבי GeoShape:
דוגמה 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
דוגמה 2

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
דוגמה 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
תפריט
בטבלה הבאה מפורטים המאפיינים לסוג Menu:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות הזו היא תמיד 'תפריט'. |
@id |
כתובת URL | חובה | מזהה ייחודי של התפריט. |
name |
טקסט | אופציונלי | טקסט שיכול לזהות את Menu כשמשתמש מעיין
תפריט |
description |
טקסט | אופציונלי | תיאור התפריט. |
disclaimer |
MenuDisclaimer |
אופציונלי | כתב ויתור על התפריט. לדוגמה, הצגת מידע על ערכים תזונתיים חשיפה לאלרגניות. |
hasMenuSection |
אובייקט יחיד או מערך של MenuSection |
אופציונלי | קבוצות משנה לוגיות של התפריט (כמו 'ארוחת ערב', מתאבנים או דגים מנות). |
hasMenuItem |
אובייקט יחיד או מערך של MenuItem |
אופציונלי | MenuItem אובייקטים שנמצאים ב-Menu,
בדרך כלל כשהMenu לא מחולק לקבוצות משנה
MenuSections. |
inLanguage |
טקסט | אופציונלי | השפה של תוכן התפריט, כקוד שפה תקן IETF BCP 47. לדוגמה, 'en-US'. |
הדוגמאות הבאות מראות שימוש בסוג Menu:
דוגמה 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
דוגמה 2
בדוגמה הזו מוצג hasMenuItem כמערך.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
דוגמה 3
בדוגמה הזו מוצג hasMenuSection כמערך.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
דוגמאות נוספות של ישויות Menu מופיעות במאמר
דוגמאות אל פיד של מסעדות ושל תפריטים.
MenuDisclaimer
בטבלה הבאה מפורטים המאפיינים לסוג MenuDisclaimer:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | תמיד מדובר ב'כתב ויתור'. |
@id |
כתובת URL | חובה | מזהה ייחודי של כתב הוויתור של התפריט. |
text |
טקסט | חובה | הטקסט של כתב הוויתור. לדוגמה, "האנרגיה היומית הממוצעת למבוגרים בלבד" intake הוא 8700 kJ." |
url |
כתובת URL | אופציונלי | כתובת URL שמפנה לדף עם פרטים נוספים על כתב הוויתור. |
הדוגמה הבאה מציגה שימוש בסוג MenuDisclaimer:
דוגמה
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
פריט בתפריט לייצוג הפריט בתפריט. הטבלה הבאה מפרטת את
מאפיינים לסוג MenuItem:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות הזו היא תמיד "תפריטItem". |
@id |
כתובת URL | חובה | המזהה הייחודי של האפשרות בתפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את MenuItem בזמן שהמשתמש מעיין
התפריט. |
description |
טקסט | אופציונלי | תיאור של האפשרות בתפריט. |
image |
כתובת URL | אופציונלי |
תמונה של האפשרות בתפריט. צריך להשתמש בהנחיות הבאות לגבי תמונות:
|
menuAddOn |
מערך של AddOnMenuSection |
אופציונלי | פריטים בקטע בתפריט שאפשר להוסיף כתוספים אפשרות בתפריט. |
offers |
מערך של Offer |
חובה* |
הצעה אחת או יותר כדי לספק את ה בדף האפליקציה שלמטה אפשר לראות מהם הנכסים של
|
hasMenuItemOptions |
מערך של MenuItemOption |
חובה | רשימה של אפשרויות בסיס/וריאציות עבור האפשרות הזו בתפריט. האפשרויות צריכות להיות המשמש לציון וריאציות בסיס שונות הזמינות לפריט, דוגמאות לעסקים קטנים, בינוניים וגדולים. |
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | המנה עומדת במגבלת התזונתית המתוארת (כמו "http://schema.org/GlutenFreeDiet" או "http://schema.org/VeganDiet". הזה היא רשימה ממוספרת של ערכים אפשריים. |
nutrition |
NutritionInformation |
אופציונלי | מידע על התזונה במנה, בעיקר קלוריות. |
hasAllergen |
AllergenDetails |
אופציונלי | אלרגנים במנה בכל gs1:AllergenDetails.
מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItem. |
additive |
מערך של AdditiveDetails |
אופציונלי | תוספי המנה בכל gs1:AdditiveDetails.
זוהי רשימה מלאה של הערכים האפשריים. הוספת ההקשר של gs1 לשימוש
הנכס הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItem. |
packaging |
PackagingDetails |
אופציונלי | המידע על האריזה והמיחזור של הפריט הזה בתפריט
gs1:PackagingDetails
מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItem.
|
בדוגמאות הבאות מוצגים רכיבי MenuItem:
דוגמה 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
דוגמה 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
דוגמה 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
דוגמה 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
דוגמה 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
דוגמאות נוספות לישויות של MenuItem מופיעות במאמר דוגמאות אל פיד של מסעדות ותפריט.
MenuItemOption
אפשרות לייצוג האפשרויות שהמשתמש יידרש לבצע כאשר כדי לבחור מנה או שילוב שלה. המשתמש חייב לבחור אפשרות, אחרת ההזמנה נחשב ללא תקין. לדוגמה, בחירה בגודל קטן, בינוני או גדול במקרה של פיצה.
לתרחישים לדוגמה של MenuItemOption, אפשר לעיין במדריך שלנו בנושא
התאמה אישית באמצעות MenuItemOption.
בטבלה הבאה מפורטים המאפיינים לסוג MenuItemOption:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "תפריטItemOption". |
value |
PropertyValue |
חובה | PropertyValue שמכיל צמד של שם/ערך שמייצג את
כאפשרות. |
offers |
מערך של Offer |
חובה |
הצעה אחת או יותר לספק את ה
בדף האפליקציה שלמטה אפשר לראות מהם הנכסים של
|
menuAddOn |
Array of |
אופציונלי | קטע בתפריט של הפריטים המורשים שאפשר להוסיף כתוסף. להשתמש רק
זאת אם תוספים ספציפיים לאפשרות מסוימת בתפריט. אחרת
מספקים תוספים באמצעות הנכס MenuItem.menuAddOn.
|
suitableForDiet |
מערך של RestrictedDiet |
אופציונלי | רשימה מוגדרת שמציינת את הדיאטות שבהן המנה עומדת בדרישות ההגבלה התזונתית שמתוארת (למשל, "http://schema.org/GlutenFreeDiet" או "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
אופציונלי | מידע על התזונה במנה, בעיקר קלוריות. |
hasAllergen |
AllergenDetails |
אופציונלי | אלרגנים במנה בכל gs1:AllergenDetails.
מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItemOption.
|
additive |
מערך של AdditiveDetails |
אופציונלי | תוספי המנה בכל gs1:AdditiveDetails.
זוהי רשימה מלאה של הערכים האפשריים. הוספת ההקשר של gs1 לשימוש
הנכס הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItemOption.
|
packaging |
PackagingDetails |
אופציונלי | מידע על האריזה והמיחזור של הפריט הזה בתפריט
gs1:PackagingDetails
מוסיפים את ההקשר של gs1 כדי להשתמש במאפיין הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
ולהוסיף את FoodBeverageTobaccoProduct לסוג של
MenuItemOption.
|
בדוגמה הבאה מוצגים רכיבי MenuItemOption:
דוגמה 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
דוגמה 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
קטע בתפריט לייצוג קטע מסוים בתפריט. הטבלה הבאה
מפרטת את המאפיינים של הסוג MenuSection:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות הזו תמיד נקראת "תפריט". |
@id |
כתובת URL | חובה | המזהה הייחודי של הקטע בתפריט. |
name |
טקסט | חובה | טקסט שיכול לזהות את MenuSection כשמשתמש מעיין
התפריט. |
description |
טקסט | אופציונלי | תיאור הקטע בתפריט. |
hasMenuSection |
מערך של MenuSection |
אופציונלי | קיבוץ משנה לוגי של MenuSection. לדוגמה,
קטע של תפריט ארוחת הערב יכול לכלול כמה קטעי משנה של תפריטים, כמו 'עופות'
מנות" או 'צמחוני'. |
hasMenuItem |
מערך של MenuItem |
אופציונלי | פריטי תפריט שכלולים בMenuSection. |
offers |
מערך של Offer |
אופציונלי |
שימוש ב- ברשימה הבאה מפורטים הנכסים של
|
image |
כתובת URL | אופציונלי | תמונה של הקטע בתפריט. |
הדוגמאות הבאות מציגות ישויות MenuSection:
דוגמה 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
דוגמה 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
דוגמאות נוספות של ישויות MenuSection מופיעות במאמר
דוגמאות אל פיד של מסעדות ושל תפריטים.
NutritionInformation
בטבלה הבאה מתוארים המאפיינים של NutritionInformation
מהסוג הזה. יחידות המידה הן תלויות אותיות רישיות (case-sensitive). לדוגמה, "Cal" מקובל,
אלא "cal" שונה מהמקור.
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "NutritionInformation". |
description |
טקסט | אופציונלי | מידע תזונתי בטקסט חופשי. לדוגמה 'מכיל משמרים". |
calories |
טקסט | אופציונלי |
מספר הקלוריות בקלוריות, קלוריות או KJ, תוך שמירה על פורמט: number Cal_kcal_OR_kJ לדוגמה, "240 Cal". |
carbohydrateContent |
טקסט | אופציונלי |
כמות הפחמימות, בדרך כלל ב-g, לפי פורמט: number g_OR_mg לדוגמה, '7 ג''. |
cholesterolContent |
טקסט | אופציונלי |
כמות הכולסטרול, בדרך כלל במ"ג, בעזרת בפורמט הבא: number g_OR_mg לדוגמה, '12 מ"ג'. |
fatContent |
טקסט | אופציונלי |
כמות השומן, בדרך כלל ב-g, בפורמט הבא: number g_OR_mg לדוגמה, '42 גר'. |
fiberContent |
טקסט | אופציונלי |
מספר ה-G או המ"ג של סיבים, בפורמט הבא: number g_OR_mg |
proteinContent |
טקסט | אופציונלי |
מספר הגרם או המ"ג של חלבון, בפורמט הבא: number g_OR_mg |
saturatedFatContent |
טקסט | אופציונלי |
מספר הגרם או המ"ג של שומן רווי, בפורמט הבא: number g_OR_mg |
servingSize |
טקסט | אופציונלי | גודל המנה ב-mL, L, g או ק"ג, מבחינת מספר הנפח או מסה. |
sodiumContent |
טקסט | אופציונלי |
מספר המ"ג או ג' של נתרן, בפורמט הבא: number g_OR_mg |
sugarContent |
טקסט | אופציונלי |
מספר הגרם או המ"ג של סוכר, בפורמט הבא: number g_OR_mg |
transFatContent |
טקסט | אופציונלי |
מספר הגרם או המ"ג של שומן טראנס, בפורמט הבא: number g_OR_mg |
unsaturatedFatContent |
טקסט | אופציונלי |
כמות השומן הבלתי רוויי, בדרך כלל ב-G, תוך שימוש פורמט: number g_OR_mg |
בדוגמאות הבאות מוצג רכיב NutritionInformation:
דוגמה 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
דוגמה 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
ההצעה
מבצע של אפשרות בתפריט. הטבלה הבאה מתארת את המאפיינים של
סוג Offer:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | האפשרות היא תמיד 'מבצע'. |
sku |
טקסט | משפטי תנאי |
המזהה הייחודי של המבצע. יכול להיות כל ערך טקסט שהוא ייחודי
בתוך הנכס הזה משמש רק בסוגי המבצעים הבאים:
|
price |
טקסט | משפטי תנאי |
מחיר הפריט המוצע. לדוגמה, '6.00' ללא המטבע הסמל. הנכס הזה נדרש רק בסוגי המבצעים הבאים:
אי אפשר להשתמש בה בסוגי המבצעים הבאים:
|
priceCurrency |
טקסט | משפטי תנאי |
המטבע (בפורמט ISO 4217 של 3 אותיות) שבו מציינים את המחיר או את המחיר רכיב, כאשר הוא מצורף ל-PriceSpecification ותתי-הסוג שלו. הנכס הזה נדרש רק בסוגי המבצעים הבאים:
אי אפשר להשתמש בה בסוגי המבצעים הבאים:
|
availabilityStarts |
DateTime או Time |
אופציונלי | התאריך והשעה שבהם המבצע זמין, או רק השעה שבה המבצע זמין. לדוגמה, אם מגישים פנקייקים החל מהשעה 7:00, הערך בשדה הזה יכול להיראות כך: "2017-05-01T07:00:00-07:00". מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
availabilityEnds |
DateTime או Time |
אופציונלי | התאריך והשעה שבהם המבצע לא זמין, או רק השעה שבה המבצע לא זמין. הזה הזמן הוא בלעדי. לדוגמה, אם הזמינות של פנקייקים מסתיימת בתאריך בשעה 10:00, אפשר לאכול את הפנקייק האחרון בשעה 9:59:59. הערך של במקרה כזה, השדה הזה יכול להיראות כך: "2017-05-01T10:00:00-07:00". מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
availableDay |
מערך של DayOfWeek | אופציונלי |
הימים בשבוע שבהם הפריט הזה זמין. הערכים החוקיים כוללים:
אם הזמינות שלכם שונה בימים שונים בשבוע,
משתמשים ביותר מאובייקט |
validFrom |
DateTime |
אופציונלי |
התאריך והשעה (כולל אזור הזמן) שבהם צוינו המחיר חוקי. לדוגמה, מחיר הפסטה הוא 32 ש"ח במהלך ארוחת הצהריים ו-40 ש"ח בארוחת הערב. מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים:
|
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שאחריהם צוינו
המחיר כבר לא בתוקף. למשל, מחיר הפסטה הוא 32 ש"ח במהלך ארוחת הצהריים
ו-10 $בארוחת הערב. השעה של אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים.
|
eligibleQuantity |
QuantitativeValue | אופציונלי |
כמויות ההזמנה שעבורן פריט זה מותר. לדוגמה, מסעדה יכולה לדרוש הזמנה של לפחות 10 פיצות משלוח. הערך הזה הוא אופציונלי. כברירת מחדל אין תקרת שימוש, אבל המסעדה יכולה לציין. מגבלת המינימום חלה רק כשהמשתמשים בוחר את הפריט. אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים.
|
aggregateRating |
AggregateRating | אופציונלי |
הדירוג הכולל, על סמך אוסף של ביקורות או דירוגים של שימושי. אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
המאפיין הזה לא נמצא בשימוש מהסוגים הבאים.
|
inventoryLevel |
QuantitativeValue | אופציונלי |
רמת המלאי המשוערת הנוכחית של הפריט או הפריטים. אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים:
|
priceSpecification |
מערך של DeliveryChargeSpecification או מערך של PaymentChargeSpecification | אופציונלי |
כשמשתמשים בו ב- אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים:
|
offeredBy |
מערך של Restaurant מזהים |
אופציונלי | מייצג את המסעדות ש אם לא מציינים זאת, ה אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים:
|
applicableFulfillmentMethod |
מערך טקסט | אופציונלי | מייצג את סוג השירות אם לא מציינים זאת, אפשר להשתמש בנכס הזה בסוגי המבצעים הבאים:
הנכס הזה לא נמצא בשימוש בסוגי המבצעים הבאים:
|
@id |
כתובת URL | הוצא משימוש | המזהה הייחודי של המבצע. הוצא משימוש נכון לתאריך 25/4/19, יש להחליף ב:
sku כמו שמתואר למעלה.
|
בדוגמאות הבאות מוצגים רכיבי Offer:
דוגמה 1
הדוגמה הבאה מציגה מבצע פשוט:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
דוגמה 2
במבצע לדוגמה הבא מוצגת הזמינות בין השעות 8:00 ל-10:00 סופי שבוע:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
דוגמה 3
בדוגמה הבאה מוצגת הזמינות בין השעות 9:59:59 בימי שני, בימי רביעי ושישי, אבל בשעות 8-11:59:59 בימי שלישי וחמישי:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
דוגמה 4
בדוגמה הבאה אפשר לראות שפריט בתפריט של תוסף עומד בדרישות כמות מוגדרת כך שהמשתמש יוכל להזמין עד 2 חלקים של :
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
דוגמה 5
בדוגמה הבאה מוצג מבצע משלוחים למיקום ספציפי:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
מגדיר מתי יש שירותי הזמנות זמינים. בדרך כלל, הערך של opens
קטן מהערך של closes. ההנחיות הבאות חלות על השימוש
נכסים opens ו-closes:
- המאפיינים
opensו-closesהם אופציונליים, אבל מומלץ מאוד להוסיף אותם לציין מתי אפשר להזמין. השיטה המומלצת להגדרת זמינות שעות היא לכלול מערךdeliveryHoursשמכילServiceDeliveryHoursSpecificationעם הנכסיםopensו-closes. שלך יכול לכלול אובייקטAdvanceServiceDeliveryHoursSpecificationdeliveryHoursעם נכסיopensו-closesמשלו, אם רוצים הצעת חלון מוגבל יותר להזמנה מראש. - אם לא מציינים במפורש את
opensואתcloses, אנחנו מניחים שההזמנה זמין כל יום בכל שעות היום. - יש לציין את השעה המקומית עבור השירות. אין לכלול
אזור זמן בערך
opensאוcloses. אם תציינו אזור זמן, Google מתעלם ממידע זה. - אם
opensו-closesזהים, אנחנו מניחים שהמסעדה פתוח במשך 0 דקות. - אם הערך של
opensגדול מ-closes, שעת הסגירה מוגדרת כ- ביום הבא. לדוגמה, אם שעת הפתיחה היא 1 בינואר בשעה 17:00 ושעת הסגירה היא 2:00, אז המסעדה מתפרשת בתור ייסגר ב-2 בינואר בשעה 2:00. - השעה של
closesהיא בלעדית. לכן, אם שעות הפתיחה והסגירה של חלון ההזמנות הזה מוגדר ל-10:00 ול-16:00, בהתאמה, ואז ההזמנה היא 15:59:59.
בטבלה הבאה מתוארים המאפיינים של OpeningHoursSpecification
:type
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "OpeningHoursSpecification". |
@id |
כתובת URL | אופציונלי | מזהה של OpeningHoursSpecification. |
dayOfWeek |
מערך של DayOfWeek |
אופציונלי |
היום בשבוע שבו שעות הפתיחה האלה תקפות. סבירה הערכים הם "Monday", "Monday", "Monday", "Thursday", "Friday", "שבת" ו"יום ראשון". לדוגמה: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] אם לא תציינו ימים בשבוע,
|
opens |
Time |
אופציונלי |
כשמשתמשים במאפיין הזה במפרט כשמשתמשים בו במפרט של יש לציין את השעה המקומית עבור השירות. לא מומלץ
כוללים אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
closes |
Time |
אופציונלי |
בשימוש במפרט יש לציין את השעה המקומית עבור השירות. לא מומלץ
יש לכלול אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
validFrom |
DateTime |
אופציונלי |
כשמשתמשים במאפיין הזה במפרט לדוגמה, אם השעות שצוינו רלוונטיות לכל שנת 2017, צריך להגדיר
להגדיר את בשימוש במפרט אם מאפיין זה לא מצוין בפיד, Google מניחה המסעדה או השירות זמינים מדי יום. בנוסף לתאריך, החלקים של השעה ואזור הזמן הם נדרשים. כדי לציין את אזור הזמן, צריך להשתמש באזור הזמן של המסעדה או השירות. מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
validThrough |
DateTime |
אופציונלי |
אם משתמשים בו ב לדוגמה, אם השעות שצוינו רלוונטיות לכל שנת 2017, צריך להגדיר
להגדיר את בשימוש במפרט אם מאפיין זה לא מצוין בפיד, Google מניחה המסעדה או השירות זמינים מדי יום. בנוסף לתאריך, החלקים של השעה ואזור הזמן חובה לציין DateTime (תאריך ושעה). כדי לציין את אזור הזמן, צריך להשתמש באזור הזמן של המסעדה או השירות. השעה של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
deliveryHours |
מערך של ServiceDeliveryHoursSpecification או מערך של
AdvanceServiceDeliveryHoursSpecification |
משפטי תנאי |
מפרט זמן האספקה או איסוף עצמי. הפרמטר הזה נדרש, אלא אם המסעדה סגורה (כלומר
שהערכים
|
בדוגמאות הבאות מוצגים רכיבי OpeningHoursSpecification:
דוגמה 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
דוגמה 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
דוגמה 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
דוגמה 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
צריך להוסיף את ההקשר של gs1 כדי להשתמש בסוג הזה: "@context": ["http://gs1.org/voc/", "http://schema.org"].
צריך להוסיף את FoodBeverageTobaccoProduct לסוג של MenuItem או MenuItemOption.
בטבלה הבאה מתוארים המאפיינים של הסוג PackagingDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד 'PackagingDetails'. |
packagingRecyclingProcessType |
טקסט | אופציונלי | סוג תהליך מיחזור האריזה
gs1:PackagingRecyclingProcessTypeCode. לדוגמה
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
או http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
אופציונלי | פרטי הפקדה של חבילה שניתן להחזיר בכל gs1:ReturnablePackageDepositDetails. לדוגמה, לבקבוקים ופחיות יש מארזים שניתן להחזיר. |
הדוגמה הבאה מציגה שימוש בסוג PackagingDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
בטבלה הבאה מתוארים המאפיינים של PaymentChargeSpecification
:type
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "PaymentChargeSpecification". |
@id |
כתובת URL | אופציונלי | מזהה של PaymentChargeSpecification. |
price |
מספר | חובה | סכום החיוב הכולל. לדוגמה, '6.00', בלי המטבע הסמל. |
priceCurrency |
טקסט | חובה | קוד המטבע בן 3 האותיות של המחיר לפי תקן ISO 4217. לדוגמה, "USD". |
eligibleTransactionVolume |
PriceSpecification |
אופציונלי | נפח העסקאות, ביחידה כספית, שעבורה בוצע חיוב התשלום מפרט חוקי, למשל כדי לציין רכישה מינימלית. בעוצמת קול. |
eligibleQuantity |
QuantitativeValue |
אופציונלי | הכמויות בהזמנה שלפיהן חיוב התשלום תקף. עבור לדוגמה, אפשר להשתמש במאפיין הזה כדי לדרוש מספר מינימלי של פריטים לפי הזמנה. |
validFrom |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם חל החיוב שצוין יהיה חוקי. לדוגמה, "2017-05-01T07:00:00-07:00". עבור מידע נוסף: פורמטים של DateTime ו-Time. |
validThrough |
DateTime |
אופציונלי | התאריך והשעה (כולל אזור הזמן) שבהם בוצע התשלום
החיוב שצוין אינו חוקי. לדוגמה, "2017-05-01T07:30:00-07:00".
השעה של validThrough לא בלעדית: למשל, אם
שהשעה מוגדרת ל-18:00, השעה תקינה עד 17:59:59.
מידע נוסף זמין במאמר הבא:
פורמטים של DateTime ו-Time. |
בדוגמה הבאה מוצג רכיב PaymentChargeSpecification:
דוגמה
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
בנוסף ל-"@type": ["PaymentChargeSpecification"], האובייקט יכול להיות
מורחב באמצעות UnitPriceSpecification
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
התוסף מספק שני מאפיינים נוספים שנדרשים לתשלום עמלות שירות
מחושב באחוזים.
| נכס | סוג | צורך | תיאור |
referenceQuantity |
QuantitativeValue |
חובה | כמות אסמכתה שעליה חל מחיר מסוים. לדוגמה,
referenceQuantity של ערך 10 עם unitCode של
P1 התוצאה תהיה 10% מערך ההזמנה. רק unitCode "P1" תואם לערך
שיש תמיכה כרגע. |
basePrice |
מספר | אופציונלי | חיוב הבסיס בנוסף ל-referenceQuantity. עבור
לדוגמה, referenceQuantity מתוך 10 עם unitCode
של "P1" ו-basePrice מתוך 5 ב-USD שווה ל-5 $+ 10%
ערך ההזמנה. ערך ברירת המחדל הוא 0. |
דוגמאות לעמלה ב-Takeout
Google מאפשרת לציין למשתמשים מגוון עמלות מראש באמצעות
Offer.PriceSpecification של ישות השירות.
לתשומת ליבך, בשלב זה אנחנו תומכים רק בPaymentChargeSpecification אחד. שילוב
כל סוגי העמלות בPaymentChargeSpecification אחד
אם אין עמלה, השדה Offer.PriceSpecification יושמט.
- דוגמה 1: עמלת השירות היא 5% מסכום הביניים של עגלת הקניות
- דוגמה 2: עמלת השירות היא 20 ש"ח
- דוגמה 3: עמלת הכבודה היא 0.1 $ועמלת השירות היא 5% מסך הביניים של עגלת הקניות.
- דוגמה 4: עמלת כבודה היא $0.1 ועמלת השירות היא $1
- דוגמה 5: עמלת שירות היא 5%, והטיפ הנדרש הוא 10% מסכום הביניים של עגלת הקניות
דוגמה 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
דוגמה 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
דוגמה 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
דוגמה 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
דוגמה 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
מקום
בטבלה הבאה מתוארים המאפיינים של הסוג Place:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הזה הוא תמיד 'מקום'. |
address |
PostalAddress |
חובה | כתובת של מקום. |
בדוגמה הבאה מוצג רכיב Place:
דוגמה
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
בטבלה הבאה מתוארים המאפיינים של הסוג PostalAddress:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | השדה הזה תמיד הוא PostalAddress. |
addressLocality |
טקסט | חובה* | הרשות המוניציפאלית או העיר. לדוגמה, "מודיעין". |
addressRegion |
טקסט | חובה* | האזור או המדינה. לדוגמה, 'CA'. |
postalCode |
טקסט | חובה* | המיקוד. לדוגמה, "94102". |
streetAddress |
טקסט | אופציונלי | כתובת הרחוב. לדוגמה, ' 1600 Amphitheatre Pkwy'. |
addressCountry |
טקסט | חובה | קוד מדינה בן שתי אותיות לפי תקן ISO 3166-1 alpha-2 . לדוגמה, הקוד של ישראל הוא "IL". |
ספקי משלוחים יכולים לציין את המאפיינים האלה כדי להקצות Service.areaServed
שבו ניתן השירות.
בשימוש ב-Restaurant.address, כל הנכסים המפורטים
השדות PostalAddress הם שדות חובה.
בדוגמה הבאה מוצג רכיב PostalAddress:
דוגמה
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
בטבלה הבאה מתוארים המאפיינים של PriceSpecification
:type
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "PriceSpecification". |
@id |
כתובת URL | אופציונלי | מזהה של PriceSpecification. |
minPrice |
מספר | אופציונלי | המחיר הנמוך ביותר אם המחיר הוא טווח. |
maxPrice |
מספר | אופציונלי | המחיר הגבוה ביותר אם המחיר הוא טווח. |
priceCurrency |
טקסט | חובה | קוד המטבע בן 3 האותיות של המחיר לפי תקן ISO 4217. לדוגמה, "USD". |
eligibleQuantity |
QuantitativeValue |
אופציונלי | כמויות ההזמנה שעבורן מפרט המחיר תקף. לדוגמה, המחיר יכול להיות 8 ש"ח לכל פאונד או 2 פריטים בדולר אחד. |
בדוגמה הבאה מוצג רכיב PriceSpecification:
דוגמה 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
צמד של ערכי נכס שמשמש לתיאור אפשרויות במסגרת MenuItemOption.
בטבלה הבאה מפורטים המאפיינים לסוג PropertyValue:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד 'PropertyValue'. |
name |
טקסט | חובה |
השם או הסוג של האפשרות. השמות הבאים הם שמות חוקיים לשימוש ב-
שמות תקפים שמופיעים ב-
|
value |
טקסט | חובה |
ערך האפשרות. הערכים יכולים להיות כל מחרוזת, והם מוצגים כך: היא. הערכים הבאים הם ערכים תקינים:
|
QuantitativeValue
בטבלה הבאה מתוארים המאפיינים של הסוג QuantitativeValue:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד QuantitativeValue. |
value |
מספר | אופציונלי | הערך של הערך הכמותי או של הצומת של ערך הנכס. |
unitCode |
טקסט או כתובת אתר | אופציונלי |
יחידת המידה קוד משותף של UN/CEFACT או כתובת URL. ניתן להשתמש בקידומת שאינה UN/CEFACT Common Code ואחריו נקודתיים. |
maxValue |
מספר | אופציונלי | הערך העליון של מאפיין או נכס מסוים. |
minValue |
מספר | אופציונלי | הערך הנמוך יותר של מאפיין או נכס מסוים. |
הדוגמאות הבאות מראות שימוש בסוג QuantitativeValue:
דוגמה 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
דוגמה 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
דוגמה 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
מסעדה
בטבלה הבאה מפורטים המאפיינים לסוג Restaurant:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | השם הזה תמיד הוא 'מסעדה'. |
@id |
כתובת URL | חובה | המזהה הייחודי של המסעדה או ספק המשלוחים. לדוגמה, 'http://www.provider.com/326', כאשר '326' הוא המזהה הייחודי של במסעדה. |
name |
טקסט | חובה | טקסט שיכול לזהות את Restaurant בתהליך ההזמנה
תהליך האימות. |
url |
כתובת URL | חובה | כתובת URL בדומיין שלך שמייצגת את המסעדה. לדוגמה, "http://www.provider.com/somerestaurant". |
sameAs |
כתובת URL | אופציונלי | האתר הרשמי של המסעדה. לדוגמה, "http://www.somerestaurant.com" |
email |
טקסט | אופציונלי | כתובת האימייל ליצירת קשר עם המסעדה. |
description |
טקסט | אופציונלי | תיאור המסעדה. |
telephone |
טקסט | חובה |
מספר טלפון בפורמט הבא: "[+][country_code][phone_#_with_area_code]" לדוגמה, +16501234567". |
priceRange |
טקסט | אופציונלי | טווח מחירים. לדוגמה, '$$" ($-Inexpensive, $$-בינונית, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // קוד מדינה (+1) נדרש
"servesCuisine": [
"פיוז'ן הודי-מקסיקני"
]
},
דוגמה 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
דוגמאות נוספות של ישויות Restaurant מופיעות במאמר
דוגמאות אל פיד של מסעדות ושל תפריטים.
ReturnablePackageDepositDetails
כדי להשתמש בסוג הזה, צריך להוסיף את ההקשר gs1: "@context":
["http://gs1.org/voc/", "http://schema.org"]
לאחר מכן צריך להוסיף את FoodBeverageTobaccoProduct לסוג של MenuItem המתאים.
או MenuItemOption.
הטבלה הבאה מתארת את המאפיינים של
סוג ReturnablePackageDepositDetails:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד 'ReturnablePackageDepositDetails'. |
returnablePackageDepositAmount |
gs1:PriceSpecification |
אופציונלי | סכום ההפקדה עבור הפריט הזה בכל gs1:PriceSpecification. לדוגמה, הפקדה של $0.25 לכל פחית שימורים. |
הדוגמה הבאה ממחישה את השימוש ב-ReturnablePackageDepositDetails
:type
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
שירות
תיאור של ביצוע הזמנה מקצה לקצה ממסעדה למסעדה מיקום גיאוגרפי על ידי ארגון משלוחים.
בטבלה הבאה מתוארים המאפיינים של הסוג Service:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה |
סוג הפיד.
|
@id |
כתובת URL | חובה | מזהה של שירות מילוי ההזמנות. לדוגמה, "http://www.provider.com/service/1". |
description |
טקסט | אופציונלי | תיאור הפריט. |
serviceType |
טקסט | חובה | סוג השירות שמוצע. הערכים האפשריים הם 'delivery' או "Takeout" |
provider |
Restaurant |
חובה | הפניה למזהה הייחודי של המסעדה. לדוגמה, "http://www.provider.com/somerestaurant". |
areaServed |
מערך של GeoShape,
Place, או
GeoCircle |
משפטי תנאי | אזור גיאוגרפי שבו ניתן השירות. השדה הזה אופציונלי
ברירת מחדל, אבל חובה אם הערך של serviceType הוא "delivery". |
hoursAvailable |
מערך של OpeningHoursSpecification |
חובה | השעות שבהן השירות הזה זמין. |
specialOpeningHoursSpecification |
מערך של OpeningHoursSpecification,
ServiceDeliveryHoursSpecification, או
AdvanceServiceDeliveryHoursSpecification |
אופציונלי |
זמנים שמחליפים את מגדירים את טווח התאריכים המיוחד באמצעות הפרמטרים |
offers |
מערך של Offer |
משפטי תנאי |
פרטים על הצעת המשלוחים למסעדה ספציפית. הזה
השדה הוא אופציונלי כברירת מחדל, אבל נדרש אם הוא המאפיין |
hasOfferCatalog |
[Menu, OfferCatalog] |
חובה |
מציינת תפריט לשירות הזה. אפשר לקבל תפריט שונה עבור כל אחד מהשירותים שלכם (כמו טייק אוויי, משלוחים והסעדה). צריך לציין גם "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
מערך של {name, value} | אופציונלי |
פרטים אופציונליים לגבי הגדרת השירות. הפריטים צפויים להיות
אובייקט עם המפתח
פרטים נוספים זמינים ב "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
כתובת URL | אופציונלי |
מכילה כתובת URL של שירות משלוחים או איסוף עצמי, שישמש בזמן המעבר מחוויית הזמנת אוכל מקצה לקצה להפניה אוטומטית. לדוגמה, "putentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" } |
בדוגמה הבאה מוצג השימוש בסוג השירות:
דוגמה
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
דוגמאות נוספות של ישויות שירות מופיעות במאמר דוגמאות של פיד שירות.
ServiceDeliveryHoursSpecification
מייצג את שעות האספקה שבהן המשתמשים יכולים לתזמן את ההזמנות בהקדם האפשרי ואיסוף עצמי.
בדרך כלל, הערך של opens קטן מהערך של closes.
ההנחיות הבאות חלות על השימוש במאפיינים opens ו-closes:
- המאפיינים
opensו-closesהם אופציונליים עבורServiceDeliveryHoursSpecification, אבל מומלץ מאוד שאתם כוללים אותן. - יש לציין את השעה המקומית עבור השירות. אין לכלול
אזור זמן בערך
opensאוcloses. אם תציינו אזור זמן, Google מתעלם מפרטי אזור הזמן. - אם לא ציינת את
opensואתclosesבאופן מפורש, אנחנו נצא מנקודת הנחה ש בהקדם האפשרי ההזמנה זמינה בכל יום ובכל שעה. - אם הערכים
opensו-closesזהים, אנחנו מניחים שההזמנה בהקדם האפשרי לא זמין. - אם הערך של
opensגדול מ-closes, שעת הסגירה מוגדרת כ- ביום הבא. לדוגמה, אם שעת הפתיחה היא 1 בינואר בשעה 17:00 ושעת הסגירה היא 2:00, אז המסעדה מתפרשת בתור ייסגר ב-2 בינואר בשעה 2:00.
הטבלה הבאה מתארת את המאפיינים של
סוג ServiceDeliveryHoursSpecification:
| נכס | סוג | צורך | תיאור |
|---|---|---|---|
@type |
טקסט | חובה | הערך הוא תמיד "ServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
אופציונלי |
התאריך והשעה (כולל אזור הזמן) שבהם הזמנות בהקדם האפשרי בוצע. לדוגמה, "2017-05-01T07:00:00-07:00". אם הנכס הזה לא מוגדר, אז מניחים שהוא חוקי כל יום. מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
validThrough |
DateTime |
אופציונלי |
התאריך והשעה (כולל אזור הזמן) שאחריהם המשתמשים הזמנות בהקדם האפשרי אי אפשר למלא אותו. לדוגמה, "2017-05-01T07:00:00-07:00". אם המיקום המאפיין הזה לא מוגדר, ואז מניחים שהוא חוקי כל יום. השעה של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
opens |
Time |
אופציונלי |
השעה שבה מתחיל שירות המשלוחים עבור המשתמשים הזמנות בהקדם האפשרי בוצע. לדוגמה, "T10:30:00". יש לציין את השעה המקומית עבור השירות. לא מומלץ
כוללים אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
closes |
Time |
אופציונלי |
הזמן שבו שירות המשלוחים פועל עבור המשתמשים ההזמנות בהקדם האפשרי כבר לא זמינות זמינים. לדוגמה, "T23:59:59". השעה של יש לציין את השעה המקומית עבור השירות. לא מומלץ
יש לכלול אזור זמן בערך של מידע נוסף זמין במאמר הבא: פורמטים של DateTime ו-Time. |
dayOfWeek |
מערך של DayOfWeek |
אופציונלי |
הימים בשבוע שבהם השירות הזה זמין למשתמשים הזמנות בהקדם האפשרי. הערכים הבאים הם ערכים תקינים:
אם לא תציינו ימים בשבוע,
|
deliveryLeadTime |
QuantitativeValue |
אופציונלי | זמן אספקה משוער, בדקות, אחרי שההזמנה
ממוקם. מומלץ מאוד להגדיר את המאפיין הזה. מגדירים את
שדה value של QuantitativeValue למספר
דקות והunitCode ל-"MIN". |
בדוגמה הבאה מוצג רכיב ServiceDeliveryHoursSpecification:
דוגמה 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
דוגמה 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
טיפוסים בני מנייה (enum)
RestrictedDiet
הסוג RestrictedDiet כולל את הערכים האפשריים הבאים:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
אלא אם צוין אחרת, התוכן של דף זה הוא ברישיון Creative Commons Attribution 4.0 ודוגמאות הקוד הן ברישיון Apache 2.0. לפרטים, ניתן לעיין במדיניות האתר Google Developers. Java הוא סימן מסחרי רשום של חברת Oracle ו/או של השותפים העצמאיים שלה.
עדכון אחרון: 2024-08-21 (שעון UTC).
