Yemek kataloğu feed'leri schema.org DataFeed tabanlıdır
varlıklarından oluşur. Yemek kataloğu feed'i, restoran seçeneklerinin
restoran adresi, menüsü, konumu ve restoranın sunduğu hizmet
teslimat ücretleri, teslimat bölgeleri ve belirtildiği gibi diğer öğeler gibi ayrıntılar
bölümüne göz atın.
DataFeed, her biri tek bir öğeyi temsil eden bir öğe koleksiyonu içerir
schema.org sözlüğünde tanımlanmıştır. DataFeed kullanabilirsiniz
yazın.JSON-LD
Feed'lerinizi oluşturmak üzere bu spesifikasyonu kullanma hakkında bilgi için Envanter entegrasyonuna genel bakış.
Tarih ve Saat biçimleri
DateTime, schema.org türüne bağlıdır.
ve aksi belirtilmedikçe ISO 8601 biçimine uygun olmalı ve
tarih, saat ve saat dilimi gibi ayarları yapabilirler. DateTime için şu söz dizimini kullanın:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
Örneğin:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time belirli bir restoran veya
hizmet konumunun saat dilimidir (aynı zamanda schema.org türüne bağlıdır ve ayrıca
ISO 8601 biçimini kullanın. Time şu söz dizimini kullanır:
// Time format: THH:MM:SS
Örneğin:
T08:08:00 // 8:08 AM
DateTime veya Time belirttiğinizde aşağıdakilere dikkat edin:
- "T" ön ekini ekleyebilirsiniz.
DATETIMEiçin saat dilimi belirtilmelidir.TIMEiçin gerekli değildir.- Saat, restoran veya hizmetin yerel saatine göre belirtilmelidir.
Zarf
Tüm gıda kataloğu feed'lerinin başlangıç kodu bir "zarf" içermelidir. bölümüne ekleyin.
"Zarf" her feed'in en üst düzey yapısıdır ve
Aşağıdaki özelliklere sahip DataFeed:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@context |
URL | Zorunlu | Kullanılan bağlam; genellikle "http://schema.googleapis.com" şeklindedir. |
@type |
Metin | Zorunlu | Bu her zaman "DataFeed"dir. |
dateModified |
DateTime |
Zorunlu |
Veri feed'inin ISO 8601'e göre son değiştirilen Öğelerin yer aldığı ISO_OFFSET_DATE_TIME biçimindeki tarih ve saat bu feed'de değişiklik yapıldı. Bu alan yoksa, varsayılan değer olarak bu güncelleme zamanı, push mesajının alındığı (veya taramanın gerçekleşmesidir). Hem push hem de push reklam kullanıyorsanız bunu uygulamanızı ve tarama yapabilirsiniz. Bu zaman damgası, bir saat dilimiyle belirtilmelidir ve milisaniye ayrıntı düzeyi; örneğin: "2016-12-28T06:30:00:123-07:00". Toplu feed'lerinizde
varlık
sürüm oluşturma, |
dataFeedElement |
Menu veya
Restaurant
veya Service |
Zorunlu | Bu feed'in parçası olan bir veya daha fazla öğe. Aşağıdaki bilgilere göz atın bolca fırsat sunuyor. |
Aşağıdaki örnekte zarf gösterilmektedir:
Örnek
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
Bu türü kullanmak için gs1 bağlamını ekleyin:
"@context": ["http://gs1.org/voc/", "http://schema.org"].
Ardından, uygun MenuItem türüne FoodBeverageTobaccoProduct ekleyin.
veya MenuItemOption.
Aşağıdaki tabloda AdditiveDetails türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "AdditiveDetails" olur. |
additiveName |
Metin | İsteğe bağlı | Katkının adı. |
additiveLevelOfContainment |
Metin | İsteğe bağlı | Kapsayıcı kodu:
gs1:LevelOfContainmentCode.
Örneğin http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM veya
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
Aşağıdaki örnekte AdditiveDetails türünün kullanımı gösterilmektedir:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
MenuItem eklenti menü öğesinde listelenen yiyecek veya içecek öğesi.
Aşağıdaki tabloda AddOnMenuItem türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "AddOnMenüItem" olur. |
@id |
URL | Zorunlu | Eklenti menüsü öğesinin benzersiz tanımlayıcısı. |
name |
Metin | Zorunlu | Kullanıcı tıklayın. |
description |
Metin | İsteğe bağlı | Eklenti menü öğesinin açıklaması. |
image |
URL | İsteğe bağlı |
Aşağıdaki kurallara uyan eklenti menüsü öğesinin resmi:
|
offers |
Offer dizisi |
Zorunlu* |
Bu Eklenti Menü Öğesi'ni sunmak için bir veya daha fazla teklif var. Bu AddOnMenü Öğesinin ne zaman ve hangi fiyat üzerinden kullanılabileceğini açıklar.
Belirli bir zamanda yalnızca bir teklif geçerli olmalıdır. En fazla
fiyat veya stok durumu
sağlar. Eklenti veya öğe, temel bir özellik aracılığıyla farklılık gösterdiğinde
veya eklenti öğesinin kendi varyasyonu (küçük, orta ve büyük gibi)
patates kızartması için eklenti olarak)
Aşağıdaki
|
hasMenuItemOptions |
MenuItemOption dizisi |
Zorunlu* |
Eklenti öğesindeki bir varyasyonu tanımlayan temel özellikler dizisi (ek olarak küçük, orta ve büyük patates kızartması gibi) eklenti menü öğesi. Kullanılabilir çeşitli varyasyonları belirtmek için seçenekleri kullanın tıklayın. Bu iki senaryoda gerçekleşebilir: ne olur?
|
suitableForDiet |
RestrictedDiet dizisi |
İsteğe bağlı | Yemek, belirtilen diyet kısıtlamasına uygun olmalıdır (ör. "GlutenFreeDiet" veya "VeganDiet"). Bu, potansiyel risklerin değerler. |
nutrition |
NutritionInformation |
İsteğe bağlı | Yemeğin besin değerleri, özellikle de kalori bilgileri. |
menuAddOn |
AddOnMenuSection dizisi |
İsteğe bağlı | AddOn MenuItem öğesi, izin verilen öğelerden oluşan bir menü bölümü içerebilir. eklenebilecek kullanıcı adlarını girin. |
Aşağıdaki örnekte AddOnMenuItem gösterilmektedir:
1. Örnek
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
2. Örnek
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
Şu öğe için eklenti menü bölümü olarak yiyecek ve içecek öğelerinin alt gruplandırması: menü seçeneği.
Aşağıdaki tabloda AddOnMenuSection türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "AddOnMenüBölümü"dür. |
@id |
URL | Zorunlu | Menü bölümünün benzersiz tanımlayıcısı. |
name |
Metin | Zorunlu | Kullanıcı tıklayın. |
description |
Metin | İsteğe bağlı | Menü bölümünün açıklaması. |
eligibleQuantity |
QuantitativeValue |
İsteğe bağlı | Bu menü için eklenti olarak izin verilen öğe sayısını belirtir bölümüne ekleyin. Bu alanı, eklentilerin sayısını kısıtlamak için kullanabilirsiniz. Örneğin: bir pizza için seçebileceğiniz minimum ve maksimum malzeme sayısı. |
image |
URL | İsteğe bağlı | Menü bölümünün resmi. |
hasMenuItem |
AddOnMenuItem dizisi |
Zorunlu* | Eklenti menü öğeleri bir AddOn MenuSection içinde yer alır. |
offers |
Offer dizisi |
İsteğe bağlı |
Aşağıdaki listede hangi
|
hasMenuSection |
AddOnMenuSection dizisi |
Zorunlu* | Eklenti menüsünün mantıksal alt gruplandırması (ör. Akşam Yemeği, Mezeler veya balık yemekleri). |
defaultOption |
AddOnMenuItem dizisi |
İsteğe bağlı |
Eklenti menüsü öğeleri,
|
numberOfFreeAddOns |
Sayı | İsteğe bağlı | Kullanıcıların ücretsiz olarak seçebileceği eklenti sayısını belirtir. |
Aşağıdaki örneklerde AddOnMenuSection nesne bulunmaktadır:
1. Örnek
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
2. Örnek
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
3. Örnek
"Peynirli Sandviç" menü öğesinde "Peynir Seçeneği" var
AddOnMenuSection: "İsviçre" ve "Mozzarella" önceden seçildi
seçeneğini belirleyin.
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
Kullanıcıların şu ürün için ön siparişleri planlamaları için sipariş karşılama saatlerini temsil eder: teslimat ve paketleme.
Genellikle, opens değeri, closes değerinden küçüktür. İlgili içeriği oluşturmak için kullanılan
opens ve closes özelliklerinin kullanımı için aşağıdaki yönergeler geçerlidir:
opensveclosesözellikleri,AdvanceServiceDeliveryHoursSpecificationama bunu kesinlikle öneririz dahil edin.- Saat, hizmetin yerel saatine göre belirtilmelidir. Lütfen
opensveyaclosesdeğerinde saat dilimi. Belirtilen saat dilimleri yok sayılır. opensveclosesaçıkça belirtilmediği takdirde, daha gelişmiş her gün her gün sipariş verilebilir.opensveclosesaynıysa ön sıralamanın kullanılamıyor.opens,closesdeğerinden büyükse kapanış saati açık olarak yorumlanır. ertesi gün. Örneğin, açılış saati 1 Ocak 17:00 ve kapanış saati 02:00 ise restoran kapanış olarak yorumlanır saat 02:00'de.opensveclosesgelecekteki zaman aralığını belirtiyor.closesözeldir. Örneğin, Örneğin,openssaat 10:00 vecloses,serviceTimeIntervalile 16:00 ise varsa ilk zaman aralığı gece saat 10:00'da ve zaman aralığı 15:45'te başlıyor.
Aşağıdaki tabloda
AdvanceServiceDeliveryHoursSpecification türü:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "AdvanceService DeliveryHoursSpecification" şeklindedir. |
validFrom |
DateTime |
Şart Kipi |
Kullanıcıların ön siparişlerin karşılandı. Örneğin, "2017-05-01T00:00:00-07:00". Bu özellik ayarlanmazsa her gün geçerli olduğu varsayılır.
Bu tür bir
Daha fazla bilgi için bkz. Tarih ve Saat biçimleri hakkında daha fazla bilgi edinin. |
validThrough |
DateTime |
İsteğe bağlı |
Kullanıcıların tarihinden itibaren geçerli olacak bitiş tarihi ön siparişler artık artık karşılandı. Örneğin, "2018-12-01T00:00:00-07:00". Bu özellik ayarlanmazsa her gün geçerli olduğu varsayılır.
Bu tür bir
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
opens |
Time |
İsteğe bağlı |
Teslimat veya paket servisi aralıkları için geçerlidir. Kullanıcıların günün belirli bir saatinden itibaren ön siparişler, bilmek önemlidir. Örneğin, 06:30 değeri "T06:30:00" olarak verilir. Hizmet saati, yerel saate göre belirtilmelidir. Lütfen
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
closes |
Time |
İsteğe bağlı |
Teslimat veya paket servisi aralıkları için geçerlidir. Kullanıcının günün belirli bir saatinden sonra ön siparişlerde,
bilmek önemlidir. Örneğin, 21:00 değeri "T21:00:00" olarak verilir.
Hizmetin saati, yerel saate göre belirtilmelidir. Şunları yapmayın:
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
dayOfWeek |
DayOfWeek dizisi |
İsteğe bağlı |
Haftanın, erken teslimat saatlerinin kullanılabildiği günler. Geçerli değerler şunlardır:
Haftanın herhangi bir gününü belirtmezseniz
|
serviceTimeInterval |
Duration |
Zorunlu |
Birbirini izleyen iki hizmet zamanı arasındaki aralık. Örneğin:
|
advanceBookingRequirement |
QuantitativeValue |
Zorunlu |
Ön siparişin verilebileceği, sipariş saatinden sonraki dakika sayısı karşılandı.
Örneğin, bir ön siparişin en az 60 dakikaya
karşılanmış ve 2 günden uzun süre boyunca karşılanması kısıtlanmıştır
daha sonra, |
Aşağıdaki örnekte,
AdvanceServiceDeliveryHoursSpecification türü:
1. Örnek
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
Bu türü kullanmak için gs1 bağlamını ekleyin:
"@context": ["http://gs1.org/voc/", "http://schema.org"].
Ardından, uygun MenuItem türüne FoodBeverageTobaccoProduct ekleyin.
veya MenuItemOption.
Aşağıdaki tabloda AllergenDetails türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "AllergenDetails" olur. |
allergenType |
Metin | İsteğe bağlı | Her tür alerjen türü
gs1:AllergenTypeCode
ziyaret edin. Örneğin: http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Metin | İsteğe bağlı | Kapsayıcı kodu:
gs1:LevelOfContainmentCode.
Örneğin http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM veya
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
Aşağıdaki örnekte AllergenDetails türünün kullanımı gösterilmektedir:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
Aşağıdaki tabloda
DeliveryChargeSpecification türü:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "DeliveryChargeSpecification" şeklindedir. |
@id |
URL | İsteğe bağlı | Teslimat ücreti spesifikasyonunun kimliği. |
price |
Sayı | Zorunlu | Sayısal bir değer olarak toplam teslimat maliyeti. Şunu kullanın:
Para birimi türünü belirtmek için priceCurrency özelliği
kullanın. Örneğin, para birimi olmadan "6.00"
anlamına gelir. |
priceCurrency |
Metin | Zorunlu | 3 harfli ISO 4217 para birimi kodu. Örneğin, "USD". |
eligibleTransactionVolume |
PriceSpecification |
İsteğe bağlı | Bu yayının karşılığında para birimi cinsinden işlem hacmi geçerli olduğundan emin olun. Örneğin, satın alma işleminin minimum düzeyde veya ücretsiz gönderim olduğunu ifade etmek için belirli bir hacmin üstüne çıkmasına yardımcı olur. |
eligibleQuantity |
QuantitativeValue |
İsteğe bağlı | Sipariş miktarlarının aralığı ve ölçü birimi teslimat ücretinin geçerli olduğundan emin olun. Bu, örneğin, bir kullanıcı tarafından Belirli bir yük yalnızca belirli bir miktar için geçerlidir. |
eligibleRegion |
GeoShape veya
Place veya
GeoCircle |
İsteğe bağlı | Yer veya jeo-politik bölgeler için GeoShape/GeoCircle Teklif veya teslimat ücreti spesifikasyonunun geçerli olduğu Bunu kullan Tesis, yalnızca teslimat ücretleri bölgeye göre farklılık gösteriyorsa geçerlidir. |
validFrom |
DateTime |
İsteğe bağlı | Teslimat ücretinin alındığı tarih ve saat (saat dilimi dahil) belirtilen geçerli hale gelir. Örneğin, "2017-05-01T06:30:00-07:00". Örneğin, daha fazla bilgi için TarihSaat ve Saat biçimleri. |
validThrough |
DateTime |
İsteğe bağlı | Teslimatın gerçekleştirileceği tarih ve saat (saat dilimi dahil)
belirtilen ücret geçerli değil. Örneğin, "2017-05-01T06:30:00-07:00".
validThrough saati özeldir: Örneğin,
saat 18:00'e ayarlıysa saat 17:59:59'a kadar geçerlidir.
Daha fazla bilgi için bkz.
TarihSaat ve Saat biçimleri. |
Aşağıdaki örneklerde DeliveryChargeSpecification öğeleri gösterilmektedir:
1. Örnek
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
2. Örnek
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
3. Örnek
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
"@type": ["DeliveryChargeSpecification"] öğesine ek olarak, nesne
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
Bu uzantı, teslimat ücretleri için gerekli olan iki tesis daha sunar. yüzde cinsinden hesaplanır.
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Zorunlu | Belirli bir fiyatın geçerli olduğu referans miktardır. Örneğin,
referenceQuantity değer 10; unitCode /
"P1" sipariş değerinin% 10'unu oluşturur. Yalnızca unitCode "P1" :
destekleniyor. |
basePrice |
Sayı | İsteğe bağlı | referenceQuantity'a ek olarak taban ücret. Örneğin,
örnek, unitCode ile referenceQuantity/10
"P1" ve ABD doları cinsinden 5 basePrice, 5 ABD doları +% 10
sipariş değeri. Varsayılan değer 0'dır. |
Teslimat ücreti örnekleri
Google, Google Analytics 4'ü kullanarak kullanıcılara önceden çeşitli ücretler
Hizmet tüzel kişisinin Offer.PriceSpecification.
Uçtan uca sıralamanın şu anda yalnızca bir tanesini desteklediğini unutmayın
DeliveryChargeSpecification Tüm ücret türlerini tek bir pakette toplamak
DeliveryChargeSpecification
Yayının nasıl belirtileceğini öğrenmek için Hizmet feed'i örnekleri başlıklı makaleyi inceleyin ücretler alan, mesafe ve sipariş değerine göre belirlenir.
Ücret yoksa Offer.PriceSpecification atlanır.
- 1. örnek: Teslimat ücreti, alışveriş sepeti ara toplamının% 5'idir
- 2. Örnek: Teslimat ücreti 5 TL
- 3. örnek: Teslimat ücreti 5 TL + alışveriş sepeti alt toplamının% 10'udur
- 4.örnek: Teslimat ücreti 5 ABD doları, bagaj ücreti 0,1 ABD dolarıdır
- 5. örnek: Teslimat ücreti% 5 ve işlem ücreti, alışveriş sepeti ara toplamının% 2'sidir
- 6. örnek: Teslimat ücreti 5 ABD dolarıdır ve ek 1 km'lik mesafe başına 1 ABD dolarıdır
1. Örnek
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
2. Örnek
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
3. Örnek
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
4. Örnek
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
Örnek 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
6. Örnek
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
Aşağıdaki tabloda GeoCircle türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "GeoCircle" şeklindedir. |
geoMidpoint |
GeoCoordinates |
Zorunlu | Bir kelimenin ortasında GeoCoordinates
GeoCircle. |
geoRadius |
Sayı | Zorunlu | Bir yerin yaklaşık yarıçapını (metre cinsinden) gösterir
GeoCircle |
Aşağıdaki örnekte bir GeoCircle öğesi gösterilmektedir:
Örnek
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
Aşağıdaki tabloda GeoCoordinates türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "Coğrafi Koordinatlar"dır. |
latitude |
Sayı | Zorunlu |
Derece cinsinden enlem. Değerler -90 ila 90 aralığıyla sınırlıdır, dahil edin. Belirtilen değer -90'dan küçükse -90 olarak ayarlanır; eğer 90'dan büyükse 90 olarak ayarlanır. Hassasiyet en az 5 ondalık basamak olmalıdır. |
longitude |
Sayı | Zorunlu |
Derece cinsinden boylam. -180 ila 180 aralığının dışındaki değerler zaman aralığı içinde olacak şekilde ayarlanır. Örneğin, -190 değeri 170'e dönüştürülür. 190 değeri, -170'e dönüştürülür. Bu boylamların yerkürenin çevresini sardığı gerçeğini yansıtıyor. Hassasiyet en az 5 ondalık basamak olmalıdır. |
Aşağıdaki örnekte bir GeoCoordinates öğesi gösterilmektedir:
Örnek
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
Aşağıdaki tabloda GeoShape türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "GeoShape" şeklindedir. |
polygon |
Metin Dizisi | Zorunlu |
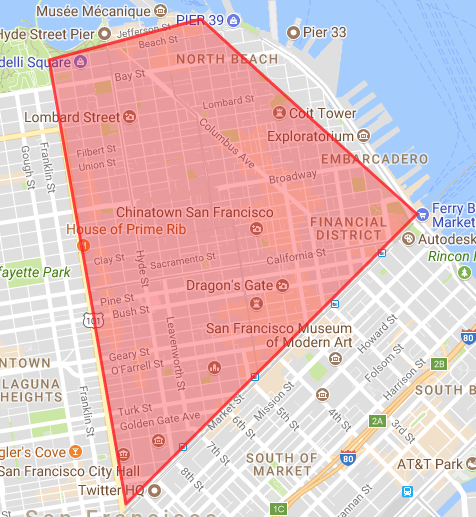
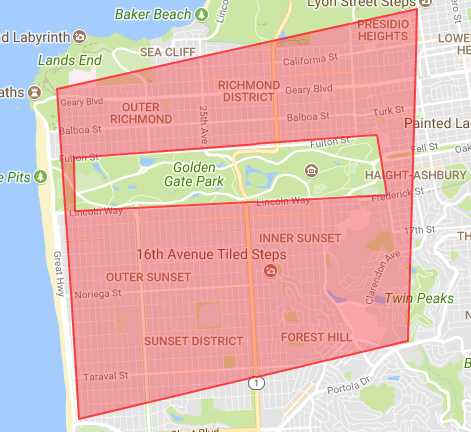
Üç veya daha fazla boşluktan oluşan bir dizi olarak ifade edilen poligon ya da çoklu poligon noktaları da ekleyin. İlk ve son noktaların aynıdır ancak zorunlu değildir. Bir poligon veya çoklu poligondaki her nokta bir enlem noktasıyla tanımlanır ardından bir boylam noktası gelir. Ayrıca noktaları da saat yönünün tersine çevirebilirsiniz. Çoğu durumda tek bir poligonunuz olur. Daha karmaşık kullanım için daha fazla bilgi için teslimat hizmet bölgesi belgelerini. |
Aşağıdaki örneklerde GeoShape öğeleri gösterilmektedir:
1. Örnek

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
2. Örnek

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
3. Örnek

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
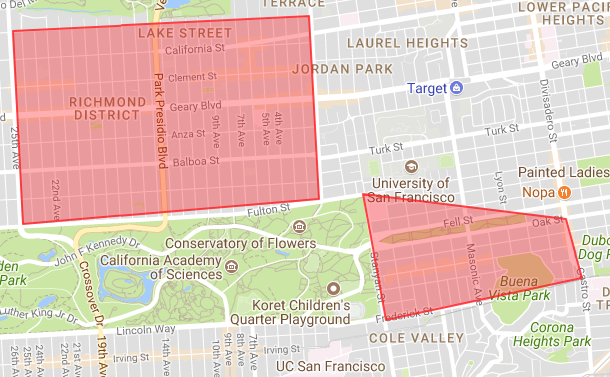
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
Menü
Aşağıdaki tabloda Menu türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "Menü"dür. |
@id |
URL | Zorunlu | Menü için benzersiz tanımlayıcı. |
name |
Metin | İsteğe bağlı | Kullanıcı sayfaya göz atarken Menu öğesini tanımlayabilen metin
tıklayın. |
description |
Metin | İsteğe bağlı | Menünün açıklaması. |
disclaimer |
MenuDisclaimer |
İsteğe bağlı | Menü için sorumluluk reddi beyanı. Örneğin, besin değeriyle ilgili bilgilerin açıklanması ve alerjen açıklanması. |
hasMenuSection |
Tek bir nesne veya MenuSection dizisi |
İsteğe bağlı | Menünün mantıksal alt gruplandırması (ör. Akşam Yemeği, Aperitif veya Balık) yemekler). |
hasMenuItem |
Tek bir nesne veya MenuItem dizisi |
İsteğe bağlı | Menu içinde MenuItem nesne,
genellikle Menu,
MenuSections. |
inLanguage |
Metin | İsteğe bağlı | Menü içeriğinin dili, IETF BCP 47 standardı. Örneğin, "en-US". |
Aşağıdaki örnekler Menu türünün kullanımını gösterir:
1. Örnek
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
2. Örnek
Bu örnekte hasMenuItem, bir dizi olarak gösterilmektedir.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
3. Örnek
Bu örnekte hasMenuSection, bir dizi olarak gösterilmektedir.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
Daha fazla Menu öğesi örneği için şuraya bakın:
Restoran ve Menü Feed'i Örnekleri.
MenuDisclaimer
Aşağıdaki tabloda MenuDisclaimer türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "MenüSorumluluk Reddi Beyanı"dır. |
@id |
URL | Zorunlu | Menü sorumluluk reddi beyanının benzersiz tanımlayıcısı. |
text |
Metin | Zorunlu | Sorumluluk reddi beyanı metni. Örneğin, "Günlük ortalama yetişkin enerjisi olduğunu söyleyebiliriz. |
url |
URL | İsteğe bağlı | Sorumluluk reddi beyanıyla ilgili daha fazla ayrıntı sağlayan bir sayfayı işaret eden URL. |
Aşağıdaki örnekte MenuDisclaimer türünün kullanımı gösterilmektedir:
Örnek
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
Menüdeki öğeyi temsil edecek menü öğesi. Aşağıdaki tabloda
MenuItem türü için özellikler:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "MenüÖğesi"dir. |
@id |
URL | Zorunlu | Menü öğesinin benzersiz tanımlayıcısı. |
name |
Metin | Zorunlu | Kullanıcı internette gezinirken MenuItem öğesini tanımlayabilen metin
tıklayın. |
description |
Metin | İsteğe bağlı | Menü öğesinin açıklaması. |
image |
URL | İsteğe bağlı |
Menü öğesinin resmi. Aşağıdaki resim yönergelerini kullanın:
|
menuAddOn |
AddOnMenuSection dizisi |
İsteğe bağlı | Bir menü bölümünde yer alan ve menü seçeneği. |
offers |
Offer dizisi |
Zorunlu* |
Bu Aşağıdaki listede hangi
|
hasMenuItemOptions |
MenuItemOption dizisi |
Zorunlu | Bu menü öğesi için temel seçeneklerin/varyasyonların listesi. Seçenekler öğe için kullanılabilir çeşitli temel varyasyonları belirtmek amacıyla kullanılır küçük, orta ve büyük gibi düşünebilirsiniz. |
suitableForDiet |
RestrictedDiet dizisi |
İsteğe bağlı | Yemek, belirtilen diyet kısıtlamasına uygun olmalıdır (ör. "http://schema.org/GlutenFreeDiet" veya "http://schema.org/VeganDiet" adresini ziyaret edin. Bu olası değerlerin numaralandırılmış bir listesidir. |
nutrition |
NutritionInformation |
İsteğe bağlı | Yemeğin besin bilgileri, özellikle de kalori bilgileri. |
hasAllergen |
AllergenDetails |
İsteğe bağlı | gs1:AllergenDetails başına yemeğin alerjen oranı.
Şu özelliği kullanmak için gs1 bağlamını ekleyin: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItem. |
additive |
AdditiveDetails dizisi |
İsteğe bağlı | Yemeğin gs1:AdditiveDetails başına düşen katkı maddeleri.
Bu, olası değerlerin numaralandırılmış bir listesidir. Kullanılacak gs1 bağlamını ekleyin
Bu mülk: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItem. |
packaging |
PackagingDetails |
İsteğe bağlı | Bu menü öğesinin ambalaj ve geri dönüşüm bilgileri
gs1:PackagingDetails
Şu özelliği kullanmak için gs1 bağlamını ekleyin: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItem.
|
Aşağıdaki örneklerde MenuItem öğeleri gösterilmektedir:
1. Örnek
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
2. Örnek
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
3. Örnek
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
4. Örnek
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
Örnek 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
MenuItem varlığına ilişkin daha fazla örnek için Restoran ve Menü Feed'i Örnekleri bölümüne bakın.
MenuItemOption
Kullanıcının bir yemek veya kombo seçme. Kullanıcı bir seçenek belirlemelidir, aksi takdirde sipariş geçersiz sayılır. Örneğin, kılıfı küçük, orta veya büyük olarak ayarlamak gibi görünüyor.
MenuItemOption kullanım örnekleri için
MenuItemOption kullanarak özelleştirme.
Aşağıdaki tabloda MenuItemOption türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "MenüItemOption"dir. |
value |
PropertyValue |
Zorunlu | PropertyValue
seçeneğini belirleyin. |
offers |
Offer dizisi |
Zorunlu |
Bu
Aşağıdaki listede hangi
|
menuAddOn |
Array of |
İsteğe bağlı | Eklenti olarak eklenebilecek izin verilen öğelerin menü bölümü. Yalnızca kullan
Bu, eklentiler belirli bir menü seçeneği seçeneğine özgüyse bunu yapmanızı sağlar. Aksi halde
MenuItem.menuAddOn özelliğini kullanarak eklentiler sağlayın.
|
suitableForDiet |
RestrictedDiet dizisi |
İsteğe bağlı | Bu yemeğin uygun olduğu diyetleri gösteren numaralandırılmış liste diyet kısıtlaması (ör. "http://schema.org/GlutenFreeDiet" veya "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
İsteğe bağlı | Yemeğin besin bilgileri, özellikle de kalori bilgileri. |
hasAllergen |
AllergenDetails |
İsteğe bağlı | gs1:AllergenDetails başına yemeğin alerjen oranı.
Şu özelliği kullanmak için gs1 bağlamını ekleyin: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItemOption.
|
additive |
AdditiveDetails dizisi |
İsteğe bağlı | gs1:AdditiveDetails başına yemeğin katkı maddeleri.
Bu, olası değerlerin numaralandırılmış bir listesidir. Kullanılacak gs1 bağlamını ekleyin
Bu mülk: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItemOption.
|
packaging |
PackagingDetails |
İsteğe bağlı | Bu Menü Öğesinin paket ve geri dönüşüm bilgileri
gs1:PackagingDetails.
Bu özelliği kullanmak için gs1 bağlamını ekleyin: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Ayrıca,FoodBeverageTobaccoProduct
MenuItemOption.
|
Aşağıdaki örnekte MenuItemOption öğeleri gösterilmektedir:
1. Örnek
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
2. Örnek
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
Menüdeki belirli bir bölümü temsil eden menü bölümü. Aşağıdaki tablo
MenuSection türü için özellikleri listeler:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "MenüBölümü"dür. |
@id |
URL | Zorunlu | Menü bölümünün benzersiz tanımlayıcısı. |
name |
Metin | Zorunlu | Kullanıcı göz attığında MenuSection öğesini tanımlayabilen metin
tıklayın. |
description |
Metin | İsteğe bağlı | Menü bölümünün açıklaması. |
hasMenuSection |
MenuSection dizisi |
İsteğe bağlı | MenuSection öğesinin mantıksal alt gruplaması. Örneğin,
Akşam yemeği menüsü bölümünde "Kümes Hayvanı Eti
Yemekler" veya "Vejetaryen" gibi. |
hasMenuItem |
MenuItem dizisi |
İsteğe bağlı | MenuSection içinde yer alan menü öğeleri. |
offers |
Offer dizisi |
İsteğe bağlı |
Aşağıdaki listede hangi
|
image |
URL | İsteğe bağlı | Menü bölümünün resmi. |
Aşağıdaki örneklerde MenuSection varlıkları gösterilmektedir:
1. Örnek
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
2. Örnek
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
Daha fazla MenuSection öğesi örneği için şuraya bakın:
Restoran ve Menü Feed'i Örnekleri.
NutritionInformation
Aşağıdaki tabloda NutritionInformation özellikleri açıklanmaktadır
türü. Ölçü birimleri büyük/küçük harfe duyarlıdır. Örneğin, "Cal" kabul edilir,
ama "cal" değildir.
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "Beslenme Bilgisi" olur. |
description |
Metin | İsteğe bağlı | Beslenme bilgileri serbest metin halinde. Örneğin, "Şunu içerir: ürünler". |
calories |
Metin | İsteğe bağlı |
Aşağıdakiler kullanılarak Cal, kcal veya kJ cinsinden kalori miktarı biçim: number Cal_kcal_OR_kJ Örneğin, "240 Cal". |
carbohydrateContent |
Metin | İsteğe bağlı |
Aşağıdaki maddeleri kullanan karbonhidrat miktarı (genellikle g cinsinden) biçim: number g_OR_mg Örneğin, "7 g". |
cholesterolContent |
Metin | İsteğe bağlı |
Genellikle mg cinsinden kolesterol miktarı şu biçimdedir: number g_OR_mg Örneğin, "12 mg". |
fatContent |
Metin | İsteğe bağlı |
Aşağıdaki biçimde, genellikle g cinsinden olan yağ miktarı: number g_OR_mg Örneğin, "42 g". |
fiberContent |
Metin | İsteğe bağlı |
Aşağıdaki biçimi kullanarak g veya mg fiber sayısı: number g_OR_mg |
proteinContent |
Metin | İsteğe bağlı |
Aşağıdaki biçim kullanılarak g veya mg protein sayısı: number g_OR_mg |
saturatedFatContent |
Metin | İsteğe bağlı |
Aşağıdaki biçim kullanılarak g veya mg doymuş yağın sayısı: number g_OR_mg |
servingSize |
Metin | İsteğe bağlı | Hacim veya mL, L, g ya da kg cinsinden porsiyon kütle. |
sodiumContent |
Metin | İsteğe bağlı |
Aşağıdaki biçim kullanılarak mg veya g sodyum sayısı: number g_OR_mg |
sugarContent |
Metin | İsteğe bağlı |
Aşağıdaki biçimi kullanarak şekerin g veya mg sayısı: number g_OR_mg |
transFatContent |
Metin | İsteğe bağlı |
Aşağıdaki biçim kullanılarak g veya mg trans yağ sayısı: number g_OR_mg |
unsaturatedFatContent |
Metin | İsteğe bağlı |
Aşağıdakilerin kullanıldığı, genellikle g cinsinden olan doymamış yağ miktarı biçim: number g_OR_mg |
Aşağıdaki örneklerde bir NutritionInformation öğesi gösterilmektedir:
1. Örnek
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
2. Örnek
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
Teklif
Menü seçeneği için teklif. Aşağıdaki tabloda
Offer türü:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu daima "Teklif"tir. |
sku |
Metin | Şart Kipi |
Teklifin benzersiz tanımlayıcısı. Benzersiz herhangi bir metin değeri olabilir
Bu mülk yalnızca aşağıdaki fırsat türlerinde kullanılır:
|
price |
Metin | Şart Kipi |
Sunulan öğenin fiyatı. Örneğin, "6,00" para birimi olmadan anlamına gelir. Bu mülk yalnızca aşağıdaki fırsat türlerinde zorunludur:
Aşağıdaki fırsat türlerinde kullanılmaz:
|
priceCurrency |
Metin | Şart Kipi |
Fiyatın veya fiyatın para birimi (3 harfli ISO 4217 biçiminde) bileşenine (PriceSpecification ve alt türlerine eklendiğinde kullanılabilir.) Bu mülk yalnızca aşağıdaki fırsat türlerinde zorunludur:
Aşağıdaki fırsat türlerinde kullanılmaz:
|
availabilityStarts |
DateTime veya Time |
İsteğe bağlı | Teklifin kullanılabileceği tarih ve saat ya da yalnızca saat. Örneğin, krepler sabah 07.00'den itibaren servis ediliyorsa, şu şekilde görünebilir: "2017-05-01T07:00:00-07:00". Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
availabilityEnds |
DateTime veya Time |
İsteğe bağlı | Teklifin kullanılamadığı tarih ve saat ya da yalnızca saat. Bu dahil değildir. Örneğin, pankek stok durumu 10:00, son krep saat 09:59:59'da servis edilebilir. The value of alan şu şekilde görünebilir: "2017-05-01T10:00:00-07:00". Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
availableDay |
DayOfWeek dizisi | İsteğe bağlı |
Bu öğenin kullanılabilir olduğu haftanın günleridir. Geçerli değerler şunlardır:
Haftanın farklı günlerinde müsaitlik durumunuz farklıysa
aşağıda gösterildiği gibi birden fazla |
validFrom |
DateTime |
İsteğe bağlı |
Belirtilen tarih ve saat (saat dilimi dahil) geçerlidir. Örneğin, makarnanın fiyatı öğle yemeğinde 8 TL, öğle yemeğinde ise 10 TL'dir. akşam yemeğinde. Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz:
|
validThrough |
DateTime |
İsteğe bağlı | Belirtilen tarih ve saat (saat dilimi dahil)
fiyat artık geçerli değil. Örneğin, makarnanın öğle yemeğinde fiyatı 8 TL'dir.
ve akşam yemeğinde 10$. Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz.
|
eligibleQuantity |
QuantitativeValue | İsteğe bağlı |
Bu öğeye izin verilen sipariş miktarları. Örneğin, Bir restoran, tek bir siparişte en az 10 pizzanın sipariş edilmesini gerektirebilir. teslimat. Bu değer isteğe bağlıdır. Varsayılan olarak, maksimum sınır yoktur restoran bir tane belirtebilir. Minimum sınırlar yalnızca bir kullanıcı öğeyi seçer. Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz.
|
aggregateRating |
AggregateRating | İsteğe bağlı |
Şu konuyla ilgili yorum veya puan koleksiyonuna dayalı genel puan: öğe. Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu özellik aşağıdaki türlerde kullanılmaz.
|
inventoryLevel |
QuantitativeValue | İsteğe bağlı |
Öğe veya öğeler için mevcut yaklaşık envanter düzeyi. Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz:
|
priceSpecification |
DeliveryChargeSpecification dizisi veya bir PaymentChargeSpecification dizisi | İsteğe bağlı |
Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz:
|
offeredBy |
Restaurant kimlik dizisi |
İsteğe bağlı | Bu Belirtilmezse bu Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz:
|
applicableFulfillmentMethod |
Metin Dizisi | İsteğe bağlı | Bu Belirtilmezse bu Bu mülk aşağıdaki fırsat türlerinde kullanılabilir:
Bu mülk, aşağıdaki fırsat türlerinde kullanılmaz:
|
@id |
URL | Kullanımdan kaldırıldı | Teklifin benzersiz tanımlayıcısı. 25.04.2019 itibarıyla kullanımdan kaldırıldı, şununla değiştir:
sku olarak ayarlamanız gerekir.
|
Aşağıdaki örneklerde Offer öğeleri gösterilmektedir:
1. Örnek
Aşağıdaki örnekte basit bir teklif gösterilmektedir:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
2. Örnek
Aşağıdaki örnek teklif, 08:00-10:00 saatleri arasında müsaitlik durumunu göstermektedir. hafta sonları:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
3. Örnek
Aşağıdaki örnekte, Pazartesi günleri 09:00-10:59:59 arasında müsaitlik durumu gösterilmektedir. Çarşamba ve Cuma günleri, ancak salı ve perşembe günleri 08:00-11:59:59 arası:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
4. Örnek
Aşağıdaki örnekte bir eklenti menü öğesinin uygun En fazla 2 porsiyon sipariş verebilmesi için miktar olarak girin:
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
Örnek 5
Aşağıdaki örnekte, belirli bir konumdaki teslimat teklifi gösterilmektedir:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
Sipariş hizmetlerinin ne zaman kullanılabileceğini tanımlar. Genellikle, opens değeri
closes değerinden küçük. Aşağıdaki yönergeler,
opens ve closes mülkleri:
opensveclosesözellikleri isteğe bağlıdır ancak sipariş müsait olduğunda bunu belirtin. Mevcut reklam biçimlerini tanımlamak için en iyi uygulama saati, şunları içeren birdeliveryHoursdizisi eklemektir:opensveclosesmülkleriyleServiceDeliveryHoursSpecification. Siz anahtar kelimesine birAdvanceServiceDeliveryHoursSpecificationnesnesi Dilerseniz kendiopensveclosesmülklerine sahipdeliveryHourserken sipariş için daha sınırlı bir zaman aralığı sunuyor.opensveclosesaçıkça belirtilmediği takdirde sıralamanın hizmet her gün günün her saatinde mevcuttur.- Saat, hizmetin yerel saatine göre belirtilmelidir. Lütfen
opensveyaclosesdeğerinde saat dilimi. Bir saat dilimi belirtilirse Google bu bilgiyi yok sayar. opensveclosesaynıysa restoranın olduğu kabul edilir 0 dakikadır açık.opens,closesdeğerinden büyükse kapanış saati açık olarak yorumlanır. ertesi gün. Örneğin, açılış saati 1 Ocak 17:00 ve kapanış saati 02:00 ise restoran şu şekilde yorumlanır: 2 Ocak saat 02:00'de kapanacak.closesüyeliğinin zamanına özeldir. Bu nedenle, Arkadaş Bitkiler projesinin açılış ve kapanış saatleri Bu sipariş aralığı sırasıyla 10:00 ve 16:00’a, ardından son saat 10:00’a sipariş 15:59:59'da.
Aşağıdaki tabloda OpeningHoursSpecification özellikleri açıklanmaktadır
tür:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "OpeningHoursSpecification" şeklindedir. |
@id |
URL | İsteğe bağlı | OpeningHoursSpecification için tanımlayıcı. |
dayOfWeek |
DayOfWeek dizisi |
İsteğe bağlı |
Bu çalışma saatlerinin geçerli olduğu haftanın günü. Kabul edilebilir "Pazartesi", "Salı", "Çarşamba", "Perşembe", "Cuma", "Cumartesi" ve "Pazar". Örneğin: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] Haftanın herhangi bir gününü belirtmezseniz
|
opens |
Time |
İsteğe bağlı |
Bu özellik bir Bir Saat, hizmetin yerel saatine göre belirtilmelidir. Şunları yapmayın:
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
closes |
Time |
İsteğe bağlı |
Bir Saat, hizmetin yerel saatine göre belirtilmelidir. Şunları yapmayın:
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
validFrom |
DateTime |
İsteğe bağlı |
Bu özellik bir Örneğin, verilen saatler 2017 yılının tamamı için geçerliyse
Bir Bu özellik feed'inizde belirtilmemişse Google, restoran veya hizmet günlük olarak kullanılabilir. Tarihe ek olarak, saat ve saat dilimi bölümleri değerleri girilmelidir. Saat dilimi için Restoranın veya Hizmetin saat dilimini kullanın. Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
validThrough |
DateTime |
İsteğe bağlı |
Örneğin, verilen saatler 2017 yılının tamamı için geçerliyse
Bir Bu özellik feed'inizde belirtilmemişse Google, restoran veya hizmet günlük olarak kullanılabilir. Tarihe ek olarak, saat ve saat dilimi bölümleri DateTime alanı zorunludur. Saat dilimi için Restoranın veya Hizmetin saat dilimini kullanın.
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
deliveryHours |
ServiceDeliveryHoursSpecification dizisi veya
AdvanceServiceDeliveryHoursSpecification |
Şart Kipi |
Teslimat veya paket servisi süresi spesifikasyonu. Bu parametre, restoran kapalı olduğu sürece gereklidir (yani,
|
Aşağıdaki örneklerde OpeningHoursSpecification öğeleri gösterilmektedir:
1. Örnek
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
2. Örnek
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
3. Örnek
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
4. Örnek
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
Şu türü kullanmak için gs1 bağlamını ekleyin: "@context": ["http://gs1.org/voc/", "http://schema.org"].
MenuItem veya MenuItemOption türüne FoodBeverageTobaccoProduct ekleyin.
Aşağıdaki tabloda PackagingDetails türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "PackagingDetails" olur. |
packagingRecyclingProcessType |
Metin | İsteğe bağlı | Paket geri dönüşüm işlemi türü başına
gs1:PackagingRecyclingProcessTypeCode. Örneğin:
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE.
veya http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
İsteğe bağlı | Her biri için iade edilebilir paket ödeme ayrıntıları gs1:ReturnablePackageDepositDetails. Örneğin, şişe ve kutularda iade edilebilir paket depozitoları bulunabilir. |
Aşağıdaki örnekte PackagingDetails türünün kullanımı gösterilmektedir:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
Aşağıdaki tabloda PaymentChargeSpecification özellikleri açıklanmaktadır
tür:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Buradaki her zaman "PaymentChargeSpecification". |
@id |
URL | İsteğe bağlı | PaymentChargeSpecification için tanımlayıcı. |
price |
Sayı | Zorunlu | Ödemenin toplam tutarı. Örneğin, para birimi olmadan "6.00" anlamına gelir. |
priceCurrency |
Metin | Zorunlu | Fiyatın 3 harfli ISO 4217 para birimi kodu. Örneğin, "USD". |
eligibleTransactionVolume |
PriceSpecification |
İsteğe bağlı | Bu ödemenin alındığı para birimi cinsinden işlem hacmi minimum satın alma miktarını belirtmek gibi, spesifikasyonların ses seviyesi. |
eligibleQuantity |
QuantitativeValue |
İsteğe bağlı | Ödeme ücretinin geçerli olduğu sipariş miktarları. Örneğin, Örneğin, bu özelliği kullanarak belirli bir minimum sayıda öğeyi sipariş eder. |
validFrom |
DateTime |
İsteğe bağlı | Ödemenin alındığı tarih ve saat (saat dilimi dahil) belirtilen geçerli hale gelir. Örneğin, "2017-05-01T07:00:00-07:00". Örneğin, daha fazla bilgi için TarihSaat ve Saat biçimleri. |
validThrough |
DateTime |
İsteğe bağlı | Ödemenin yapıldığı tarih ve saat (saat dilimi dahil)
belirtilen ücret geçerli değil. Örneğin, "2017-05-01T07:30:00-07:00".
validThrough saati özeldir: Örneğin,
saat 18:00'e ayarlanırsa saat 17:59:59'a kadar geçerli olur.
Daha fazla bilgi için bkz.
TarihSaat ve Saat biçimleri. |
Aşağıdaki örnekte bir PaymentChargeSpecification öğesi gösterilmektedir:
Örnek
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
"@type": ["PaymentChargeSpecification"] öğesine ek olarak, nesne de
UnitPriceSpecification ile genişletildi
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
Uzantı, hizmet ücretleri için gerekli olan iki ek mülk daha sunar
yüzde cinsinden hesaplanır.
| mülk | Tür | Gereklilik | Açıklama |
referenceQuantity |
QuantitativeValue |
Zorunlu | Belirli bir fiyatın geçerli olduğu referans miktardır. Örneğin,
referenceQuantity değer 10; unitCode /
"P1" sipariş değerinin% 10'unu oluşturur. Yalnızca unitCode "P1" :
şu anda destekleniyor. |
basePrice |
Sayı | İsteğe bağlı | referenceQuantity'a ek olarak taban ücret. Örneğin,
örnek, unitCode ile referenceQuantity/10
"P1" ABD doları cinsinden 5 basePrice, 5 ABD doları +% 10
sipariş değeri. Varsayılan değer 0'dır. |
Paket Servisi ücreti örnekleri
Google, Google Analytics 4'ü kullanarak kullanıcılara önceden çeşitli ücretler
Hizmet tüzel kişisinin Offer.PriceSpecification.
Şu anda yalnızca bir PaymentChargeSpecification dilini desteklediğimizi unutmayın. Birleştir
Her tür ücreti tek bir PaymentChargeSpecification
Ücret yoksa Offer.PriceSpecification atlanır.
- 1. örnek: Hizmet ücreti, alışveriş sepeti ara toplamının% 5'idir
- 2. Örnek: Hizmet ücreti 5 ABD dolarıdır
- 3.örnek: Bagaj ücreti 0,1 ABD doları ve hizmet ücreti, alışveriş sepeti alt toplamının% 5'idir
- 4.örnek: Bagaj ücreti 0,1 ABD doları ve hizmet ücreti 1 ABD dolarıdır
- 5. örnek: Hizmet ücreti% 5 ve gereken bahşiş, alışveriş sepeti alt toplamının% 10'udur
1. Örnek
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
2. Örnek
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
3. Örnek
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
4. Örnek
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
Örnek 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
Yer
Aşağıdaki tabloda Place türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "Yer"dir. |
address |
PostalAddress |
Zorunlu | Bir yerin adresi. |
Aşağıdaki örnekte bir Place öğesi gösterilmektedir:
Örnek
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
Aşağıdaki tabloda PostalAddress türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "PostalAddress"tir. |
addressLocality |
Metin | Zorunlu* | Konum veya şehir. Örneğin, "İstanbul". |
addressRegion |
Metin | Zorunlu* | Bölge veya eyalet. Örneğin, "CA". |
postalCode |
Metin | Zorunlu* | Posta kodu. Örneğin, "94102". |
streetAddress |
Metin | İsteğe bağlı | Açık adres. Örneğin, "1600 Amphitheatre Pkwy". |
addressCountry |
Metin | Zorunlu | İki harfli ISO 3166-1 alfa-2 ülke kodu . Örneğin, "TR". |
Teslimat sağlayıcıları bir Service.areaServed belirtmek için bu tesisleri listeleyebilir
yani bir hizmetin sunulduğu yer.
Restaurant.address kullanıldığında, listelenen tüm mülkler
PostalAddress gereklidir.
Aşağıdaki örnekte bir PostalAddress öğesi gösterilmektedir:
Örnek
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
Aşağıdaki tabloda PriceSpecification özellikleri açıklanmaktadır
tür:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "PriceSpecification" şeklindedir. |
@id |
URL | İsteğe bağlı | PriceSpecification için tanımlayıcı. |
minPrice |
Sayı | İsteğe bağlı | Fiyat bir aralıksa en düşük fiyat. |
maxPrice |
Sayı | İsteğe bağlı | Fiyat bir aralıksa en yüksek fiyat. |
priceCurrency |
Metin | Zorunlu | Fiyatın 3 harfli ISO 4217 para birimi kodu. Örneğin, "USD". |
eligibleQuantity |
QuantitativeValue |
İsteğe bağlı | Fiyat spesifikasyonunun geçerli olduğu sipariş miktarları. Örneğin, fiyat libre başına 2 TL veya 1 TL için 2 ürün olabilir. |
Aşağıdaki örnekte bir PriceSpecification öğesi gösterilmektedir:
1. Örnek
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
MenuItemOption ile ilgili seçenekleri açıklamak için kullanılan özellik değeri çifti.
Aşağıdaki tabloda PropertyValue türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "PropertyValue"dur. |
name |
Metin | Zorunlu |
Seçeneğin adı veya türü. Aşağıdakiler,
|
value |
Metin | Zorunlu |
Seçeneğin değeri. Değerler herhangi bir dize olabilir ve düşünülebilir. Aşağıdakiler geçerli değerlerdir:
|
QuantitativeValue
Aşağıdaki tabloda QuantitativeValue türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "QuantitativeValue"dur. |
value |
Sayı | İsteğe bağlı | Nicel değer veya özellik değeri düğümünün değeri. |
unitCode |
Metin veya URL | İsteğe bağlı |
Ölçü birimi olarak UN/CEFACT Ortak Kodu belirtir. UN/CEFACT Ortak Kodu dışındaki kodlar bir ön ekle kullanılabilir ardından iki nokta üst üste işareti gelir. |
maxValue |
Sayı | İsteğe bağlı | Bir özelliğin veya özelliğin üst değeri. |
minValue |
Sayı | İsteğe bağlı | Bir özelliğin veya özelliğin düşük değeri. |
Aşağıdaki örnekler QuantitativeValue türünün kullanımını gösterir:
1. Örnek
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
2. Örnek
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
3. Örnek
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
Restoran
Aşağıdaki tabloda Restaurant türü için özellikler listelenmektedir:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "Restoran". |
@id |
URL | Zorunlu | Restoranın veya teslimat sağlayıcının benzersiz tanımlayıcısı. Örneğin, "http://www.provider.com/326", burada "326" benzersiz tanımlayıcısıdır restoran. |
name |
Metin | Zorunlu | Sipariş sırasında Restaurant öğesini tanımlayabilen metin
bahsedeceğim. |
url |
URL | Zorunlu | Alanınızda restoranı temsil eden URL. Örneğin, "http://www.provider.com/somerestaurant". |
sameAs |
URL | İsteğe bağlı | Restoranın resmi web sitesi. Örneğin, "http://www.restoran.com.tr". |
email |
Metin | İsteğe bağlı | Restoranın iletişim e-posta adresi. |
description |
Metin | İsteğe bağlı | Restoranla ilgili açıklama. |
telephone |
Metin | Zorunlu |
Şu biçimdeki telefon numarası: "[+][country_code][phone_#_with_area_code]" Örneğin, "+16501234567". |
priceRange |
Metin | İsteğe bağlı | Fiyatlandırma aralığı. Örneğin, "$$" ($-Inexpensive, $$-Orta, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // Ülke kodu (+1) gereklidir
"servesCuisine": [
"Hint-Meksika Füzyonu"
]
},
2. Örnek
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
Daha fazla Restaurant öğesi örneği için şuraya bakın:
Restoran ve Menü Feed'i Örnekleri.
ReturnablePackageDepositDetails
Bu türü kullanmak için gs1 bağlamını ekleyin: "@context":
["http://gs1.org/voc/", "http://schema.org"]
Ardından, uygun MenuItem türüne FoodBeverageTobaccoProduct ekleyin.
veya MenuItemOption.
Aşağıdaki tabloda
ReturnablePackageDepositDetails türü:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "ReturnablePackageDepositDetails" olur. |
returnablePackageDepositAmount |
gs1:PriceSpecification |
İsteğe bağlı | Bu öğe için depozito tutarı gs1:PriceSpecification. Örneğin, kutu başına 0,25 ABD doları depozito. |
Aşağıdaki örnekte ReturnablePackageDepositDetails kullanımı gösterilmektedir
tür:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
Hizmet
Bir restorandan bir restorana Siparişin Uçtan Uca İşlemin teslimini açıklar teslimat kuruluşu tarafından belirlenen coğrafi konumu ifade eder.
Aşağıdaki tabloda Service türünün özellikleri açıklanmaktadır:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu |
Feed türü.
|
@id |
URL | Zorunlu | Sipariş karşılama hizmetinin kimliği. Örneğin, "http://www.provider.com/service/1". |
description |
Metin | İsteğe bağlı | Öğenin açıklaması. |
serviceType |
Metin | Zorunlu | Sunulan hizmetin türü. Olası değerler: "DELIVERY" veya "Paket Servisi". |
provider |
Restaurant |
Zorunlu | Restoranın benzersiz tanımlayıcısına referans. Örneğin, "http://www.provider.com/somerestaurant". |
areaServed |
GeoShape dizisi,
Place veya
GeoCircle |
Şart Kipi | Bir hizmetin sağlandığı coğrafi alan. Bu alan isteğe bağlı olarak
varsayılandır, ancak serviceType değeri "DELIVERY" ise zorunludur. |
hoursAvailable |
OpeningHoursSpecification dizisi |
Zorunlu | Bu hizmetin kullanılabileceği saatler. |
specialOpeningHoursSpecification |
OpeningHoursSpecification dizisi,
ServiceDeliveryHoursSpecification veya
AdvanceServiceDeliveryHoursSpecification |
İsteğe bağlı |
Daha genel olan
|
offers |
Offer dizisi |
Şart Kipi |
Belirli bir restoran için paket servisle ilgili ayrıntılar. Bu
alan varsayılan olarak isteğe bağlıdır, ancak
|
hasOfferCatalog |
[Menu, OfferCatalog] |
Zorunlu |
Bu hizmet için bir menüyü belirtir. Her biri için Hizmetlerinizin her biri (ör. paket servisi, teslimat ve yemek servisi). Hem "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
{name, value} dizisi | İsteğe bağlı |
İsteğe bağlı hizmet yapılandırma bilgileri. Öğelerin
isteğe bağlı
"additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
URL | İsteğe bağlı |
Uçtan uca yemek siparişi deneyiminden yönlendirme için taşıma sırasında kullanılacak teslimat/paket servisi hizmetinin URL'sini içerir. Örneğin, "potentialAction": { "url": "https://fopatestagent.com/ordering/restoran-1/teslimat" } |
Aşağıdaki örnekte hizmet türünün kullanımı gösterilmektedir:
Örnek
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
Hizmet varlıklarıyla ilgili daha fazla örnek için Hizmet Feed'i Örnekleri bölümüne bakın.
ServiceDeliveryHoursSpecification
Kullanıcıların en kısa sürede siparişleri teslimata yönelik planlaması için sipariş karşılama saatlerini gösterir. ve paket servis şeklinde sunulur.
Genellikle, opens değeri, closes değerinden küçüktür. İlgili içeriği oluşturmak için kullanılan
opens ve closes özelliklerinin kullanımı için aşağıdaki yönergeler geçerlidir:
opensveclosesözellikleri,ServiceDeliveryHoursSpecificationama bunu kesinlikle öneririz onları da dahil etmelisiniz.- Saat, hizmetin yerel saatine göre belirtilmelidir. Lütfen
opensveyaclosesdeğerinde saat dilimi. Bir saat dilimi belirtilirse Google saat dilimi bilgilerini yoksayar. opensveclosesaçıkça belirtilmediği takdirde en kısa sürede 7/24 sipariş yapılıyor.opensveclosesaynıysa En kısa sürede sıralamanın kullanılamıyor.opens,closesdeğerinden büyükse kapanış saati açık olarak yorumlanır. ertesi gün. Örneğin, açılış saati 1 Ocak 17:00 ve kapanış saati 02:00 ise restoran şu şekilde yorumlanır: 2 Ocak saat 02:00'de kapanacak.
Aşağıdaki tabloda
ServiceDeliveryHoursSpecification türü:
| Özellik | Tür | Gereklilik | Açıklama |
|---|---|---|---|
@type |
Metin | Zorunlu | Bu her zaman "ServiceDeliveryHoursSpecification" şeklindedir. |
validFrom |
DateTime |
İsteğe bağlı |
Kullanıcıların şu işlemleri gerçekleştirdikleri tarih ve saat (saat dilimi dahil) En kısa sürede verilen siparişler karşılandı. Örneğin, "2017-05-01T07:00:00-07:00". Bu özellik ayarlanmazsa her gün geçerli olduğu varsayılır. Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
validThrough |
DateTime |
İsteğe bağlı |
Kullanıcıların ardından gelen tarih ve saat (saat dilimi dahil) En kısa sürede verilen siparişler yerine getirilemez. Örneğin, "2017-05-01T07:00:00-07:00". Eğer bu özellik ayarlanmazsa her gün geçerli olduğu varsayılır.
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
opens |
Time |
İsteğe bağlı |
Kullanıcıların teslimat hizmetinin başladığı saat En kısa sürede teslim edilecek siparişler karşılandı. Örneğin, "T10:30:00". Saat, hizmetin yerel saatine göre belirtilmelidir. Şunları yapmayın:
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
closes |
Time |
İsteğe bağlı |
Kullanıcıların teslimat hizmetinin "En Kısa Zamanda" siparişleri artık geçerli değil kullanılabilir. Örneğin, "T23:59:59".
Saat, hizmetin yerel saatine göre belirtilmelidir. Şunları yapmayın:
Daha fazla bilgi için bkz. TarihSaat ve Saat biçimleri. |
dayOfWeek |
DayOfWeek dizisi |
İsteğe bağlı |
Kullanıcıların bu hizmetten yararlanabildiği günler en kısa sürede teslim alın. Aşağıdakiler geçerli değerlerdir:
Haftanın herhangi bir gününü belirtmezseniz
|
deliveryLeadTime |
QuantitativeValue |
İsteğe bağlı | Sipariş alındıktan sonra, dakika cinsinden tahmini teslimat süresi
yer alır. Bu özelliği ayarlamanızı önemle tavsiye ederiz. Ayarlayın:
Sayıya QuantitativeValue tutarındaki value alanı
dakika ve unitCode olarak "MIN" arasında. |
Aşağıdaki örnekte bir ServiceDeliveryHoursSpecification öğesi gösterilmektedir:
1. Örnek
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
2. Örnek
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
Sıralamalar
RestrictedDiet
RestrictedDiet türü aşağıdaki olası değerlere sahiptir:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
Aksi belirtilmediği sürece bu sayfanın içeriği Creative Commons Atıf 4.0 Lisansı altında ve kod örnekleri Apache 2.0 Lisansı altında lisanslanmıştır. Ayrıntılı bilgi için Google Developers Site Politikaları'na göz atın. Java, Oracle ve/veya satış ortaklarının tescilli ticari markasıdır.
Son güncelleme tarihi: 2024-08-21 UTC.
