食品目录 Feed 以 schema.org 为基础 DataFeed
实体。食品目录 Feed 包含餐馆语言区域详情,例如
餐馆地址、菜单、位置以及餐馆的服务
运费、送货区域和指定的其他商品等详细信息
。
DataFeed 包含一系列元素,每个元素代表一项内容
在 schema.org 词汇表中找到。您可以使用 DataFeed
类型,以 JSON-LD 格式发布您的所有结构化数据。
有关使用此规范构建 Feed 的信息,请参阅 广告资源集成概览。
日期时间格式和时间格式
DateTime 基于 schema.org 类型,
并且,除非另有说明,否则必须遵循 ISO 8601 格式,并包含
日期、时间和时区对 DateTime 使用以下语法:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
例如:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time 是指定餐厅的当地时间,或
服务地点的时区同样基于 schema.org 类型,还必须
符合 ISO 8601 格式时间使用以下语法:
// Time format: THH:MM:SS
例如:
T08:08:00 // 8:08 AM
指定 DateTime 或 Time 时,请注意以下事项:
- “T”前缀是格式的一部分,并且是必需的。
- 必须为
DATETIME指定时区。TIME不需要。 - 必须指定餐馆或服务的当地时间。
信封
所有食品目录 Feed 的起始代码都应包含“信封”部分。
“信封”是每个 Feed 的顶级结构,且必须是
DataFeed,具有以下属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@context |
网址 | 必填 | 使用的上下文;通常为“http://schema.googleapis.com”。 |
@type |
文本 | 必填 | 始终为“DataFeed”。 |
dateModified |
DateTime |
必填 |
上次修改的数据 Feed 的 商品展示的时间(采用 ISO_OFFSET_DATE_TIME 格式) 已修改。如果没有此字段,则假定为 该更新时间是指收到推送消息的时间(或者 抓取内容)。 如果您同时使用两种推送功能,强烈建议您实现这一功能 一起抓取。应使用时区指定此时间戳 以毫秒计;例如 "2016-12-28T06:30:00:123-07:00". 在批量 Feed 中,
实体
版本控制通过 |
dataFeedElement |
由 Menu 或
Restaurant
或 Service |
必填 | 此 Feed 中的一件或多件商品。请参阅下文,了解 。 |
以下示例显示了该信封:
示例
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
如需使用此类型,请添加 gs1 上下文:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
然后,将 FoodBeverageTobaccoProduct 添加到相应 MenuItem 的类型
或 MenuItemOption。
下表介绍了 AdditiveDetails 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“AdditiveDetails”。 |
additiveName |
文本 | 可选 | 添加剂的名称。 |
additiveLevelOfContainment |
文本 | 可选 | 包含代码/
gs1:LevelOfContainmentCode。
例如 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS:
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM,或者
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN。 |
以下示例展示了 AdditiveDetails 类型的用法:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
MenuItem 的插件菜单项中列出的食品或饮品。
下表列出了 AddOnMenuItem 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“AddOnMenuItem”。 |
@id |
网址 | 必填 | 插件菜单项的唯一标识符。 |
name |
文本 | 必填 | 用于在用户浏览网页时标识 AddOnMenuItem 的文本 菜单。 |
description |
文本 | 可选 | 插件菜单项的说明。 |
image |
网址 | 可选 |
符合以下准则的插件菜单项的图片:
|
offers |
Offer 的数组 |
必填* |
用于提供此 AddOnMenuItem 的一项或多项优惠。 说明此 AddOnMenuItem 的出售时间和价格。
在特定时间只能有一项优惠。您可以
如果价格或库存状况会根据以下因素而发生变化:
。插件或商品因基本属性而异
或附加内容本身的变体(如小、中和大)
薯条),请使用
以下
|
hasMenuItemOptions |
MenuItemOption 的数组 |
必填* |
用于描述附加项变体的基本属性数组 (如将小、中和大薯条作为附加服务), 。使用选项指定可用的各种变体 。在两种情况下 会发生以下情况:
|
suitableForDiet |
RestrictedDiet 的数组 |
可选 | 菜肴符合上述饮食限制(如 “GlutenFreeDiet”或“VeganDiet”)。这是一个枚举列表,其中包含 值。 |
nutrition |
NutritionInformation |
可选 | 菜肴的营养信息,其中最值得注意的是卡路里数。 |
menuAddOn |
AddOnMenuSection 的数组 |
可选 | AddOnMenuItem 可以包含由允许的菜单项组成的菜单部分 可作为插件添加的应用 |
以下示例展示了 AddOnMenuItem:
示例 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
示例 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
食品或饮料类子分组,作为 。
下表列出了 AddOnMenuSection 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“AddOnMenuSection”。 |
@id |
网址 | 必填 | 菜单部分的唯一标识符。 |
name |
文本 | 必填 | 在用户浏览 菜单。 |
description |
文本 | 可选 | 菜单部分的说明。 |
eligibleQuantity |
QuantitativeValue |
可选 | 表示允许作为此菜单的插件项的数量 部分。您可以使用此字段限制插件的数量,例如 可以选择的披萨馅料数量下限和上限。 |
image |
网址 | 可选 | 菜单部分的图片。 |
hasMenuItem |
AddOnMenuItem 的数组 |
必填* | AddOnMenuSection 中包含的插件菜单项。 |
offers |
Offer 的数组 |
可选 |
使用 以下列表显示了哪些
|
hasMenuSection |
AddOnMenuSection 的数组 |
必填* | 附加菜单的逻辑子分组(例如晚餐、开胃菜或 鱼类菜肴)。 |
defaultOption |
AddOnMenuItem 的数组 |
可选 |
默认情况下,系统会为
|
numberOfFreeAddOns |
数字 | 可选 | 表示用户可以免费选择的插件数量。 |
以下示例包含 AddOnMenuSection 对象:
示例 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
示例 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
示例 3
“奶酪三明治”有一个“Choice of Cheese”
AddOnMenuSection含“瑞士”和“Mozzarella”已预选
。
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
表示用户提前为以下商品安排提前订单的履单时间 提供送货和外卖服务。
通常,opens 的值小于 closes 的值。通过
使用 opens 和 closes 属性时应遵循以下准则:
- 对于以下属性,
opens和closes属性是可选的AdvanceServiceDeliveryHoursSpecification,但我们强烈建议您 添加它们。 - 必须指定服务的本地时间。请勿添加
采用
opens或closes值指定时区。指定的时区会被忽略。 - 如果未明确指定
opens和closes,我们假定提前 并全天候提供接单服务。 - 如果
opens和closes相同,则我们假定提前排序 不可用。 - 如果
opens大于closes,则结束营业时间会被视为在 。例如,如果营业时间设置为 1 月 1 日 下午 5 点,打烊时间是凌晨 2 点,那么该餐厅会被视为已打烊 1 月 2 日凌晨 2 点 opens和closes是指未来的时段。closes不包括在内。对于 例如,如果opens是上午 10 点,closes是下午 4 点,serviceTimeInterval则第一个时间段从上午 10 点开始,最后一个时间空档从上午 10 点开始, 开始时间为下午 3:45。
下表介绍了
AdvanceServiceDeliveryHoursSpecification 类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“AdvanceServiceDeliveryHoursSpecification”。 |
validFrom |
DateTime |
基于条件 |
用户的可以 已履行。例如,"2017-05-01T00:00:00-07:00"。 如果未设置此属性,系统会假定每天都有效。
如果此类型被指定为
如需了解详情,请参阅 <ph type="x-smartling-placeholder"></ph> 日期和时间格式。 |
validThrough |
DateTime |
可选 |
用户在超过该期限后无法再 已履行。例如,"2018-12-01T00:00:00-07:00"。 如果未设置此属性,系统会假定每天都有效。
如果此类型被指定为
如需了解详情,请参阅 日期和时间格式。 |
opens |
Time |
可选 |
适用于送餐或外卖空档。 用户在一天当中提前下单可以 代码。例如,上午 6:30 应表示为“T06:30:00”。 必须指定服务的本地时间。请勿添加
如需了解详情,请参阅 日期和时间格式。 |
closes |
Time |
可选 |
适用于送餐或外卖空档。 一天中的特定时段提前订单不得
代码。例如,晚上 9:00 被指定为“T21:00:00”。
必须指定服务对应的当地时间。错误做法
请在 如需了解详情,请参阅 日期和时间格式。 |
dayOfWeek |
DayOfWeek 的数组 |
可选 |
星期几可以提前送货。有效 值为:
如果您不指定星期几,系统将使用
|
serviceTimeInterval |
Duration |
必填 |
两个连续服务时间之间的间隔。 例如:如果
|
advanceBookingRequirement |
QuantitativeValue |
必填 |
可提前下单的分钟数(从下单时间算起) 已履行。
例如,如果一个提前订单至少需要 60 分钟的时间
履单时间限制在 2 天以上
之后, |
以下示例展示了
AdvanceServiceDeliveryHoursSpecification 类型:
示例 1
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
如需使用此类型,请添加 gs1 上下文:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
然后,将 FoodBeverageTobaccoProduct 添加到相应 MenuItem 的类型
或 MenuItemOption。
下表介绍了 AllergenDetails 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“AllergenDetails”。 |
allergenType |
文本 | 可选 | 过敏原类型
gs1:过敏原类型代码
。例如 http://gs1.org/voc/AllergenTypeCode-PEANUTS。
|
allergenLevelOfContainmentCode |
文本 | 可选 | 包含代码/
gs1:LevelOfContainmentCode。
例如 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS:
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 或
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN。
|
以下示例展示了 AllergenDetails 类型的用法:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
下表介绍了
DeliveryChargeSpecification 类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“DeliveryChargeSpecification”。 |
@id |
网址 | 可选 | 运费规范的标识符。 |
price |
数字 | 必填 | 总配送费用,该值只能为数字。使用
priceCurrency 属性,用于表示货币类型
而不是货币符号。例如,“6.00”,不含币种
符号。 |
priceCurrency |
文本 | 必填 | 由 3 个字母表示的 ISO 4217 货币代码。例如,"USD"。 |
eligibleTransactionVolume |
PriceSpecification |
可选 | 此次投放所涉及的交易量(以货币单位表示) 费用规范有效。例如,指定最低购买金额 或表示无需额外付费即可享受配送服务 超过特定订单量。 |
eligibleQuantity |
QuantitativeValue |
可选 | 已指定订单数量的 运费是否有效。这样,您就可以指定 某些运费仅适用于特定数量。 |
eligibleRegion |
由 GeoShape 或
Place 或
GeoCircle |
可选 | 地点,或地缘政治区域的 GeoShape/GeoCircle 优惠或运费规范适用的交易。使用此 酒店仅收取运费。 |
validFrom |
DateTime |
可选 | 收取运费的日期和时间(包括时区) 都有效。例如,"2017-05-01T06:30:00-07:00"。对于 请参阅 日期和时间格式。 |
validThrough |
DateTime |
可选 | 送达之后的日期和时间(包括时区)
指定的扣款无效。例如,"2017-05-01T06:30:00-07:00"。
validThrough 的时间不包含在内:例如,如果
时间已设为下午 6 点,则时间有效至下午 5:59:59。
如需了解详情,请参阅
日期和时间格式。 |
以下示例展示了 DeliveryChargeSpecification 元素:
示例 1
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
示例 2
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
示例 3
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
除了 "@type": ["DeliveryChargeSpecification"] 之外,还可以使用
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
该附加信息提供了运费信息所需的另外 2 个属性 以百分比为单位
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
必填 | 特定价格适用的参考数量。例如:
referenceQuantity(值为 10),其中 unitCode 为
“P1”订单价值的 10%。仅unitCode“P1”为
。 |
basePrice |
数字 | 可选 | 除 referenceQuantity 外的基本费用。对于
示例:referenceQuantity(共 10 个),其中包含 unitCode
/“P1”和 basePrice (5) 为 5 美元,得到 5 美元 + 10% 的
订单价值。默认值为 0。 |
运费示例
Google 允许您使用
Service 实体的 Offer.PriceSpecification。
请注意,端到端订购目前仅支持
DeliveryChargeSpecification。将所有类型的费用合并到一项费用中
DeliveryChargeSpecification。
请参阅服务 Feed 示例,了解如何指定投放选项 根据区域、距离和订单价值确定运费。
如果没有费用,则省略 Offer.PriceSpecification。
- 示例 1:配送费用为购物车小计的 5%
- 示例 2:运费为 5 美元
- 示例 3:运费为 5 美元 + 购物车商品小计金额的 10%
- 示例 4:运费为 5 美元,行李费为 0.1 美元
- 示例 5:配送费为 5%,手续费为购物车商品小计的 2%
- 示例 6:配送费为每增加 1 公里的距离为 5 美元和 1 美元
示例 1
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
示例 2
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
示例 3
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
示例 4
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
示例 5
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
示例 6
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
下表介绍了 GeoCircle 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“GeoCircle”。 |
geoMidpoint |
GeoCoordinates |
必填 | 表示 GeoCoordinates 位于
GeoCircle。 |
geoRadius |
数字 | 必填 | 用于表示
GeoCircle。 |
以下示例展示了 GeoCircle 元素:
示例
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
下表介绍了 GeoCoordinates 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“GeoCoordinates”。 |
latitude |
数字 | 必填 |
纬度(以度为单位)。值的范围是-90 到 90 (含边界值)。如果指定的值小于 -90,则设为 -90;如果 则设为 90。 精度应至少为 5 位小数。 |
longitude |
数字 | 必填 |
经度(以度为单位)。-180 到 180 范围内的值会 换行,使其位于该范围内。例如,值 -190 将转换为 170值 190 将转换为 -170。本次 经纬度环绕地球是个事实。 精度应至少为 5 位小数。 |
以下示例展示了 GeoCoordinates 元素:
示例
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
下表介绍了 GeoShape 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“GeoShape”。 |
polygon |
文本数组 | 必填 |
表示为三个或更多空间的一系列多边形或多重多边形 分隔点。建议将第一点和最后一点设为 一样,但并非强制要求。 多边形或多重多边形中的每个点都由一个纬度点定义 后跟经度点。您还必须在 逆时针方向 多数情况下,您将得到一个多边形。用于更复杂的用途 案例,请参阅 送货服务区域文档。 |
以下示例展示了 GeoShape 元素:
示例 1

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },
示例 2

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },
示例 3

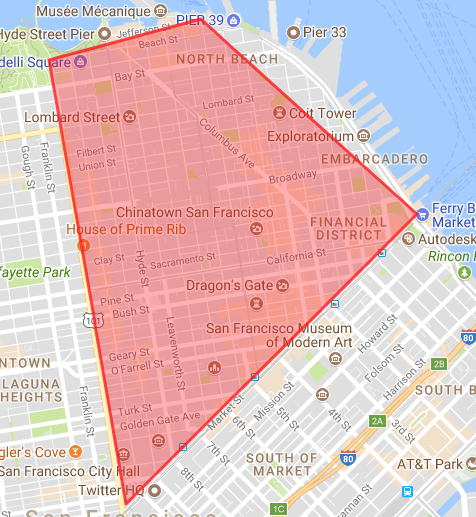
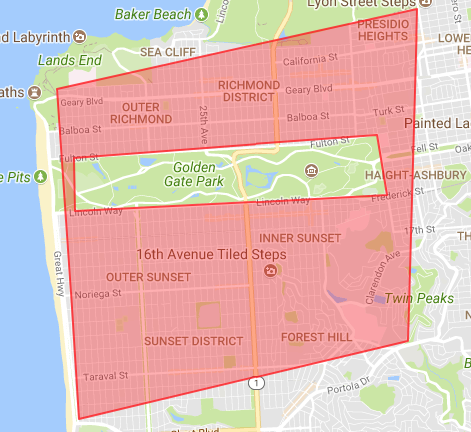
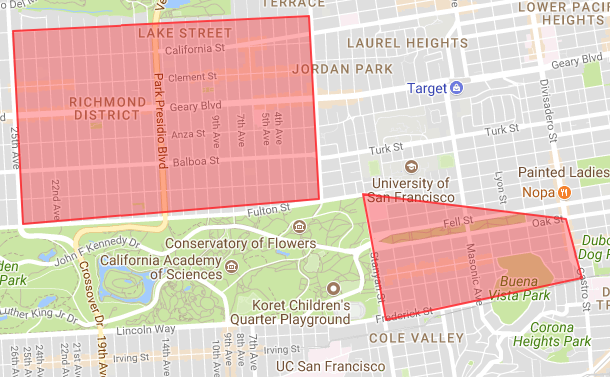
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
菜单
下表列出了 Menu 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“菜单”。 |
@id |
网址 | 必填 | 菜单的唯一标识符。 |
name |
文本 | 可选 | 在用户浏览网页时可识别 Menu 的文本
菜单。 |
description |
文本 | 可选 | 菜单说明。 |
disclaimer |
MenuDisclaimer |
可选 | 菜单免责声明。例如,营养信息披露 和过敏原披露声明。 |
hasMenuSection |
MenuSection 的单个对象或数组 |
可选 | 菜单的逻辑子分组(如晚餐、开胃菜或鱼类) 餐点)。 |
hasMenuItem |
MenuItem 的单个对象或数组 |
可选 | Menu 中包含的 MenuItem 对象,
通常是在Menu不作为细分依据时
MenuSections。 |
inLanguage |
文本 | 可选 | 菜单内容的语言,以 IETF BCP 47 标准。 例如,"en-US"。 |
以下示例展示了 Menu 类型的用法:
示例 1
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
示例 2
以下示例将 hasMenuItem 显示为数组。
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
示例 3
以下示例将 hasMenuSection 显示为数组。
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
如需查看 Menu 实体的更多示例,请参阅
餐馆和菜单 Feed 示例。
MenuDisclaimer
下表列出了 MenuDisclaimer 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“MenuDisclaimer”。 |
@id |
网址 | 必填 | 菜单免责声明的唯一标识符。 |
text |
文本 | 必填 | 免责声明的文字。例如,“成年人的平均每日能量 8700 千焦耳。” |
url |
网址 | 可选 | 指向详细说明相关免责声明的网页的网址。 |
以下示例展示了 MenuDisclaimer 类型的用法:
示例
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
用于表示菜单项的菜单项。下表列出了
MenuItem 类型的以下属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“MenuItem”。 |
@id |
网址 | 必填 | 菜单项的唯一标识符。 |
name |
文本 | 必填 | 在用户浏览时可识别 MenuItem 的文本
菜单。 |
description |
文本 | 可选 | 菜单项的说明。 |
image |
网址 | 可选 |
菜单项的图片。请遵循以下图片准则:
|
menuAddOn |
AddOnMenuSection 的数组 |
可选 | 菜单版块中可作为插件添加到 。 |
offers |
Offer 的数组 |
必填* |
提供此 以下列表显示了哪些
|
hasMenuItemOptions |
MenuItemOption 的数组 |
必填 | 此菜单项的基本选项/变体列表。选项应为 用于指定商品可用的各种基本款式/规格, 例如“小”、“中”和“大” |
suitableForDiet |
RestrictedDiet 的数组 |
可选 | 菜肴符合上述饮食限制(如 "http://schema.org/GlutenFreeDiet"或“http://schema.org/VeganDiet”本次 是可能值的枚举列表。 |
nutrition |
NutritionInformation |
可选 | 菜肴的营养信息,最值得注意的是卡路里数。 |
hasAllergen |
AllergenDetails |
可选 | 每gs1:AllergenDetails的餐点过敏原。
添加 gs1 上下文以使用此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItem。 |
additive |
AdditiveDetails 数组 |
可选 | 餐点每 gs1:AdditiveDetails 的添加剂。
这是可能值的枚举列表。添加要使用的 gs1 上下文
此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItem。 |
packaging |
PackagingDetails |
可选 | 此 MenuItem 的包装和回收信息(根据
gs1:PackagingDetails。
添加 gs1 上下文以使用此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItem。
|
以下示例展示了 MenuItem 元素:
示例 1
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
示例 2
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
示例 3
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
示例 4
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
示例 5
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
如需查看 MenuItem 实体的更多示例,请参阅餐馆和菜单 Feed 示例。
MenuItemOption
一个选项,用于表示用户需要做出哪些选择 选择餐点或套餐用户必须选择一个选项,否则订单 无效。例如,在支持请求中选择“小”、“中”或“大” 披萨
如需查看 MenuItemOption 的示例用例,请参阅有关以下内容的指南:
使用 MenuItemOption 进行自定义。
下表列出了 MenuItemOption 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“MenuItemOption”。 |
value |
PropertyValue |
必填 | PropertyValue,其中包含表示
选项。 |
offers |
Offer 的数组 |
必填 |
提供此
以下列表显示了哪些
|
menuAddOn |
Array of |
可选 | 菜单部分,包含可作为插件添加的允许项。仅使用
如果插件特定于某个菜单项选项,则使用此属性。其他情况
使用 MenuItem.menuAddOn 属性提供插件。
|
suitableForDiet |
RestrictedDiet 的数组 |
可选 | 指明此菜肴符合的饮食的枚举列表 描述的饮食限制(如 "http://schema.org/GlutenFreeDiet"或“http://schema.org/VeganDiet”)。 |
nutrition |
NutritionInformation |
可选 | 菜肴的营养信息,最值得注意的是卡路里数。 |
hasAllergen |
AllergenDetails |
可选 | 每gs1:AllergenDetails的餐点过敏原。
添加 gs1 上下文以使用此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItemOption。
|
additive |
AdditiveDetails 数组 |
可选 | 每 gs1:AdditiveDetails的菜肴添加剂。
这是可能值的枚举列表。添加要使用的 gs1 上下文
此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItemOption。
|
packaging |
PackagingDetails |
可选 | 此 MenuItem 的包装和回收信息(按
gs1:PackagingDetails
添加 gs1 上下文以使用此属性:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
此外,将 FoodBeverageTobaccoProduct 添加到
MenuItemOption。
|
以下示例展示了 MenuItemOption 元素:
示例 1
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
示例 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
用于表示菜单中特定部分的菜单部分。下表
列出 MenuSection 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“MenuSection”。 |
@id |
网址 | 必填 | 菜单部分的唯一标识符。 |
name |
文本 | 必填 | 可在用户浏览时识别 MenuSection 的文本
菜单。 |
description |
文本 | 可选 | 菜单部分的说明。 |
hasMenuSection |
MenuSection 的数组 |
可选 | MenuSection 的逻辑子分组。例如,
晚餐菜单部分可以包含多个子菜单部分,如“家禽”
餐点”或“素食” |
hasMenuItem |
MenuItem 的数组 |
可选 | MenuSection 中包含的菜单项。 |
offers |
Offer 的数组 |
可选 |
使用 以下列表显示了哪些
|
image |
网址 | 可选 | 菜单部分的图片。 |
以下示例展示了 MenuSection 实体:
示例 1
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
示例 2
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
如需查看 MenuSection 实体的更多示例,请参阅
餐馆和菜单 Feed 示例。
NutritionInformation
下表介绍了 NutritionInformation 的属性
类型。测量单位区分大小写。例如,"Cal"被接受后,
而是“cal”。
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“NutritionInformation”。 |
description |
文本 | 可选 | 以自由文本形式提供营养信息。例如“包含 防腐剂”。 |
calories |
文本 | 可选 |
卡路里(以卡、千卡或千焦耳为单位)(使用以下设置) 格式: number Cal_kcal_OR_kJ 例如,"240 卡路里"。 |
carbohydrateContent |
文本 | 可选 |
使用以下设置的碳水化合物的含量(通常以 g 为单位) 格式: number g_OR_mg 例如,"7 g"。 |
cholesterolContent |
文本 | 可选 |
胆固醇含量,通常以毫克为单位,使用 以下格式: number g_OR_mg 例如,"12 mg"。 |
fatContent |
文本 | 可选 |
脂肪量,通常以 g 为单位,采用以下格式: number g_OR_mg 例如,"42 g"。 |
fiberContent |
文本 | 可选 |
纤维的克数或毫克数,采用以下格式: number g_OR_mg |
proteinContent |
文本 | 可选 |
蛋白质含量(克或毫克),格式如下: number g_OR_mg |
saturatedFatContent |
文本 | 可选 |
饱和脂肪含量的 g 或 mg,格式如下: number g_OR_mg |
servingSize |
文本 | 可选 | 食用份量(以毫升、升、克或千克为单位),以体积或 质量。 |
sodiumContent |
文本 | 可选 |
毫克或克钠的量,请使用以下格式: number g_OR_mg |
sugarContent |
文本 | 可选 |
糖的克数或毫克数,格式如下: number g_OR_mg |
transFatContent |
文本 | 可选 |
反式脂肪含量(克或毫克),格式如下: number g_OR_mg |
unsaturatedFatContent |
文本 | 可选 |
不饱和脂肪含量,通常以 g 为单位,使用下列各项: 格式: number g_OR_mg |
以下示例展示了 NutritionInformation 元素:
示例 1
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
示例 2
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
优惠
菜单项的优惠。下表介绍了
Offer 类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“Offer”。 |
sku |
文本 | 基于条件 |
优惠的唯一标识符。可以是任何唯一的文本值
在 此属性仅用于以下优惠类型:
|
price |
文本 | 基于条件 |
商品的价格。例如:“6.00”不含货币 符号。 只有以下优惠类型才需要此属性:
它不用于以下优惠类型:
|
priceCurrency |
文本 | 基于条件 |
价格或价格的币种(采用由 3 个字母表示的 ISO 4217 格式) 组件(当附加到 PriceSpecification 及其子类型时)。 只有以下优惠类型才需要此属性:
它不用于以下优惠类型:
|
availabilityStarts |
DateTime 或 Time |
可选 | 优惠提供的日期和时间,或仅提供时间。 例如,如果煎饼在早上 7:00 开始供应,则该值 格式如下:“2017-05-01T07:00:00-07:00”。 如需了解详情,请参阅 日期和时间格式。 |
availabilityEnds |
DateTime 或 Time |
可选 | 无法提供优惠的日期和时间,或仅提供该时间。本次 不包含时间。例如,如果煎饼在 上午 10 点,则最后一块煎饼的供应时间是上午 9:59:59。 然后,该字段的格式可能如下所示:“2017-05-01T10:00:00-07:00”。 如需了解详情,请参阅 日期和时间格式。 |
availableDay |
DayOfWeek 数组 | 可选 |
此商品在一周中的哪几天提供。有效值包括:
如果您在一周中的不同日期有不同的空闲时段,
使用多个 |
validFrom |
DateTime |
可选 |
指定 价格有效。例如,面食在午餐时间是 8 美元,在午餐时间是 10 美元 。如需了解详情,请参阅 日期和时间格式。 此属性可用于以下优惠类型:
此属性未用于以下优惠类型:
|
validThrough |
DateTime |
可选 | 指定
价格已失效。例如,面食在午餐期间的价格为 8 美元
晚餐 10 美元 此属性可用于以下优惠类型:
此属性未用于以下优惠类型。
|
eligibleQuantity |
QuantitativeValue | 可选 |
允许此商品的订购数量。例如: 某家餐厅可能要求顾客在一周或几天内至少订购 。 这个值是可选值。默认情况下,没有上限 那么餐馆可以指定一个路径最低限制仅适用于 选择该项。 此属性可用于以下优惠类型:
此属性未用于以下优惠类型。
|
aggregateRating |
AggregateRating | 可选 |
总体评分,基于对相关网站的一系列评论或评分得出的 内容。 此属性可用于以下优惠类型:
此属性不用于以下类型。
|
inventoryLevel |
QuantitativeValue | 可选 |
商品当前的大致库存水平。 此属性可用于以下优惠类型:
此属性未用于以下优惠类型:
|
priceSpecification |
DeliveryChargeSpecification 数组 或 PaymentChargeSpecification 数组 | 可选 |
在 此属性可用于以下优惠类型:
此属性未用于以下优惠类型:
|
offeredBy |
Restaurant ID 的数组 |
可选 | 表示此 如果未指定,将提供此 此属性可用于以下优惠类型:
此属性未用于以下优惠类型:
|
applicableFulfillmentMethod |
文本数组 | 可选 | 表示此 如果未指定,则系统将执行此 此属性可用于以下优惠类型:
此属性未用于以下优惠类型:
|
@id |
网址 | 已弃用 | 优惠的唯一标识符。自 2019 年 4 月 25 日起已弃用,替换为
sku(如上所述)。
|
以下示例展示了 Offer 元素:
示例 1
以下示例展示了一个简单的优惠:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
示例 2
以下示例优惠显示的是上午 8:00 至 10:00 的库存状况 周末:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
示例 3
以下示例显示的是星期一上午 9 点至 10:59:59 的空闲情况, 周三和周五,但周二和周四上午 8:59:59:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
示例 4
以下示例展示了某个附加菜单项的有效状态 数量已设置,以便用户订购最多 2 份 那就是:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
示例 5
以下示例展示了特定地点的送货优惠:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
定义何时可以订购服务。通常,opens 的值
小于 closes 的值。使用
opens 和 closes 属性:
opens和closes属性是可选的,但我们强烈建议您使用这些属性 指明何时可以排序。定义可用广告资源的最佳做法 添加deliveryHours数组,其中包含 具有opens和closes属性的ServiceDeliveryHoursSpecification。您 可在AdvanceServiceDeliveryHoursSpecification对象中deliveryHours及其自己的opens和closes属性(如果需要 提供更有限的提前订购期限。- 如果未明确指定
opens和closes,我们假定排序 服务随时可用。 - 必须指定服务的本地时间。请勿添加
采用
opens或closes值指定时区。如果指定了时区,Google 并忽略此信息 - 如果
opens和closes相同,我们假定餐馆是 打开 0 分钟。 - 如果
opens大于closes,则结束营业时间会被视为在 。例如,如果营业时间设置为 1 月 1 日 下午 5 点,打烊时间是凌晨 2 点,那么这家餐厅就被解释为 于 1 月 2 日凌晨 2 点关闭。 closes的时间段不包含在内。因此,如果 分别设为上午 10 点和下午 4 点,然后安排在 下单时间是下午 3:59:59。
下表介绍了 OpeningHoursSpecification 的属性
类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“OpeningHoursSpecification”。 |
@id |
网址 | 可选 | OpeningHoursSpecification 的标识符。 |
dayOfWeek |
DayOfWeek 数组 |
可选 |
这些营业时间在星期几有效。可接受 值为“星期一”、“星期二”、“星期三”、“星期四”、“星期五”、 “星期六”和“星期日”。例如: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] 如果您不指定星期几,则系统将使用
|
opens |
Time |
可选 |
在 在 必须指定服务的本地时间。错误做法
在 如需了解详情,请参阅 日期和时间格式。 |
closes |
Time |
可选 |
在 必须指定服务的本地时间。错误做法
请在 如需了解详情,请参阅 日期和时间格式。 |
validFrom |
DateTime |
可选 |
在 例如,如果指定的营业时间适用于 2017 年全年,则您可以将
将 在 如果您的 Feed 中未指定此属性,Google 会假定: 餐馆或服务每天均有提供。 除日期外,还有 必须提供值。 对于时区,请使用餐馆或服务的时区。 如需了解详情,请参阅 日期和时间格式。 |
validThrough |
DateTime |
可选 |
在 例如,如果指定的营业时间适用于 2017 年全年,则您可以将
将 在 如果您的 Feed 中未指定此属性,Google 会假定: 餐馆或服务每天均有提供。 除日期外,还有 必须指定日期时间。 对于时区,请使用餐馆或服务的时区。
如需了解详情,请参阅 日期和时间格式。 |
deliveryHours |
ServiceDeliveryHoursSpecification 的数组或
AdvanceServiceDeliveryHoursSpecification |
基于条件 |
送货或外带时间规范。 除非餐馆已停业(也就是说
|
以下示例展示了 OpeningHoursSpecification 元素:
示例 1
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
示例 2
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
示例 3
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
示例 4
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
添加 gs1 上下文以使用此类型:"@context": ["http://gs1.org/voc/", "http://schema.org"]。
将 FoodBeverageTobaccoProduct 添加到 MenuItem 或 MenuItemOption 的类型。
下表介绍了 PackagingDetails 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“PackagingDetails”。 |
packagingRecyclingProcessType |
文本 | 可选 | 每个包装回收处理类型
<ph type="x-smartling-placeholder"></ph>
gs1:PackagingRecyclingProcessTypeCode。例如
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
或http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
可选 | 可退货包裹存款详细信息(每) gs1:ReturnablePackageDepositDetails。 例如,瓶子和罐子里的包裹都是可退回的。 |
以下示例展示了 PackagingDetails 类型的用法:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
下表介绍了 PaymentChargeSpecification 的属性
类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“PaymentChargeSpecification”。 |
@id |
网址 | 可选 | PaymentChargeSpecification 的标识符。 |
price |
数字 | 必填 | 扣款的总金额。例如,“6.00”,不含币种 符号。 |
priceCurrency |
文本 | 必填 | 价格的 ISO 4217 货币代码(由 3 个字母组成)。例如: “USD”。 |
eligibleTransactionVolume |
PriceSpecification |
可选 | 本次付款扣款的交易量(以货币单位表示) 都有效,例如指明最低购买量 。 |
eligibleQuantity |
QuantitativeValue |
可选 | 付款收费有效的订购数量。对于 例如,您可以使用此属性来要求商品数量 订单。 |
validFrom |
DateTime |
可选 | 扣款发生的日期和时间(包括时区) 都有效。例如,"2017-05-01T07:00:00-07:00"。对于 请参阅 日期和时间格式。 |
validThrough |
DateTime |
可选 | 付款的日期和时间(包括时区)
指定的扣款无效。例如,"2017-05-01T07:30:00-07:00"。
validThrough 的时间不包括在内:例如,如果
已设为下午 6 点,而时间最晚有效至下午 5:59:59。
如需了解详情,请参阅
日期和时间格式。 |
以下示例展示了 PaymentChargeSpecification 元素:
示例
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
除了 "@type": ["PaymentChargeSpecification"] 之外,该对象还可以
使用 UnitPriceSpecification 扩展
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])。
此附加信息提供了收取服务费所需的另外 2 个房源
以百分比为单位
| 属性 | 类型 | 必要性 | 说明 |
referenceQuantity |
QuantitativeValue |
必填 | 特定价格适用的参考数量。例如:
referenceQuantity(值为 10),其中 unitCode 为
“P1”订单价值的 10%。仅unitCode“P1”为
。 |
basePrice |
数字 | 可选 | 除 referenceQuantity 外的基本费用。对于
示例:referenceQuantity(共 10 个),其中包含 unitCode
/“P1”和 basePrice(5 美元),得到 5 美元 + 10% 的
订单价值。默认值为 0。 |
外卖费用示例
Google 允许您使用
Service 实体的 Offer.PriceSpecification。
请注意,我们目前仅支持一个 PaymentChargeSpecification。合并
将所有类型的费用合并到一个 PaymentChargeSpecification 中
如果没有费用,则省略 Offer.PriceSpecification。
- 示例 1:服务费为购物车小计的 5%
- 示例 2:服务费为 5 美元
- 示例 3:行李费为 0.1 美元,服务费为购物车小计的 5%
- 示例 4:行李费为 0.1 美元,服务费为 1 美元
- 示例 5:服务费为 5%,所需小费为购物车小计的 10%
示例 1
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
示例 2
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
示例 3
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
示例 4
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
示例 5
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
地点
下表介绍了 Place 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“Place”。 |
address |
PostalAddress |
必填 | 地点的地址。 |
以下示例展示了 Place 元素:
示例
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
下表介绍了 PostalAddress 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“PostalAddress”。 |
addressLocality |
文本 | 必填* | 市行政区或城市。例如,“San Francisco”。 |
addressRegion |
文本 | 必填* | 地区或州。例如,"CA"。 |
postalCode |
文本 | 必填* | 邮政编码。例如,"94102"。 |
streetAddress |
文本 | 可选 | 街道地址。例如,"1600 Amphitheatre Pkwy"。 |
addressCountry |
文本 | 必填 | 双字母 ISO 3166-1 alpha-2 国家/地区代码。例如,"US"。 |
投放服务提供商可以列出这些属性,以便指定Service.areaServed
提供服务的平台
在 Restaurant.address 中使用时,
必须提供PostalAddress。
以下示例展示了 PostalAddress 元素:
示例
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
下表介绍了 PriceSpecification 的属性
类型:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“PriceSpecification”。 |
@id |
网址 | 可选 | PriceSpecification 的标识符。 |
minPrice |
数字 | 可选 | 价格范围的最低价格。 |
maxPrice |
数字 | 可选 | 在价格范围内,指定最高价格。 |
priceCurrency |
文本 | 必填 | 价格的 ISO 4217 货币代码(由 3 个字母组成)。例如: “USD”。 |
eligibleQuantity |
QuantitativeValue |
可选 | 价格规范有效的订购数量。 例如,价格可能是每磅 2 美元或 2 件商品的价格。 |
以下示例展示了 PriceSpecification 元素:
示例 1
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
用于描述 MenuItemOption 中的选项的属性值对。
下表列出了 PropertyValue 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“PropertyValue”。 |
name |
文本 | 必填 |
选项的名称或类型。 以下是在
在
|
value |
文本 | 必填 |
选项的值。值可以是任意字符串,并显示为 。以下是有效值:
|
QuantitativeValue
下表介绍了 QuantitativeValue 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“QuantitativeValue”。 |
value |
数字 | 可选 | 定量值或属性值节点的值。 |
unitCode |
Text 或 URL | 可选 |
衡量单位 UN/CEFACT 通用代码 或网址。 UN/CEFACT 通用代码以外的代码可以在后面加上前缀 后跟英文冒号。 |
maxValue |
数字 | 可选 | 某些特征或属性的上限值。 |
minValue |
数字 | 可选 | 某些特征或属性的较低值。 |
以下示例展示了 QuantitativeValue 类型的用法:
示例 1
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
示例 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
示例 3
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
餐馆
下表列出了 Restaurant 类型的属性:
| 属性 | 类型 | 必要性 | 说明 |
|---|---|---|---|
@type |
文本 | 必填 | 始终为“Restaurant”。 |
@id |
网址 | 必填 | 餐馆或送餐服务提供商的唯一标识符。例如: “http://www.provider.com/326”,其中“326”是 餐厅。 |
name |
文本 | 必填 | 可在订购期间识别 Restaurant 的文本
过程。 |
url |
网址 | 必填 | 您网域中的餐厅网址。例如: "http://www.provider.com/somerestaurant". |
sameAs |
网址 | 可选 | 餐馆的官方网站。例如: “http://www.some 餐馆.com”。 |
email |
文本 | 可选 | 餐馆的联系电子邮件地址。 |
description |
文本 | 可选 | 餐馆的说明。 |
telephone |
文本 | 必填 |
电话号码,格式如下: "[+][country_code][phone_#_with_area_code]" 例如,“+16501234567”。 |
priceRange |
文本 | 可选 | 价格范围。例如,“$$" ($-Inexpensive, $$-中等”, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "电话": "+16501234567: // 必须提供国家/地区代码 (+1) “servesCuisine”:: : “印度风味-墨西哥风味 融合风味” ] },敬上 示例 2
如需查看
Restaurant实体的更多示例,请参阅 餐馆和菜单 Feed 示例。
ReturnablePackageDepositDetails如需使用此类型,请添加 gs1 上下文:“@context”:
["http://gs1.org/voc/", "http://schema.org"]然后,将
FoodBeverageTobaccoProduct添加到相应MenuItem的类型 或MenuItemOption。下表介绍了
ReturnablePackageDepositDetails类型:
属性 类型 必要性 说明 @type文本 必填 始终为“ReturnablePackageDepositDetails”。 returnablePackageDepositAmountgs1:PriceSpecification可选 此商品的押金(每笔 <ph type="x-smartling-placeholder"></ph> gs1:PriceSpecification。例如,每罐 0.25 美元。 以下示例展示了
ReturnablePackageDepositDetails的用法 类型:服务
描述从餐馆向顾客订购端到端 Action 的操作 地理位置。
下表介绍了
Service类型的属性:
属性 类型 必要性 说明 @type文本 必填 Feed 类型。
Service:此类型适用于所有有效的服务 Feed。DisabledService:仅在必须停用时使用此类型 一个服务实体,而您不知道 服务就会重新建立@id网址 必填 履单服务的标识符。例如: "http://www.provider.com/service/1". description文本 可选 商品的说明。 serviceType文本 必填 所提供的服务类型。可能的值为“DELIVERY”或 “TAKEOUT”。 providerRestaurant必填 对餐馆唯一标识符的引用。例如: "http://www.provider.com/somerestaurant". areaServed由 GeoShape组成的数组,Place或GeoCircle基于条件 提供服务的地理区域。此字段是选填字段, 默认值,但如果 serviceType为“DELIVERY”,则必须提供此值。hoursAvailableOpeningHoursSpecification的数组必填 提供此服务的时段。 specialOpeningHoursSpecification由 OpeningHoursSpecification组成的数组,ServiceDeliveryHoursSpecification或AdvanceServiceDeliveryHoursSpecification可选 替换更宽泛的
OpeningHoursSpecification或 履单时间您通常使用此字段来定义节假日 以及其他类型的暂停营业或营业时间变更。使用
validFrom和validThrough属性。时间和时区是 时必填。offersOffer的数组基于条件 有关指定餐馆送餐服务的详细信息。本次 字段默认为选填字段,但如果
serviceType,则为必填字段 为“DELIVERY”。
Offer.priceSpecification属性在 服务。此处未使用其他Offer属性。hasOfferCatalog[ Menu,OfferCatalog]必填 指定此服务的菜单。您可以为各个客户设置不同的菜单 每项服务(如外卖、送餐和餐饮)。
您必须同时指定
Menu和OfferCatalog。例如:additionalProperty{name, value} 的数组 可选 (可选)服务配置信息。商品数量预计为 一个对象,其键为
name,与可选的 字段名称。键value是一个与上下文相关的值 字段。请参阅
ServingConfig参考,详细了解具体名称和值。"additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialAction网址 可选 包含从端到端订餐体验迁移到重定向时要使用的送餐/外卖服务网址。例如,"potentialAction": { "url": "https://fopatestagent.com/ordering/餐馆-1/delivery"}
以下示例展示了 Service 类型的用法:
示例
如需查看服务实体的更多示例,请参阅服务 Feed 示例。
ServiceDeliveryHoursSpecification
表示用户安排“尽快”配送的订单的履单时间 以及外带。
通常,
opens的值小于closes的值。通过 使用opens和closes属性时应遵循以下准则:
- 对于以下属性,
opens和closes属性是可选的ServiceDeliveryHoursSpecification,但我们强烈建议您使用 就会将其包含在内- 必须指定服务的本地时间。请勿添加 采用
opens或closes值指定时区。如果指定了时区,Google 忽略时区信息。- 如果未明确指定
opens和closes,我们假定“尽快” 全天候订餐。- 如果
opens和closes相同,我们假定“尽快”排序为 不可用。- 如果
opens大于closes,则打烊时间将被视为在 。例如,如果营业时间设置为 1 月 1 日 下午 5 点,打烊时间是凌晨 2 点,那么这家餐厅就被解释为 于 1 月 2 日凌晨 2 点关闭。下表介绍了
ServiceDeliveryHoursSpecification类型:
属性 类型 必要性 说明 @type文本 必填 始终为“ServiceDeliveryHoursSpecification”。 validFromDateTime可选 用户执行指定操作的日期和时间(包括时区)“ASAP”(尽快)订单 已履行。例如,"2017-05-01T07:00:00-07:00"。如果此属性为 则假定每天都有效。
如需了解详情,请参阅 日期和时间格式。
validThroughDateTime可选 用户在其所在时区的尽快下单 响应。例如,"2017-05-01T07:00:00-07:00"。如果 未设置此属性,则假定每天都有效。
validThrough的时间段不包含在内。例如,如果 已设为下午 6 点,而时间最晚有效至下午 5:59:59。如需了解详情,请参阅 日期和时间格式。
opensTime可选 为用户提供配送服务的开始时间尽快下单 已履行。例如,"T10:30:00"。
必须指定服务的本地时间。错误做法 在
opens值中添加时区。如果时区是 则 Google 会忽略此信息。如需了解详情,请参阅 日期和时间格式。
closesTime可选 用户所在地理位置的配送服务时间“尽快”订单不再 可用。例如,"T23:59:59"。
closes的时间段不包含在内。因此,如果您设置 此ServiceDeliveryHoursSpecification的开始/结束营业时间 上午 10 点到下午 4 点,最后一项订单是下午 3:59:59。必须指定服务的本地时间。错误做法 请在
closes值中添加时区。如果时区是 则 Google 会忽略此信息。如需了解详情,请参阅 日期和时间格式。
dayOfWeekDayOfWeek的数组可选 此服务在一周中的哪几天提供尽快下单。 以下是有效值:
- “星期一”
- “星期二”
- “星期三”
- “星期四”
- “星期五”
- “星期六”
- “星期日”
如果您不指定星期几,则
ServiceDeliveryHoursSpecification适用于所有日期。deliveryLeadTimeQuantitativeValue可选 订单完成后的预计送货时间(分钟) 。我们强烈建议您设置此属性。将 QuantitativeValue的value字段设置为数字 将unitCode设置为“MIN”。以下示例展示了
ServiceDeliveryHoursSpecification元素:示例 1
示例 2
枚举
RestrictedDiet
RestrictedDiet类型具有以下可能的值:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2024-08-20。
