식품 카탈로그 피드는 schema.org를 기반으로 합니다. DataFeed
개체. 식품 카탈로그 피드는
음식점 주소, 메뉴, 위치, 음식점 서비스 정보를 수집할 수 있습니다.
배송료, 배송 지역, 기타 상품 관련 세부정보 등
참조하세요.
DataFeed에는 각각 단일 항목을 나타내는 요소 모음이 포함됩니다.
schema.org 어휘로 표현됩니다. DataFeed를 사용하면 됩니다.
유형을 선택하여 구조화된 모든 데이터를 JSON-LD 형식으로 게시합니다.
이 사양을 사용하여 피드를 작성하는 방법에 대한 자세한 내용은 인벤토리 통합 개요
DateTime 및 시간 형식
DateTime는 schema.org 유형을 기반으로 합니다.
달리 명시되지 않는 한 ISO 8601 형식을 따르고
날짜, 시간, 시간대입니다. DateTime에 다음 구문을 사용합니다.
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
예를 들면 다음과 같습니다.
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time은(는) 특정 음식점의 현지 시간입니다.
서비스 위치의 시간대는 schema.org 유형을 기반으로 하며
ISO 8601 형식을 따릅니다 시간에는 다음 문법이 사용됩니다.
// Time format: THH:MM:SS
예를 들면 다음과 같습니다.
T08:08:00 // 8:08 AM
DateTime 또는 Time를 지정할 때마다 다음 사항에 유의하세요.
- 'T' 프리픽스가 필요합니다.
DATETIME에 시간대를 지정해야 합니다.TIME에는 필요하지 않습니다.- 식당이나 서비스의 현지 시간으로 시간을 지정해야 합니다.
봉투
식품 카탈로그 피드의 시작 코드에는 '봉투'가 포함되어야 합니다. 섹션으로 이동합니다.
'봉투' 는 각 피드의 최상위 구조이며
다음 속성이 있는 DataFeed
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@context |
URL | 필수 | 사용 컨텍스트 일반적으로 'http://schema.googleapis.com' |
@type |
텍스트 | 필수 | 항상 'DataFeed'입니다. |
dateModified |
DateTime |
필수 |
ISO 8601 데이터 피드의 최종 수정된 상품이 표시된 ISO_OFFSET_DATE_TIME 형식의 날짜 및 시간 개의 이(가) 수정되었습니다. 이 필드가 없으면 해당 업데이트 시간은 푸시 메시지가 수신된 시간 (또는 Google 서버에서 발생합니다. 푸시 알림과 기어가는 거죠. 이 타임스탬프는 시간대로 지정해야 합니다. 밀리초 단위로 세분화 예: "2016-12-28T06:30:00:123-07:00". 일괄 피드에서
항목
버전 관리는 |
dataFeedElement |
Menu 배열 또는
Restaurant
또는 Service |
필수 | 이 피드에 속한 하나 이상의 항목입니다. 자세한 내용은 아래를 참고하세요. 확인하세요. |
다음 예는 엔벨로프를 보여줍니다.
예
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
이 유형을 사용하려면 gs1 컨텍스트를 추가합니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"]
그런 다음 FoodBeverageTobaccoProduct를 적절한 MenuItem 유형에 추가합니다.
또는 MenuItemOption.
다음 표는 AdditiveDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AdditiveDetails'입니다. |
additiveName |
텍스트 | 선택사항 | 추가제의 이름입니다. |
additiveLevelOfContainment |
텍스트 | 선택사항 | 격리 코드
gs1:LevelOfContainmentCode로 사용하여 자체 인증 정보를 쉽게 가져올 수 있습니다.
예를 들면 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS입니다.
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 또는
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN입니다. |
다음 예는 AdditiveDetails 유형의 사용법을 보여줍니다.
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
MenuItem의 부가기능 메뉴 항목에 나열된 음식 또는 음료 항목
다음 표에는 AddOnMenuItem 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AddOnMenuItem'입니다. |
@id |
URL | 필수 | 부가기능 메뉴 항목의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 선택합니다. |
description |
텍스트 | 선택사항 | 부가기능 메뉴 항목의 설명입니다. |
image |
URL | 선택사항 |
다음 가이드라인을 충족하는 부가기능 메뉴 항목의 이미지:
|
offers |
Offer의 배열 |
필수* |
이 AddOnMenuItem을 제공할 하나 이상의 서비스입니다. 이 AddOnMenuItem을 구매할 수 있는 시기와 가격을 설명합니다.
특정 시간에 하나의 혜택만 유효해야 합니다. 다음과 같은 작업을 할 수 있습니다.
가격이나 재고가 비즈니스 수준에 따라 변경될 수 있는 경우
확인할 수 있습니다. 부가기능 또는 상품이 기본 속성을 통해 다른 경우
또는 부가기능 자체에 대한 변형 (예: 소형, 중형, 대형)
감자튀김을 부가기능으로 사용)
다음
|
hasMenuItemOptions |
MenuItemOption의 배열 |
필수* |
부가기능 항목의 변형을 설명하는 기본 속성의 배열입니다. 감자튀김, 중간 요리, 큰 감자 튀김처럼 표시됩니다. 옵션을 사용하여 사용 가능한 다양한 변형 지정 이 부가기능 메뉴 항목을 확인할 수 있습니다 이렇게 할 수 있는 두 가지 시나리오는 발생할 수 있습니다.
|
suitableForDiet |
RestrictedDiet의 배열 |
선택사항 | 음식이 설명된 식단 제한 (예: 'GlutenFreeDiet' 또는 'VeganDiet'). 이것은 가능한 값으로 사용됩니다. |
nutrition |
NutritionInformation |
선택사항 | 요리의 영양 정보(특히 칼로리)입니다. |
menuAddOn |
AddOnMenuSection의 배열 |
선택사항 | AddOnMenuItem에는 허용된 항목으로 구성된 메뉴 섹션이 있을 수 있습니다. 부가기능으로 추가할 수 있습니다 |
다음 예는 AddOnMenuItem를 보여줍니다.
예시 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
예 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
캠페인의 부가기능 메뉴 섹션인 음식 또는 음료 항목의 하위 그룹입니다. 메뉴 항목을 찾습니다.
다음 표에는 AddOnMenuSection 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AddOnMenuSection'입니다. |
@id |
URL | 필수 | 메뉴 섹션의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 선택합니다. |
description |
텍스트 | 선택사항 | 메뉴 섹션에 대한 설명입니다. |
eligibleQuantity |
QuantitativeValue |
선택사항 | 이 메뉴의 부가기능으로 허용되는 항목의 수를 나타냅니다. 섹션으로 이동합니다. 이 입력란을 사용하여 피자에서 선택할 수 있는 최소 및 최대 토핑의 수를 결정할 수 있습니다. |
image |
URL | 선택사항 | 메뉴 섹션 이미지 |
hasMenuItem |
AddOnMenuItem의 배열 |
필수* | AddOnMenuSection에 포함된 부가기능 메뉴 항목. |
offers |
Offer의 배열 |
선택사항 |
아래 목록은 다음과 같은
|
hasMenuSection |
AddOnMenuSection의 배열 |
필수* | 부가기능 메뉴의 논리적 하위 그룹 (예: 저녁식사, 전채 요리 또는 생선 요리). |
defaultOption |
AddOnMenuItem의 배열 |
선택사항 |
부가기능 메뉴 항목이 기본적으로
|
numberOfFreeAddOns |
숫자 | 선택사항 | 사용자가 무료로 선택할 수 있는 부가기능의 수를 나타냅니다. |
다음 예에는 AddOnMenuSection 객체가 포함됩니다.
예시 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
예 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
예시 3
'치즈 샌드위치' 메뉴 항목에 '치즈 선택'이 있음
AddOnMenuSection을 'Swiss'로 변경 '모차렐라' 사전 선택됨
를 기본값으로 사용합니다.
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
사용자가 사전 주문을 예약할 수 있는 처리 시간을 나타냅니다. 서비스를 제공합니다
일반적으로 opens 값은 closes 값보다 작습니다. 이
opens 및 closes 속성 사용에는 다음 가이드라인이 적용됩니다.
opens및closes속성은 다음과 같은 경우 선택사항입니다.AdvanceServiceDeliveryHoursSpecification로 설정할 수 있지만 포함할 수 있습니다- 시간은 서비스의 현지 시간으로 지정해야 합니다. 광고에
opens또는closes값의 시간대 지정된 시간대는 무시됩니다. opens및closes가 명시적으로 지정되지 않으면 고급이라고 가정합니다. 연중무휴로 주문 가능합니다.opens와closes가 같으면 사전 순서가 다음과 같다고 가정합니다. 사용할 수 없습니다.opens이closes보다 크면 영업 종료 시간이 다음 시간으로 해석됩니다. 있습니다. 예를 들어 영업 시작 시간이 1월 1일인 오후 5시이고 영업 종료 시간이 오전 2시이면 음식점이 영업 종료한 것으로 해석됨 1월 2일 오전 2시입니다.opens및closes는 미래의 시간대를 나타냅니다.closes은(는) 배타적입니다. 대상 예를 들어opens이 오전 10시이고closes이 오후 4시이고serviceTimeInterval첫 번째 시간대는 오전 10시에 시작되고 마지막 시간대는 오후 3시 45분에 시작합니다
다음 표에서는
AdvanceServiceDeliveryHoursSpecification 유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AdvanceServiceDeliveryHoursSpecification'입니다. |
validFrom |
DateTime |
조건부 |
사용자의 시작일부터 사전 주문은 있습니다. 예: '2017-05-01T00:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
이 유형이
자세한 내용은 <ph type="x-smartling-placeholder"></ph> DateTime 및 시간 형식. |
validThrough |
DateTime |
선택사항 |
사용자가 사전 주문은 더 이상 있습니다. 예: '2018-12-01T00:00:00-07:00' 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
이 유형이
자세한 내용은 날짜 및 시간 형식. |
opens |
Time |
선택사항 |
배달 또는 테이크아웃 시간대에 적용됩니다. 사용자가 하루 중 특정 시간으로부터 사전 주문은 충족되어야 합니다. 예를 들어 오전 6:30은 'T06:30:00'으로 지정됩니다. 시간은 서비스의 현지 시간으로 지정해야 합니다. 광고에
시간대를 자세한 내용은 날짜 및 시간 형식. |
closes |
Time |
선택사항 |
배달 또는 테이크아웃 시간대에 적용됩니다. 하루 중 사용자의 방문 시간이 사전 주문은
충족되어야 합니다. 예를 들어 오후 9시는 'T21:00:00'으로 지정됩니다.
시간을 서비스의 현지 시간으로 지정해야 합니다. 금지사항
자세한 내용은 날짜 및 시간 형식. |
dayOfWeek |
DayOfWeek의 배열 |
선택사항 |
배송 시간 사전을 이용할 수 있는 요일입니다. 유효함 값은 다음과 같습니다.
요일을 지정하지 않으면
|
serviceTimeInterval |
Duration |
필수 |
연속된 두 서비스 시간 사이의 간격입니다. 예를 들어
|
advanceBookingRequirement |
QuantitativeValue |
필수 |
주문 시간으로부터 사전 주문이 가능한 시간(분)입니다. 있습니다.
예를 들어 사전 주문이 주문되기까지 최소 60분이 필요한 경우
2일 이상 처리되지 않을 경우
|
다음 예는
AdvanceServiceDeliveryHoursSpecification 유형:
예시 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
이 유형을 사용하려면 gs1 컨텍스트를 추가합니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"]
그런 다음 FoodBeverageTobaccoProduct를 적절한 MenuItem 유형에 추가합니다.
또는 MenuItemOption.
다음 표는 AllergenDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'AllergenDetails'입니다. |
allergenType |
텍스트 | 선택사항 | 다음 단위당 알레르기 유발 물질 유형
gs1:AllergenTypeCode
를 참고하세요. 예: http://gs1.org/voc/AllergenTypeCode-PEANUTS
|
allergenLevelOfContainmentCode |
텍스트 | 선택사항 | 격리 코드
gs1:LevelOfContainmentCode로 사용하여 자체 인증 정보를 쉽게 가져올 수 있습니다.
예를 들면 http://gs1.org/voc/LevelOfContainmentCode-CONTAINS입니다.
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM 또는
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN입니다.
|
다음 예는 AllergenDetails 유형의 사용법을 보여줍니다.
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
다음 표에서는
DeliveryChargeSpecification 유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'DeliveryChargeSpecification'입니다. |
@id |
URL | 선택사항 | 배송비 사양의 식별자입니다. |
price |
숫자 | 필수 | 숫자값으로만 나타낸 총 배달 비용입니다. 사용
통화 유형을 나타내는 priceCurrency 속성
를 사용합니다. 예: '6.00'(통화 제외)
기호로 구분해야 합니다. |
priceCurrency |
텍스트 | 필수 | 3글자 ISO 4217 통화 코드입니다. 예: 'USD' |
eligibleTransactionVolume |
PriceSpecification |
선택사항 | 이 게재에 대한 거래 수량(통화 단위) 청구 사양이 유효합니다. 예를 들어 최소 구매 수량을 나타내는 추가 비용 없이 배송이 가능하다는 점을 명시 특정 주문량을 초과할 수 있습니다 |
eligibleQuantity |
QuantitativeValue |
선택사항 | 특정 품목을 판매하려는 수량의 주문 간격 및 측정 단위 배송비가 유효한지 확인합니다. 이렇게 하면 예를 들어 특정 화물 요금은 특정 수량에만 유효합니다. |
eligibleRegion |
GeoShape 배열 또는
Place 또는
GeoCircle |
선택사항 | 장소 또는 지정학적 지역의 GeoShape/GeoCircle 제품 또는 배송비 사양이 유효합니다. 사용 배송료가 지역에 따라 다른 경우에만 숙박 시설을 이용하세요. |
validFrom |
DateTime |
선택사항 | 배송비가 부과되는 날짜 및 시간 (시간대 포함) 는 모두 유효해집니다. 예: '2017-05-01T06:30:00-07:00' 대상 자세한 내용은 날짜 및 시간 형식. |
validThrough |
DateTime |
선택사항 | 배송이 완료된 후 날짜 및 시간 (시간대 포함)
지정한 청구 금액이 올바르지 않습니다. 예: '2017-05-01T06:30:00-07:00'
validThrough의 시간은 배타적입니다. 예를 들어
시간이 오후 6시로 설정되고, 시간은 오후 5시 59분 59초까지 유효합니다.
자세한 내용은
날짜 및 시간 형식. |
다음 예는 DeliveryChargeSpecification 요소를 보여줍니다.
예시 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
예 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
예시 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
객체는 "@type": ["DeliveryChargeSpecification"] 외에도
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
확장 프로그램을 통해 배달 요금에 필요한 속성 2개가 추가로 제공됩니다. 백분율로 계산됩니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
필수 | 특정 가격이 적용되는 참조 수량입니다. 예를 들어
값 10의 referenceQuantity 및 unitCode
'P1' 주문 금액의 10% 가 됩니다. 'P1' unitCode만 은
현재 지원되지 않습니다. |
basePrice |
숫자 | 선택사항 | referenceQuantity 외에 기본 요금입니다. 대상
예: unitCode의 경우 10개 중 referenceQuantity
'P1' 5,000원 중 basePrice, 5,000원은 5,000원 +
주문값입니다. 기본값은 0입니다. |
배송비 예시
Google을 통해 게시자는 사전 결제 API를 사용해 사용자에게 다양한 수수료를
서비스 항목의 Offer.PriceSpecification입니다.
엔드 투 엔드 주문은 현재 하나의
DeliveryChargeSpecification 모든 유형의 수수료를 하나로 결합
DeliveryChargeSpecification
전송을 지정하는 방법은 서비스 피드의 예를 참조하세요. 지역, 거리, 주문 금액에 따라 요금이 부과됩니다.
수수료가 없으면 Offer.PriceSpecification가 생략됩니다.
- 예 1: 배송 수수료가 장바구니 소계의 5% 인 경우
- 예 2: 배달 수수료가 5달러인 경우
- 예 3: 배송 수수료는 5달러 + 장바구니 소계의 10% 인 경우
- 예 4: 배달 수수료가 5달러, 수하물 수수료가 0.1달러인 경우
- 예 5: 배달 수수료는 5% 이고 편의점 수수료는 장바구니 소계의 2% 입니다.
- 예 6: 추가 1km 거리당 배달료 $5 및 $1
예시 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
예 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
예시 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
예 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
예시 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
예시 6
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
다음 표는 GeoCircle 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoCircle'입니다. |
geoMidpoint |
GeoCoordinates |
필수 | 중앙의 GeoCoordinates를 나타냅니다.
GeoCircle입니다. |
geoRadius |
숫자 | 필수 | 대략적인 반경 (미터)을 나타냅니다.
GeoCircle |
다음 예는 GeoCircle 요소를 보여줍니다.
예
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
다음 표는 GeoCoordinates 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoCoordinates'입니다. |
latitude |
숫자 | 필수 |
위도(도)입니다. 값의 범위는 -90~90으로 제한됩니다. 포괄성 지정된 값이 -90보다 작으면 -90으로 설정됩니다. 조건: 값이 90보다 크면 90으로 설정됩니다. 최소 소수점 이하 5자리까지 정확해야 합니다. |
longitude |
숫자 | 필수 |
경도입니다. -180에서 180 범위를 벗어난 값은 범위 내에 속하도록 합니다. 예를 들어 값이 -190인 경우 170으로 변환됩니다. 190은 -170으로 변환됩니다. 이 경도가 지구를 둘러싸고 있다는 사실을 반영합니다. 최소 소수점 이하 5자리까지 정확해야 합니다. |
다음 예는 GeoCoordinates 요소를 보여줍니다.
예
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
다음 표는 GeoShape 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'GeoShape'입니다. |
polygon |
텍스트 배열 | 필수 |
일련의 세 개 이상의 공간으로 표현된 다각형 또는 다중 다각형 구분되어 있습니다. 첫 번째 포인트와 마지막 포인트는 동일하지만 필수는 아닙니다. 다각형 또는 다중 다각형의 각 점은 위도 점으로 정의됨 경도 지점이 이어집니다. 또한 에 점을 지정해야 합니다. 볼 수 있습니다. 대부분의 경우 다각형이 하나 있습니다. 더 복잡한 용도의 경우 자세한 내용은 배송 서비스 지역 문서 |
다음 예는 GeoShape 요소를 보여줍니다.
예시 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
예 2

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
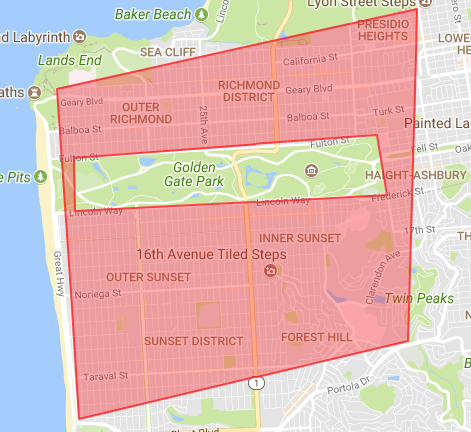
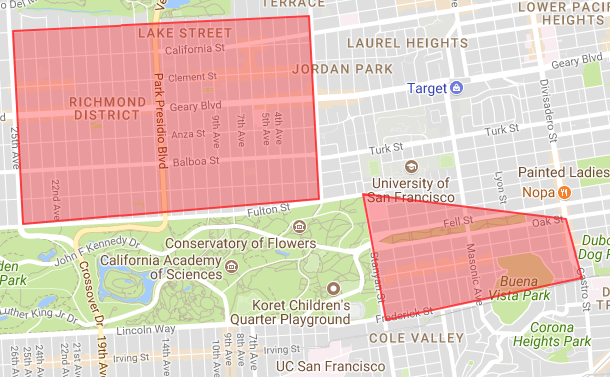
예시 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
메뉴
다음 표에는 Menu 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '메뉴'입니다. |
@id |
URL | 필수 | 메뉴의 고유 식별자입니다. |
name |
텍스트 | 선택사항 | 사용자가 Menu
선택합니다. |
description |
텍스트 | 선택사항 | 메뉴 설명입니다. |
disclaimer |
MenuDisclaimer |
선택사항 | 메뉴 면책 조항. 예: 영양 정보 공개 및 알레르기 유발 물질 공개 |
hasMenuSection |
MenuSection의 단일 객체 또는 배열 |
선택사항 | 메뉴의 논리적 하위 그룹 (예: 저녁, 애피타이저, 생선) 있습니다. |
hasMenuItem |
MenuItem의 단일 객체 또는 배열 |
선택사항 | Menu에 포함된 MenuItem 객체
일반적으로 Menu를 다음과 같이 세분화하지 않을 때
MenuSections입니다. |
inLanguage |
텍스트 | 선택사항 | 메뉴 콘텐츠의 언어로, IETF BCP 47 표준. 예: 'en-US'. |
다음 예는 Menu 유형의 사용을 보여줍니다.
예시 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
예 2
이 예에서는 hasMenuItem를 배열로 보여줍니다.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
예시 3
이 예에서는 hasMenuSection를 배열로 보여줍니다.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
Menu 항목의 예를 더 보려면 다음을 참고하세요.
음식점 및 메뉴 피드 예
MenuDisclaimer
다음 표에는 MenuDisclaimer 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuDisclaimer'입니다. |
@id |
URL | 필수 | 메뉴 면책 조항의 고유 식별자입니다. |
text |
텍스트 | 필수 | 면책 조항 텍스트입니다. 예: '성인의 일일 평균 에너지 섭취량은 8,700킬로줄입니다." |
url |
URL | 선택사항 | 면책 조항에 대한 자세한 내용을 제공하는 페이지를 가리키는 URL입니다. |
다음 예는 MenuDisclaimer 유형의 사용법을 보여줍니다.
예
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
메뉴 항목을 나타내는 메뉴 항목입니다. 다음 표에는
MenuItem 유형의 속성입니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuItem'입니다. |
@id |
URL | 필수 | 메뉴 항목의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 탐색할 때 MenuItem를 식별할 수 있는 텍스트
메뉴 |
description |
텍스트 | 선택사항 | 메뉴 항목의 설명입니다. |
image |
URL | 선택사항 |
메뉴 항목의 이미지입니다. 아래 이미지 가이드라인을 사용하세요.
|
menuAddOn |
AddOnMenuSection의 배열 |
선택사항 | 다음에 부가기능으로 추가할 수 있는 메뉴 섹션의 항목 메뉴 항목을 찾습니다. |
offers |
Offer의 배열 |
필수* |
이 아래 목록은 다음과 같은
|
hasMenuItemOptions |
MenuItemOption의 배열 |
필수 | 이 메뉴 항목의 기본 옵션/변형 목록입니다. 옵션은 상품에 사용할 수 있는 다양한 기본 변형을 지정하는 데 사용됩니다. 예로 소형, 중형, 대형입니다. |
suitableForDiet |
RestrictedDiet의 배열 |
선택사항 | 음식이 설명된 식단 제한 (예: "http://schema.org/GlutenFreeDiet" 또는 'http://schema.org/VeganDiet' 이 는 가능한 값의 열거형 목록입니다. |
nutrition |
NutritionInformation |
선택사항 | 요리의 영양 정보(특히 칼로리)입니다. |
hasAllergen |
AllergenDetails |
선택사항 | gs1:AllergenDetails 기준 요리의 알레르기 유발 항원입니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"] 속성을 사용하려면 gs1 컨텍스트를 추가합니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItem입니다. |
additive |
AdditiveDetails 배열 |
선택사항 | gs1:AdditiveDetails당 요리의 첨가제입니다.
가능한 값이 열거된 목록입니다. 사용할 gs1 컨텍스트 추가
이 속성은 "@context": ["http://gs1.org/voc/", "http://schema.org"]입니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItem입니다. |
packaging |
PackagingDetails |
선택사항 | 이 MenuItem의 포장 및 재활용 정보는
gs1:PackagingDetails
"@context": ["http://gs1.org/voc/", "http://schema.org"] 속성을 사용하려면 gs1 컨텍스트를 추가합니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItem입니다.
|
다음 예는 MenuItem 요소를 보여줍니다.
예시 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
예 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
예시 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
예 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
예시 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
MenuItem 항목의 더 많은 예는 음식점 및 메뉴 피드 예시를 참고하세요.
MenuItemOption
특정 상황에서 사용자가 선택해야 하는 항목을 나타내는 옵션 메뉴를 선택할 수 있습니다 사용자는 옵션을 선택해야 하며, 그렇지 않으면 주문 잘못된 것으로 간주됩니다. 예를 들어 케이스에서 작음, 중간, 큼을 선택합니다. 있습니다.
MenuItemOption의 샘플 사용 사례는 다음 가이드를 참고하세요.
MenuItemOption을 사용한 맞춤설정.
다음 표에는 MenuItemOption 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuItemOption'입니다. |
value |
PropertyValue |
필수 | PropertyValue를 나타내는 이름/값 쌍을 포함합니다.
옵션을 선택합니다. |
offers |
Offer의 배열 |
필수 |
이
아래 목록은 다음과 같은
|
menuAddOn |
Array of |
선택사항 | 부가기능으로 추가할 수 있는 허용된 항목의 메뉴 섹션입니다. 사용 사례
부가기능이 특정 메뉴 항목 옵션과 관련이 있는 경우에 표시됩니다. 그렇지 않은 경우
MenuItem.menuAddOn 속성을 사용하여 부가기능을 제공합니다.
|
suitableForDiet |
RestrictedDiet의 배열 |
선택사항 | 이 요리가 준수하는 식단을 나타내는 열거된 목록입니다. 설명된 식단 제한 (예: "http://schema.org/GlutenFreeDiet" 또는 'http://schema.org/VeganDiet'). |
nutrition |
NutritionInformation |
선택사항 | 요리의 영양 정보(특히 칼로리)입니다. |
hasAllergen |
AllergenDetails |
선택사항 | gs1:AllergenDetails 기준 요리의 알레르기 유발 항원입니다.
"@context": ["http://gs1.org/voc/", "http://schema.org"] 속성을 사용하려면 gs1 컨텍스트를 추가합니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItemOption입니다.
|
additive |
AdditiveDetails 배열 |
선택사항 | gs1:AdditiveDetails당 요리 첨가제입니다.
가능한 값이 열거된 목록입니다. 사용할 gs1 컨텍스트 추가
이 속성은 "@context": ["http://gs1.org/voc/", "http://schema.org"]입니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItemOption입니다.
|
packaging |
PackagingDetails |
선택사항 | 이 MenuItem의 포장 및 재활용 정보는
gs1:PackagingDetails
이 속성("@context": ["http://gs1.org/voc/", "http://schema.org"])을 사용하려면 gs1 컨텍스트를 추가합니다.
그런 다음 FoodBeverageTobaccoProduct를
MenuItemOption입니다.
|
다음 예는 MenuItemOption 요소를 보여줍니다.
예시 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
예 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
메뉴 섹션은 메뉴의 특정 섹션을 나타냅니다. 다음 표
다음과 같이 MenuSection 유형의 속성이 나열됩니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'MenuSection'입니다. |
@id |
URL | 필수 | 메뉴 섹션의 고유 식별자입니다. |
name |
텍스트 | 필수 | 사용자가 탐색할 때 MenuSection를 식별할 수 있는 텍스트
메뉴 |
description |
텍스트 | 선택사항 | 메뉴 섹션에 대한 설명입니다. |
hasMenuSection |
MenuSection의 배열 |
선택사항 | MenuSection의 논리적 하위 그룹 예를 들어
저녁 메뉴 섹션에는 '닭'과 같이 여러 개의 하위 메뉴 섹션이 있을 수 있음
Dishes' 또는 '채식'입니다. |
hasMenuItem |
MenuItem의 배열 |
선택사항 | MenuSection에 포함된 메뉴 항목 |
offers |
Offer의 배열 |
선택사항 |
다음 목록은 다음과 같은
|
image |
URL | 선택사항 | 메뉴 섹션 이미지 |
다음 예는 MenuSection 항목을 보여줍니다.
예시 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
예 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
MenuSection 항목의 예를 더 보려면 다음을 참고하세요.
음식점 및 메뉴 피드 예
NutritionInformation
다음 표는 NutritionInformation의 속성을 설명합니다.
있습니다. 측정 단위는 대소문자를 구분합니다. 예: 'Cal' 허용되어
"cal"은 그렇지 않습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'NutritionInformation'입니다. |
description |
텍스트 | 선택사항 | 자유 형식의 영양 정보. 예: ' 보존제'라고 합니다. |
calories |
텍스트 | 선택사항 |
다음을 사용하여 칼로리, kcal 또는 kJ의 칼로리 함량 형식: number Cal_kcal_OR_kJ 예: '240칼로리' |
carbohydrateContent |
텍스트 | 선택사항 |
다음을 사용한 탄수화물 함량(일반적으로 g) 형식: number g_OR_mg 예: '7g' |
cholesterolContent |
텍스트 | 선택사항 |
콜레스테롤 양(일반적으로 mg)은 다음 형식을 따릅니다. number g_OR_mg 예: '12mg' |
fatContent |
텍스트 | 선택사항 |
다음 형식을 사용한 지방 함량(일반적으로 g)입니다. number g_OR_mg 예: '42g' |
fiberContent |
텍스트 | 선택사항 |
다음 형식을 사용한 섬유질 함량(g 또는 mg) number g_OR_mg |
proteinContent |
텍스트 | 선택사항 |
다음 형식을 사용하는 단백질 g 또는 mg의 양입니다. number g_OR_mg |
saturatedFatContent |
텍스트 | 선택사항 |
다음 형식을 사용한 포화 지방 g 또는 mg의 양입니다. number g_OR_mg |
servingSize |
텍스트 | 선택사항 | 1회 제공량(mL, L, g, kg)으로 표시되는 용량은 질량 |
sodiumContent |
텍스트 | 선택사항 |
다음 형식을 사용한 나트륨 mg 또는 g의 함량 number g_OR_mg |
sugarContent |
텍스트 | 선택사항 |
다음 형식을 사용하여 설탕 g 또는 mg의 양입니다. number g_OR_mg |
transFatContent |
텍스트 | 선택사항 |
다음 형식을 사용한 트랜스 지방 g 또는 mg의 양입니다. number g_OR_mg |
unsaturatedFatContent |
텍스트 | 선택사항 |
다음을 사용한 불포화 지방 함량(일반적으로 g) 형식: number g_OR_mg |
다음 예는 NutritionInformation 요소를 보여줍니다.
예시 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
예 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
혜택
메뉴 항목을 제공합니다. 다음 표에서는
Offer 유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 '혜택'입니다. |
sku |
텍스트 | 조건부 |
혜택의 고유 식별자입니다. 고유한 모든 텍스트 값이 될 수 있습니다.
이 속성은 다음 혜택 유형에서만 사용됩니다.
|
price |
텍스트 | 조건부 |
제공된 상품의 가격입니다. 예: '6.00' 통화 제외 기호로 구분해야 합니다. 이 속성은 다음 혜택 유형에만 필요합니다.
다음과 같은 혜택 유형에는 사용되지 않습니다.
|
priceCurrency |
텍스트 | 조건부 |
가격 또는 가격의 통화 (3자리 ISO 4217 형식)입니다. 구성요소(PriceSpecification 및 그 하위유형에 연결된 경우)를 사용합니다. 이 속성은 다음 혜택 유형에만 필요합니다.
다음과 같은 혜택 유형에는 사용되지 않습니다.
|
availabilityStarts |
DateTime 또는 Time |
선택사항 | 오퍼를 이용할 수 있는 날짜 및 시간 또는 그 시작 시간입니다. 예를 들어 팬케이크가 오전 7시에 시작하여 제공되는 경우 값은 필드의 값은 '2017-05-01T07:00:00-07:00'과 같이 표시될 수 있습니다. 자세한 내용은 날짜 및 시간 형식. |
availabilityEnds |
DateTime 또는 Time |
선택사항 | 날짜 및 시간 또는 혜택을 이용할 수 없는 시간 이 시간은 배타적입니다. 예를 들어 팬케이크 재고가 오전 10시, 오전 9시 59분 59초에 마지막 팬케이크가 제공됩니다. 이 이 필드는 '2017-05-01T10:00:00-07:00'과 같이 표시될 수 있습니다. 자세한 내용은 날짜 및 시간 형식. |
availableDay |
DayOfWeek 배열 | 선택사항 |
이 상품을 구매할 수 있는 요일입니다. 유효한 값은 다음과 같습니다.
요일마다 연락 가능한 시간이 다른 경우
두 개 이상의 |
validFrom |
DateTime |
선택사항 |
지정된 가격이 유효합니다. 예를 들어 파스타 가격은 점심시간에 8,000원, 10,000원입니다. 먹었으면 좋겠네요. 자세한 내용은 날짜 및 시간 형식. 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
validThrough |
DateTime |
선택사항 | 지정된
가격은 더 이상 유효하지 않습니다. 예를 들어 점심에 파스타 가격이 8, 000원이면
저녁에는 10,000원이고요. 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
eligibleQuantity |
QuantitativeValue | 선택사항 |
이 상품이 허용되는 주문 수량입니다. 예를 들어 한 식당에서 최소 100% 단위로 주문한 것을 배달. 이 값은 선택사항입니다. 기본적으로 최대 한도는 없지만 하나를 지정할 수 있습니다 최소 한도는 사용자가 항목을 선택합니다. 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
aggregateRating |
AggregateRating | 선택사항 |
리뷰 또는 평점의 모음에 근거한 전체 평점입니다. 있습니다. 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 유형에서 사용되지 않습니다.
|
inventoryLevel |
QuantitativeValue | 선택사항 |
상품의 현재 대략적인 인벤토리 수준입니다. 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
priceSpecification |
DeliveryChargeSpecification의 배열 또는 PaymentChargeSpecification의 배열 | 선택사항 |
이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
offeredBy |
Restaurant ID 배열 |
선택사항 | 이 지정하지 않으면 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
applicableFulfillmentMethod |
텍스트 배열 | 선택사항 | 이 지정하지 않으면 이 속성은 다음 혜택 유형에서 사용할 수 있습니다.
이 속성은 다음 혜택 유형에서 사용되지 않습니다.
|
@id |
URL | 지원 중단됨 | 혜택의 고유 식별자입니다. 2019년 4월 25일부터 지원 중단되었으며 다음으로 대체하세요.
sku를 사용합니다.
|
다음 예는 Offer 요소를 보여줍니다.
예시 1
다음 예시는 간단한 혜택을 보여줍니다.
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
예 2
다음 혜택 예시는 오전 8시부터 10시까지의 예약 가능 여부를 주말:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
예시 3
다음 예시는 월요일 오전 9시~10시 59분 59초의 예약 가능 여부를 수요일과 금요일, 화요일과 목요일: 오전 8~11시 59분 59초
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
예 4
다음 예는 부가기능 메뉴 항목을 사용할 수 있는 사용자가 최대 2개까지 주문할 수 있고 있습니다.
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
예시 5
다음 예는 특정 위치의 배달 제품을 보여줍니다.
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
주문 서비스를 사용할 수 있는 시점을 정의합니다. 일반적으로 opens의 값은
closes의 값보다 작습니다. 다음 가이드라인은
opens 및 closes 속성:
opens및closes속성은 선택사항이지만 표시할 수 있습니다. 포드에서 사용 가능한 시간에는deliveryHours배열에opens및closes속성이 있는ServiceDeliveryHoursSpecification나 그런 다음AdvanceServiceDeliveryHoursSpecification객체를 자체opens및closes속성이 있는deliveryHours(원하는 경우) 사전 주문 시 더 제한된 기간을 제공합니다.opens와closes를 명시적으로 지정하지 않으면 정렬하는 것으로 가정합니다. 서비스는 하루 중 언제든지 제공됩니다.- 시간은 서비스의 현지 시간으로 지정해야 합니다. 광고에
opens또는closes값의 시간대 시간대가 지정된 경우 Google은 는 이 정보를 무시합니다. opens과closes가 동일하면 음식점이 다음과 같다고 가정합니다. 0분 동안 열립니다.opens이closes보다 크면 영업 종료 시간이 다음 시간으로 해석됩니다. 있습니다. 예를 들어 영업 시작 시간이 1월 1일인 경우 오후 5시이고 영업 종료 시간이 오전 2시인 경우 식당은 다음과 같이 해석됩니다. 1월 2일 오전 2시에 영업을 종료합니다.closes의 시간은 배타적입니다. 따라서 영업 시작 시간과 종료 시간이 이 주문 기간은 각각 오전 10시와 오후 4시로 설정되고, 그 다음 오후 3:59:59입니다.
다음 표는 OpeningHoursSpecification의 속성을 설명합니다.
유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'OpeningHoursSpecification'입니다. |
@id |
URL | 선택사항 | OpeningHoursSpecification의 식별자입니다. |
dayOfWeek |
DayOfWeek 배열 |
선택사항 |
영업시간이 유효한 요일입니다. 허용됨 값은 '월요일', '화요일', '수요일', '목요일', '금요일', '토요일', '일요일'입니다. 예를 들면 다음과 같습니다. "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] 요일을 지정하지 않으면
|
opens |
Time |
선택사항 |
시간은 서비스의 현지 시간으로 지정해야 합니다. 금지사항
자세한 내용은 날짜 및 시간 형식. |
closes |
Time |
선택사항 |
이 속성은 시간은 서비스의 현지 시간으로 지정해야 합니다. 금지사항
자세한 내용은 날짜 및 시간 형식. |
validFrom |
DateTime |
선택사항 |
예를 들어, 지정된 시간이 2017년 전체에 적용되는 경우
이 숙박 시설이 피드에 지정되지 않으면 Google은 식당이나 서비스를 매일 이용할 수 있습니다. 날짜 외에도 값은 필수 항목입니다. 시간대로 레스토랑이나 서비스의 시간대를 사용합니다. 자세한 내용은 날짜 및 시간 형식. |
validThrough |
DateTime |
선택사항 |
예를 들어, 지정된 시간이 2017년 전체에 적용되는 경우
이 숙박 시설이 피드에 지정되지 않으면 Google은 식당이나 서비스를 매일 이용할 수 있습니다. 날짜 외에도 DateTime은 필수 항목입니다. 시간대로 레스토랑이나 서비스의 시간대를 사용합니다.
자세한 내용은 날짜 및 시간 형식. |
deliveryHours |
ServiceDeliveryHoursSpecification의 배열 또는
AdvanceServiceDeliveryHoursSpecification |
조건부 |
배달 또는 테이크아웃 시간 사양입니다. 이 매개변수는 식당이 폐쇄된 경우 (즉,
|
다음 예는 OpeningHoursSpecification 요소를 보여줍니다.
예시 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
예 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
예시 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
예 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
"@context": ["http://gs1.org/voc/", "http://schema.org"] 유형을 사용하려면 gs1 컨텍스트를 추가합니다.
MenuItem 또는 MenuItemOption 유형에 FoodBeverageTobaccoProduct를 추가합니다.
다음 표는 PackagingDetails 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PackagingDetails'입니다. |
packagingRecyclingProcessType |
텍스트 | 선택사항 | 포장재 재활용 공정 유형
<ph type="x-smartling-placeholder"></ph>
gs1:PackagingRecyclingProcessTypeCode 예:
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
또는 http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
선택사항 | 반품 가능 패키지 보증금 세부정보: gs1:ReturnablePackageDepositDetails 예를 들어 병이나 캔에는 반품 가능한 포장 박스가 있습니다. |
다음 예는 PackagingDetails 유형의 사용법을 보여줍니다.
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
다음 표는 PaymentChargeSpecification의 속성을 설명합니다.
유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PaymentChargeSpecification'입니다. |
@id |
URL | 선택사항 | PaymentChargeSpecification의 식별자입니다. |
price |
숫자 | 필수 | 총 청구 금액입니다. 예: '6.00'(통화 제외) 기호로 구분해야 합니다. |
priceCurrency |
텍스트 | 필수 | 가격의 3자리 ISO 4217 통화 코드입니다. 예를 들어 'USD'). |
eligibleTransactionVolume |
PriceSpecification |
선택사항 | 결제 금액이 청구되는 통화 단위의 거래량 최소 구매를 나타내는 경우와 같이 해당 사양이 유효한지 여부 볼륨 |
eligibleQuantity |
QuantitativeValue |
선택사항 | 결제 요금이 유효한 주문 수량입니다. 대상 예를 들어 이 속성을 사용하여 최소 항목 수를 요구하고 확인할 수 있습니다 |
validFrom |
DateTime |
선택사항 | 결제가 청구된 날짜 및 시간 (시간대 포함) 는 모두 유효해집니다. 예: '2017-05-01T07:00:00-07:00' 대상 자세한 내용은 날짜 및 시간 형식. |
validThrough |
DateTime |
선택사항 | 결제 날짜 및 시간 (시간대 포함)
지정한 청구 금액이 올바르지 않습니다. 예: '2017-05-01T07:30:00-07:00'
validThrough의 시간은 배타적입니다. 예를 들어
시간이 오후 6시로 설정되어 있고 시간은 오후 5시 59분 59초까지 유효합니다.
자세한 내용은
날짜 및 시간 형식. |
다음 예는 PaymentChargeSpecification 요소를 보여줍니다.
예
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
객체는 "@type": ["PaymentChargeSpecification"] 외에도
UnitPriceSpecification으로 확장됨
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])
확장 프로그램을 통해 서비스 수수료에 필요한 속성 2개가 추가로 제공됩니다.
백분율로 계산됩니다.
| 속성 | 유형 | 필요성 | 설명 |
referenceQuantity |
QuantitativeValue |
필수 | 특정 가격이 적용되는 참조 수량입니다. 예를 들어
값 10의 referenceQuantity 및 unitCode
'P1' 주문 금액의 10% 가 됩니다. 'P1' unitCode만 은
있습니다. |
basePrice |
숫자 | 선택사항 | referenceQuantity 외에 기본 요금입니다. 대상
예: unitCode의 경우 10개 중 referenceQuantity
'P1' 5개 중 basePrice(USD)는 $5 + 10%
확인할 수 있습니다. 기본값은 0입니다. |
테이크아웃 요금 예시
Google을 통해 게시자는 사전 결제 API를 사용해 사용자에게 다양한 수수료를
서비스 항목의 Offer.PriceSpecification입니다.
현재 하나의 PaymentChargeSpecification만 지원됩니다. 결합
모든 유형의 수수료를 하나의 PaymentChargeSpecification에 통합
수수료가 없으면 Offer.PriceSpecification가 생략됩니다.
- 예 1: 서비스 수수료가 장바구니 소계의 5% 인 경우
- 예 2: 서비스 수수료 5달러
- 예 3: 수하물 수수료가 $0.1이고 서비스 수수료가 장바구니 소계의 5% 인 경우
- 예 4: 수하물 요금이 $0.1이고 서비스 수수료가 $1인 경우
- 예 5: 서비스 수수료가 5% 이고 필수 팁이 장바구니 소계의 10% 인 경우
예시 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
예 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
예시 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
예 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
예시 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
장소
다음 표는 Place 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'Place'입니다. |
address |
PostalAddress |
필수 | 장소의 주소입니다. |
다음 예는 장소 요소를 보여줍니다.
예
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
다음 표는 PostalAddress 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PostalAddress'입니다. |
addressLocality |
텍스트 | 필수* | 지역 또는 도시입니다. 예: '강남구' |
addressRegion |
텍스트 | 필수* | 지역 또는 주입니다. 예: 'CA' |
postalCode |
텍스트 | 필수* | 우편번호입니다. 예: '94102' |
streetAddress |
텍스트 | 선택사항 | 상세 주소입니다. 예: '1600 Amphitheatre Pkwy' |
addressCountry |
텍스트 | 필수 | 두 글자로 된 ISO 3166-1 alpha-2 국가 코드입니다 . 예: 'US' |
전송 제공업체는 이러한 속성을 나열하여 Service.areaServed
서비스가 제공되는 위치를
가져올 수 있습니다
Restaurant.address에서 사용할 경우
PostalAddress은(는) 필수 항목입니다.
다음 예는 PostalAddress 요소를 보여줍니다.
예
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
다음 표는 PriceSpecification의 속성을 설명합니다.
유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PriceSpecification'입니다. |
@id |
URL | 선택사항 | PriceSpecification의 식별자입니다. |
minPrice |
숫자 | 선택사항 | 가격이 범위인 경우 최저 가격입니다. |
maxPrice |
숫자 | 선택사항 | 가격이 범위인 경우 최고 가격입니다. |
priceCurrency |
텍스트 | 필수 | 가격의 3자리 ISO 4217 통화 코드입니다. 예를 들어 'USD'). |
eligibleQuantity |
QuantitativeValue |
선택사항 | 가격 사양이 유효한 주문 수량입니다. 예를 들어 가격은 파운드당 2달러 또는 1달러당 2개 상품이 될 수 있습니다. |
다음 예는 PriceSpecification 요소를 보여줍니다.
예시 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
MenuItemOption의 옵션을 설명하는 데 사용되는 속성 값 쌍입니다.
다음 표에는 PropertyValue 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'PropertyValue'입니다. |
name |
텍스트 | 필수 |
옵션의 이름 또는 유형입니다. 다음은
|
value |
텍스트 | 필수 |
옵션의 값입니다. 값은 임의의 문자열일 수 있으며 있습니다. 유효한 값은 다음과 같습니다.
|
QuantitativeValue
다음 표는 QuantitativeValue 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'QuantitativeValue'입니다. |
value |
숫자 | 선택사항 | 정량적 값 또는 속성 값 노드의 값입니다. |
unitCode |
텍스트 또는 URL | 선택사항 |
측정 단위 UN/CEFACT 공통 코드 또는 URL일 수 있습니다. UN/CEFACT 공통 코드 이외의 코드를 접두어와 함께 사용할 수 있습니다. 그 뒤에 콜론이 옵니다. |
maxValue |
숫자 | 선택사항 | 일부 특성 또는 속성의 상한값입니다. |
minValue |
숫자 | 선택사항 | 일부 특성 또는 속성의 낮은 값입니다. |
다음 예는 QuantitativeValue 유형의 사용을 보여줍니다.
예시 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
예 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
예시 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
음식점
다음 표에는 Restaurant 유형의 속성이 나와 있습니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 이것은 항상 '음식점'입니다. |
@id |
URL | 필수 | 음식점 또는 배달업체의 고유 식별자입니다. 예를 들어 'http://www.provider.com/326', 여기서 '326' 는 찾을 수 있습니다. |
name |
텍스트 | 필수 | 주문 중에 Restaurant를 식별할 수 있는 텍스트
프로세스입니다 |
url |
URL | 필수 | 식당을 나타내는 도메인의 URL입니다. 예를 들어 "http://www.provider.com/somerestaurant". |
sameAs |
URL | 선택사항 | 식당의 공식 웹사이트입니다. 예를 들어 'http://www.somerestaurant.com'. |
email |
텍스트 | 선택사항 | 음식점의 연락처 이메일입니다. |
description |
텍스트 | 선택사항 | 식당에 대한 설명입니다. |
telephone |
텍스트 | 필수 |
다음 형식의 전화번호: "[+][country_code][phone_#_with_area_code]" 예: '+16501234567' |
priceRange |
텍스트 | 선택사항 | 다양한 가격 책정 예: '$$" ($-Inexpensive, $$-보통, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // 국가 코드 (+1)는 필수 항목입니다.
"servesCuisine": [
"인도-멕시칸 퓨전"
]
},
<ph type="x-smartling-placeholder"></ph>
예 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
Restaurant 항목의 예를 더 보려면 다음을 참고하세요.
음식점 및 메뉴 피드 예
ReturnablePackageDepositDetails
이 유형을 사용하려면 gs1 컨텍스트('@context')를 추가합니다.
["http://gs1.org/voc/", "http://schema.org"]
그런 다음 FoodBeverageTobaccoProduct를 적절한 MenuItem 유형에 추가합니다.
또는 MenuItemOption.
다음 표에서는
ReturnablePackageDepositDetails 유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'ReturnablePackageDepositDetails'입니다. |
returnablePackageDepositAmount |
gs1:PriceSpecification |
선택사항 | 이 품목에 대한 보증금 금액 <ph type="x-smartling-placeholder"></ph> gs1:PriceSpecification 예를 들어 한 개당 0.25달러의 보증금이 있습니다. |
다음 예는 ReturnablePackageDepositDetails의 사용법을 보여줍니다.
유형:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
서비스
식당에서 매장으로 주문 엔드 투 엔드 작업을 전달하는 것을 설명합니다. 지리적 위치를 파악합니다.
다음 표는 Service 유형의 속성을 설명합니다.
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 |
피드 유형입니다.
|
@id |
URL | 필수 | 처리 서비스의 식별자입니다. 예를 들어 "http://www.provider.com/service/1". |
description |
텍스트 | 선택사항 | 항목의 설명입니다. |
serviceType |
텍스트 | 필수 | 제공되는 서비스의 유형입니다. 가능한 값은 'DELIVERY'입니다. 또는 'TAKEOUT'. |
provider |
Restaurant |
필수 | 식당의 고유 식별자에 대한 참조입니다. 예를 들어 "http://www.provider.com/somerestaurant". |
areaServed |
GeoShape의 배열,
Place 또는
GeoCircle |
조건부 | 서비스가 제공되는 지리적 영역입니다. 이 필드는
기본값이지만 serviceType가 'DELIVERY'인 경우 필수입니다. |
hoursAvailable |
OpeningHoursSpecification의 배열 |
필수 | 이 서비스를 이용할 수 있는 시간입니다. |
specialOpeningHoursSpecification |
OpeningHoursSpecification의 배열,
ServiceDeliveryHoursSpecification 또는
AdvanceServiceDeliveryHoursSpecification |
선택사항 |
보다 일반적인
|
offers |
Offer의 배열 |
조건부 |
특정 식당의 배달 음식에 대한 세부정보입니다. 이
필드는 기본적으로 선택사항이지만
|
hasOfferCatalog |
[Menu, OfferCatalog] |
필수 |
이 서비스의 메뉴를 지정합니다. 다른 메뉴를 사용하여 각 서비스 (예: 테이크아웃, 배달, 케이터링)
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
{name, value} 배열 | 선택사항 |
선택적 서비스 구성 정보입니다. 아이템은
선택 항목에 해당하는
"additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
URL | 선택사항 |
엔드 투 엔드 음식 주문 환경에서 리디렉션으로 이전하는 동안 사용되는 배달/테이크아웃 서비스 URL이 포함됩니다. 예: "PotentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" } |
다음 예는 서비스 유형의 사용법을 보여줍니다.
예
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
서비스 항목의 더 많은 예는 서비스 피드 예를 참조하세요.
ServiceDeliveryHoursSpecification
사용자가 최대한 빨리 배송되도록 예약할 수 있는 주문 처리 시간을 나타냅니다. 테이크아웃도 가능합니다
일반적으로 opens 값은 closes 값보다 작습니다. 이
opens 및 closes 속성 사용에는 다음 가이드라인이 적용됩니다.
opens및closes속성은 다음과 같은 경우 선택사항입니다.ServiceDeliveryHoursSpecification로 설정할 수 있지만 포함할 수 있습니다- 시간은 서비스의 현지 시간으로 지정해야 합니다. 광고에
opens또는closes값의 시간대 시간대가 지정된 경우 Google은 시간대 정보는 무시됩니다. opens및closes를 명시적으로 지정하지 않으면 ASAP로 가정합니다. 언제든지 주문하실 수 있습니다.opens와closes가 동일하면 최대한 빨리 정렬이 다음과 같다고 가정합니다. 사용할 수 없습니다.opens이closes보다 크면 영업 종료 시간이 다음 시간으로 해석됩니다. 있습니다. 예를 들어 영업 시작 시간이 1월 1일인 경우 오후 5시이고 영업 종료 시간이 오전 2시인 경우 식당은 다음과 같이 해석됩니다. 1월 2일 오전 2시에 영업을 종료합니다.
다음 표에서는
ServiceDeliveryHoursSpecification 유형:
| 속성 | 유형 | 필요성 | 설명 |
|---|---|---|---|
@type |
텍스트 | 필수 | 항상 'ServiceDeliveryHoursSpecification'입니다. |
validFrom |
DateTime |
선택사항 |
사용자가 최대한 빨리 주문은 있습니다. 예: '2017-05-01T07:00:00-07:00' 이 속성이 설정되지 않은 경우 매일 유효한 것으로 간주됩니다. 자세한 내용은 날짜 및 시간 형식. |
validThrough |
DateTime |
선택사항 |
사용자가 최대한 빨리 주문 처리할 수 없습니다. 예: '2017-05-01T07:00:00-07:00' 만약 이 속성을 설정하지 않으면 매일 유효한 것으로 간주됩니다.
자세한 내용은 날짜 및 시간 형식. |
opens |
Time |
선택사항 |
사용자의 배송 서비스가 시작되는 시간입니다. 최대한 빨리 주문 있습니다. 예: 'T10:30:00' 시간은 서비스의 현지 시간으로 지정해야 합니다. 금지사항
자세한 내용은 날짜 및 시간 형식. |
closes |
Time |
선택사항 |
사용자의 배송 서비스가 '최대한 빨리 주문'이 더 이상 제공되지 않습니다. 있습니다. 예: 'T23:59:59'
시간은 서비스의 현지 시간으로 지정해야 합니다. 금지사항
자세한 내용은 날짜 및 시간 형식. |
dayOfWeek |
DayOfWeek의 배열 |
선택사항 |
사용자가 이 서비스를 이용할 수 있는 요일 최대한 빨리 주문. 유효한 값은 다음과 같습니다.
요일을 지정하지 않으면
|
deliveryLeadTime |
QuantitativeValue |
선택사항 | 주문이 완료된 후 예상 배송 시간(분)입니다.
있습니다. 이 속성을 설정하는 것이 좋습니다. 다음과 같이 설정합니다.
QuantitativeValue의 value 필드를 번호에 적용
분, unitCode에서 'MIN'까지 |
다음 예는 ServiceDeliveryHoursSpecification 요소를 보여줍니다.
예시 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
예 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
열거형
RestrictedDiet
RestrictedDiet 유형에 사용 가능한 값은 다음과 같습니다.
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
달리 명시되지 않는 한 이 페이지의 콘텐츠에는 Creative Commons Attribution 4.0 라이선스에 따라 라이선스가 부여되며, 코드 샘플에는 Apache 2.0 라이선스에 따라 라이선스가 부여됩니다. 자세한 내용은 Google Developers 사이트 정책을 참조하세요. 자바는 Oracle 및/또는 Oracle 계열사의 등록 상표입니다.
최종 업데이트: 2024-08-21(UTC)
