Ce guide vous explique comment utiliser le SDK Google Mobile Ads pour charger et afficher des annonces Pangle à l'aide de la médiation, en couvrant les intégrations en cascade et par enchères. Il explique comment ajouter Pangle à la configuration de médiation d'un bloc d'annonces et comment intégrer le SDK et l'adaptateur Pangle dans une application Unity.
Intégrations et formats d'annonces acceptés
L'adaptateur de médiation Ad Manager pour Pangle offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Ouverture de l'application | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | |
Conditions requises
- Dernière version du SDK Google Mobile Ads
- Unity 5.6 ou version ultérieure
- [Pour les enchères]: Pour intégrer tous les formats d'annonces compatibles dans les enchères, utilisez le plug-in de médiation Google Mobile Ads pour Pangle 2.4.0 ou version ultérieure (dernière version recommandée).
- Déployer sur Android
- Niveau d'API Android 23 ou supérieur
- Pour déployer sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Unity fonctionnel configuré avec le SDK Google Mobile Ads. Pour en savoir plus, consultez Premiers pas.
- Suivez le guide de démarrage sur la médiation.
Étape 1 : Configurez les configurations dans l'UI Pangle
Inscrivez-vous ou connectez-vous à votre compte Pangle.
Ajouter une application
Accédez à l'onglet Applications, puis cliquez sur le bouton Ajouter une application.

Sélectionnez le système d'exploitation pour lequel vous souhaitez créer une application, puis remplissez le reste du formulaire. Ensuite, cliquez sur Submit (Envoyer).
Android

iOS

Notez l'ID d'application de votre application.
Android

iOS

Créer un emplacement d'annonce
Une fois votre application créée, cliquez sur le bouton Ajouter pour créer votre emplacement publicitaire.
Android

iOS

Enchères
Sélectionnez votre format d'annonce et votre nom d'emplacement d'annonce, puis Enchères dans l'application comme type de tarification. Remplissez le reste du formulaire, puis cliquez sur Envoyer.

Une fois votre emplacement d'annonce créé, notez son ID.
Android

iOS

Cascade
Sélectionnez votre format d'annonce et votre nom d'emplacement d'annonce, puis CPM mondial comme type de tarification. Remplissez le reste du formulaire, puis cliquez sur Envoyer.

Une fois votre emplacement d'annonce créé, notez son ID.
Android

iOS

Mettre à jour votre fichier app-ads.txt
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab qui vous permet de vendre l'inventaire publicitaire de votre application uniquement par l'intermédiaire de canaux de distribution que vous avez identifiés comme étant autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, créez un fichier app-ads.txt pour Ad Manager.
Pour implémenter app-ads.txt pour Pangle, consultez Ajouter Pangle à votre fichier app-ads.txt.
Activer le mode test
Suivez les instructions du guide Pangle How to add a Test Ad (Comment ajouter une annonce test) pour activer les annonces tests Pangle.
Étape 2 : Configurer la demande Pangle dans l'UI Ad Manager
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Pour obtenir des instructions, consultez l'étape 2 du guide pour Android.
iOS
Pour savoir comment procéder, consultez l'étape 2 du guide pour iOS.
Ajouter la DSP Pangle à la liste des partenaires publicitaires pour le RGPD et les réglementations des États américains
Suivez les étapes décrites dans les sections Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations dans les États américains pour ajouter Pangle DSP à la liste des partenaires publicitaires liés aux réglementations européennes et dans les États américains dans l'UI Ad Manager.
Étape 3 : Importer le SDK et l'adaptateur Pangle
OpenUPM-CLI
Si OpenUPM-CLI est installé, vous pouvez installer le plug-in de médiation Google Mobile Ads Pangle pour Unity dans votre projet en exécutant la commande suivante à partir du répertoire racine de votre projet :
openupm add com.google.ads.mobile.mediation.pangleOpenUPM
Dans l'éditeur de votre projet Unity, sélectionnez Edit > Project Settings > Package Manager (Modifier > Paramètres du projet > Gestionnaire de packages) pour ouvrir les paramètres du gestionnaire de packages Unity.
Dans l'onglet Registries étendus, ajoutez OpenUPM en tant que registre étendu avec les informations suivantes :
- Nom :
OpenUPM - URL :
https://package.openupm.com - Champ(s) d'application :
com.google

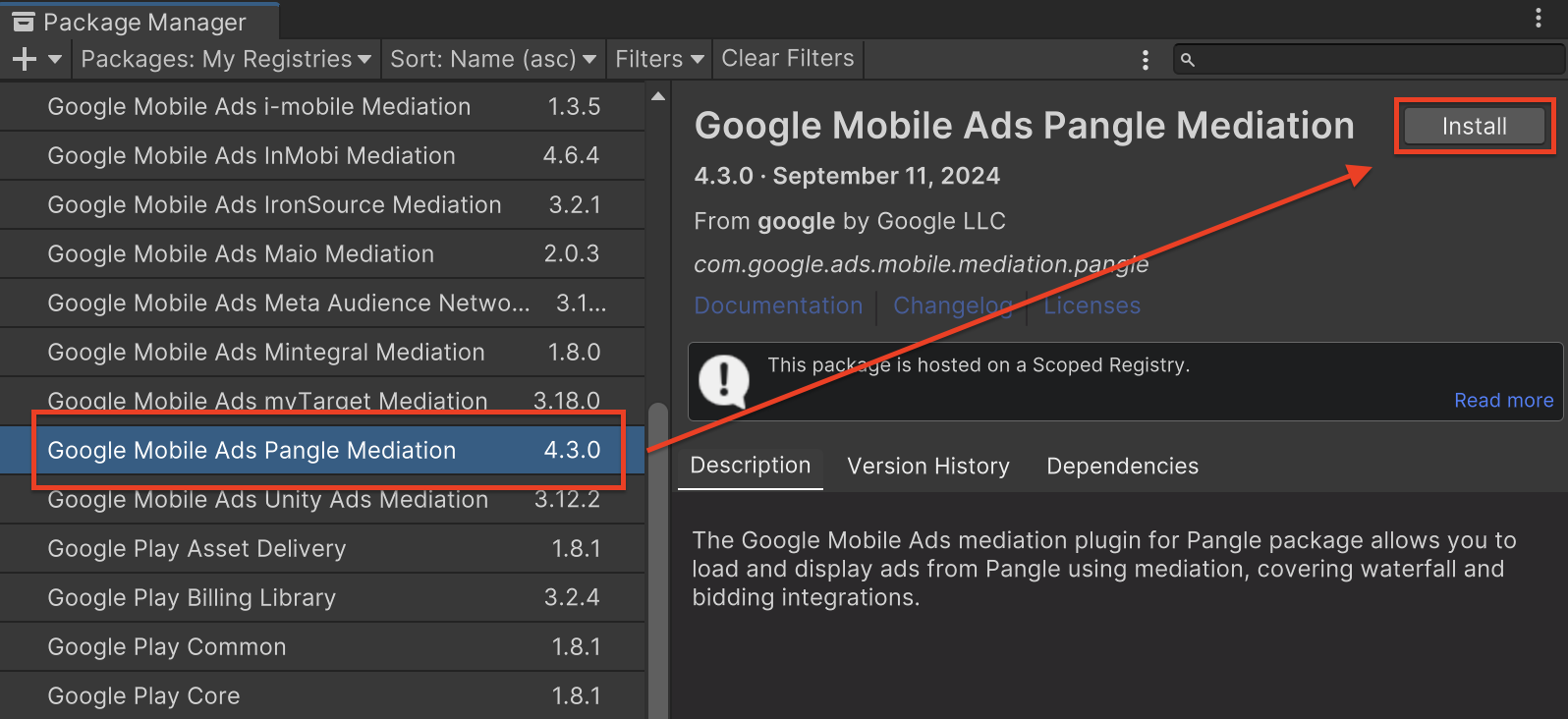
Ensuite, accédez à Window > Package Manager (Fenêtre > Gestionnaire de packages) pour ouvrir le Gestionnaire de packages Unity, puis sélectionnez My Registries (Mes registres) dans le menu déroulant.

Sélectionnez le package Google Mobile Ads Pangle Mediation, puis cliquez sur Install (Installer).

Package Unity
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Pangle à partir du lien de téléchargement dans le journal des modifications, puis extrayez le fichier GoogleMobileAdsPangleMediation.unitypackage du fichier ZIP.
Dans l'éditeur de votre projet Unity, sélectionnez Assets (Éléments) > Import Package (Importer un package) > Custom Package (Package personnalisé), puis recherchez le fichier GoogleMobileAdsPangleMediation.unitypackage que vous avez téléchargé. Vérifiez que tous les fichiers sont sélectionnés, puis cliquez sur Importer.

Sélectionnez ensuite Assets > External Dependency Manager > Android Resolver > Force Resolve. La bibliothèque External Dependency Manager effectuera la résolution des dépendances à partir de zéro et copiera les dépendances déclarées dans le répertoire Assets/Plugins/Android de votre application Unity.

Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Pangle
Consentement dans l'UE et RGPD
Pour respecter les règles de Google relatives au consentement de l'utilisateur dans l'UE, vous devez fournir certaines informations à vos utilisateurs dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel pour la personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de consentement de l'utilisateur à ces réseaux.
Le plug-in de médiation Google Mobile Ads pour Pangle inclut la méthode Pangle.SetGDPRConsent(). L'exemple de code suivant montre comment transmettre les informations de consentement au SDK Pangle. Définissez les informations sur le consentement avant d'initialiser le SDK Google Mobile Ads pour vous assurer qu'elles sont correctement transmises au SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Pour en savoir plus et connaître les valeurs pouvant être fournies dans chaque méthode, consultez le guide d'intégration de Pangle.
Lois sur la confidentialité dans les États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil de l'entreprise (le "vendeur"). Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils de chacun de ces réseaux pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour Pangle inclut la méthode Pangle.SetPAConsent(). L'exemple de code suivant montre comment transmettre les informations de consentement au SDK Pangle. Définissez les informations sur le consentement avant d'initialiser le SDK Google Mobile Ads pour vous assurer qu'elles sont correctement transmises au SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Pour en savoir plus et connaître les valeurs pouvant être fournies dans chaque méthode, consultez le guide d'intégration de Pangle.
Étape 5 : Ajoutez le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Pangle.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Pangle pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces tests
Assurez-vous d'enregistrer votre appareil de test pour Ad Manager et d'activer le mode test dans l'UI Pangle.
Valider les annonces tests
Pour vérifier que vous recevez des annonces tests de Pangle, activez le test d'une source d'annonce spécifique dans l'inspecteur d'annonces à l'aide de la ou des sources d'annonces Pangle (enchères) et Pangle (cascade).
Codes d'erreur
Si l'adaptateur ne parvient pas à recevoir d'annonce de Pangle, les éditeurs peuvent vérifier l'erreur sous-jacente à partir de la réponse de l'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Voici les codes et les messages associés générés par l'adaptateur Pangle lorsqu'une annonce ne parvient pas à se charger :
Android
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.ads.mediation.pangle | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Pangle. |
| 103 | com.google.ads.mediation.pangle | Réponse à l'enchère manquante ou non valide. |
| -1-60000 | com.pangle.ads | Le SDK Pangle a renvoyé une erreur. Pour en savoir plus, consultez la documentation de Pangle. |
iOS
| Code d'erreur | Domaine | Motif |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement manquants). |
| 102 | com.google.ads.mediation.pangle | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Pangle. |
| -1-60000 | Envoyé par le SDK Pangle | Le SDK Pangle a renvoyé une erreur. Pour en savoir plus, consultez la documentation de Pangle. |
Journal des modifications du plug-in de médiation Pangle Unity
Version 5.5.2 (en cours)
Version 5.5.1
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.3.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.5.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.5.0.
Version 5.5.0
- Compatible avec l'adaptateur Pangle pour Android version 7.6.0.2.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.6.0.4.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2.
Version 5.4.0
- Compatible avec l'adaptateur Android Pangle version 7.5.0.3.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.5.0.7.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.2.
Version 5.3.0
- Compatible avec l'adaptateur Pangle pour Android version 7.5.0.2.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.1.1.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 10.4.1.
Version 5.2.2
- Compatible avec l'adaptateur Android Pangle version 7.3.0.5.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.1.0.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.3.0.
Version 5.2.1
- Compatible avec l'adaptateur Pangle pour Android version 7.3.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.0.9.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.3.0.
Version 5.2.0
- Compatible avec la version 7.3.0.3.0 de l'adaptateur Pangle pour Android.
- Compatible avec l'adaptateur Pangle pour iOS version 7.4.0.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.3.0.
Version 5.1.1
- Compatible avec l'adaptateur Pangle pour Android version 7.2.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.2.0.5.0.
- Créé et testé avec le plug-in Google Mobile Ads Unity version 10.2.0.
Version 5.1.0
- Compatible avec l'adaptateur Pangle pour Android version 7.2.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.2.0.4.0.
- Créé et testé avec le plug-in Google Mobile Ads Unity version 10.2.0.
Version 5.0.0
SetDoNotSell()a été remplacé parSetPAConsent()dans la classePangle.- La valeur transmise pour
SetDoNotSell()n'est peut-être pas la bonne pourSetPAConsent(). Veuillez vous assurer que la bonne valeur est transmise àSetPAConsent(). Consultez https://www.pangleglobal.com/integration/android-initialize-pangle-sdk pour connaître les valeurs pouvant être définies pour le consentement des représentants légaux.
- La valeur transmise pour
- Compatible avec l'adaptateur Pangle pour Android version 7.1.0.8.0.
- Compatible avec l'adaptateur Pangle pour iOS version 7.1.1.1.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.1.0.
Version 4.6.2
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.9.0.
- Compatible avec la version 6.5.0.9.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.1.0.
Version 4.6.1
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.8.0.
- Compatible avec la version 6.5.0.9.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.0.0.
Version 4.6.0
- Compatible avec l'adaptateur Pangle pour Android version 6.5.0.6.0.
- Compatible avec la version 6.5.0.9.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 10.0.0.
Version 4.5.4
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.1.1.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.5.0.
Version 4.5.3
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.5.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.1.0.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.5.0.
Version 4.5.2
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.5.0.
Version 4.5.1
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.3.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.7.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.5.0.
Version 4.5.0
- Compatible avec l'adaptateur Pangle pour Android version 6.4.0.2.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.4.0.6.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.5.0.
Version 4.4.2
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.1.0.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.4.0.
Version 4.4.1
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.0.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.3.0.
Version 4.4.0
- Compatible avec l'adaptateur Pangle pour Android version 6.3.0.2.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.3.0.6.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.3.0.
Version 4.3.3
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.7.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.9.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.2.1.
Version 4.3.2
- Compatible avec l'adaptateur Android Pangle version 6.2.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.2.0.
Version 4.3.1
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.5.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.2.0.7.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.2.0.
Version 4.3.0
- Compatible avec l'adaptateur Pangle pour Android version 6.2.0.4.0.
- Compatible avec la version 6.2.0.5.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.2.0.
Version 4.2.1
- Compatible avec l'adaptateur Pangle pour Android version 6.1.0.7.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.6.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.2.0.
Version 4.2.0
- Changement de nom :
DummyClientdevientPlaceholderClient. - Compatible avec la version 6.1.0.6.0 de l'adaptateur Pangle pour Android.
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.5.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.2.0.
Version 4.1.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.8.0.
- Compatible avec l'adaptateur Pangle pour iOS version 6.1.0.5.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 9.1.1.
Version 4.0.1
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.5.0.
- Compatible avec la version 6.0.0.6.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 4.0.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.5.0.
- Compatible avec la version 6.0.0.5.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 3.0.0
- Compatible avec l'adaptateur Pangle pour Android version 6.0.0.3.0.
- Compatible avec la version 5.9.0.9.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 2.8.1
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.6.0.
- Compatible avec la version 5.9.0.8.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 2.8.0
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.4.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.9.0.7.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 2.7.0
- Compatible avec l'adaptateur Pangle pour Android version 5.9.0.2.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.8.0.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 9.1.0.
Version 2.6.0
- Compatible avec l'adaptateur Android Pangle version 5.8.0.9.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.8.0.8.0.
- Créé et testé avec le plug-in Google Mobile Ads Unity version 9.0.0.
Version 2.5.0
- Compatible avec l'adaptateur Android Pangle version 5.7.0.1.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.7.0.7.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 8.6.0.
Version 2.4.0
- Compatible avec l'adaptateur Pangle pour Android version 5.5.0.9.0.
- Compatible avec la version 5.5.0.9.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 8.6.0.
Version 2.3.0
- Compatible avec l'adaptateur Pangle pour Android version 5.3.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.3.1.2.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 8.4.1.
Version 2.2.0
- Compatible avec l'adaptateur Pangle pour Android version 5.2.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.2.0.9.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 8.3.0.
Version 2.1.0
- Compatible avec l'adaptateur Android Pangle version 5.1.0.9.0.
- Compatible avec l'adaptateur Pangle pour iOS version 5.1.1.0.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 8.1.0.
Version 2.0.0
- Contenu de l'adaptateur déplacé vers
GoogleMobileAds/Mediation/Pangle/. - L'espace de noms de l'adaptateur a été refactorisé pour utiliser
GoogleMobileAds.Mediation.Pangle. - Compatible avec l'adaptateur Pangle pour Android version 5.0.0.7.0.
- Compatible avec la version 5.0.0.6.0 de l'adaptateur Pangle pour iOS.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.4.1.
Version 1.5.1
- Compatible avec l'adaptateur Pangle pour Android version 4.9.0.7.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.9.0.8.0.
- Créé et testé avec le plug-in Google Mobile Ads Unity version 7.4.0.
Version 1.5.0
- Compatible avec l'adaptateur Pangle pour Android version 4.9.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.9.0.7.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1.
Version 1.4.0
- Compatible avec l'adaptateur Pangle pour Android version 4.8.1.0.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.8.1.0.0.
- Conçu et testé avec le plug-in Google Mobile Ads Unity version 7.3.1.
Version 1.3.1
- Compatible avec l'adaptateur Pangle pour Android version 4.7.0.6.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.7.0.6.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 7.2.0.
Version 1.3.0
- Changement de nom des méthodes suivantes dans la classe
Pangle:SetGDPR()->SetGDPRConsent()SetCCPA()->SetDoNotSell()
- Compatible avec l'adaptateur Pangle pour Android version 4.7.0.5.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.7.0.5.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 7.2.0.
Version 1.2.0
- Compatible avec l'adaptateur Pangle pour Android version 4.5.0.6.1.
- Compatible avec l'adaptateur Pangle pour iOS version 4.5.2.8.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 7.1.0.
Version 1.1.0
- Compatible avec l'adaptateur Pangle pour Android version 4.5.0.3.0.
- Compatible avec la version 4.5.1.3.0 de l'adaptateur Pangle pour iOS.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 7.0.2.
Version 1.0.0
- Version initiale
- Compatible avec l'adaptateur Pangle pour Android version 4.3.0.8.0.
- Compatible avec l'adaptateur Pangle pour iOS version 4.3.0.5.0.
- Ce tutoriel a été créé et testé avec le plug-in Google Mobile Ads Unity version 7.0.0.

