Tài liệu này cung cấp các truy vấn Data API tương đương với báo cáo được xác định trước có trong giao diện người dùng Google Analytics. Nhấp vào thẻ HTTP để xem các yêu cầu API.
Vòng đời
Thu nạp người dùng
Báo cáo Thu nạp người dùng là một báo cáo chi tiết được xác định trước mà bạn có thể sử dụng để xem thông tin chi tiết về cách người dùng mới tìm thấy trang web hoặc ứng dụng của bạn lần đầu tiên.
Số người dùng mới theo Nhóm kênh mặc định của người dùng lần đầu theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
Số người dùng mới theo Nhóm kênh chính có người dùng lần đầu (Nhóm kênh mặc định)
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
Báo cáo thu nạp người dùng
Báo cáo Thu nạp người dùng là một báo cáo chi tiết được xác định trước mà bạn có thể sử dụng để xem thông tin chi tiết về cách người dùng mới tìm thấy trang web hoặc ứng dụng của bạn lần đầu tiên.
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Thông tin thu nạp lưu lượng truy cập
Báo cáo Thu nạp qua lưu lượng truy cập là một báo cáo chi tiết được xác định trước, giúp bạn hiểu khách truy cập trang web và ứng dụng của mình đến từ đâu. Công cụ này cho biết cụ thể người dùng mới và người dùng cũ đến từ nguồn nào.
Số người dùng theo Nhóm kênh chính của phiên hoạt động (Nhóm kênh mặc định) theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
Số người dùng theo Nhóm kênh chính của phiên hoạt động (Nhóm kênh mặc định)
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Thu nạp lưu lượng truy cập: Nhóm kênh chính của phiên hoạt động (Nhóm kênh mặc định)
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Mức độ tương tác
Sự kiện
Báo cáo Sự kiện là một báo cáo chi tiết được xác định trước, cho biết số lần mỗi sự kiện được kích hoạt và số người dùng kích hoạt mỗi sự kiện trên trang web hoặc ứng dụng của bạn.
Số lượng sự kiện theo Tên sự kiện theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Số lượng sự kiện theo Tên sự kiện
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
Sự kiện: Tên sự kiện
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Trang và màn hình
Báo cáo Trang và màn hình là một báo cáo chi tiết được xác định trước, cho biết dữ liệu về những trang mà người dùng đã truy cập trên trang web của bạn và những màn hình mà người dùng đã mở trong ứng dụng di động của bạn. Nhờ đó, bạn có thể biết nơi người dùng truy cập trên cả trang web và ứng dụng.
Số lượt xem theo Đường dẫn trang và loại màn hình theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
Số lượt xem theo Đường dẫn trang và loại màn hình
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
Trang và màn hình: Đường dẫn trang và loại màn hình
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Trang đích
Báo cáo Trang đích là một báo cáo chi tiết được xác định trước, giúp bạn hiểu cách khách truy cập tương tác với trang web của bạn. Thông qua báo cáo này, bạn có thể biết trang đầu tiên mà một người dùng truy cập trên trang web của bạn, cũng như số lượng người dùng truy cập vào mỗi trang.
Số phiên theo Trang đích theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
Trang đích: Trang đích
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Kiếm tiền
Giao dịch mua hàng thương mại điện tử
Báo cáo Giao dịch mua hàng thương mại điện tử là một báo cáo chi tiết được xác định trước, cho biết thông tin về các sản phẩm hoặc dịch vụ mà bạn bán trên cửa hàng thương mại điện tử.
Số lượt xem mặt hàng theo Tên mặt hàng theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
Số lượt xem mặt hàng và số lượt thêm vào giỏ hàng theo Tên mặt hàng
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
Số giao dịch mua hàng thương mại điện tử: Tên mặt hàng
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
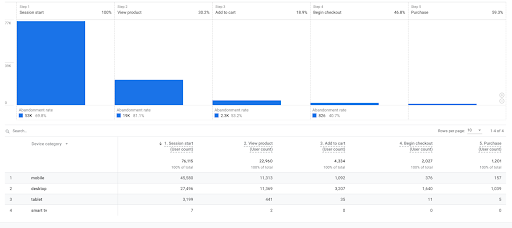
Hành trình mua hàng
Báo cáo Hành trình mua hàng cho biết số người dùng bỏ ngang giữa mỗi bước trong phễu mua hàng. Báo cáo này có thể giúp bạn xác định những bước cần được cải thiện trong phễu.
Hành trình mua hàng: Danh mục thiết bị
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Khuyến mãi
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Quy trình thanh toán
Báo cáo Hành trình thanh toán cho biết số lượng và tỷ lệ phần trăm người dùng đã bắt đầu quy trình thanh toán trên trang web hoặc ứng dụng thương mại điện tử của bạn, và đã hoàn tất từng bước tiếp theo trong phễu quy trình thanh toán.
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
Tỷ lệ giữ chân
Tỷ lệ giữ chân người dùng theo nhóm thuần tập
Ví dụ về giao diện người dùng

Đối với mỗi ngày trên biểu đồ:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
Từ đối tượng phản hồi, hãy truy xuất các giá trị chỉ số cho ngày trong nhóm thuần tập 001 và 007 từ phản hồi, ví dụ:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
Tỷ lệ giữ chân người dùng
Ví dụ về giao diện người dùng

Báo cáo này dựa trên 42 ngày qua, vì vậy, ngày bắt đầu và ngày kết thúc phải bao gồm ngày cách đây 42 ngày.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
Thuộc tính người dùng
Thông tin chi tiết về nhân khẩu học
Báo cáo Thông tin chi tiết về nhân khẩu học là một báo cáo chi tiết được xác định trước, cung cấp các đặc điểm chính về những người sử dụng một trang web hoặc ứng dụng, bao gồm ngôn ngữ, mối quan tâm, vị trí, độ tuổi và giới tính của người dùng.
Số người dùng theo quốc gia theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
Số người dùng theo Quốc gia
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Thông tin chi tiết về nhân khẩu học: Quốc gia
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Đối tượng
Số người dùng theo Đối tượng theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
Đối tượng: Đối tượng
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Đồ công nghệ
Thông tin chi tiết về công nghệ
Số người dùng theo Trình duyệt theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
Số người dùng theo Trình duyệt
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
Thông tin chi tiết về công nghệ: Trình duyệt
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Quảng cáo
Lập kế hoạch: Tất cả các kênh
Sự kiện chính theo Nhóm kênh chính (Nhóm kênh mặc định) theo thời gian
Ví dụ về giao diện người dùng

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
Sự kiện chính theo Nhóm kênh chính (Nhóm kênh mặc định)
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
Tất cả các kênh
Ví dụ về giao diện người dùng

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }