Niveau de programmation : débutant
Durée : 5 minutes
Type de projet : automatisation avec un menu personnalisé
Objectifs
- Comprendre ce que fait la solution
- Comprendre le rôle des services Apps Script dans la solution
- Configurez le script.
- Exécutez le script.
À propos de cette solution
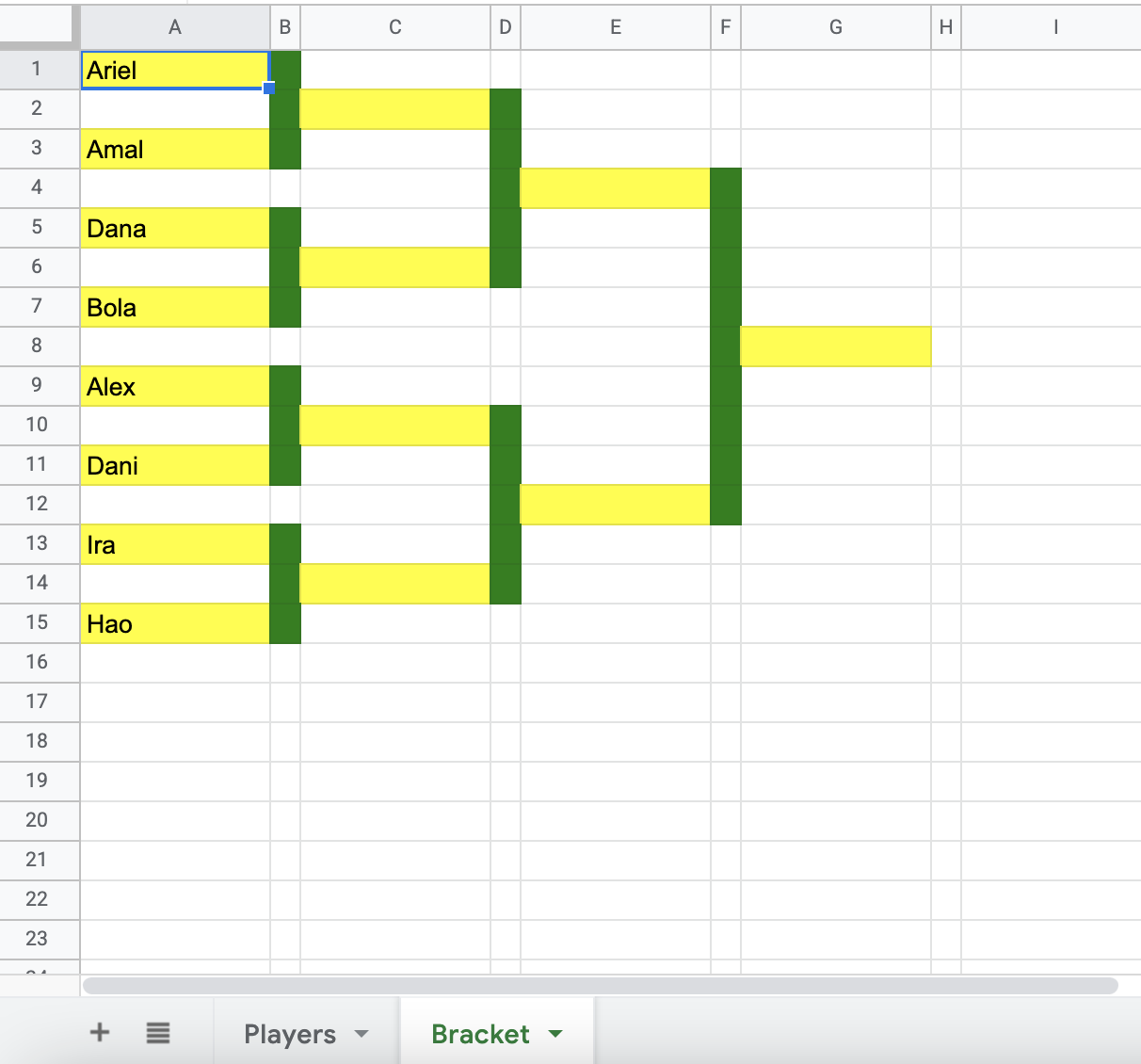
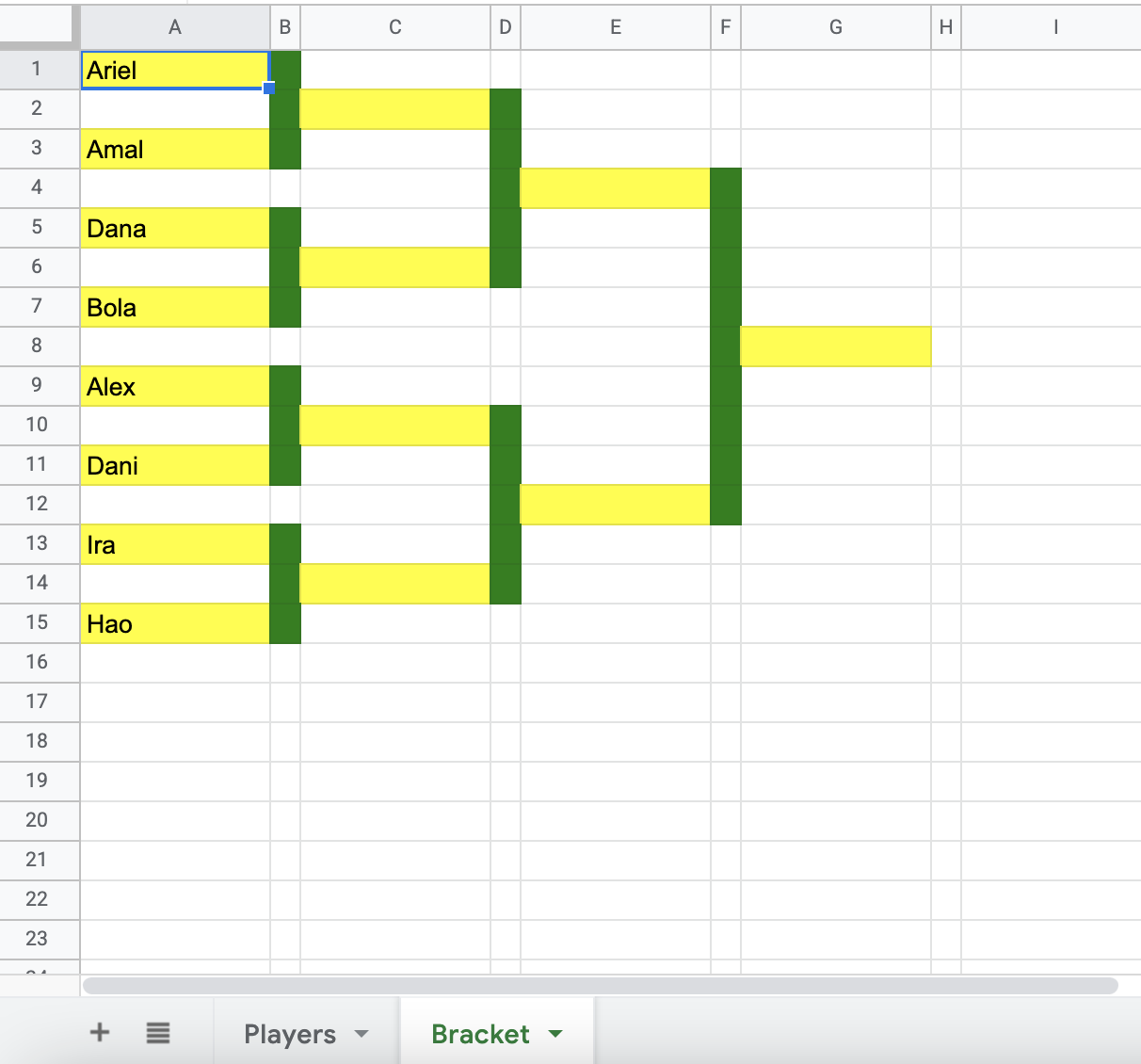
Créez un tableau de tournoi pour un maximum de 64 personnes ou équipes. Cette solution crée un arbre qui représente un tournoi à élimination directe.


Fonctionnement
Le script parcourt la liste des joueurs et détermine le nombre de tours nécessaires dans le tableau. Le script met en forme la feuille Bracket pour créer l'arborescence et ajoute les noms des joueurs au premier tour.
Services Apps Script
Cette solution utilise le service suivant :
Service de feuille de calcul : obtient la plage de joueurs et crée l'arbre du tournoi.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
- Un navigateur Web avec accès à Internet.
Configurer le script
Cliquez sur le bouton suivant pour copier l'exemple de feuille de calcul Créer un tableau de tournoi.
Créer une copie
Exécuter le script
- Dans la feuille de calcul que vous avez copiée, cliquez sur Bracket maker > Create bracket (Générateur de tableaux > Créer un tableau). Vous devrez peut-être actualiser la page pour que ce menu personnalisé s'affiche.
Lorsque vous y êtes invité, autorisez le script. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Cliquez de nouveau sur Générateur de brackets > Créer un bracket.
Passez à l'onglet Bracket (Tableau) pour afficher le tableau du tournoi.
Examiner le code
Pour examiner le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous :
Afficher le code source
Code.gs
Contributeurs
Cet exemple est géré par Google avec l'aide des Google Developer Experts.