コーディング レベル: 初級
所要時間: 5 分
プロジェクト タイプ: カスタム メニューを使用した自動化
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
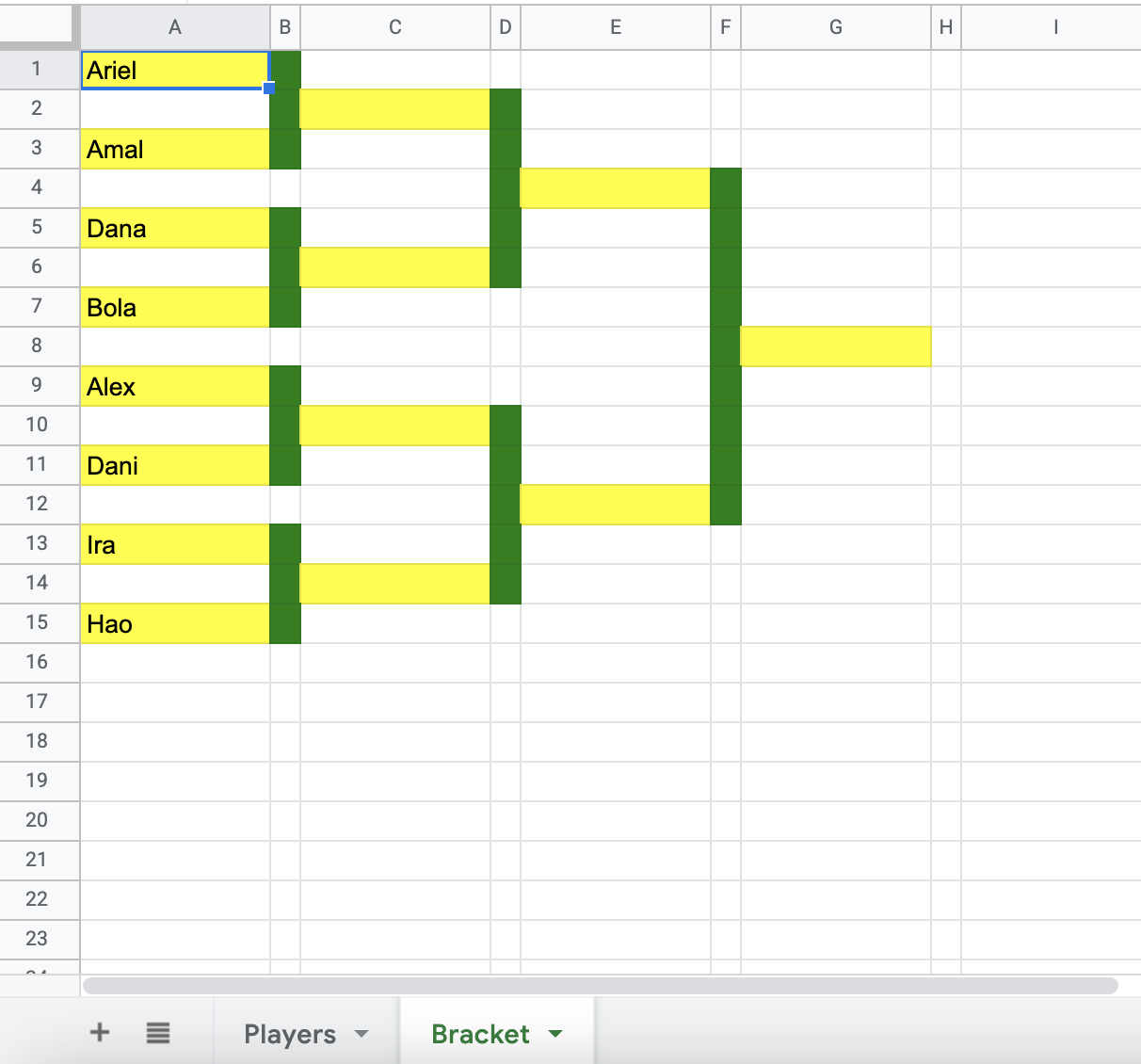
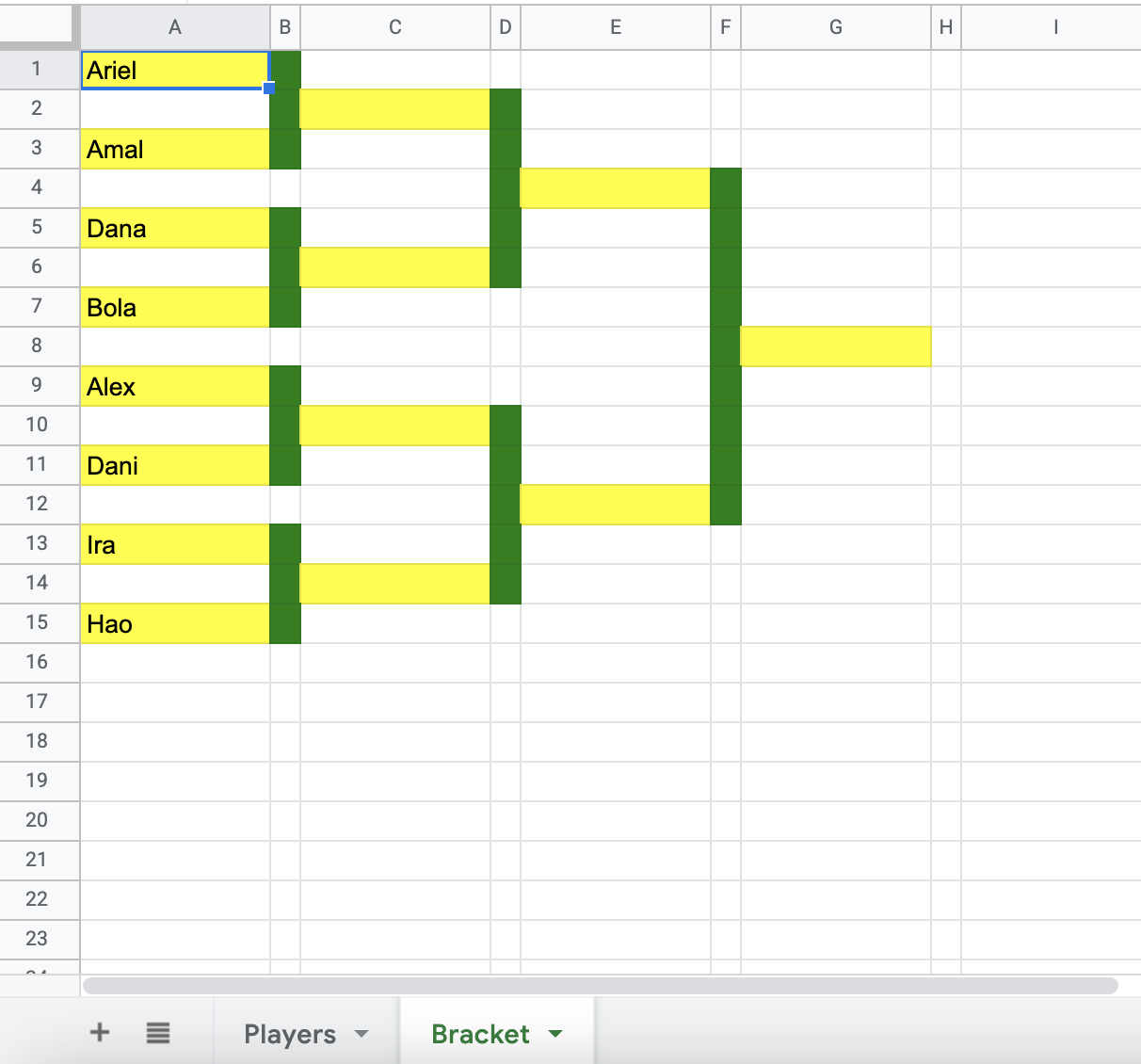
最大 64 人または 64 チームのトーナメント ブラケットを作成します。このソリューションでは、トーナメントを表すツリー図を作成します。


仕組み
スクリプトはプレーヤーのリストをループ処理し、ブラケットに必要なラウンド数を決定します。スクリプトは、Bracket シートをフォーマットしてツリー図を作成し、1 回戦にプレーヤーの名前を追加します。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
スプレッドシート サービス - プレーヤーの範囲を取得し、トーナメントのツリー図を作成します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
- インターネットにアクセスできるウェブブラウザ。
スクリプトを設定する
次のボタンをクリックして、トーナメント ブラケットを作成するサンプル スプレッドシートのコピーを作成します。
コピーを作成
スクリプトを実行する
- コピーしたスプレッドシートで、[Bracket maker] > [Create bracket] をクリックします。このカスタム メニューを表示するには、ページの更新が必要になる場合があります。
メッセージが表示されたら、スクリプトを承認します。OAuth 同意画面に「このアプリは確認されていません」という警告が表示された場合は、[詳細] > [{プロジェクト名} に移動(安全でない)] を選択して続行します。
[Bracket maker] > [Create bracket] をもう一度クリックします。
[Bracket] タブに切り替えて、トーナメント ブラケットを表示します。
コードを確認する
このソリューションの Apps Script コードを確認するには、下の [ソースコードを表示] をクリックします。
ソースコードを表示
コード.gs
寄稿者
このサンプルは、Google デベロッパー エキスパートの協力を得て Google が管理しています。