Nível de programação: iniciante
Duração: 5 minutos
Tipo de projeto: automação com um menu personalizado
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Configure o script.
- Execute o script.
Sobre esta solução
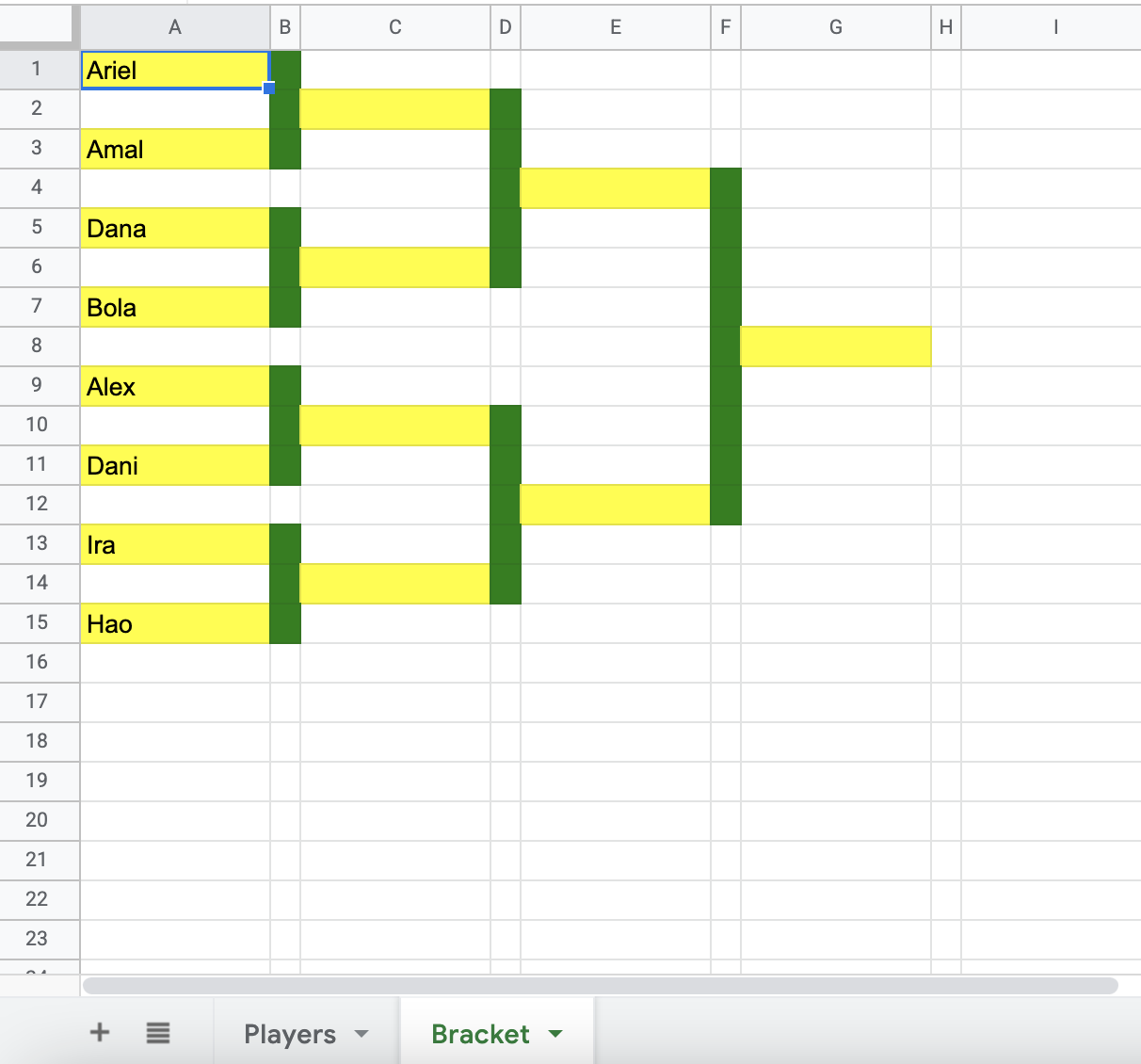
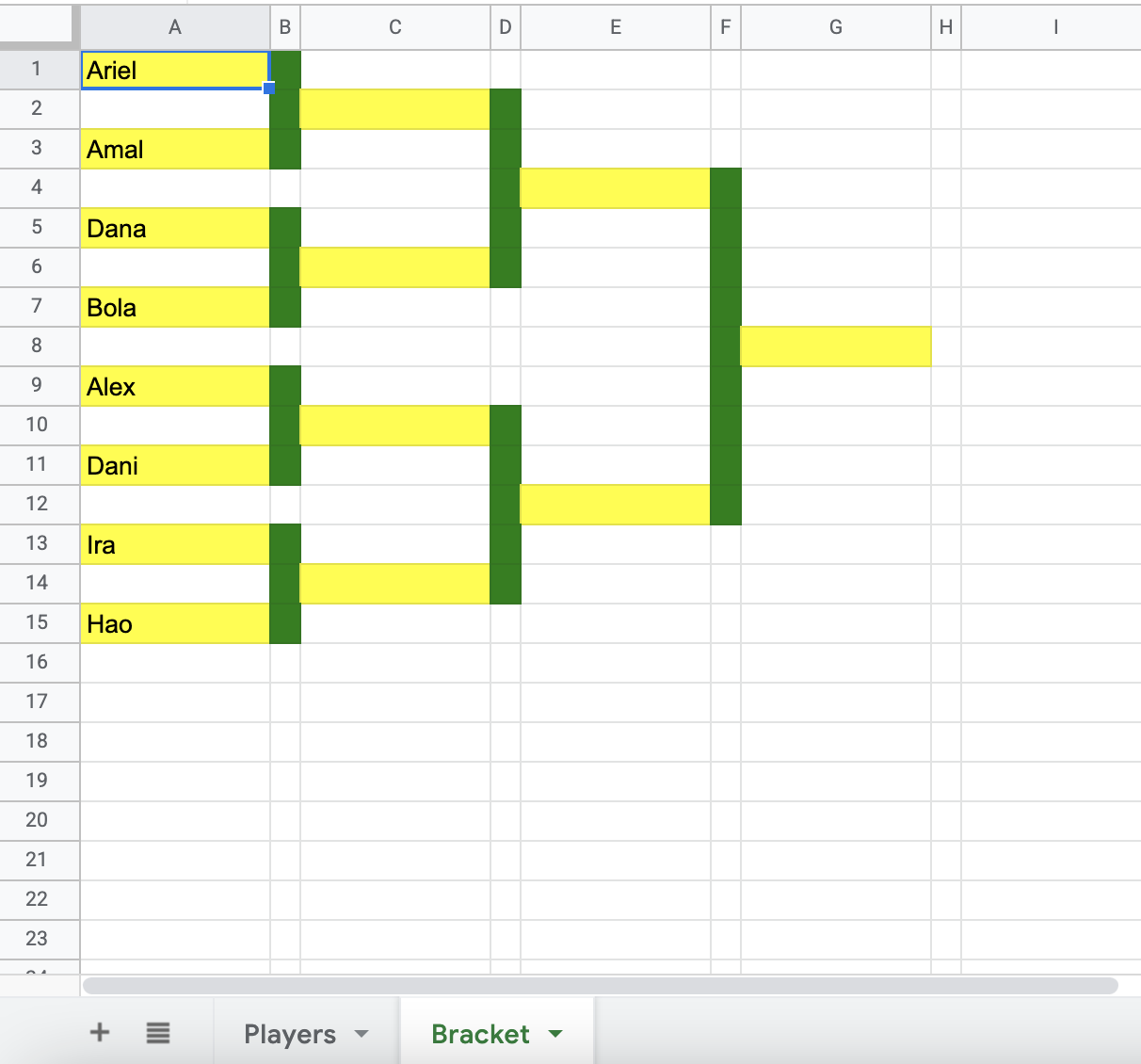
Crie uma chave de torneio para até 64 pessoas ou equipes. Essa solução cria um diagrama em árvore que representa um torneio de eliminação única.


Como funciona
O script faz um loop na lista de jogadores e determina quantas rodadas são necessárias no chaveamento. O script formata a planilha Bracket para criar o diagrama em árvore e adiciona os nomes dos jogadores à primeira rodada.
Serviços do Apps Script
Esta solução usa o seguinte serviço:
Serviço de planilha: recebe o intervalo de jogadores e cria o diagrama em árvore para o torneio.
Pré-requisitos
Para usar esta amostra, você precisa atender aos seguintes pré-requisitos:
- Uma Conta do Google (as contas do Google Workspace podem exigir a aprovação do administrador).
- Um navegador da Web com acesso à Internet.
Configurar o script
Clique no botão a seguir para fazer uma cópia da planilha de exemplo Criar um chaveamento de torneio.
Fazer uma cópia
Executar o script
- Na planilha copiada, clique em Criador de chaves > Criar chave. Talvez seja necessário atualizar a página para que o menu personalizado apareça.
Quando solicitado, autorize o script. Se a tela de permissão OAuth mostrar o aviso Este app não foi verificado, selecione Avançado > Acessar {Nome do projeto} (não seguro).
Clique em Criador de chaves > Criar chave novamente.
Mude para a guia Chave para ver a chave do torneio.
Revisar o código
Para revisar o código do Apps Script dessa solução, clique em Ver código-fonte abaixo:
Acessar o código-fonte
Code.gs
Colaboradores
Esta amostra é mantida pelo Google com a ajuda de especialistas em desenvolvimento do Google.