Niveau de programmation : débutant
Durée : 20 minutes
Type de projet : automatisation avec un déclencheur événementiel
Objectifs
- Comprendre ce que fait la solution
- Comprendre le rôle des services Apps Script dans la solution
- Configurez le script.
- Exécutez le script.
À propos de cette solution
Si vous souhaitez proposer différents types de contenus à votre audience, vous pouvez laisser les utilisateurs choisir les contenus qu'ils souhaitent recevoir de votre part à l'aide de Google Forms. Cette solution permet aux utilisateurs de sélectionner les thèmes qui les intéressent, puis de recevoir automatiquement par e-mail les contenus de leur choix.


Fonctionnement
Le script installe un déclencheur événementiel qui s'exécute chaque fois qu'un utilisateur envoie un formulaire. À chaque envoi de formulaire, le script crée et envoie un e-mail à partir d'un modèle Google Docs. L'e-mail inclut le nom de l'utilisateur et le contenu qu'il a sélectionné. Le contenu que vous proposez peut être de n'importe quel type, à condition qu'il soit référencé par une URL.
Services Apps Script
Cette solution utilise les services suivants :
- Service de script : installe le déclencheur événementiel qui s'active chaque fois qu'un utilisateur envoie le formulaire.
- Service de documents : ouvre le modèle Docs que le script utilise pour créer l'e-mail.
- Service de messagerie : crée et envoie l'e-mail avec le nom de l'utilisateur et la sélection de contenu.
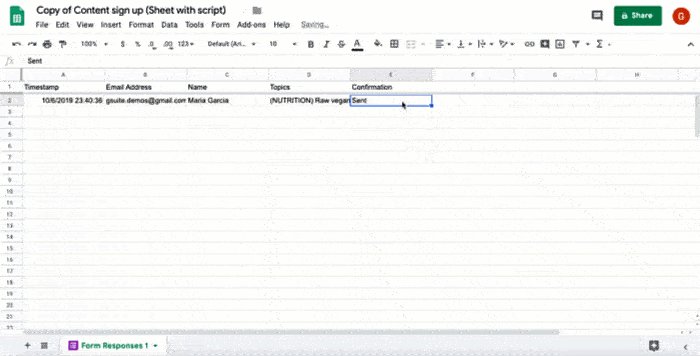
- Service de feuille de calcul : ajoute une confirmation à la feuille Réponses au formulaire une fois que le script a envoyé l'e-mail.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
- Un navigateur Web avec accès à Internet.
Configurer le script
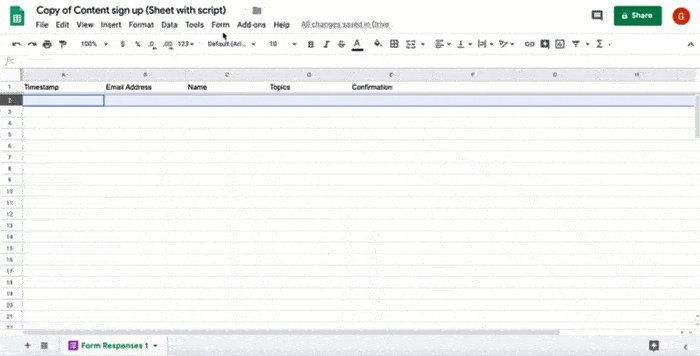
Cliquez sur le bouton suivant pour copier la feuille de calcul Envoyer du contenu sélectionné. Le projet Apps Script de cette solution est associé à la feuille de calcul.
Créer une copieDans la feuille de calcul que vous avez copiée, cliquez sur Extensions > Apps Script.
Dans le menu déroulant des fonctions, sélectionnez installTrigger.
Cliquez sur Exécuter.
Lorsque vous y êtes invité, autorisez le script. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Important : Si vous exécutez installTrigger plusieurs fois, le script crée plusieurs déclencheurs qui envoient chacun un e-mail lorsqu'un utilisateur envoie le formulaire. Pour supprimer les déclencheurs supplémentaires et éviter les e-mails en double, cliquez sur Déclencheurs . Effectuez un clic droit sur chaque déclencheur supplémentaire, puis cliquez sur Supprimer le déclencheur.
Exécuter le script
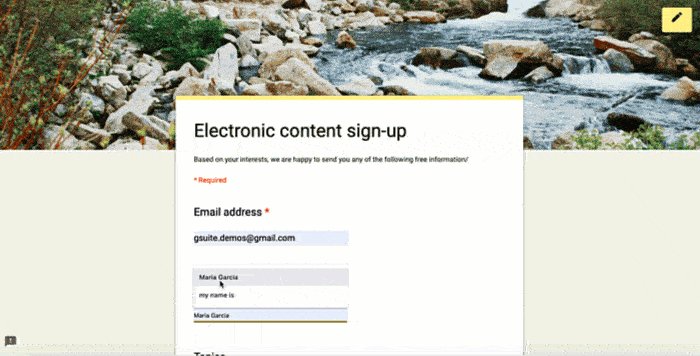
- Revenez à la feuille de calcul, puis cliquez sur Outils > Gérer le formulaire > Accéder au formulaire en ligne.
- Remplissez le formulaire, puis cliquez sur Envoyer.
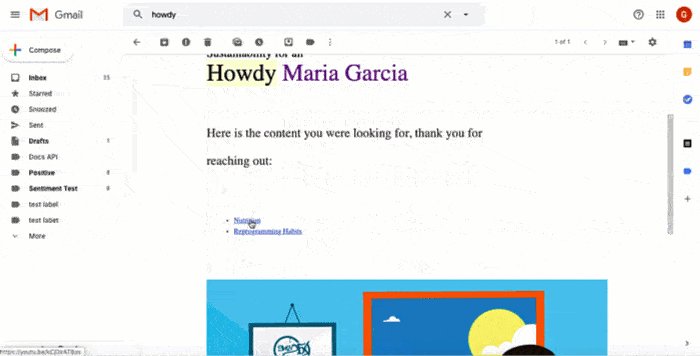
- Consultez votre boîte de réception pour trouver l'e-mail contenant les liens vers le contenu sélectionné.
Examiner le code
Pour examiner le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous :
Afficher le code source
Code.gs
Contributeurs
Cet exemple est géré par Google avec l'aide des Google Developer Experts.