コーディング レベル: 初級
所要時間: 15 分
プロジェクト タイプ: カスタム メニューとイベント ドリブン トリガーを使用した自動化
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
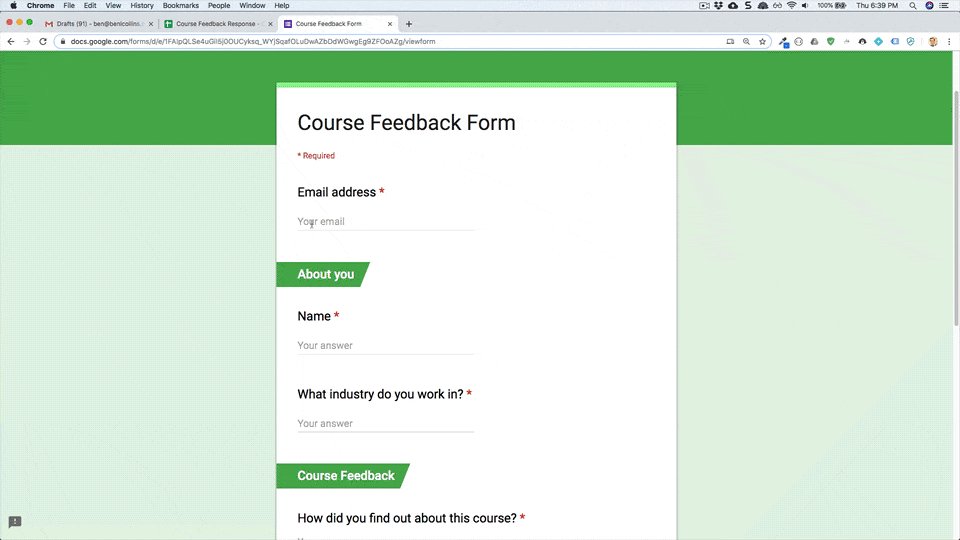
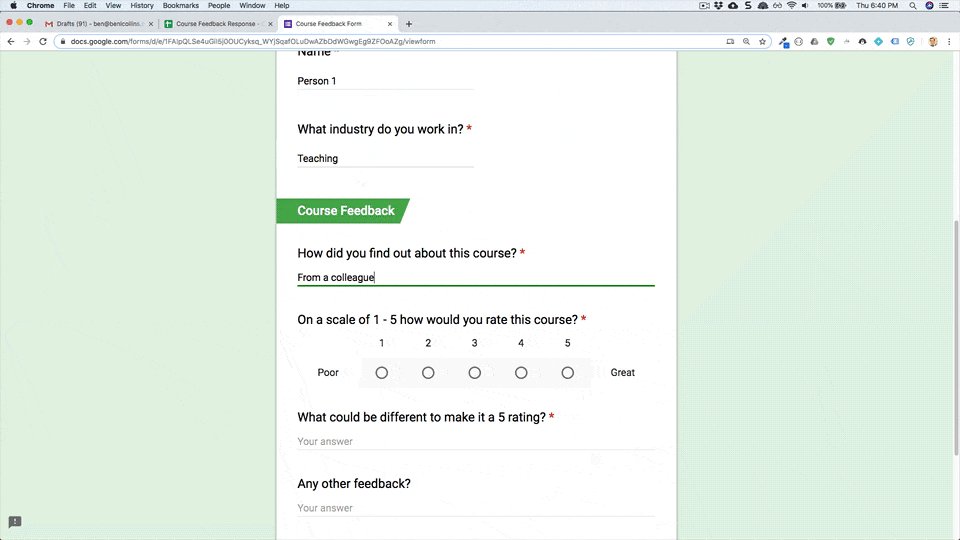
Google フォームからのフィードバックに対するメールの返信の下書きを自動的に作成します。このソリューションは生徒からのコースのフィードバックに焦点を当てていますが、Google フォームでフィードバックを受け取るユースケースであれば、どのような場合にも適用できます。


仕組み
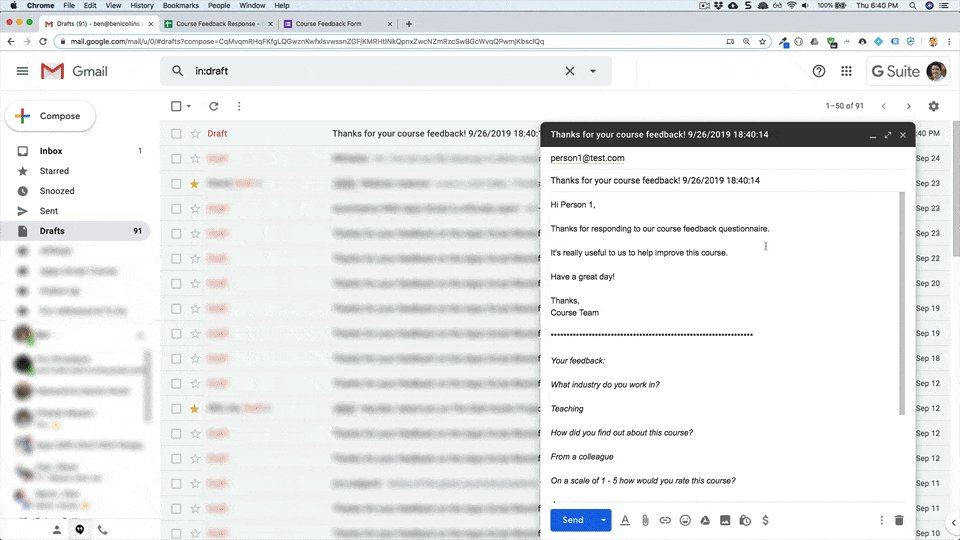
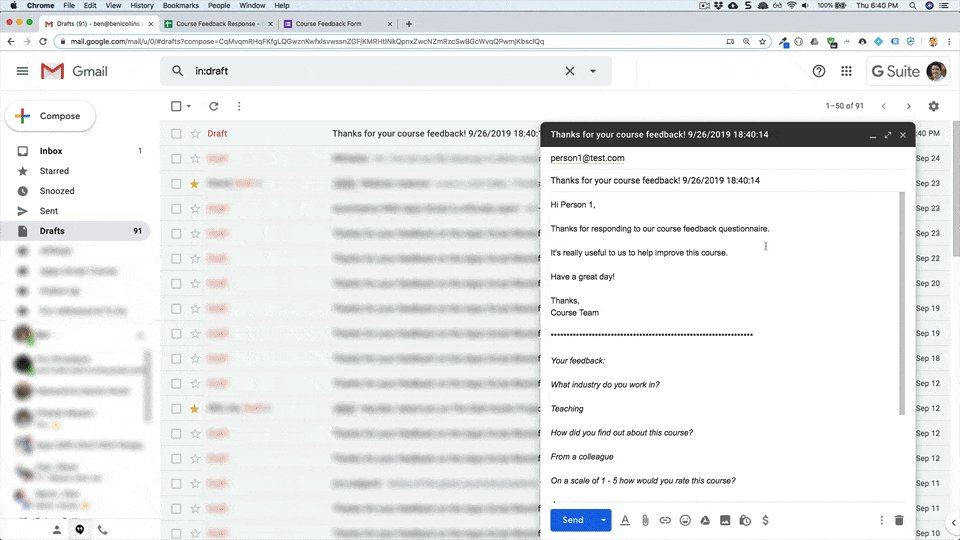
このスクリプトは、ユーザーがフォームを送信するたびに実行されるイベント ドリブン トリガーをインストールします。フォームが送信されるたびに、スクリプトによって Gmail にメールの下書きが作成されます。メールはフォームの送信者に宛てられ、フォームの回答と一般的な感謝のメッセージが含まれます。メールは送信前に編集できます。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
- スクリプト サービス - ユーザーがフォームを送信したときにトリガーされるイベント ドリブン トリガーをインストールします。
- スプレッドシート サービス - フォームの回答を Gmail に送信します。
- Gmail サービス - 感謝のメッセージとフォームの回答を含むメールの下書きを作成します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
- インターネットにアクセスできるウェブブラウザ。
スクリプトを設定する
次のボタンをクリックして、フィードバックへの対応のサンプル スプレッドシートのコピーを作成します。このソリューションの Apps Script プロジェクトは、スプレッドシートに添付されています。
コピーを作成
スクリプトを実行する
- [フォームの返信ツール] > [返信の自動下書きを有効にする] をクリックします。このカスタム メニューを表示するには、ページの更新が必要になる場合があります。
メッセージが表示されたら、スクリプトを承認します。OAuth 同意画面に「このアプリは確認されていません」という警告が表示された場合は、[詳細] > [{プロジェクト名} に移動(安全でない)] を選択して続行します。
[フォームの返信ツール] > [自動下書き返信を有効にする] をもう一度クリックします。
[ツール] > [フォームを管理] > [公開中のフォームに移動] をクリックします。
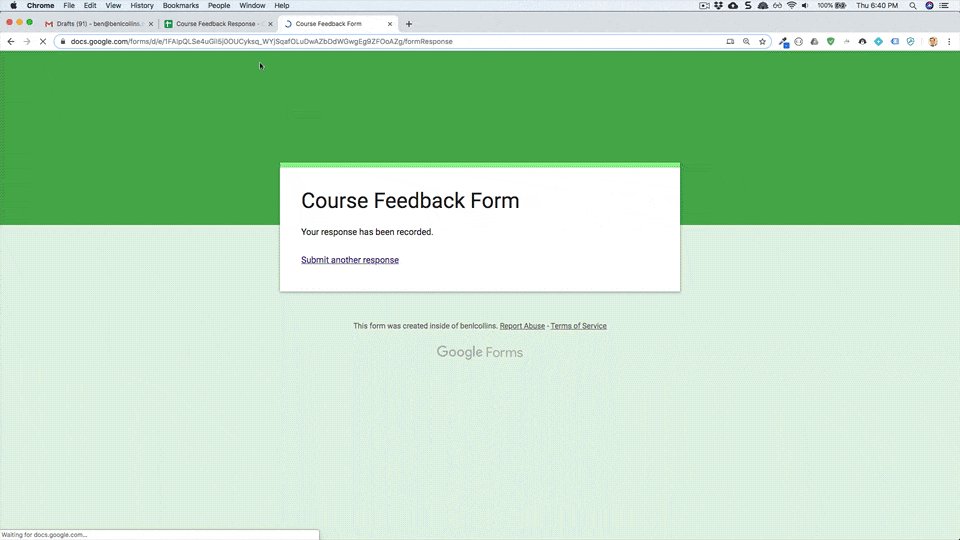
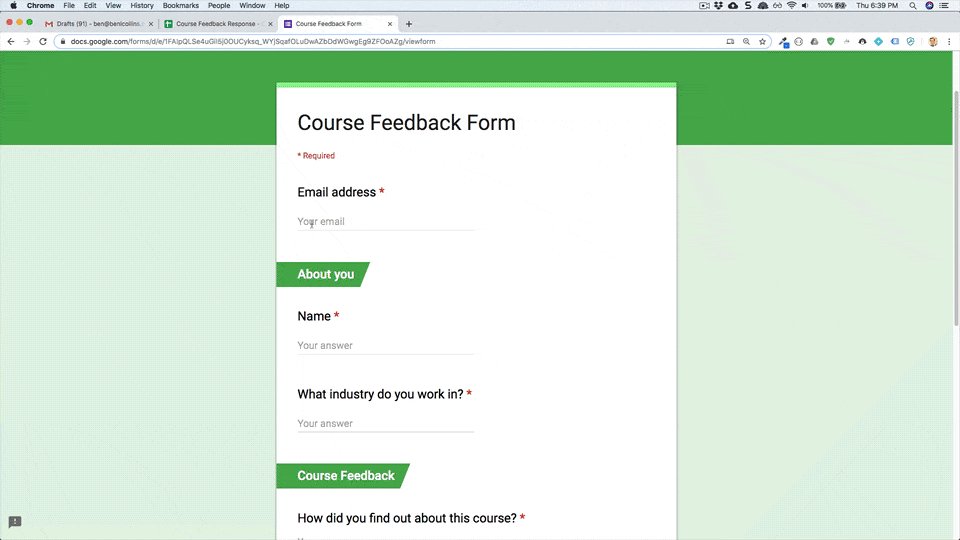
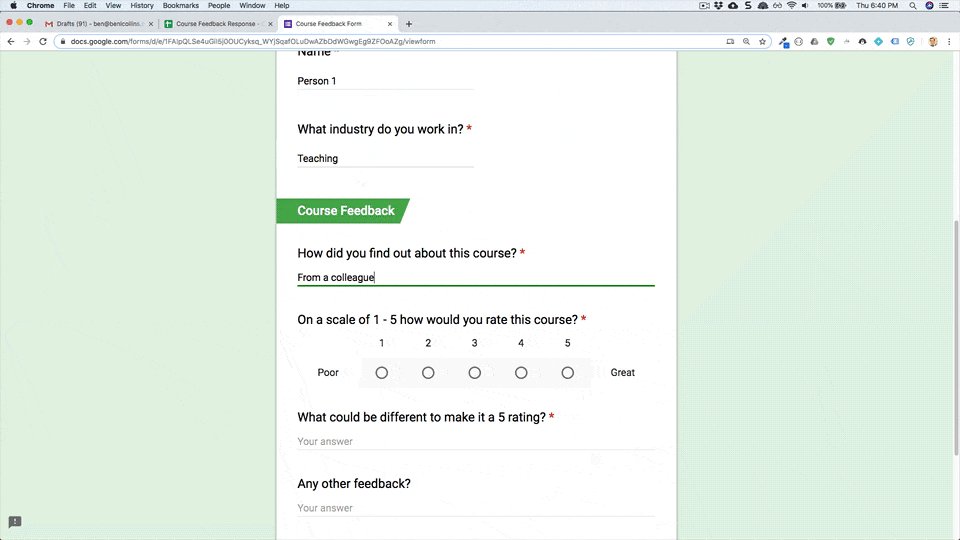
フォームに必要事項を記入し、[送信] をクリックします。
Gmail を開いて下書きを確認します。フォームの回答を含む新しい下書きが作成されます。
コードを確認する
このソリューションの Apps Script コードを確認するには、下の [ソースコードを表示] をクリックします。
ソースコードを表示
コード.gs
寄稿者
このサンプルは、benlcollins.com の教育者であり、Google デベロッパー エキスパートでもある Ben Collins が作成しました。
- ベン・コリンズの Twitter アカウント(@benlcollins)も合わせてご覧ください。
- Ben のブログをご覧ください。
このサンプルは、Google デベロッパー エキスパートの協力を得て Google が管理しています。