编码水平:初级
时长:15 分钟
项目类型:使用自定义菜单和事件驱动型触发器实现的自动化
目标
- 了解解决方案的功能。
- 了解 Apps 脚本服务在解决方案中的作用。
- 设置脚本。
- 运行脚本。
关于此解决方案
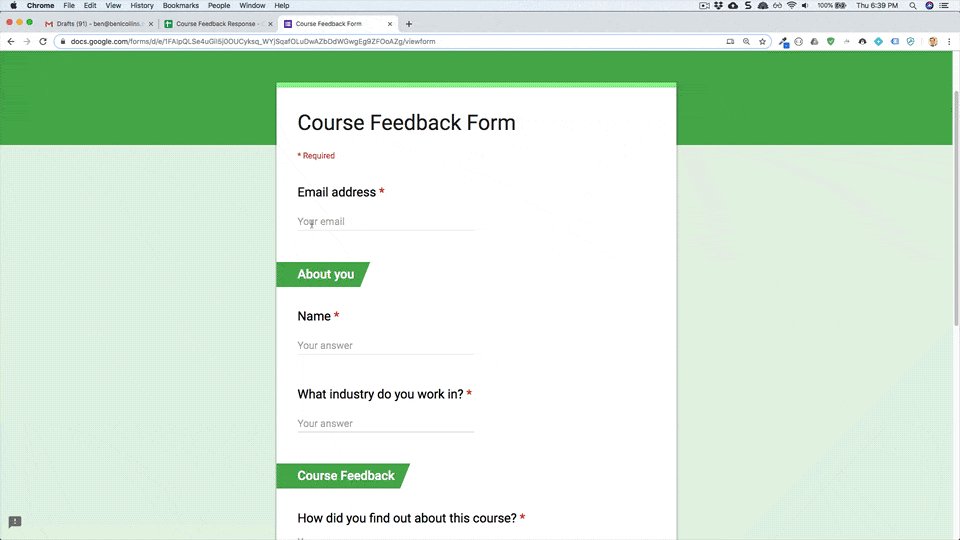
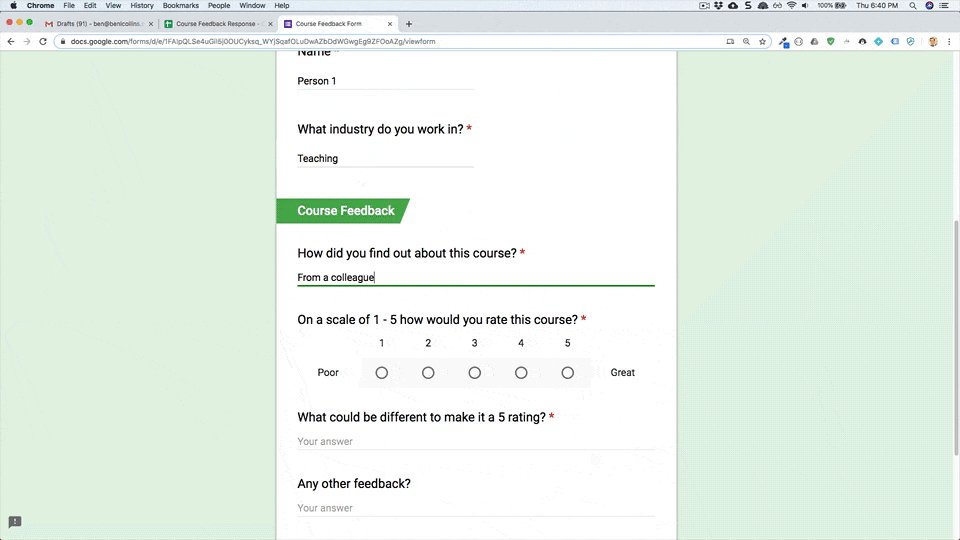
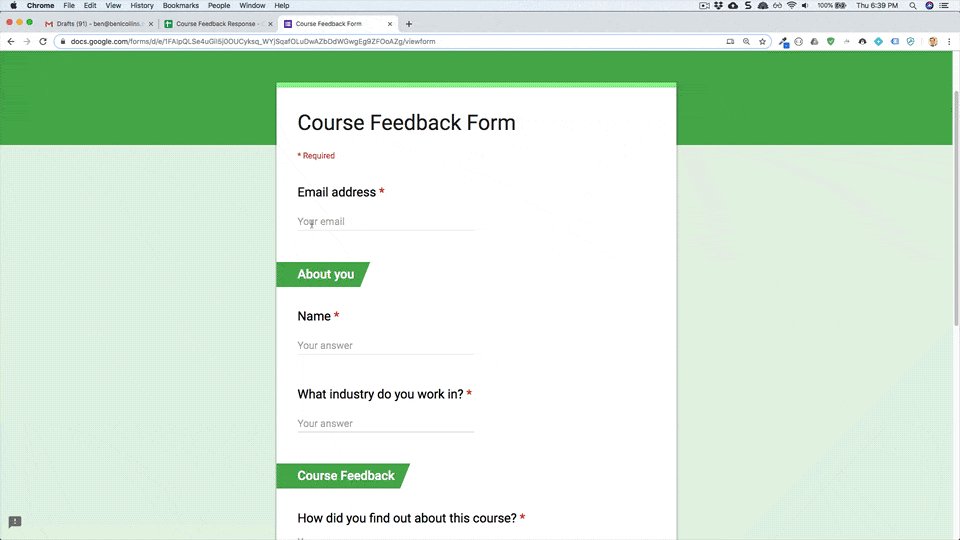
自动创建电子邮件回复草稿,以回复 Google 表单中的反馈。此解决方案侧重于学生提供的课程反馈,但您也可以将其应用于通过 Google 表单接收反馈的任何使用情形。


运作方式
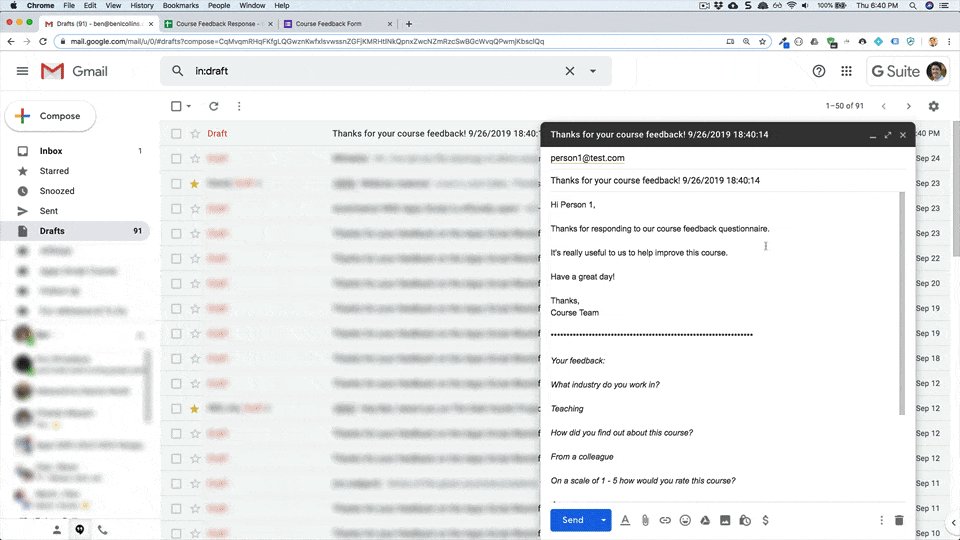
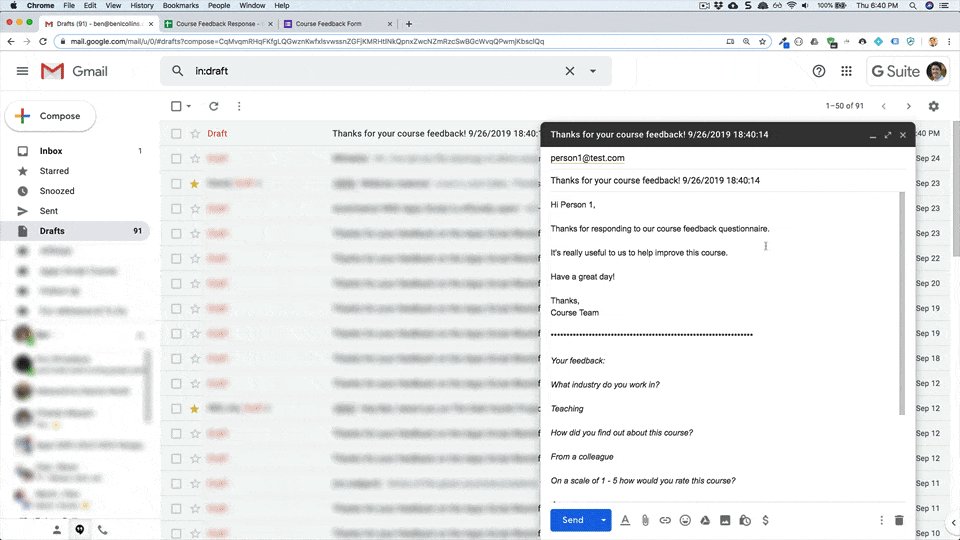
该脚本安装了一个事件驱动型触发器,每次用户提交表单时都会运行。每次提交表单时,该脚本都会在 Gmail 中创建电子邮件草稿。电子邮件的收件人是提交表单的人员,其中包含表单回复和一条通用感谢消息。您可以在发送电子邮件之前对其进行修改。
Apps 脚本服务
此解决方案使用以下服务:
前提条件
如需使用此示例,您需要满足以下前提条件:
- Google 账号(Google Workspace 账号可能需要管理员批准)。
- 可访问互联网的网络浏览器。
设置脚本
点击以下按钮,复制回复反馈示例电子表格。此解决方案的 Apps 脚本项目已附加到电子表格中。
制作副本
运行脚本
- 依次点击表单回复工具 > 启用自动草稿回复。您可能需要刷新页面才能看到此自定义菜单。
根据提示为脚本授权。 如果 OAuth 权限请求页面显示警告此应用未经过验证,请继续操作,依次选择高级 > 前往“{项目名称}”(不安全)。
依次点击表单回复工具 > 再次点击启用自动草拟回复。
依次点击工具 > 管理表单 > 前往实时表单。
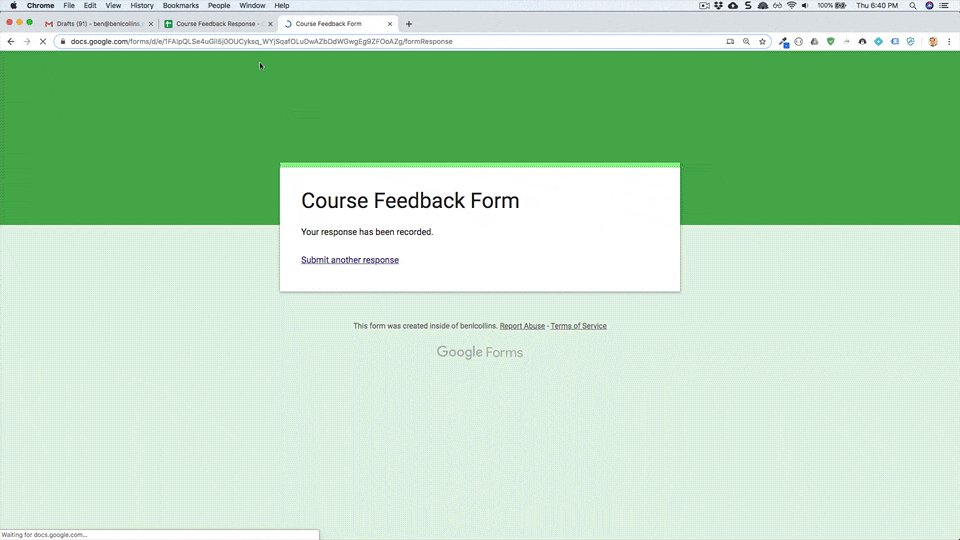
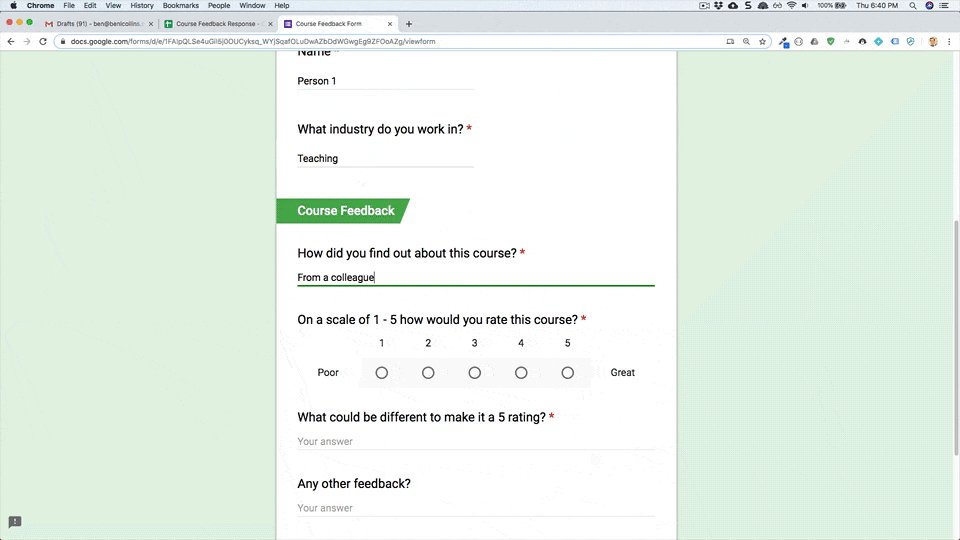
填写表单,然后点击提交。
打开 Gmail 并检查草稿。您应该会看到一封包含表单回答的新草稿。
查看代码
如需查看此解决方案的 Apps 脚本代码,请点击下方的查看源代码:
查看源代码
Code.gs
贡献者
此示例由 benlcollins.com 的教育者兼 Google 开发者专家 Ben Collins 创建。
- 您可以在 Twitter 上找到 Ben (@benlcollins)。
- 阅读 Ben 的博客。
此示例由 Google 在 Google 开发者专家的帮助下维护。