Niveau de programmation : débutant
Durée : 10 minutes
Type de projet : automatisation avec un déclencheur basé sur un événement et un déclencheur horaire
Objectifs
- Comprendre ce que fait la solution
- Comprendre le rôle des services Apps Script dans la solution
- Configurez le script.
- Exécutez le script.
À propos de cette solution
Les nouveaux employés ont généralement besoin d'accéder au système et d'obtenir de l'équipement auprès de l'équipe informatique. Pour gérer ces demandes, vous pouvez créer un formulaire avec Google Forms afin que les utilisateurs indiquent les accès et les appareils dont ils ont besoin. Une fois que l'équipe informatique a traité la demande et mis à jour son état, les demandeurs reçoivent une notification par e-mail.


Fonctionnement
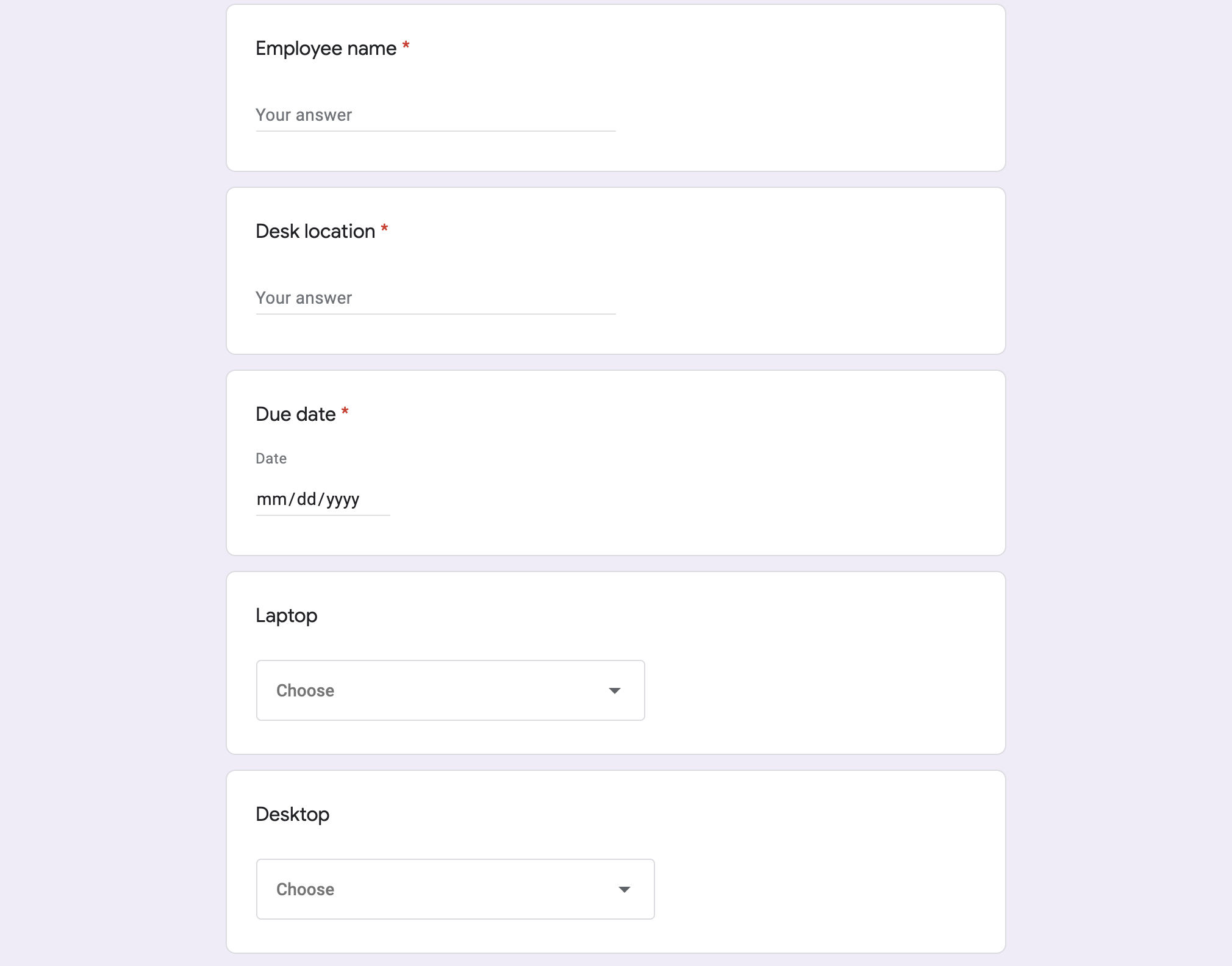
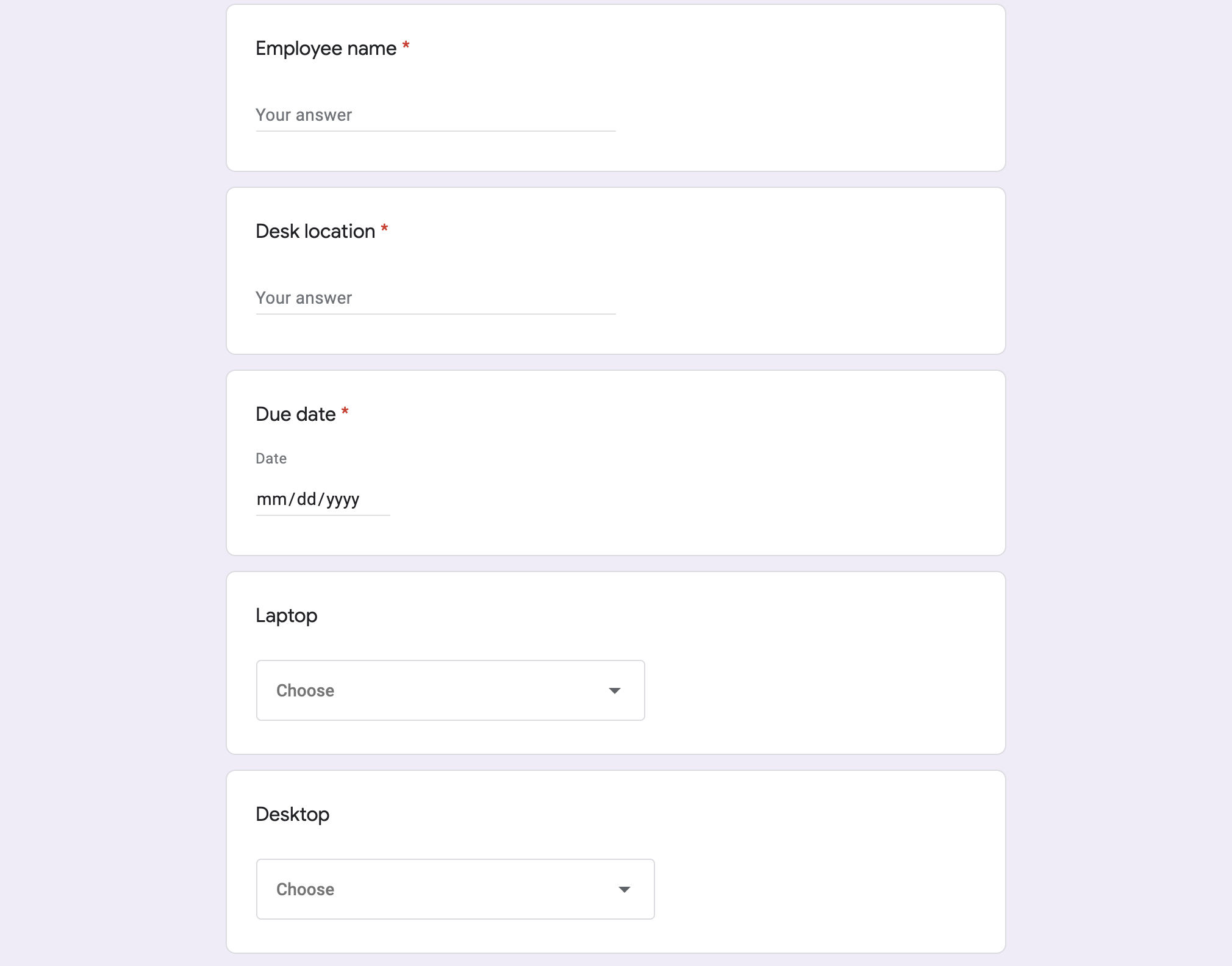
Le script crée un formulaire de demande d'équipement. Vous pouvez personnaliser les éléments du formulaire dans le code du script exemple. Lorsqu'un utilisateur envoie le formulaire, le script envoie une notification par e-mail au point de contact désigné pour les demandes. Une fois l'état de la demande dans la feuille de calcul défini sur "Terminé", le script envoie un e-mail de confirmation à la personne qui a envoyé le formulaire.
Services Apps Script
Cette solution utilise les services suivants :
- Service Forms : crée le formulaire pour les demandes informatiques.
- Service de feuille de calcul : vérifie si le formulaire de demande existe déjà pour éviter les doublons. Gère les réponses du formulaire en les déplaçant vers les feuilles En attente et Terminées selon les besoins.
- Service de messagerie : crée et envoie les e-mails de demande et de notification d'achèvement.
- Service de script : crée les déclencheurs. L'un se déclenche lorsqu'un formulaire est envoyé, et l'autre toutes les cinq minutes pour vérifier si l'état d'une demande est marqué comme "Terminé".
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
- Un navigateur Web avec accès à Internet.
Configurer le script
Créer le projet Apps Script
- Cliquez sur le bouton suivant pour copier la feuille de calcul Gérer les demandes d'équipement des employés. Le projet Apps Script de cette solution est associé à la feuille de calcul.
Créer une copie - Cliquez sur Extensions > Apps Script.
- À côté de la variable
REQUEST_NOTIFICATION_EMAIL, remplacez l'exemple d'adresse e-mail par la vôtre. - Cliquez sur Enregistrer
.
Configurer la feuille de calcul
- Revenez à la feuille de calcul et cliquez sur Demandes d'équipement > Configurer. Vous devrez peut-être actualiser la page pour que ce menu personnalisé s'affiche.
Lorsque vous y êtes invité, autorisez le script. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Cliquez sur Demandes d'équipement > Configurer à nouveau.
Exécuter le script
- Cliquez sur Outils > Gérer le formulaire > Accéder au formulaire en ligne.
- Remplissez le formulaire et envoyez-le.
- Consultez vos e-mails pour voir si vous avez reçu une notification concernant la demande d'équipement.
- Revenez à la feuille de calcul et, dans la feuille Demandes en attente, définissez l'état de la demande sur Terminée.
- Dans les cinq minutes qui suivent, le script vous envoie un autre e-mail pour vous informer que la demande a été traitée. Le script déplace la demande de la feuille Demandes en attente vers la feuille Demandes traitées.
Examiner le code
Pour examiner le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous :
Afficher le code source
Code.gs
new-equipment-request.html
request-complete.html
Contributeurs
Cet exemple est géré par Google avec l'aide des Google Developer Experts.