רמת קידוד: מתחילים
משך: 10 דקות
סוג הפרויקט: אוטומציה עם טריגר מבוסס-אירוע וטריגר מבוסס-זמן
מטרות
- להבין מה הפתרון עושה.
- הסבר על הפעולות של שירותי Apps Script בפתרון.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על הפתרון הזה
עובדים חדשים בדרך כלל צריכים גישה למערכת וציוד מהצוות של IT. כדי לנהל את הבקשות האלה, אתם יכולים ליצור טופס באמצעות Google Forms שבו המשתמשים יציינו את הגישה והמכשירים שהעובדים צריכים. אחרי שמחלקת ה-IT תסיים את הטיפול בבקשה ותעדכן את הסטטוס שלה, שולחי הבקשה יקבלו התראה באימייל.


איך זה עובד
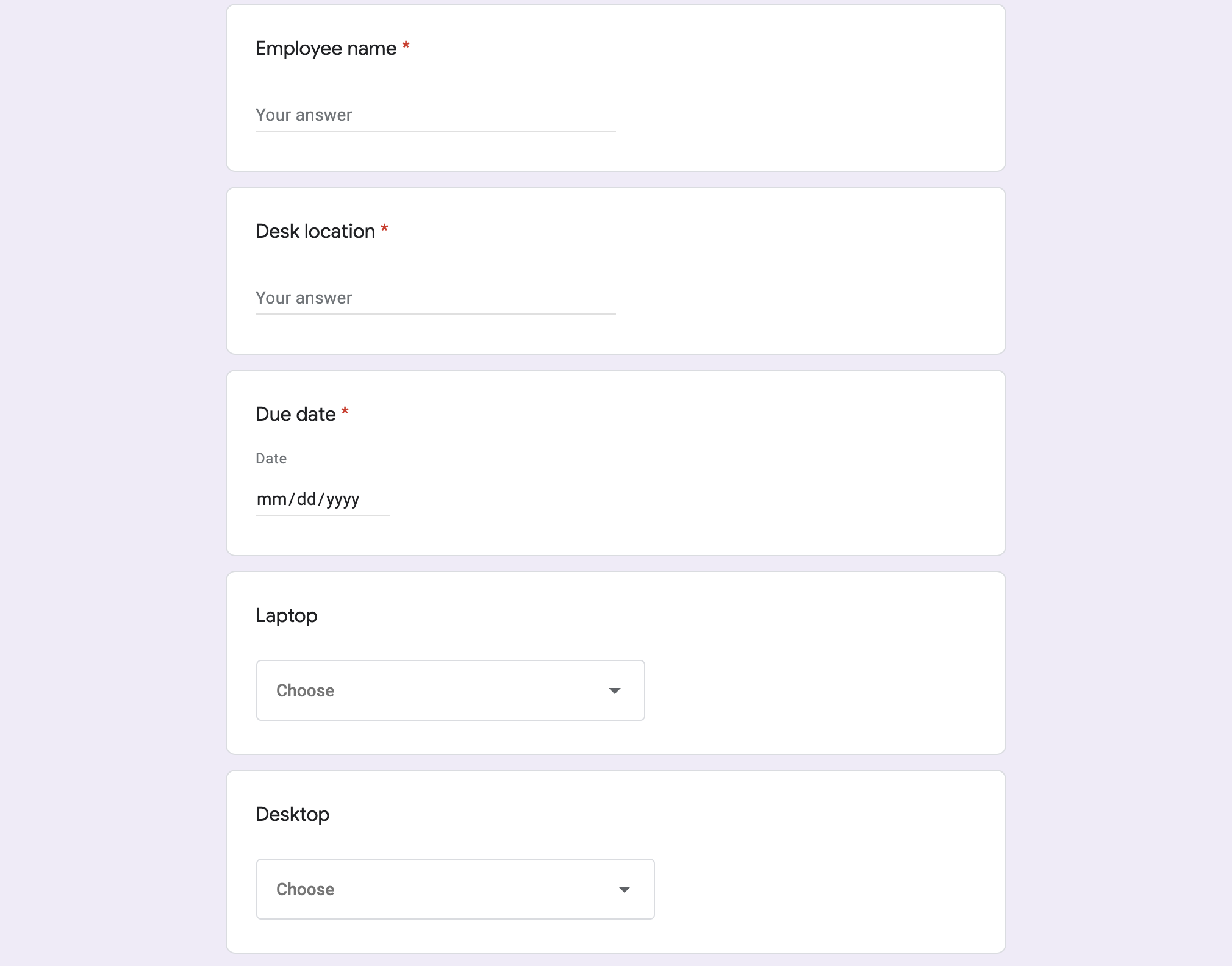
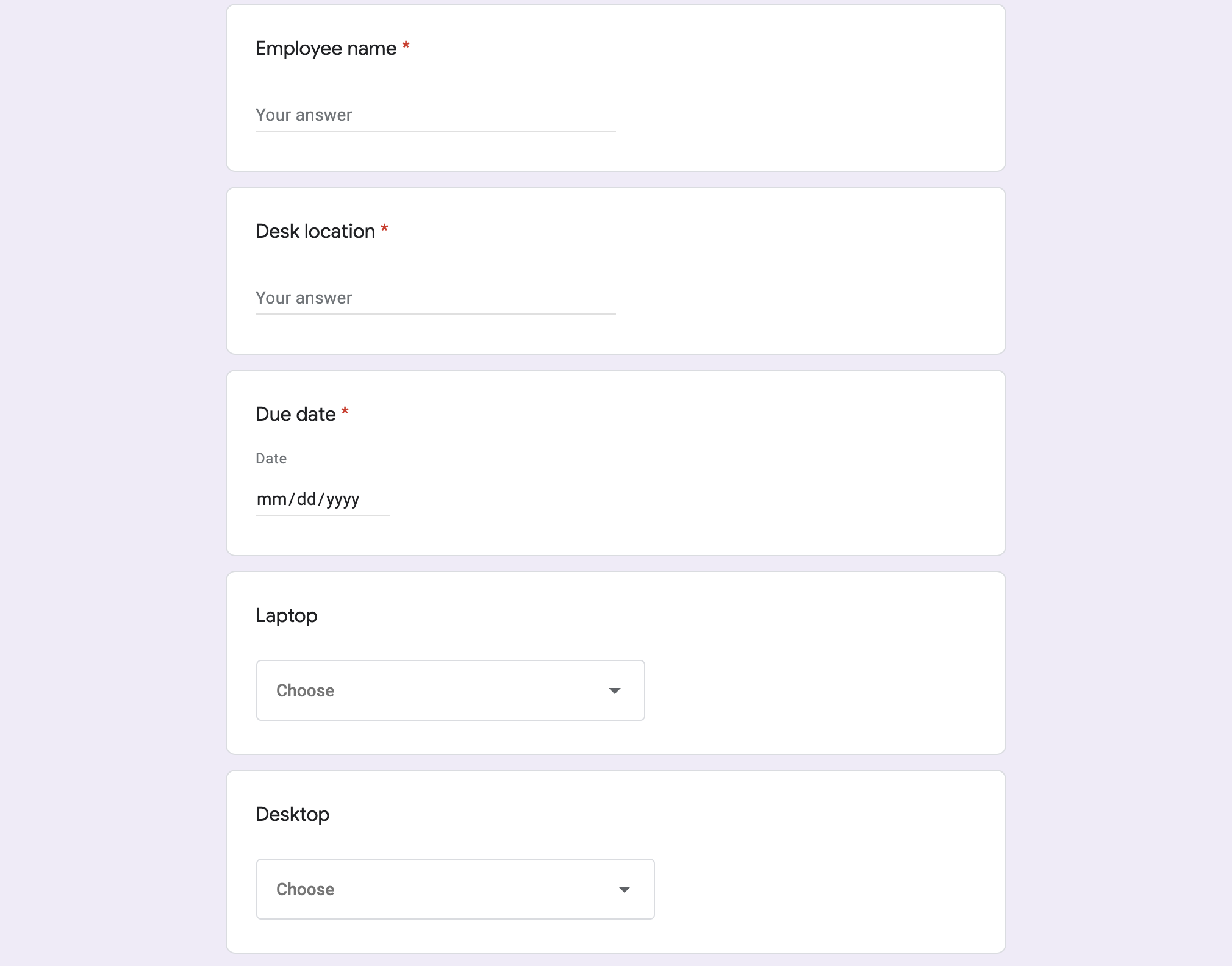
הסקריפט יוצר טופס בקשה לציוד. אתם יכולים להתאים אישית את הפריטים בטופס בקוד של סקריפט לדוגמה. כשמישהו שולח את הטופס, הסקריפט שולח התראה באימייל לאיש הקשר שמוגדר לטיפול בבקשות. אחרי שהסטטוס של הבקשה בגיליון האלקטרוני משתנה ל'הושלם', הסקריפט שולח אימייל אישור לאדם ששלח את הטופס.
שירותי Apps Script
הפתרון הזה משתמש בשירותים הבאים:
- שירות Forms – יוצר את הטופס לבקשות IT.
- שירות הגיליון האלקטרוני – בודק אם טופס הבקשה כבר קיים כדי למנוע כפילויות. הסקריפט מנהל את התשובות בטופס על ידי העברה של התשובות לגיליונות בהמתנה והושלם לפי הצורך.
- שירות האימייל – יוצר ושולח את הבקשה ואת הודעות האימייל על השלמת הבקשה.
- Script service (שירות סקריפט) – יוצר את הטריגרים. אחד מופעל כששולחים טופס, והשני מופעל כל חמש דקות כדי לבדוק אם הסטטוס של בקשה מסומן כ'הושלמה'.
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, אתם צריכים לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (יכול להיות שחשבונות Google Workspace ידרשו אישור אדמין).
- דפדפן אינטרנט עם גישה לאינטרנט.
הגדרת הסקריפט
יצירת פרויקט Apps Script
- כדי ליצור עותק של גיליון אלקטרוני של בקשות לניהול ציוד לעובדים, לוחצים על הלחצן הבא. פרויקט Apps Script של הפתרון הזה מצורף לגיליון האלקטרוני.
יצירת עותק - לוחצים על תוספים > Apps Script.
- לצד המשתנה
REQUEST_NOTIFICATION_EMAIL, מחליפים את כתובת האימייל לדוגמה בכתובת האימייל שלכם. - לוחצים על סמל השמירה
.
הגדרת הגיליון האלקטרוני
- חוזרים לגיליון האלקטרוני ולוחצים על בקשות לציוד > הגדרה. יכול להיות שתצטרכו לרענן את הדף כדי שהתפריט המותאם אישית יופיע.
כשמוצגת בקשה, מאשרים את הסקריפט. אם במסך ההסכמה ל-OAuth מוצגת האזהרה האפליקציה הזו לא אומתה, ממשיכים בתהליך על ידי בחירה באפשרות מתקדם > מעבר אל {שם הפרויקט} (לא בטוח).
לוחצים על בקשות לציוד > הגדרה שוב.
הפעלת הסקריפט
- לוחצים על כלים > ניהול הטופס > מעבר לטופס הפעיל.
- ממלאים את הטופס ושולחים אותו.
- כדאי לבדוק אם קיבלתם התראה באימייל לגבי בקשת הציוד.
- חוזרים לגיליון האלקטרוני ובגיליון בקשות בהמתנה משנים את הסטטוס של הבקשה להושלם.
- תוך 5 דקות, הסקריפט שולח אימייל נוסף שמודיע שהבקשה הושלמה. הסקריפט מעביר את הבקשה מהגיליון בקשות בהמתנה לגיליון בקשות שהושלמו.
בדיקת הקוד
כדי לבדוק את קוד Apps Script של הפתרון הזה, לוחצים על הצגת קוד המקור למטה:
הצגת קוד המקור
Code.gs
new-equipment-request.html
request-complete.html
תורמים
הדוגמה הזו מתוחזקת על ידי Google בעזרת מומחי Google לפיתוח.