Nível de programação: iniciante
Duração: 10 minutos
Tipo de projeto: automação com um gatilho orientado a eventos
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Configure o script.
- Execute o script.
Sobre esta solução
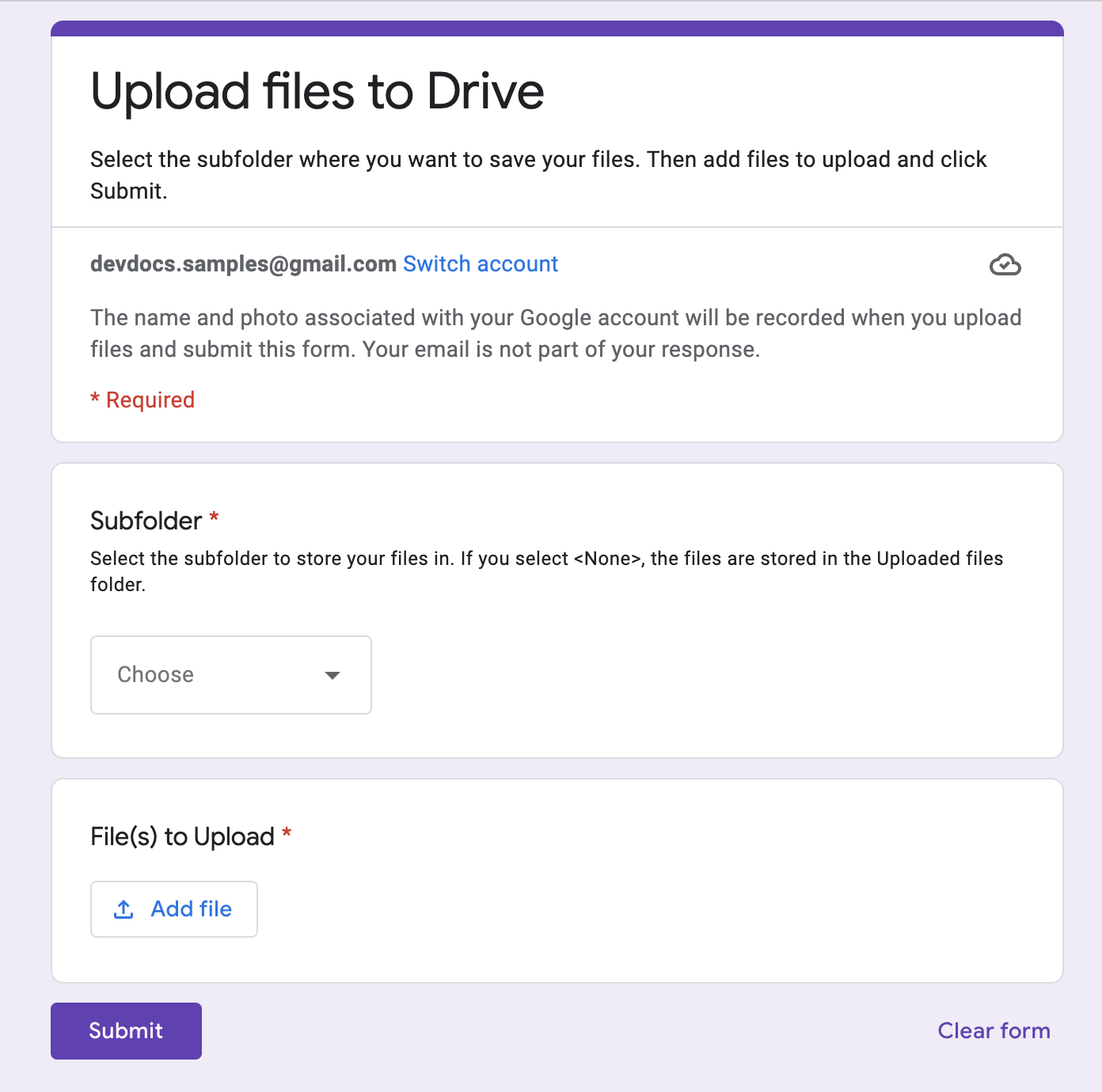
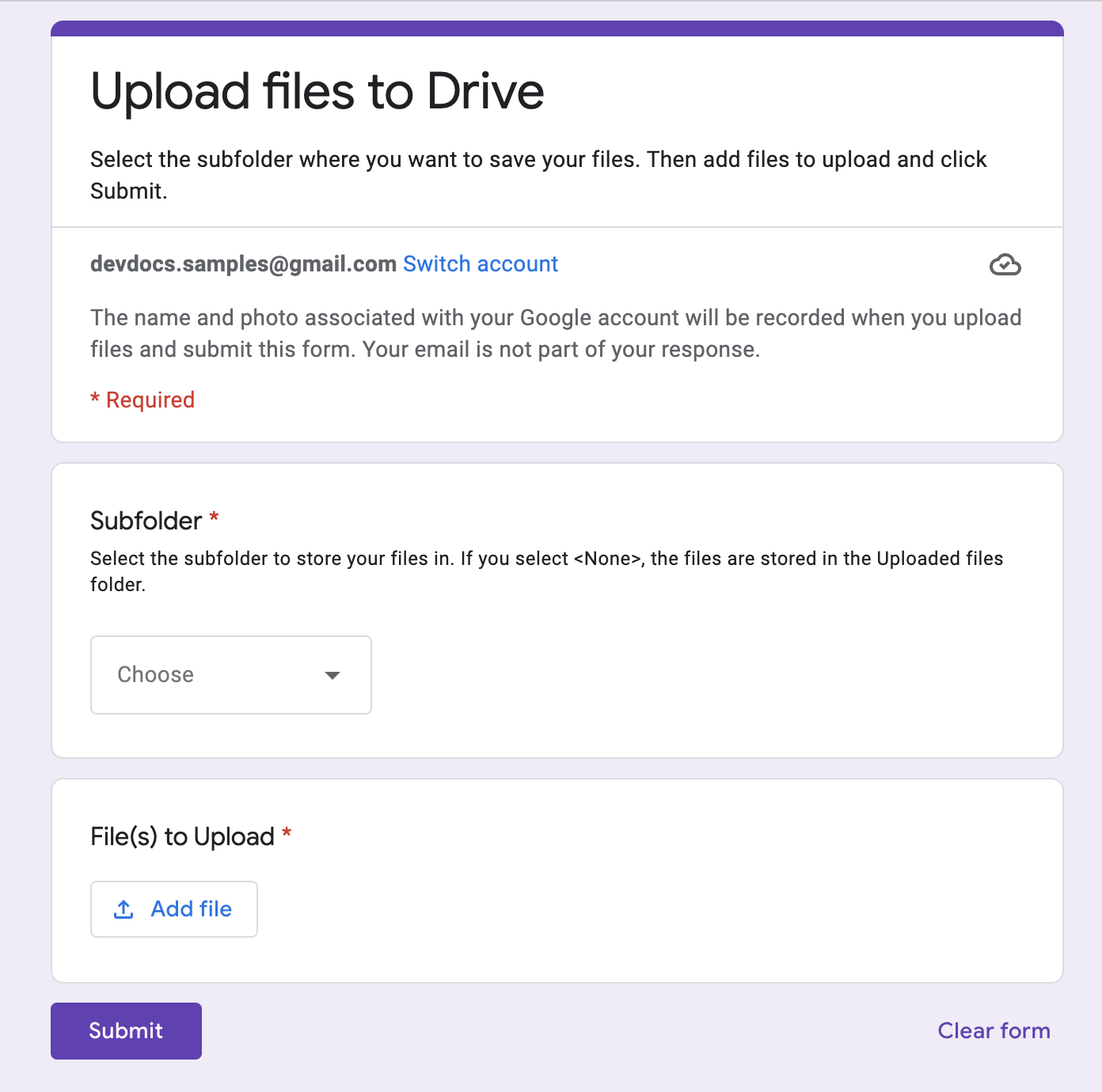
Faça upload e organize arquivos simultaneamente no Google Drive usando o Google Formulários. O formulário inclui entradas para os arquivos a serem enviados e para como eles devem ser organizados.


Como funciona
Uma função de configuração cria uma pasta para armazenar todos os arquivos enviados por upload e um gatilho que é ativado sempre que alguém envia o formulário. Durante o processo de preencher o formulário, o usuário escolhe quais arquivos enviar e em qual subpasta eles serão armazenados. Depois disso, o script direciona os arquivos para a subpasta correta. Se a pasta ainda não existir, o script vai criar uma.
Serviços do Apps Script
Esta solução usa os seguintes serviços:
- Serviço de script: cria o gatilho que é ativado sempre que alguém envia o formulário.
- Serviço de propriedades: armazena o ID do acionador que o script cria durante a configuração para evitar acionadores duplicados.
- Serviço do Drive: durante a configuração, ele recebe a localização do formulário no Drive e cria uma pasta no mesmo local. Quando um usuário envia o formulário, o serviço do Drive direciona os arquivos para essa pasta e, se selecionada, para uma subpasta designada. Se a subpasta ainda não existir, o script vai criar uma.
- Serviço do Formulários: recebe os arquivos e o nome da pasta escolhidos pelo usuário depois que ele envia o formulário e os envia para o serviço do Drive.
Pré-requisitos
Para usar esta amostra, você precisa atender aos seguintes pré-requisitos:
- Uma Conta do Google (as contas do Google Workspace podem exigir a aprovação do administrador).
- Um navegador da Web com acesso à Internet.
Configurar o script
Criar o formulário
- Acesse forms.google.com e clique em Em branco .
- Clique em Formulário sem título e renomeie o formulário como Fazer upload de arquivos para o Drive.
- Clique em Pergunta sem título e renomeie a pergunta como Subpasta.
- Na pergunta Subpasta, clique em Mais > Descrição.
- Em Descrição, digite Selecione a subpasta para armazenar seus arquivos. Se você selecionar <Nenhum>, os arquivos serão armazenados na pasta "Arquivos enviados".
- Adicione as seguintes opções à pergunta Subpasta:
- <none>
- Projeto A
- Projeto B
- Projeto C
- Para tornar a pergunta obrigatória, clique em Obrigatória.
- Clique em Adicionar pergunta .
- Clique em Múltipla escolha e selecione Upload de arquivo.
- Clique em Continuar.
- Em Pergunta, insira Arquivos para upload. Você pode escolher os tipos de arquivo e o número máximo de arquivos que as pessoas podem enviar por upload.
- Para tornar a pergunta obrigatória, clique em Obrigatória.
Criar o projeto do Apps Script
- No formulário, clique em Mais > Editor de script.
- Clique em Projeto sem título e renomeie o projeto como Fazer upload de arquivos para o Drive.
- Para criar outro arquivo de script, clique em Adicionar um arquivo
> Script. Nomeie o arquivo
Setup. Substitua o conteúdo dos dois arquivos de script pelo seguinte:
Code.gs
Setup.gs
Executar o script
- No editor do Apps Script, mude para o arquivo
Setup.gs. - No menu suspenso de funções, selecione
setUp. - Clique em Executar.
Quando solicitado, autorize o script. Se a tela de permissão OAuth mostrar o aviso Este app não foi verificado, selecione Avançado > Acessar {Nome do projeto} (não seguro).
Volte ao formulário e clique em Visualizar
.
No formulário, selecione uma subpasta e faça upload de um arquivo.
Clique em Enviar.
Acesse o Drive e abra a pasta Fazer upload de arquivos para o Drive (respostas em arquivo). Os arquivos enviados estão na subpasta selecionada no formulário.
Colaboradores
Esta amostra é mantida pelo Google com a ajuda de especialistas em desenvolvimento do Google.