وتُعد مكتبة برامج Action on Google Node.js الطريقة الموصى بها للوصول إلى مع منصة "المهام مع مساعد Google" إذا كنت تنشئ الردّ التلقائي على الويب للتنفيذ في JavaScript.
مقدمة
مكتبة برامج Node.js هي مكتبة تنفيذ برنامج "المهام مع مساعد Google" الذي يوفر الميزات التالية:
- يتوافق مع جميع ميزات "المهام مع مساعد Google"، بما في ذلك الردود النصية والوسائط المتعددة التفاعلية. تسجيل الدخول إلى الحساب وتخزين البيانات والمعاملات والمزيد.
- توفر طبقة تجريدية في لغة JavaScript تلتف حولها واجهة برمجة التطبيقات للردّ التلقائي على الويب للمحادثة HTTP/JSON.
- تتعامل مع التفاصيل المنخفضة المستوى للتواصل بين إنجازك منصة "المهام مع مساعد Google".
- يمكن تثبيتها باستخدام أدوات إدارة الحزم المألوفة، مثل
npmأوyarn - تفعيل الرد التلقائي على الويب لعملية التنفيذ على منصات حوسبة بدون خوادم مثل وظائف السحابة الإلكترونية لبرنامج Firebase أو AWS Lambda يمكنك أيضًا استضافة الردّ التلقائي على الويب لتوصيل الطلبات. على مقدّم خدمات السحابة الإلكترونية أو في بيئة ذاتية الاستضافة وإدارتها ذاتيًا.
- تتوافق هذه السياسة مع الإصدار 6.0.0 من Node.js والإصدارات الأحدث.
ويمكنك استخدام مكتبة البرامج إلى جانب دمج Dialogflow لخدمة "المهام مع مساعد Google" أو من خلال حزمة SDK الخاصة بالإجراءات
للاطّلاع على عيّنات التعليمات البرمجية الكاملة لاستخدام مكتبة البرامج، يمكنك الانتقال إلى صفحة النماذج.
عرض مرجع واجهة برمجة التطبيقات
تتم استضافة مرجع واجهة برمجة التطبيقات في مكتبة برامج Action on Google Node.js. صفحة GitHub.
يمكنك أيضًا إنشاء نسخة محلية من المرجع عبر تنفيذ ما يلي من الدليل الذي نزّلت فيه مكتبة البرامج الرمز:
yarn docs
ستكون المستندات التي تم إنشاؤها متاحة في مجلد "docs" من الدليل.
حيث تم تنزيل رمز مكتبة البرامج.
التعرّف على طريقة العمل
قبل أن تستخدم مكتبة البرامج، من المفيد أن تفهم كيف أن يستخدم الرد التلقائي على الويب الخاص بالتنفيذ مكتبة البرامج لمعالجة طلبات المستخدمين التي يرسل "المهام مع مساعد Google" إلى عملية تنفيذ الطلب.
عند إنشاء ردّ تلقائي على الويب لتنفيذ الطلبات في JavaScript، يمكنك نشر الرمز واستضافتها. بيئة حوسبة بدون خادم مثل بيئة حوسبة الوظائف السحابية لمنصة Firebase أو AWS Lambda. يمكنك أيضًا استضافة الرمز بنفسك بدون الحاجة إلى أي إجراء إضافي. باستخدام إطار عمل الويب السريع.
في بيئة وقت التشغيل، يمكن للرد التلقائي على الويب الخاص بالتنفيذ استدعاء الدوال في العميل لمعالجة طلبات المستخدمين وإرسال الردود مرة أخرى إلى الإجراءات التي يتم تنفيذها على Google للعرض في نتائج المستخدم
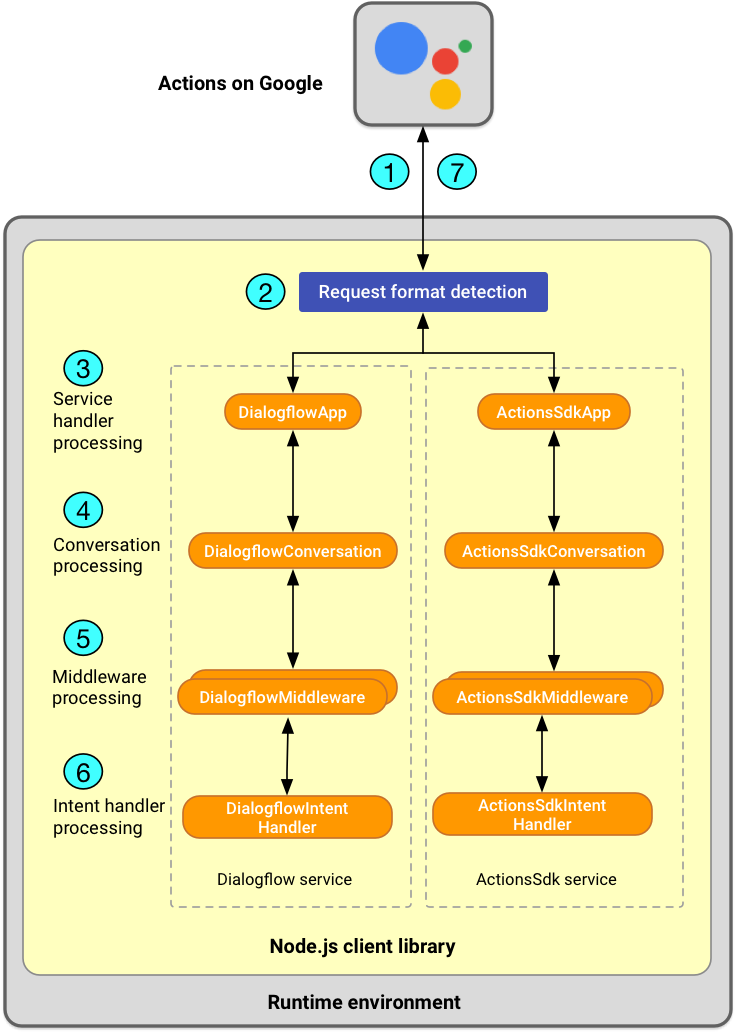
المهام الرئيسية التي يعالجها الرد التلقائي على الويب لعملية التنفيذ بمساعدة في ما يلي تلخيص لمكتبة العملاء بإيجاز:

- تلقّي طلبات المستخدمين: عندما يرسل المستخدم طلبًا إلى "مساعد Google": ترسل منصة "المهام مع مساعد Google" طلب HTTP إلى الردّ التلقائي على الويب الخاص بالتنفيذ. الطلب تتضمن حمولة JSON التي تحتوي على intent وبيانات أخرى مثل البيانات الأولية والنص الذي أدخله المستخدم والإمكانات السطحية لجهاز المستخدم. للحصول على المزيد من الأمثلة على محتوى حمولة JSON، يمكنك الاطّلاع على تنسيق الردّ التلقائي على الويب Dialogflow تنسيق الردّ التلقائي على الويب للمحادثة الدليل.
- اكتشاف تنسيق طلب إطار العمل: بالنسبة إلى أطر العمل المتوافقة، يجب إدخال تكتشف مكتبة العملاء تلقائيًا تنسيق طلب إطار العمل (على سبيل المثال، إذا كان الطلب صادرًا من إطار عمل ويب Express أو AWS Lambda) ويعرف كيفية التعامل بسلاسة مع منصة "المهام مع مساعد Google".
- معالجة معالج الخدمة: تمثل مكتبة البرامج
واجهة برمجة تطبيقات HTTP/JSON webhook عن طريق Dialogflow وAction SDK
كوظيفة خدمة. يستخدم الرد التلقائي على الويب الخاص بطريقة التنفيذ الخدمة المناسبة
لإنشاء مثيل
appعمومي. يعمل مثيلappكمعالج لبروتوكول HTTP المستخدم وفهم البروتوكول المحدد للخدمة. - معالجة المحادثة: تمثل مكتبة البرامج ما يلي:
على شكل "كائن
Conversation" مرتبط مثالappيمكن أن يستخدم الردّ التلقائي على الويب الخاص بالتنفيذ الكائنConversationمن أجل استرداد البيانات المخزنة عبر المحادثات أو معلومات الحالة، وإرسال الردود للمستخدمين، أو إغلاق الميكروفون. - معالجة البرامج الوسيطة: تتيح لك مكتبة البرامج إنشاء
البرمجيات الوسيطة لخدمات المحادثات التي تتكوّن من وظيفة واحدة أو أكثر
وتحدد أنه يتم تشغيل مكتبة البرامج تلقائيًا قبل الاتصال
معالِج الأهداف. يمكن للردّ التلقائي على الويب لعمليات التنفيذ استخدام البرمجيات الوسيطة لإضافة المواقع.
أو الفئات المساعدة للكائن
Conversation. - معالجة معالج الأهداف: تتيح لك مكتبة البرامج تحديد
معالِجات الأهداف التي يتعرّف عليها الردّ التلقائي على الويب الخاص بالتنفيذ. بالنسبة إلى Dialogflow،
توجه مكتبة العملاء الطلب إلى معالج الغرض الصحيح عن طريق
التعيين إلى السلسلة الدقيقة لاسم الغرض المحدّد في
وحدة تحكُّم Dialogflow: بالنسبة إلى حزمة تطوير البرامج (SDK) للإجراءات، يتم توجيهها استنادًا إلى موقع "
intent" المُرسَل من "المهام مع مساعد Google". - إرسال الردود إلى المستخدمين: لإنشاء الردود، يجب الردّ التلقائي على الويب بطريقة التنفيذ.
لاستدعاء الدالة
Conversation#ask(). يمكن استخدام دالةask()استدعاء عدة مرات لإنشاء الرد بشكل تدريجي. تشير رسالة الأشكال البيانية تعمل مكتبة البرامج على تنفيذ تسلسل للاستجابة في طلب HTTP باستخدام حمولة JSON ويرسلها إلى "المهام مع مساعد Google". تضم الدالةclose()سلوك مشابه لـask()ولكنه يغلق المحادثة.
إعداد بيئة التطوير المحلية
قبل تنفيذ الردّ التلقائي على الويب لتوصيل الطلبات، احرِص أولاً على تثبيت ومكتبة البرامج.
تثبيت مكتبة البرامج
أسهل طريقة لتثبيت مكتبة العملاء في منصة التطوير المحلي
هي استخدام مدير حزم، مثل npm أو yarn.
للتثبيت، شغِّل أحد هذه الأوامر من الوحدة الطرفية:
- في حال استخدام npm:
npm install actions-on-google - في حال استخدام خيط الغزل:
yarn add actions-on-google
إعداد مجلدات مشروعك
وفقًا للمكان الذي تخطط لنشر الرد التلقائي على الويب الخاص به (وظائف Cloud من Google) لمنصة Firebase أو AWS Lambda أو Express ذاتي الاستضافة)، قد تحتاج إلى إنشاء بنية مجلدات المشروع المحددة لحفظ ملفاتك.
على سبيل المثال، إذا كنت تستخدم دوال Cloud لبرنامج Firebase، يمكنك إعداد
لمجلدات المشروع المطلوبة عن طريق تنفيذ الخطوات الموضحة في
إعداد Node.js وواجهة سطر الأوامر في Firebase
إعداد Firebase لوظائف السحابة الإلكترونية بالنسبة إلى وظائف السحابة الإلكترونية لبرنامج Firebase، عليك عادةً كتابة
الرد التلقائي على الويب للتنفيذ في ملف /functions/index.js.
إنشاء مثيل تطبيق
يستخدم "المهام مع مساعد Google" تنسيقات رسائل محدّدة لتبادل الطلبات والردود. اعتمادًا على ما إذا كنت تنشئ نموذجًا حواريًا إجراء باستخدام Dialogflow أو حزمة تطوير برامج المهام أو إنشاء مهامّ في المنزل المزوّد بأجهزة ذكية
لتمثيل بروتوكولات الطلب والاستجابة المختلفة هذه، توفر مكتبة العملاء ثلاث وظائف خدمة:
بروتوكول الرد التلقائي على الويب للمحادثة يتم استخدامهما من خلال خدمتي المحادثات (Dialogflow وActions SDK)، ولكن كلتاهما تلفّ الخدمة الرسائل بشكل مختلف.
يتم استخدام خدمة لإنشاء مثيل app. يغلف المثيل app
الحالة العالمية ومنطق التنفيذ للرد التلقائي على الويب والأسماء المعرِّفة
التواصل بين "المهام مع مساعد Google" وتنفيذ إعلاناتك باستخدام
والبروتوكول الخاص بالخدمة.
يمكنك ضبط خصائص المثيل app وطلب طرقه من أجل
توجيه سلوك الرد التلقائي على الويب الخاص بالتنفيذ. يمكنك أيضًا توصيل مثيل app بسهولة
إلى بيئة حوسبة بدون خادم، مثل وظائف السحابة الإلكترونية لبرنامج Firebase،
التي تقبل دوال JavaScript كمعالجات لطلبات HTTP.
لإنشاء مثيل app في الردّ التلقائي على الويب الخاص بعملية التنفيذ، اتّبِع الخطوات التالية:
يمكنك استدعاء الدالة
require()لاستيراد "actions-on-google" وحدة تحميل الخدمة التي تريدها. على سبيل المثال، يوضح المقتطف التالي كيفية إلى تحميل خدمةdialogflowوبعض العناصر المستخدمة لإنشاء الردود، وتعيينه إلى ثابت اسمهdialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
يشير
actions-on-googleهنا إلى تبعية تم تحديدها في ملفpackage.jsonفي مشروع جديد (يمكنك الرجوع إلى هذا المثال لملفpackage.jsonكمثال).عند الحصول على مثيل
app، يمكنك تحديد الفئات اختياريًا تمثل الردود الغنية بصريًا، وأهداف المساعدة، ووظائف أخرى من "المهام مع مساعد Google" التي تريد استخدامها. بالنسبة إلى قائمة كاملة بالفئات الصالحة التي يمكنك تحميلها، راجع الوثائق المرجعية الردّ على المحادثة ونية المساعدة الوحدات.يمكنك إنشاء مثيل
appمن خلال طلب الخدمة التي حمَّلتها. على سبيل المثال:const app = dialogflow();
لضبط المثيل
appعند الإعداد، يمكنك توفير الكائنoptionsكوسيطة أولى عند استدعاء الخدمة. (راجعDialogflowOptionsللاطّلاع على مزيد من التفاصيل). على سبيل المثال، يوضح المقتطف التالي كيفية تسجيل حمولة JSON الأساسية من طلب المستخدم أو استجابته من خلال ضبط علامة{ debug: true }:
const app = dialogflow({ debug: true });
ضبط معالِجات الأحداث
لمعالجة الأحداث المتعلقة بـ "المهام مع مساعد Google" والتي تم إنشاؤها من خلال مكتبة العملاء خلال تفاعل المستخدم مع الإجراء، عليك استخدام مكتبة العميل لإنشاء معالجات لمعالجة طلبات المستخدمين وإعادة الإرسال الردود.
يمكنك إنشاء دوال تعمل كمعالجات لهذه الأنواع الرئيسية من الأحداث. تتعرّف عليه مكتبة العملاء على النحو التالي:
- أحداث الأهداف: أهداف عبارة عن معرّفات فريدة يرسلها "المهام مع مساعد Google" إلى تنفيذك كلما طلب المستخدم بعض الوظائف المحددة. في حال حذف إذا كنت تستخدم Dialogflow، فإنّه يتجاوب مع طلب Dialogflow الذي يتطابق مع طلب بحث المستخدم. إلى هدف في وكيل Dialogflow.
- أحداث الخطأ: عند حدوث خطأ في JavaScript أو في مكتبة البرامج،
يمكنك استخدام الدالة
catchللمثيلappلمعالجة استثناء الخطأ بشكل مناسب. يجب تنفيذ دالةcatchواحدة لمعالجة كل الأخطاء التي يهتم بها تنفيذك. - الأحداث الاحتياطية: هي الأحداث الاحتياطية التي يقع فيها المستخدم.
يرسل طلب بحث يتعذّر على "المهام مع مساعد Google" التعرف عليه. يمكنك استخدام
app.fallbackفي المثيل لتسجيل معالج احتياطي عام سيتم إنشاؤها في حال عدم مطابقة أي معالج من أجل تنفيذ الطلبات الواردة طلبك. يجب تنفيذ دالةfallbackواحدة لمعالجة كل الأحداث الاحتياطية. إذا كنت تستخدم Dialogflow، بإمكان Dialogflow تشغيل هدف احتياطي في حال عدم مطابقة أي هدف آخر. يجب عليك إنشاء معالِج الأهداف المقابل لهذا الغرض الاحتياطي.
عندما يرسل المستخدم طلبًا إلى الإجراء الخاص بك، ينشئ المثيل app
Conversation
يمثل جلسة المحادثة تلك. يتم الوصول إلى هذا الكائن عبر
اسم المتغير conv الذي تم تمريره في دالة معالج الغرض
وسيطة الدالة الأولى. ستستخدم عادةً conv.
في المعالجات لإرسال رد إلى المستخدم.
يمكن أن تتضمّن طلبات بحث المستخدمين أيضًا مَعلمات يمكن للإجراء الخاص بك استخراجها واستخدامها. لتحسين الردود.
- إذا كنت تستخدم حزمة تطوير برامج المهام، يمكنك تحديد المَعلمات في حزمة الإجراءات. للاطّلاع على مثال عن كيفية استخراج المَعلمات من عناصر intent، اطّلِع على نموذج رمز Eliza
- إذا كنت تستخدم Dialogflow، يمكنك الوصول إلى قيم المعلمات من خلال
متغيّر "
params" للاطلاع على أمثلة للتعامل مع الأهداف مع المَعلمات في Dialogflow، يُرجى الاطّلاع على مقالة الوصول إلى المَعلمات والسياقات.
ضبط معالِجات الأهداف
لضبط المعالِج لهدف، استدعِ الدالة intent() في app.
مثال. على سبيل المثال، إذا كنت تستخدم Dialogflow، هذا هو
DialogflowApp#intent()
الأخرى. في الوسيطات، حدِّد اسم الغرض ووفِّر دالة معالِج.
إذا كنت تستخدم Dialogflow، لن تحتاج إلى ضبط معالِجات لكل هدف في وكيلك. بدلاً من ذلك، يمكنك الاستفادة من الاستجابة المدمجة في Dialogflow معالج لمعالجة الأهداف تلقائيًا بدون استخدام المعالج الخاص بك الأخرى. على سبيل المثال، نيّة الترحيب التلقائية إلى Dialogflow بهذه الطريقة.
يعرض المثال التالي معالجات intent لـ "التحية". و"وداعًا"
الأهداف. تستخدم دوال المعالِج المجهولة وسيطة conv وتعيد إرسالها.
استجابة سلسلة بسيطة للمستخدم من خلال الدالة conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});لاحظ أن دالة close() تشبه ask() باستثناء أنه يتم إغلاقها
الميكروفون وانتهت المحادثة.
لمزيد من المعلومات عن كيفية إنشاء معالِجات الأهداف، يمكنك الاطّلاع على أنشِئ معالِج الأهداف.
ضبط معالِجات أحداث الأخطاء
لضبط معالِجات الأخطاء، عليك طلب الدالة catch() في app.
مثال. (على سبيل المثال، إذا كنت تستخدم Dialogflow، هذا هو
DialogflowApp#catch()
function.)
يوضح المثال التالي معالِج بسيط لأخطاء الالتقاط يرسل الخطأ إلى
إخراج وحدة التحكم وإرسال رد سلسلة بسيط لمطالبة المستخدم عبر
الدالة conv.ask():
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});ضبط معالِجات الأحداث الاحتياطية
لضبط معالج احتياطي عام في حال عدم مطابقة أي هدف
طلب وارد للتنفيذ، استدعِ دالة fallback()
مثيل app. (على سبيل المثال، إذا كنت تستخدم Dialogflow، هذا هو
DialogflowApp#fallback()
function.)
يوضح المثال التالي مُعالِجًا احتياطيًّا بسيطًا يعيد إرسال ملف
سلسلة استجابة نصية لطلب المستخدم من خلال الدالة conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});إنشاء معالج الأهداف
يتناول هذا القسم بعض حالات الاستخدام الشائعة عند تنفيذ معالِجات الأهداف. بمكتبة العملاء. للاطّلاع على كيفية مطابقة مكتبة العملاء الغرض، يمكنك الرجوع إلى "معالجة معالِج الأهداف" قسم في افهم آلية العمل.
الوصول إلى المَعلمات والسياقات
إذا كنت تستخدم Dialogflow، يمكنك تحديد المَعلمات السياقات في وكيل Dialogflow الحفاظ على معلومات الحالة والتحكم في تدفق المحادثة.
تعتبر المعلَمات مفيدة لتسجيل الكلمات أو العبارات أو القيم المهمة لدى المستخدم. طلبات البحث. يستخرج Dialogflow المعلمات المقابلة من طلبات بحث المستخدمين في وقت التشغيل، ويمكنك معالجة قيم المَعلمات هذه في الردّ التلقائي على الويب الخاص بعملية التنفيذ لتحديد كيفية الاستجابة للمستخدمين.
عندما يرسل المستخدم طلبًا إلى الإجراء الخاص بك، ينفِّذ المثيل DialogflowApp
يؤدي إلى إنشاء parameters
الذي يمثّل قيم المَعلمات التي استخرجها Dialogflow من تلك
طلبك. يتم الوصول إلى هذا الكائن باستخدام اسم المتغيّر params.
يوضّح المقتطف التالي كيفية الوصول إلى السمة name من
كائن params عندما يرسل المستخدم طلبًا:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});إليك مقتطف بديل يؤدي الوظيفة نفسها. الأقواس المعقوفة
({}) إتلاف JavaScript
لأخذ السمة name من الكائن parameters واستخدامها كقيمة محلية
المتغير:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});في المقتطف التالي، يكون اسم المعلمة full-name ولكنه
غير مهيكلة وتم تعيينها لمتغير محلي يُسمى name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});السياقات هي ميزة متقدمة
Dialogflow. يمكنك استخدام السياقات لإدارة حالة المحادثة وتدفقها
وتشعّبها. وتوفر مكتبة العملاء الوصول إلى أي سياق من خلال
DialogflowConversation#contexts
الخاص بك. يوضّح المقتطف التالي كيفية ضبط سياق بشكل آلي.
في الردّ التلقائي على الويب الخاص بالتنفيذ وكيفية استرداد عنصر السياق:
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
الوصول إلى نتائج النية بالشراء
للتيسير، توفر مكتبة العملاء فئات مفيدة حسب النيّة بالشراء تتضمّن الأنواع الشائعة من بيانات المستخدمين التي تطلبها "الإجراءات" بشكل متكرّر. هذه تضمين الفئات التي تمثّل نتائج مختلف "المهام مع مساعد Google" أغراض المساعدة. أنت تستخدم أهداف المساعدة عندما تريد أن يتعامل "مساعد Google" مع أجزاء من المحادثة حيث يجب على المستخدم تقديم مدخلات لمتابعة المحادثة.
مثال: نتائج خدمة التأكيد المساعدة
يتيح لك نية التأكيد المساعدة
تطلب تأكيدًا بنعم/لا من المستخدم وتحصل على الإجابة الناتجة.
يوضِّح المقتطف التالي كيفية تخصيص الردّ التلقائي على الويب استنادًا إلى ردّه.
على النتائج التي يعرضها نية المساعدة التأكيدية. بالنسبة إلى
مثال أكثر اكتمالاً، راجع
Confirmation
الوثائق المرجعية للفئة.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
مثال: نتائج لوحة العرض الدوّارة
يوضِّح المقتطف التالي كيفية تخصيص الردّ التلقائي على الويب الخاص بعملية التنفيذ.
بناءً على إدخال المستخدم
منصّة عرض بعناصر متغيّرة. يتيح مكون العرض الدوار
يقدم الإجراء الخاص بك مجموعة من الخيارات يمكن للمستخدمين اختيارها. للحصول على مزيد من
المثال الكامل، راجِع Carousel.
الوثائق المرجعية للفئة.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
ضبط عناصر الرد على المحادثة
توفر مكتبة العملاء فئات الردّ على المحادثات التي تمثل استجابات غنية أو عناصر وسائط متعددة يمكن أن يرسلها الإجراء. أنت ترسل عادةً هذه الردود أو العناصر عندما لا يحتاج المستخدمون إلى تقديم أي مدخلات لمتابعة المحادثة.
مثال: صورة
يوضِّح المقتطف التالي كيف يمكن أن يرسل الرد التلقائي على الويب الخاص بطريقة التنفيذ
Image
في رد سيتم إرفاقه برد BasicCard تلقائيًا عن طريق
المكتبة:
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
إجراء استدعاءات للدوال غير المتزامنة
تم تصميم مكتبة برامج "المهام مع مساعد Google" المستندة إلى بروتوكول Node.js للاستخدام غير المتزامن. البرمجة. يمكن لمعالِج intent عرض التعهد الذي يحلّ عند تم إنشاء الرد التلقائي على الويب لعملية التنفيذ لإنشاء استجابة.
يوضح المقتطف التالي كيف يمكنك إجراء استدعاء دالة غير متزامن إرجاع عنصر وعد ثم إرسال رسالة في حال كان الرد التلقائي على الويب الخاص بعملية التنفيذ يتلقّى عبارة "التحية" والنية. يضمن هذا المقتطف أن الردّ التلقائي على الويب لتنفيذ الطلبات يتضمن ردًا تحاوري فقط بعد أن يتم تقديم وعد تم حل طلب البيانات من واجهة برمجة التطبيقات الخارجية.
في هذا المثال، نستخدم واجهة برمجة تطبيقات مزيفة للحصول على بيانات الطقس.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
لمقتطف الرمز المبسط التالي التأثير نفسه، ولكنه يستخدم
async تم تقديم ميزة await في معيار ECMA 2017 (الإصدار 8 من Node.js). للاستخدام
هذا الرمز مع وظائف السحابة الإلكترونية لبرنامج Firebase، فتأكد من استخدام
الإصدار الصحيح من أدوات firebase-tools
والحصول على الإعدادات الصحيحة.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
تخزين بيانات المحادثات
تسمح مكتبة العملاء بالردّ التلقائي على الويب الخاص بعملية التنفيذ حفظ البيانات في المحادثات استخدامه في المستقبل. تشمل الكائنات الرئيسية التي يمكنك استخدامها لتخزين البيانات ما يلي:
DialogflowConversation#dataأوActionsSdkConversation#data: حفظ البيانات بتنسيق JSON طوال مدة جلسة محادثة واحدة بين المستخدم والإجراء الخاص بك.Conversation#user.storage: يحفظ البيانات بتنسيق JSON على مستوى وجلسات المحادثة.
يوضِّح المقتطف التالي كيف يمكن للردّ التلقائي على الويب الخاص بتوفير البيانات أن يخزّن البيانات في
خاصية عشوائية حددتها (someProperty) وأرفقتها بـ
Conversation#user.storage
الخاص بك. للحصول على مثال أكثر اكتمالاً، انظر
Conversation#user.storage
الوثائق المرجعية للفئة.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});يمكنك استخدام Conversation#user.
للحصول على معلومات عن المستخدم، بما في ذلك معرّف السلسلة
معلوماتك الشخصية. بعض الحقول مثل conv.user.name.display
تتطلب "conv.user.email" طلب conv.ask(new Permission) مقابل
NAME وconv.ask(new SignIn) لتسجيل الدخول بحساب Google، على التوالي.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
التوسُّع باستخدام البرمجيات الوسيطة
يمكنك توسيع مكتبة البرامج عبر البرمجيات الوسيطة.
تتكوّن طبقة البرمجيات الوسيطة من وظيفة واحدة أو أكثر تحدّدها أنت،
الذي تشغّله مكتبة العملاء تلقائيًا قبل استدعاء
معالِج الأهداف يتيح لك استخدام طبقة البرمجيات الوسيطة تعديل Conversation.
المثيل وإضافة وظائف إضافية.
تعرض خدمتا Dialogflow وActions SDK دالة app.middleware().
تسمح لك بإضافة مواقع أو فئات مساعدة إلى Conversation
مثال.
يعرض المقتطف التالي مثالاً على كيفية استخدام البرمجيات الوسيطة:
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
تصدير تطبيقك
لعرض الردّ التلقائي على الويب الخاص بالتنفيذ لإطار عمل على الويب أو نظام أساسي للحوسبة بدون خادم،
عليك تصدير العنصر app كردّ تلقائي على الويب متاح للجميع. تشير رسالة الأشكال البيانية
فإن مكتبة البرامج تتيح النشر في عدد من البيئات خارج
الصندوق.
توضِّح المقتطفات التالية كيفية تصدير app خلال بيئات تشغيل مختلفة:
مثال: دوال السحابة الإلكترونية لبرنامج Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
مثال: المحرِّر المضمَّن في Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
مثال: خادم Express مُستضاف ذاتيًا (بسيط)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
مثال: خادم Express مُستضاف ذاتيًا (مسارات متعددة)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
مثال: مدخل واجهة برمجة التطبيقات AWS Lambda
// ... app code here exports.fulfillment = app;