指标管理器会收集和报告与 Blockly 工作区相关的所有指标。本指南介绍了每组指标的含义 指标管理器返回的值。如需详细了解 Metrics Manager 您还可以观看我们的 2021 年指标深入探究。
指标
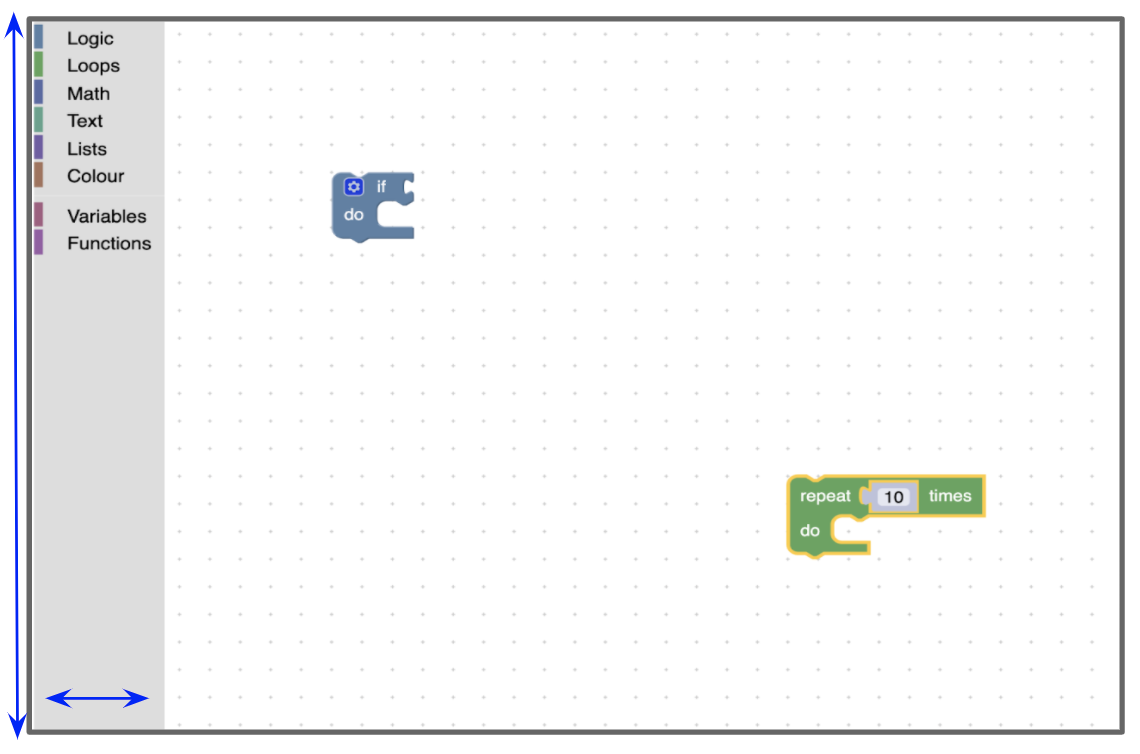
工具箱指标
workspace.getMetricsManager().getToolboxMetrics();
工具箱指标由类别工具箱的 height、width 和 position 组成。这不包括附加到工具箱的动作条中的信息。

工具箱的 position 类型为 Blockly.utils.toolbox.Position。
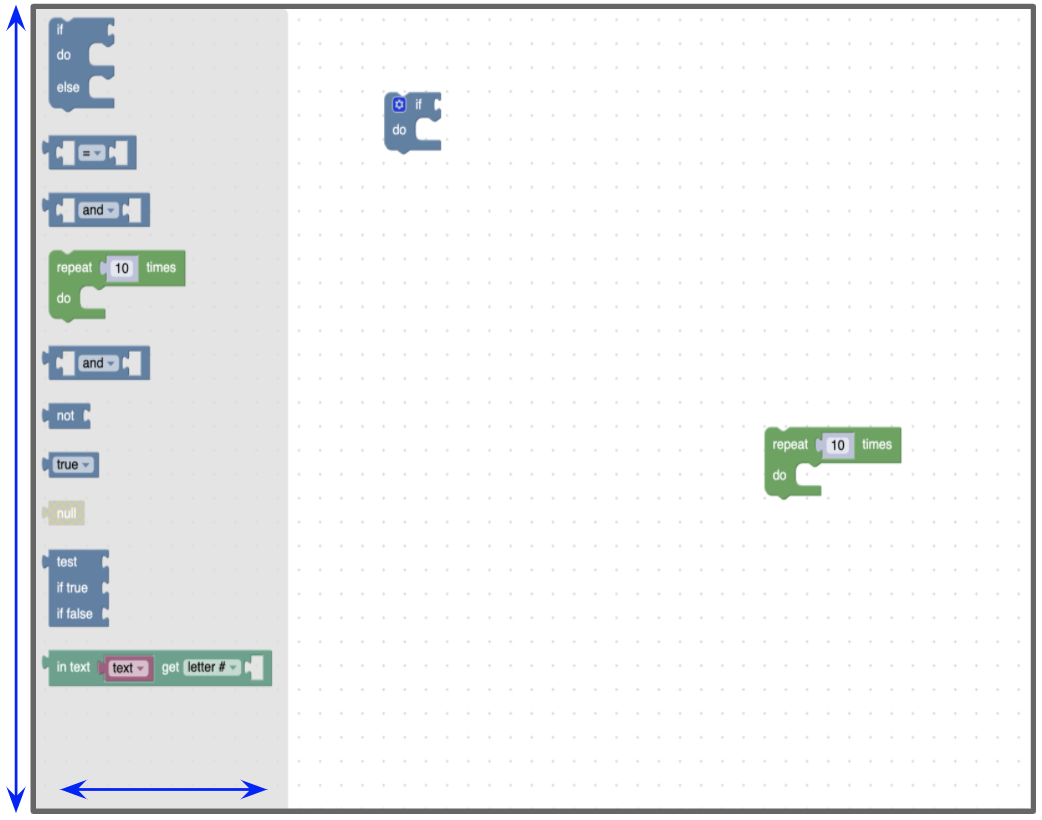
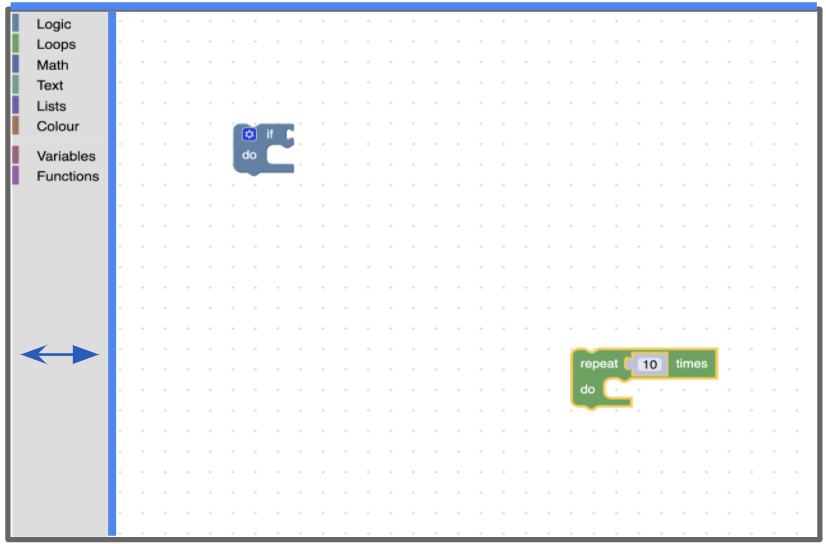
飞出指标
workspace.getMetricsManager().getFlyoutMetrics();
浮出指标由 height、width 和 position
浮出工具箱。请务必注意,这不是附加到类别工具箱的动作条。这仅适用于浮出工具箱,
如以下照片所示。

动作条的 position 的类型为 Blockly.utils.toolbox.Position。
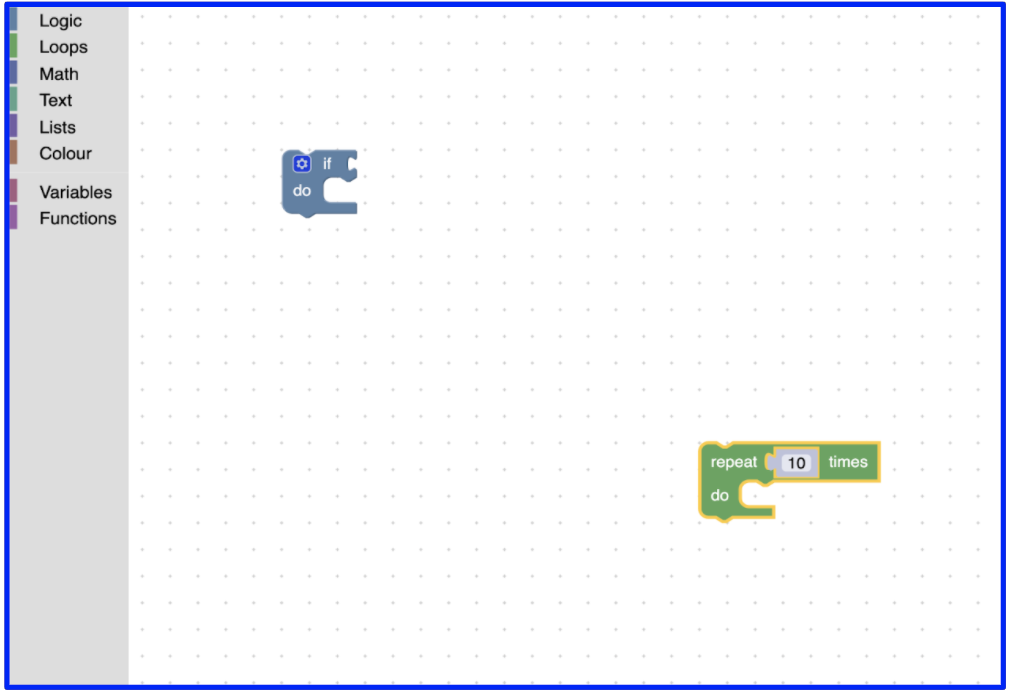
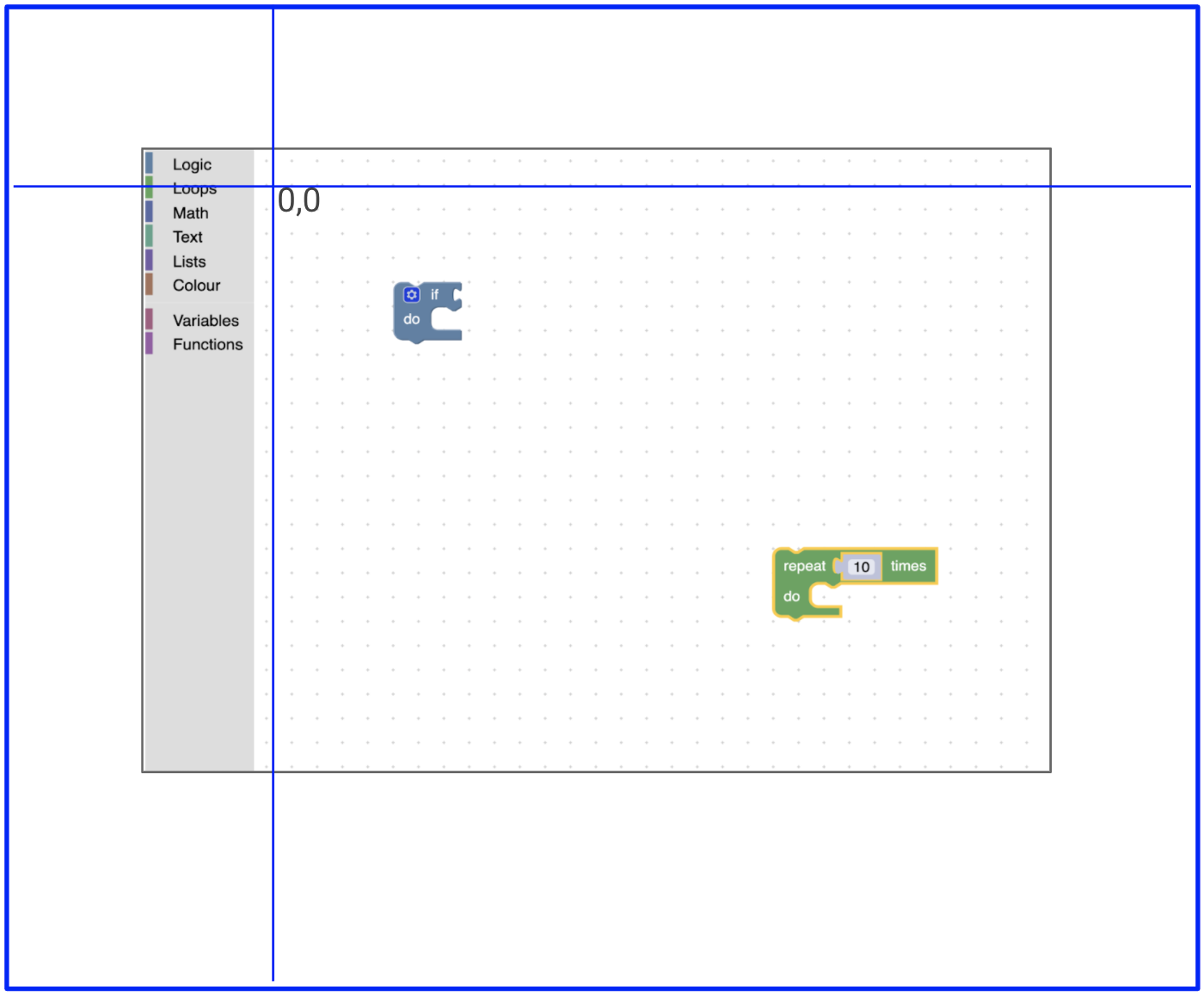
SVG 指标
workspace.getMetricsManager().getSvgMetrics();
SVG 指标由工作区父级的 width 和 height 组成
SVG。对于主工作区,这是包含 blocklySvg 类的 SVG。此 SVG 包含可见的工作区和工具箱。

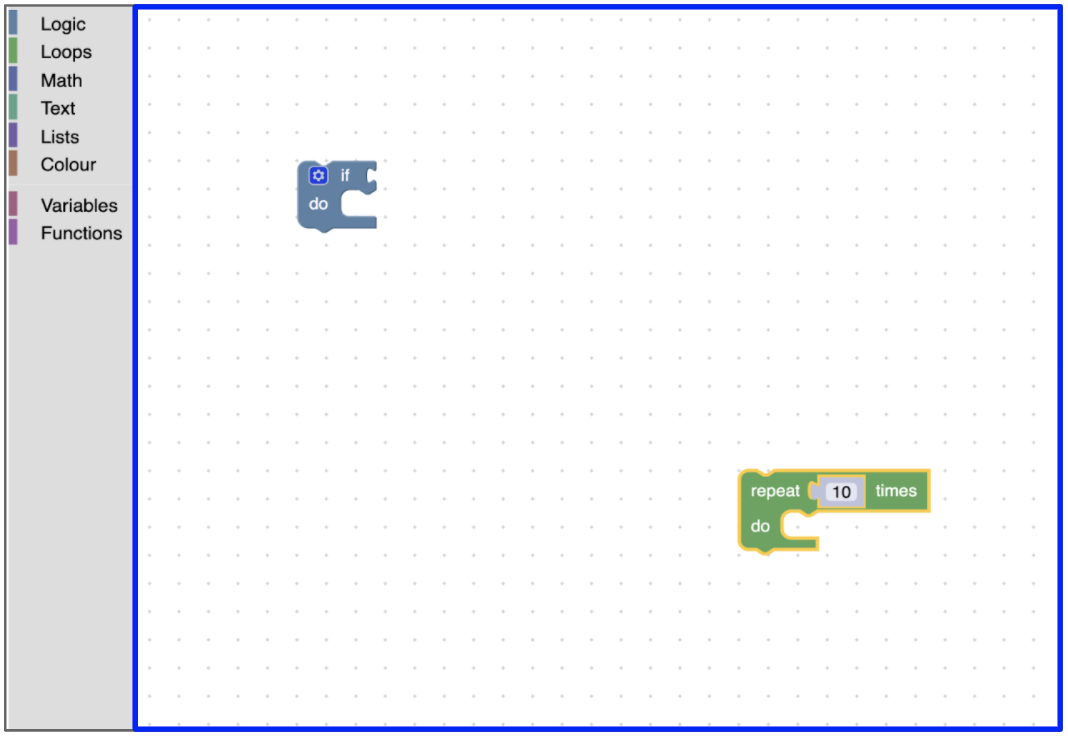
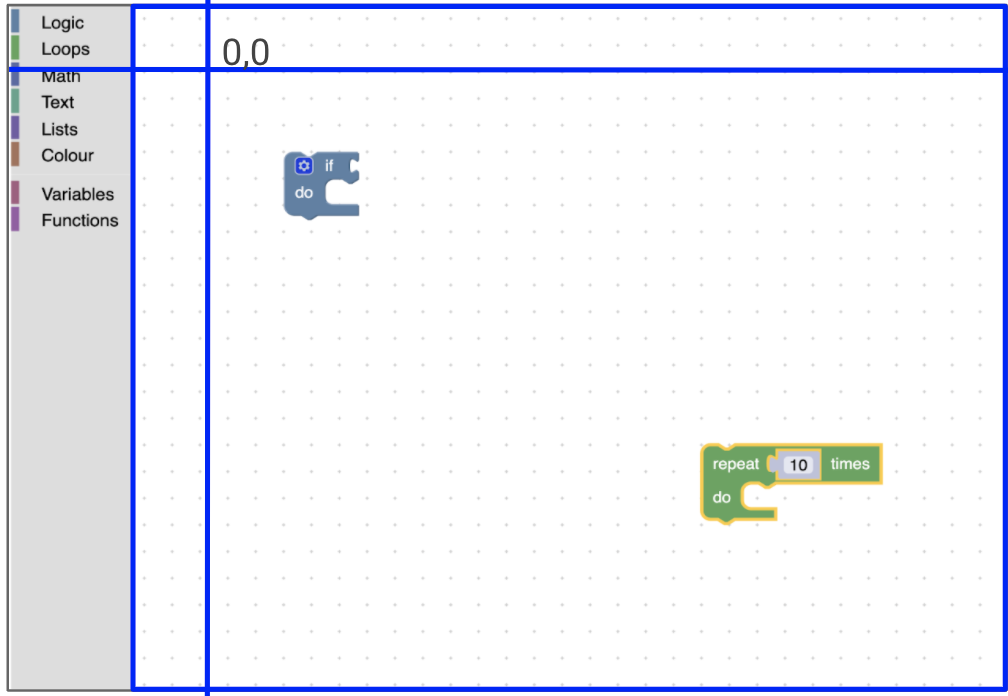
查看指标
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
视图指标由 height、width、top 和 left
视口。视口是工作区的可见部分。这不包括这两种类型的工具箱。

左上角相对于工作区原点。当我们在工作区中拖动时,视口的顶部和左侧位置会更新。

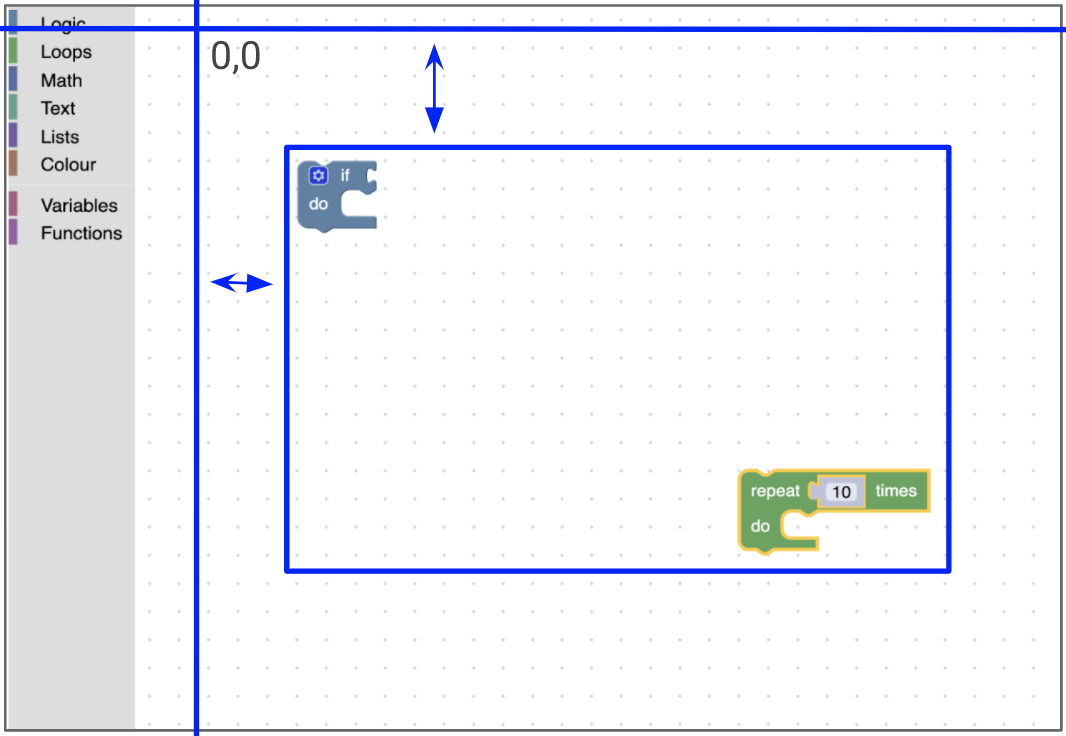
绝对指标
workspace.getMetricsManager().getAbsoluteMetrics();
绝对指标由视口的 top 和 left 偏移量组成
Pareng SVG这通常是工具箱在工作区中的位置,即工具箱的宽度或高度。


内容指标
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
内容指标由 height、width、top 和 left 组成
边框或工作区备注以外的区域。

滚动指标
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
滚动指标由可滚动区域的 height、width、top 和 left 组成。对于可移动的工作区,可滚动区域是内容区域加上一些内边距。

坐标系
默认情况下,由 Metrics Manager 计算的所有指标都会以像素的形式返回
坐标。在适用情况下,您可以选择
将 true 传递给指标方法,即可实现工作区坐标。例如 metricsManager.getViewMetrics(true)。
workspaceCoordinate = pixelCoordinates / workspace.scale
工作区坐标通常用于工作区中的项,例如块和工作区评论。当用户缩放时,工作区坐标不会发生变化。
覆盖指标
如果开发者希望为 Workspace 提供自己的指标,可以注册一个实现 IMetricsManager 接口或扩展 Blockly.MetricsManager 的替代指标管理器对象。
相关示例可以在 Continuous Toolbox 插件或 Fixed Edges 插件中找到。

