Metrics Manager 會收集並記錄與 區塊化工作區。本指南說明每組指標的意義 從 Metrics Manager 傳回的資訊如要進一步瞭解 Metrics Manager 你也可以觀看我們的 2021 年指標深入解析影片。
指標
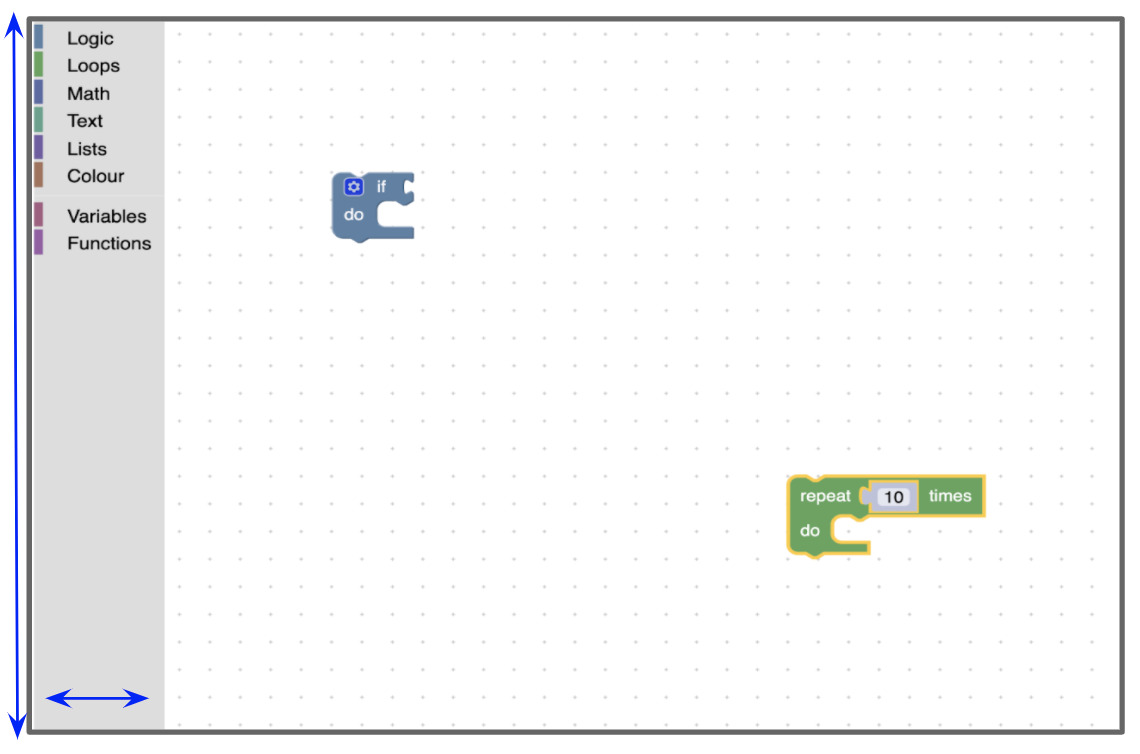
工具箱指標
workspace.getMetricsManager().getToolboxMetrics();
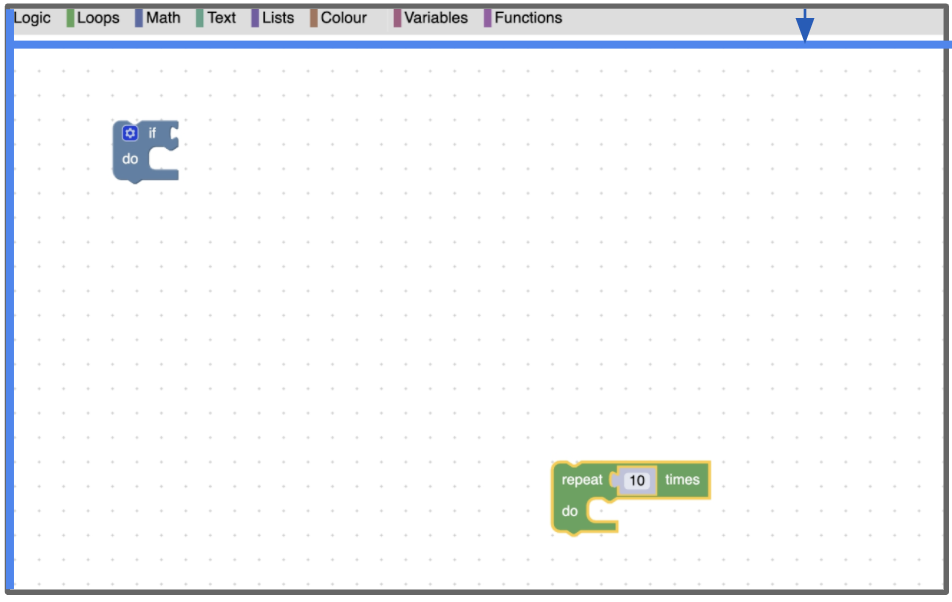
工具箱指標是由下列值的 height、width 和 position 組成:
類別工具箱這不包括附加至工具箱的彈出式視窗資訊。

工具箱的 position 屬於 Blockly.utils.toolbox.Position 類型。
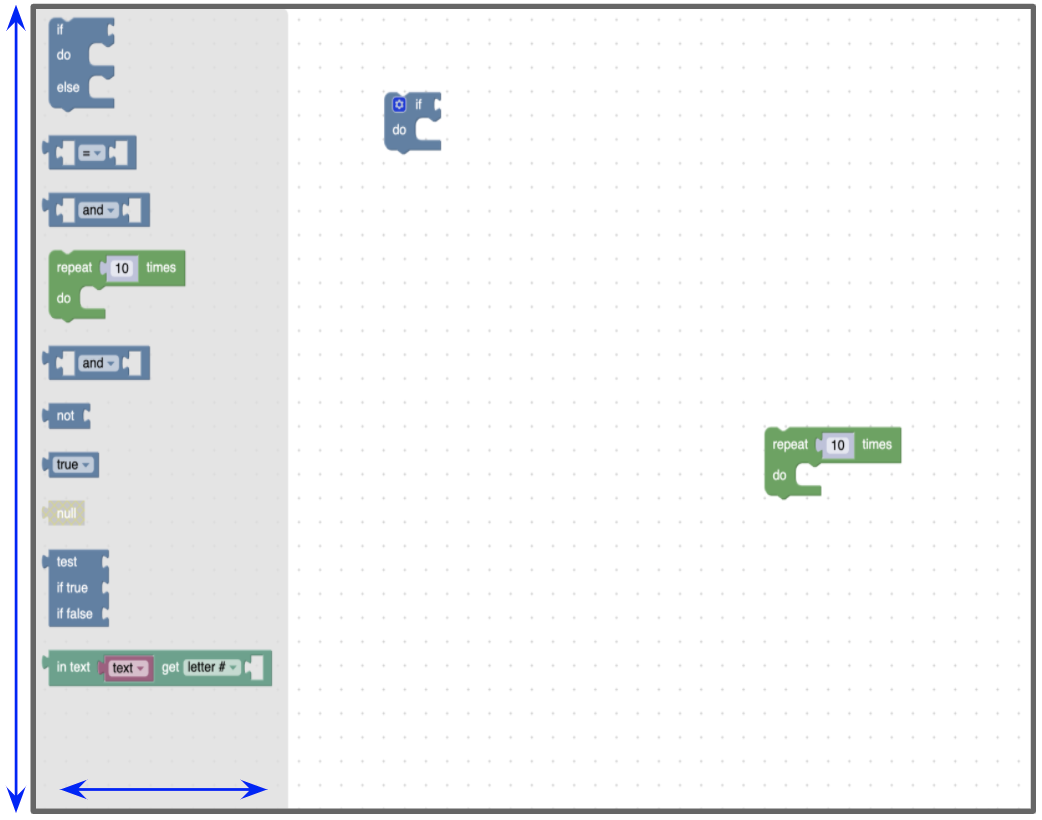
Flyout 指標
workspace.getMetricsManager().getFlyoutMetrics();
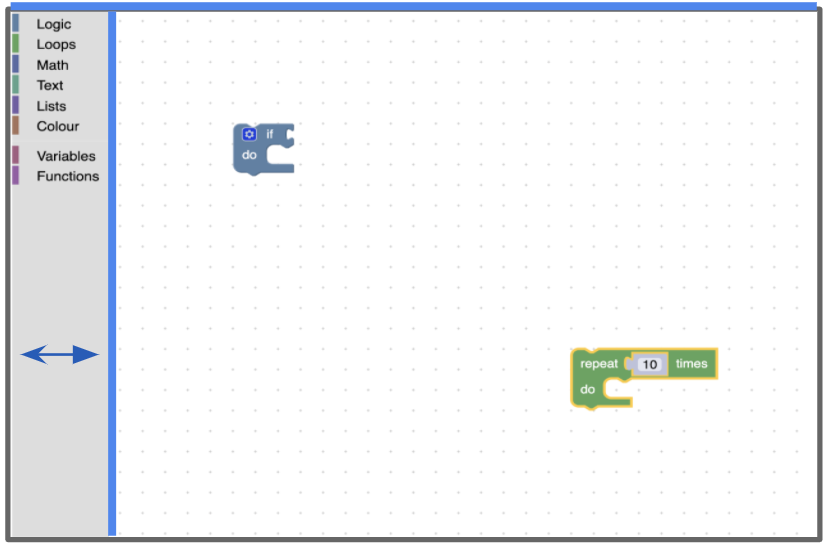
彈出式指標由彈出式工具箱的 height、width 和 position 組成。請注意,這不是附加至類別工具箱的彈出式視窗。這只適用於向外擴充工具箱
如下方相片所示

飛出的 position 屬於 Blockly.utils.toolbox.Position 類型。
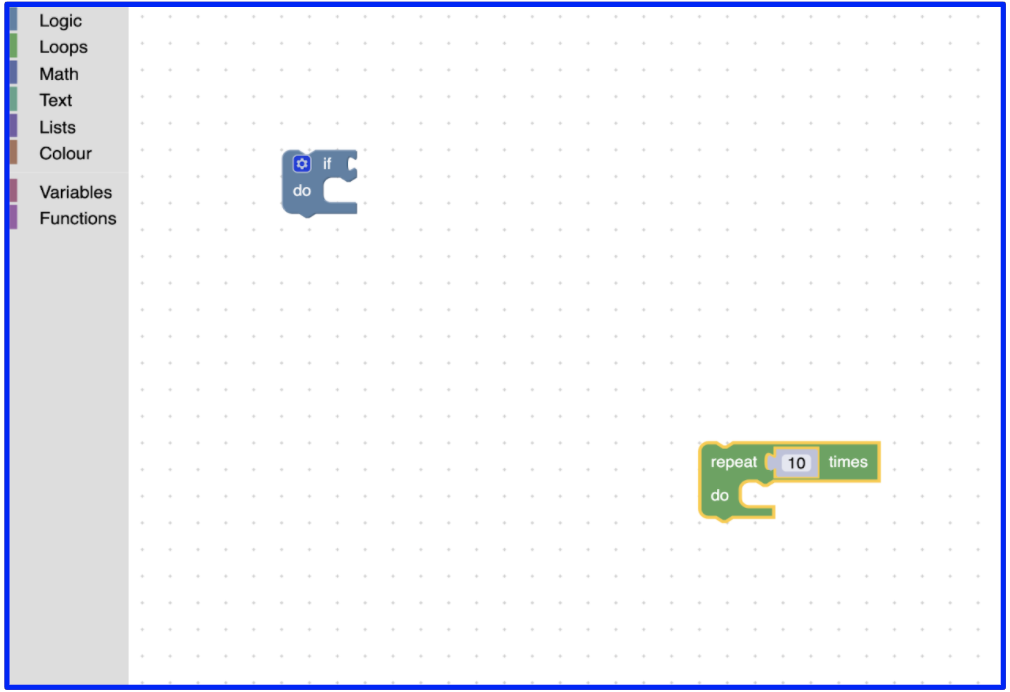
SVG 指標
workspace.getMetricsManager().getSvgMetrics();
SVG 指標由工作區父項 SVG 的 width 和 height 組成。在主要工作區中,這是包含 blocklySvg 類別的 SVG。這個 SVG 包含可見的工作區和工具箱。

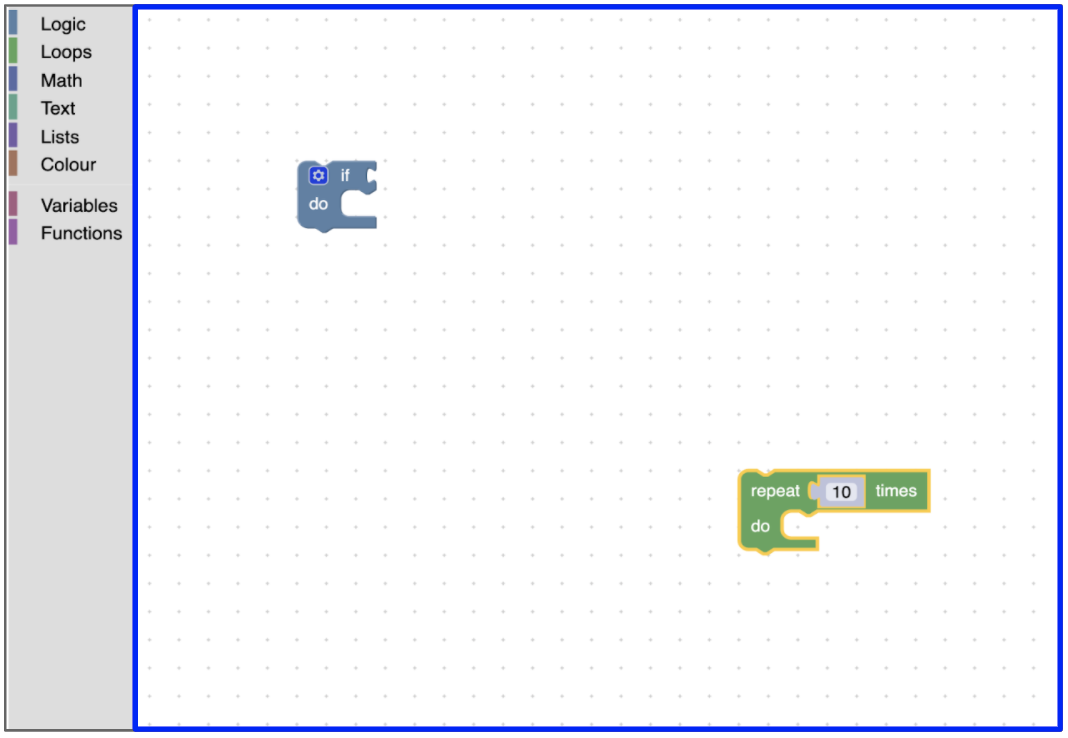
查看指標
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
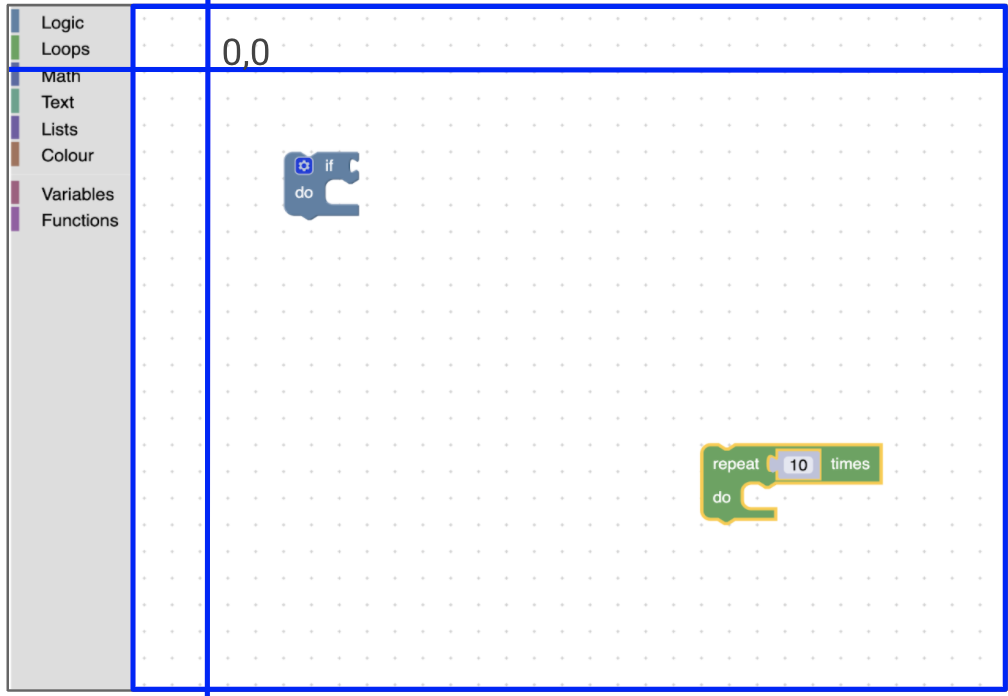
瀏覽畫面指標由瀏覽畫面的 height、width、top 和 left 組成。可視區域是指工作區域的可視部分。這個
都不包含任一類型的工具箱。

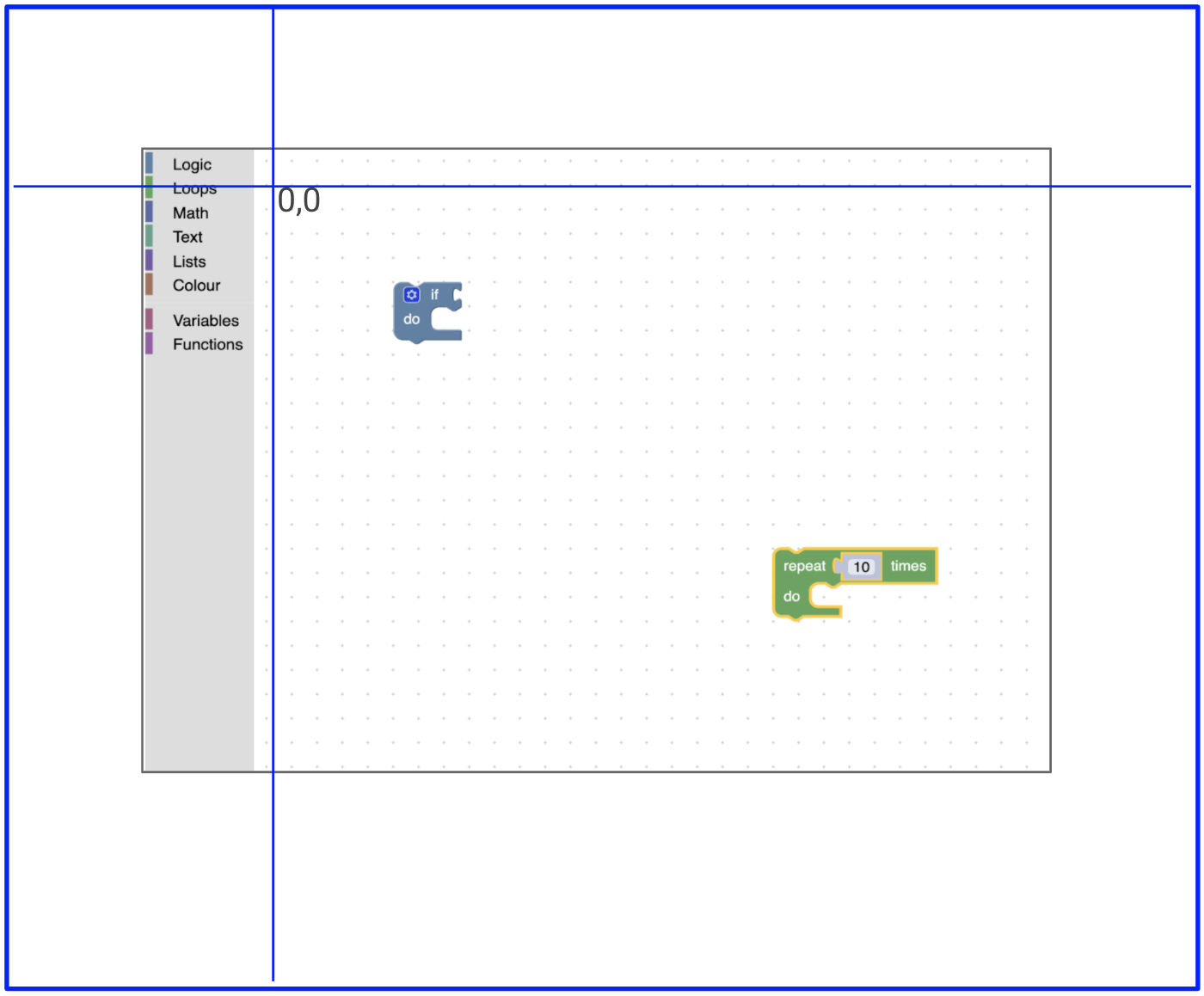
左上方是相對於工作區原點。當我們在工作區中拖曳時,可視區域的頂端和左側位置會更新。

絕對指標
workspace.getMetricsManager().getAbsoluteMetrics();
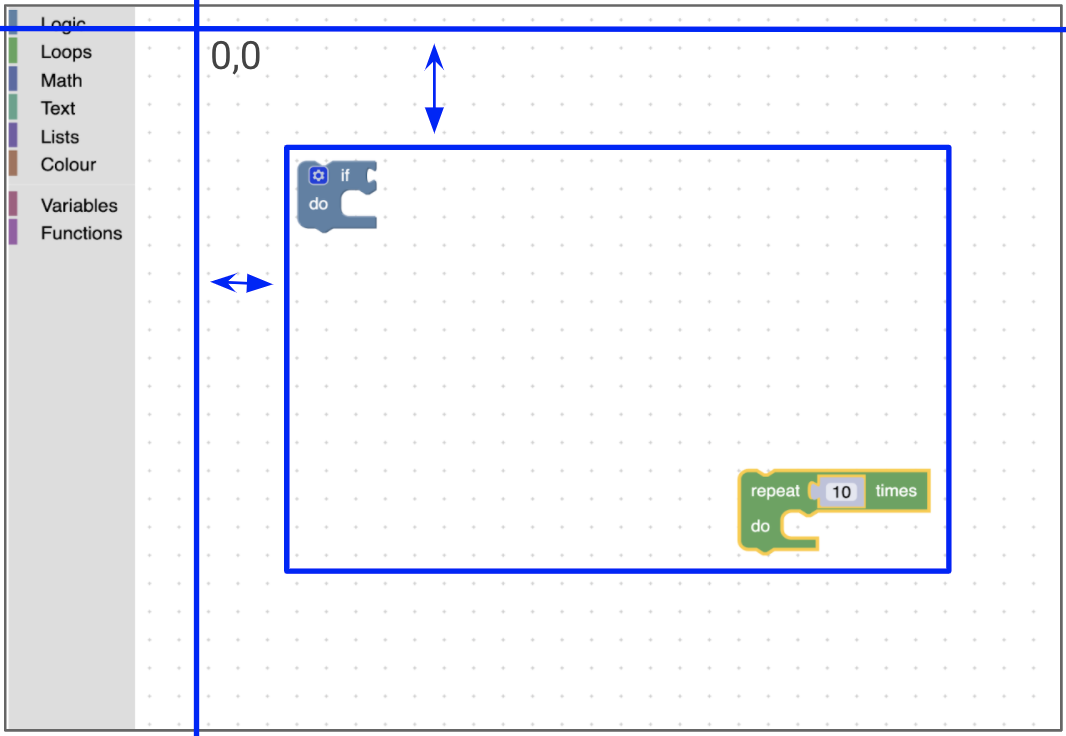
絕對指標是由可視區域的 top 和 left 偏移組成
從 Pareng SVG 建立的視工具箱在工作區的位置而定,這通常是工具箱的寬度或高度。


內容指標
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
內容指標由 height、width、top 和 left 組成
方塊或工作區註解周圍的定界框中。

捲動指標
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
捲動指標由以下元素組成:height、width、top 和 left
可捲動區域對於可移動的工作區,可捲動的區域是內容區域加上一些邊距。

座標系統
根據預設,Metrics Manager 計算的所有指標都會以像素座標傳回。而且還能選擇在適用情況下
將 true 傳入指標方法,即可看到工作區座標。例如 metricsManager.getViewMetrics(true)。
workspaceCoordinate = pixelCoordinates / workspace.scale
Workspace 座標通常用於工作區、 例如區塊和 Workspace 註解工作區座標維持不變 縮放情形
覆寫指標
想為工作區提供專屬指標的開發人員
可以註冊替代指標管理工具物件
IMetricsManager 介面或擴充 Blockly.MetricsManager。
相關範例可參考 Continuous Toolbox 外掛程式或固定邊緣外掛程式。

