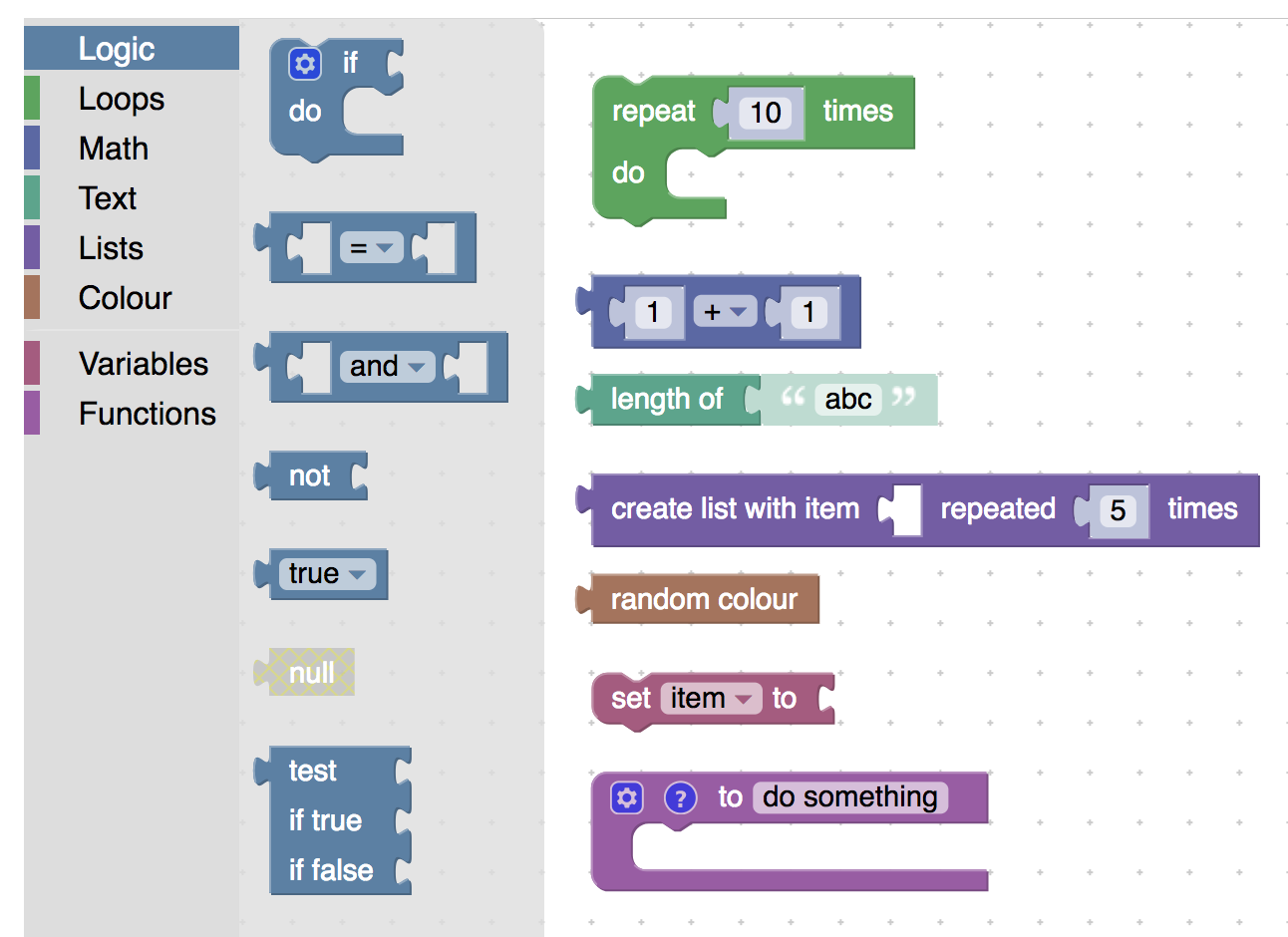
Sebagian besar aplikasi Blockly menggunakan berbagai warna blok untuk mengelompokkan blok secara visual ke dalam kategori. Blok yang dikirimkan dengan Blockly mencakup beberapa kategori, dengan warna yang dicerminkan oleh berbagai kategori toolbar dalam demo:

Warna tambahan pada blok berasal dari warna utama. Misalnya, shadow block adalah versi desaturasi dari warna utama, dan warna batas adalah versi yang lebih gelap.
Menetapkan warna blok
Warna blok dapat ditentukan dalam notasi JSON atau JavaScript:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Perhatikan ejaan bahasa Inggris. Kegagalan dalam menetapkan warna akan menghasilkan blok hitam.
Format warna
Nilai colour dapat diberikan dalam format HSV atau Hex.
Hue-Saturation-Value
Cara paling sederhana untuk menentukan warna blok adalah angka antara 0-360, yang menentukan hue blok dalam model warna hue-saturation-value (HSV).

Menggunakan HSV dengan saturasi dan nilai yang ditetapkan untuk semua warna blok memungkinkan Anda memilih warna blok sekaligus memastikan semua blok memiliki palet yang kohesif.
Saturasi dan nilai dapat disesuaikan untuk setiap aplikasi dengan memanggil fungsi berikut:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
Beberapa pemilih warna menawarkan ruang warna HSV, seperti pemilih
HSV. Masuk ke Blockly
saturasi dan konstanta nilai (default-nya adalah 45% dan 65%), kemudian
geser hue ke warna yang dipilih. Gunakan angka hue ini sebagai nilai colour.
Heksadesimal
Menggunakan ruang warna HSV sangat direkomendasikan, tetapi Blockly mendukung warna blok
yang ditentukan sebagai heksadesimal #RRGGBB. Meskipun hal ini dapat memfasilitasi
koordinasi dengan warna aplikasi lain (misalnya, gaya dalam CSS) dan desain
aplikasi (misalnya, Photoshop), itu adalah risiko desain yang dapat menyebabkan
blok yang tidak terkoordinasi jika tidak dipilih dengan cermat.

Kecuali jika Anda memiliki resource desain visual khusus, sebaiknya gunakan batasan ruang warna HSV. Jika Anda mencoba mendefinisikan ulang semua warna dengan cara ini, pertimbangkan referensi Material Design Google tentang warna.
Referensi warna
Sering kali, beberapa blok memiliki warna yang sama, dan memusatkan definisi warna akan menyederhanakan pengelolaan warna dan menambahkan blok baru dengan warna yang benar. Warna blok dapat menggunakan tabel string referensi untuk melakukan hal tersebut.
Blockly menyertakan sembilan konstanta warna dalam tabel string, yang sesuai dengan kategori toolbox, ditambah warna berbeda untuk variabel dinamis:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
Nilai string ini dapat digunakan dalam definisi JSON dan
block.setColour(..).
Anda dapat menambahkan konstanta warna Anda sendiri dengan menambahkan ke Blockly.Msg:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Menyimpan warna dalam tabel string pelokalan mungkin tampak tidak biasa, tetapi lebih praktis mengingat notasi JSON sudah memiliki dukungan untuk referensi. Ini juga memungkinkan warna menjadi dilokalkan, jika diperlukan.
Masalah aksesibilitas
Blockly menggunakan warna sebagai petunjuk kuat tentang peran setiap blok, dan untuk mengelompokkan blok bersama-sama. Untuk blok yang disertakan, affordance ini adalah sekunder dari teks pada blok tersebut, dan bukan atribut penting. Namun, saat memilih palet warna blok, buta warna harus menjadi pertimbangan.
Blockly menyediakan beberapa tema dalam upaya untuk mengakomodasi beberapa jenis kekurangan penglihatan warna. Ini halaman menyertakan contoh 7, 12, dan 15 warna palet yang mencoba memaksimalkan perbedaan di seluruh bentuk yang paling umum dari buta warna. Perhatikan bahwa ini tidak akan memetakan ke 7, 12, atau 15 kategori blok di Blockly, karena beberapa {i>shadow<i} harus dicadangkan untuk blok bayangan dan {i>field<i}.

