Tema adalah cara untuk menyesuaikan tampilan dan nuansa Blockly. Anda dapat menyesuaikan
warna blok, warna kategori, dan komponen tertentu melalui class Themes. Jika Anda ingin menyesuaikan komponen tambahan, kami menyediakan nama tema
sebagai class pada injeksi div. Hal ini memungkinkan pengguna mengubah tampilan komponen yang tidak didukung melalui CSS. Tujuan utama kami dalam membuat tema adalah
memberdayakan developer untuk membuat pengalaman Blockly yang lebih mudah diakses.
Properti Tema
Tema adalah objek dengan beberapa properti: tema dasar yang akan diperluas, objek gaya untuk blok, kategori, komponen, dan font, serta apakah akan menggunakan topi untuk blok awal atau tidak.
Gaya Blok
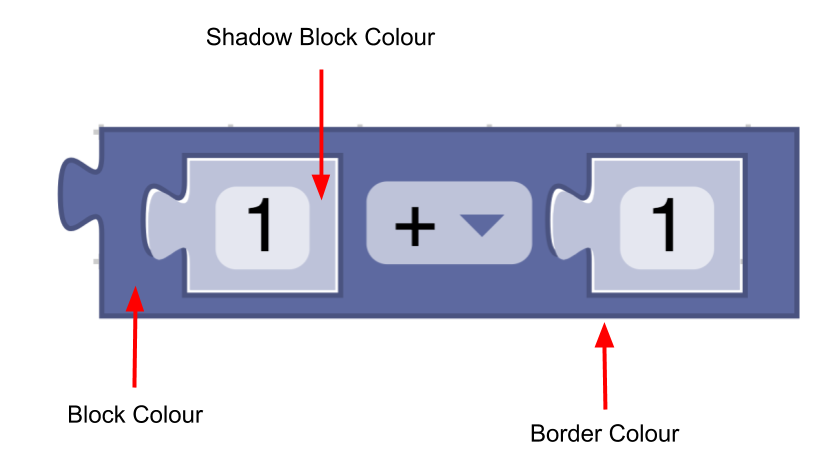
Gaya blok terdiri dari empat kolom:
colourPrimary(wajib) - Warna latar belakang blok.colourSecondary(opsional) - Warna latar belakang jika blok adalah blok bayangan.colourTertiary(opsional) - Warna batas atau sorotan blok.hat(opsional) - Menambahkan topi ke blok, jika nilainya ditetapkan kecap. Pelajari lebih lanjut topi.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Tema akan mencakup pemetaan nama gaya blok ke objek gaya blok:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
Gaya Kategori
Gaya kategori hanya memiliki properti warna.
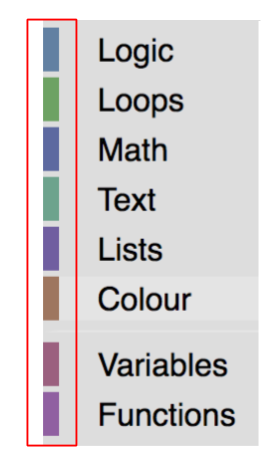
- Warna (wajib) - Warna kategori di toolbox. Biasanya warna ini harus sama dengan
colourPrimarypada sebagian besar blok dalam kategori. Hal ini memudahkan pengguna untuk mengetahui blok mana yang termasuk dalam kategori tertentu.

const mathCategory = {
'colour':'290'
}
Tema akan menyertakan pemetaan nama kategori ke objek gaya kategori:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Gaya Komponen
Tema dapat menetapkan warna atau nilai komponen di bawah:
workspaceBackgroundColour: Warna latar belakang ruang kerjatoolboxBackgroundColour: Warna latar belakang ToolboxtoolboxForegroundColour: Warna teks kategori ToolboxflyoutBackgroundColour: Warna latar belakang flyoutflyoutForegroundColour: Warna teks label flyoutflyoutOpacity: Opasitas flyoutscrollbarColour: Warna scroll barscrollbarOpacity: Opasitas scroll barinsertionMarkerColour: Warna penanda penyisipan (Tidak menerima nama warna )insertionMarkerOpacity: Opasitas penanda penyisipanmarkerColour: Warna penanda yang ditampilkan dalam mode navigasi keyboardcursorColour: Warna kursor yang ditampilkan dalam mode navigasi keyboard
Sebagian besar komponen lainnya dapat diubah dengan menggunakan nama tema di CSS Anda. Namun, jika ada komponen yang ingin Anda ubah yang belum menjadi bagian dari daftar ini dan tidak dapat diubah menggunakan CSS, ajukan masalah dengan informasi lebih lanjut.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Gaya Font
Gaya font adalah objek yang menyimpan jenis, bobot, dan ukuran font.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Topi Bintang
Jika Anda menetapkan startHats: true secara langsung dalam objek tema, topi akan ditambahkan ke semua blok tanpa koneksi sebelumnya atau output. Jika Anda menginginkan kontrol lebih besar atas
blok mana yang mendapatkan topi, Anda dapat menggunakan properti
gaya blok.
Tema Kustom
Untuk menambahkan tema ke aplikasi Blockly, Anda harus melakukan hal berikut:
- Membuat tema
- Menambahkan nama gaya
- Menetapkan tema di ruang kerja
Membuat Tema
Tema dapat dibuat menggunakan konstruktor atau dengan menggunakan defineTheme. Penggunaan
defineTheme memudahkan perluasan tema yang sudah ada dan menetapkan semua nilai
dengan satu objek. Tema memiliki nama, dan merupakan objek dengan gaya blok, gaya kategori, dan properti lainnya seperti yang dibahas di atas.
Tema juga dapat memiliki tema dasar, yang akan memberikan nilai default untuk nilai apa pun yang tidak ditentukan dalam tema kustom.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Berikut adalah
contoh
penggunaan defineTheme.
Menambahkan Nama Gaya
Setelah membuat tema, kita perlu menambahkan nama gaya ke definisi blok dan kategori.
Kategori
Untuk menggunakan salah satu gaya kategori yang ditentukan dalam categoryStyles tema Anda, tambahkan
gaya tersebut ke definisi kategori Anda:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Blok
Untuk menggunakan salah satu gaya blok yang ditentukan dalam blockStyles tema Anda, tambahkan ke
definisi blok Anda:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Menetapkan Tema Anda
Anda juga perlu memberi tahu Blockly tema mana yang akan digunakan. Dengan menentukan beberapa tema yang menggunakan gaya blok dan nama kategori yang sama, Anda dapat mengizinkan pengguna memilih tema yang paling sesuai untuk mereka, dan mengubahnya secara dinamis tanpa harus mengubah definisi blok itu sendiri.
Tema awal
Cara terbaik untuk menyetel tema awal adalah dengan menyertakan opsi konfigurasi theme dalam panggilan ke Blockly.inject. Anda dapat memberikan tema dalam JSON atau
JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Jika tidak ada tema yang diberikan, tema akan ditetapkan secara default ke Tema Klasik.
Tema dinamis
Jika Anda ingin mengubah tema secara dinamis (misalnya, jika ingin mengizinkan pengguna memilih tema dari menu dropdown), Anda dapat memanggil yourWorkspace.setTheme(theme).
Membuat Skrip Gaya Blok
Blockly menyediakan skrip yang akan mengambil peta warna atau nilai hex dan akan menghitung warna sekunder dan tersier untuknya. Skrip dapat ditemukan di folder scripts/themes.
Tema bawaan
Blockly menyediakan sejumlah tema untuk aksesibilitas, khususnya jenis kekurangan penglihatan warna tertentu:
Kami juga memiliki:
- Tema klasik
- Modern
- Mode gelap

