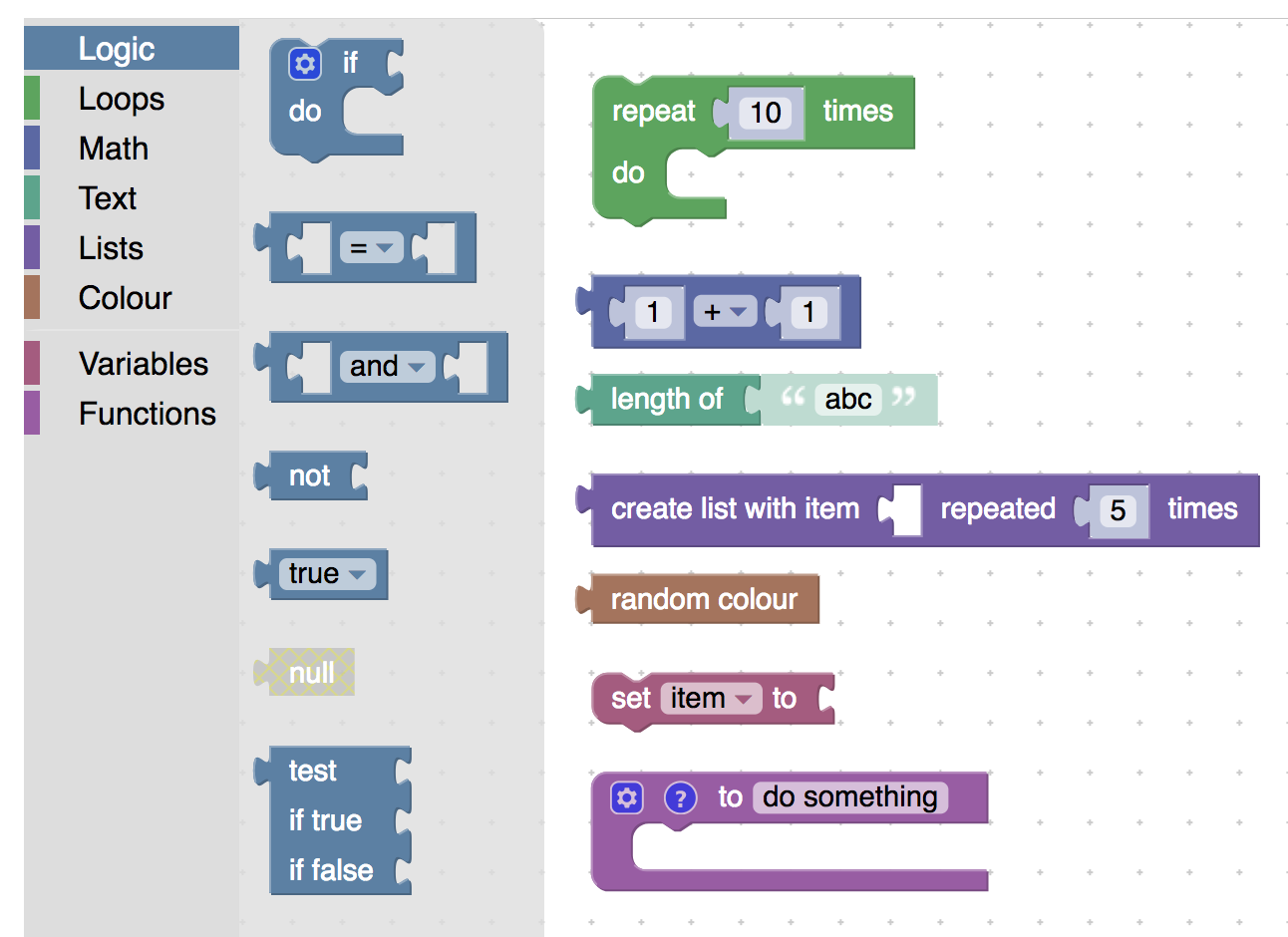
Sebagian besar aplikasi Blockly menggunakan berbagai warna blok untuk mengelompokkan blok secara visual ke dalam kategori. Blok yang dikirimkan dengan Blockly mencakup beberapa kategori, dengan warna yang dicerminkan oleh berbagai kategori toolbar dalam demo:

Warna tambahan pada blok berasal dari warna utama. Misalnya, blok bayangan adalah versi desaturasi dari warna utama, dan warna batas adalah versi yang lebih gelap.
Menetapkan warna blok
Warna primer blok dapat ditentukan dalam JSON atau JavaScript. Anda dapat meneruskan hue (lebih disukai), nilai RGB, atau nama warna; untuk informasi selengkapnya, lihat Format warna.
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
Perhatikan ejaan Inggris. Kegagalan dalam menetapkan warna akan menghasilkan blok hitam.
Anda juga dapat menetapkan warna blok menggunakan
fungsi
Block.setColour(..), atau dengan menggunakan tema
dan menentukan gaya blok.
Aksesibilitas
Untuk mengetahui informasi tentang pengaruh warna terhadap aksesibilitas, lihat Warna dan aksesibilitas

