Existen varios paradigmas para elegir cuando se diseña una aplicación que usa Blockly. Estas opciones deben considerarse con anticipación, ya que afectan los bloques que necesitará el usuario.
Configuración
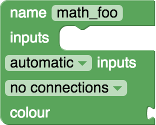
Muchas aplicaciones de Blockly se usan para describir configuraciones, en lugar de programas ejecutables. Por lo general, las aplicaciones de configuración comienzan por inicializar un bloque a nivel de la raíz en el lugar de trabajo. Un buen ejemplo es la pestaña Block Factory de las herramientas para desarrolladores de Blockly:

Blockly.Blocks['factory_base'] = {
init: function() {
this.setDeletable(false);
this.setMovable(false);
this.setEditable(false);
// etc...
}
}
Blockly.serialization.blocks.append({'type': 'factory_base'}, workspace);
Esto crea un bloque indeleble e inmóvil que contiene toda la configuración del usuario. El lugar de trabajo se puede serializar en cualquier momento para determinar la configuración actual.
Es posible que estas aplicaciones deseen inhabilitar automáticamente cualquier bloque que no esté conectado al bloque raíz. Esto se puede lograr con una línea:
workspace.addChangeListener(Blockly.Events.disableOrphans);
Programa de serie
La mayoría de las aplicaciones de Blockly están diseñadas para crear programas secuenciales. Los usuarios apilan bloques que se ejecutan en orden.

Cada bloque (no inhabilitado) del espacio de trabajo formará parte del programa. Si hay varias pilas de bloques, primero se ejecutan los más altos. (si dos pilas tienen aproximadamente la misma altura, se priorizan las pilas de la izquierda (derecha en el modo RTL)).
El lugar de trabajo se puede exportar a código ejecutable en cualquier momento. Este código se puede ejecutar del lado del cliente en JavaScript (con eval o el intérprete de JS) o del servidor en cualquier lenguaje.
import {javascriptGenerator} from 'blockly/javascript';
var code = javascriptGenerator.workspaceToCode(workspace);
Programa en paralelo
Algunas aplicaciones de Blockly eligen ejecutar todas las pilas de bloques en paralelo, en lugar de hacerlo en serie. Un ejemplo sería una aplicación de música en la que un bucle de batería se ejecuta de forma simultánea con una melodía.
Una forma de implementar la ejecución en paralelo es generar el código de cada bloque de forma individual:
import {javascriptGenerator} from 'blockly/javascript';
var json = Blockly.serialization.workspaces.save(workspace);
// Store top blocks separately, and remove them from the JSON.
var blocks = json['blocks']['blocks'];
var topBlocks = blocks.slice(); // Create shallow copy.
blocks.length = 0;
// Load each block into the workspace individually and generate code.
var allCode = [];
var headless = new Blockly.Workspace();
for (var i = 0; block < topBlocks.length; i++) {
var block = topBlocks[i];
blocks.push(block);
Blockly.serialization.workspaces.load(json, headless);
allCode.push(javascriptGenerator.workspaceToCode(headless));
blocks.length = 0;
}
Si el idioma de destino es JavaScript, el array allCode se puede usar para crear varios intérpretes de JS para la ejecución simultánea. Si el lenguaje de destino es algo como Python, el array allCode se puede ensamblar en un solo programa que usa un módulo de subprocesos.
Al igual que con cualquier programa en paralelo, se deben tomar decisiones cuidadosas con respecto a los recursos compartidos, como las variables y las funciones.
Programa basado en eventos
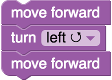
Los controladores de eventos son solo funciones a las que llama el sistema, en lugar del programa. Estos bloques pueden encerrar la pila de bloques que se ejecutarán o pueden ser encabezados que se encuentran en la parte superior de una pila de bloques.

A algunos desarrolladores les gusta agregar un "sombrero" a la parte superior de los bloques de eventos para que se vean distintos de otros bloques. Este no es el aspecto predeterminado de Blockly, pero se puede agregar anulando la constante del renderizador ADD_START_HATS a true (codelab de renderizadores personalizados: Anulación de constantes) o agregando un tema y configurando la opción de sombrero en el estilo de bloque. Puedes encontrar más información para configurar sombreros en bloques como parte de temas aquí.

Dentro de un modelo orientado a eventos, puede ser conveniente crear un controlador para el inicio del programa. En este modelo, se ignoraría cualquier bloque del espacio de trabajo que no esté conectado a un controlador de eventos y no se ejecutaría.
Cuando diseñes un sistema que use eventos, considera si es posible o conveniente admitir varias instancias del mismo controlador de eventos.
Diseño del lugar de trabajo
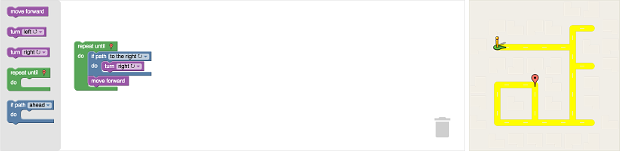
Existen dos formas razonables de diseñar una pantalla de izquierda a derecha. Una forma es comenzar con la barra de herramientas a la izquierda, el espacio de trabajo en el medio y la visualización de resultados a la derecha. La versión 1 de Scratch y Made with Code usan este diseño.

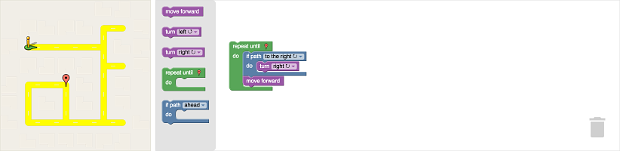
La otra forma comienza con la visualización de salida a la izquierda, la barra de herramientas en el medio y el espacio de trabajo a la derecha. La versión 2 de Scratch usa este diseño, al igual que la mayoría de las aplicaciones de Blockly.

En cualquier caso, el espacio de trabajo debe estirarse para ocupar el tamaño de pantalla disponible, ya que los usuarios necesitan tanto espacio de programación como sea posible. Como se puede ver en las capturas de pantalla anteriores, el primer diseño tiene un rendimiento bajo en pantallas anchas, ya que el código del usuario y la visualización de salida están separados. Mientras que el segundo diseño permite espacio adicional para programas más grandes y, al mismo tiempo, mantiene las tres secciones juntas.
También tiene sentido lógico que los usuarios primero consideren el problema que intentan resolver, luego miren las herramientas que se proporcionan y, solo entonces, comiencen a programar.
Por supuesto, todo el orden debe invertirse para las traducciones al árabe y al hebreo.
En algunos casos, como cuando se usa una pequeña cantidad de bloques simples, puede ser útil que la caja de herramientas esté arriba o debajo del espacio de trabajo. Blockly admite el desplazamiento horizontal en Toolbox para estos casos, pero se debe usar con cuidado.
Recomendación: Coloca la visualización del programa junto a la barra de herramientas.

