이 페이지에서는 Chat 앱이 사용자에게 응답하기 위해 대화상자를 여는 방법을 설명합니다.
대화상자는 Chat 스페이스 또는 메시지에서 열리는 창 기반 카드 인터페이스입니다. 대화상자와 그 내용은 대화상자를 연 사용자에게만 표시됩니다.
채팅 앱은 대화상자를 사용하여 다단계 양식을 비롯한 채팅 사용자의 정보를 요청하고 수집할 수 있습니다. 양식 입력 빌드에 관한 자세한 내용은 사용자로부터 정보 수집 및 처리를 참고하세요.
기본 요건
Node.js
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Python
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
자바
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Apps Script
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 Apps Script에서 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
대화상자 열기


이 섹션에서는 다음을 수행하여 대화에 응답하고 대화를 설정하는 방법을 설명합니다.
- 사용자 상호작용에서 대화상자 요청을 트리거합니다.
- 대화상자를 반환하고 열어 요청을 처리합니다.
- 사용자가 정보를 제출한 후 대화상자를 닫거나 다른 대화상자를 반환하여 제출을 처리합니다.
대화상자 요청 트리거
Chat 앱은 카드에 있는 메시지의 명령어 또는 버튼 클릭과 같은 사용자 상호작용에 응답하기 위해서만 대화상자를 열 수 있습니다.
대화상자로 사용자에게 응답하려면 채팅 앱이 다음과 같은 대화상자 요청을 트리거하는 상호작용을 빌드해야 합니다.
- 명령에 응답합니다. 명령어에서 요청을 트리거하려면 명령어를 구성할 때 대화상자 열기 체크박스를 선택해야 합니다.
- 메시지에서 버튼 클릭에 응답합니다. 카드의 일부로 또는 메시지 하단에 있습니다. 메시지의 버튼에서 요청을 트리거하려면
interaction을OPEN_DIALOG로 설정하여 버튼의onClick작업을 구성합니다. - Chat 앱 홈페이지에서 버튼 클릭에 응답 홈페이지에서 대화상자를 여는 방법을 알아보려면 Google Chat 앱의 홈페이지 빌드를 참고하세요.

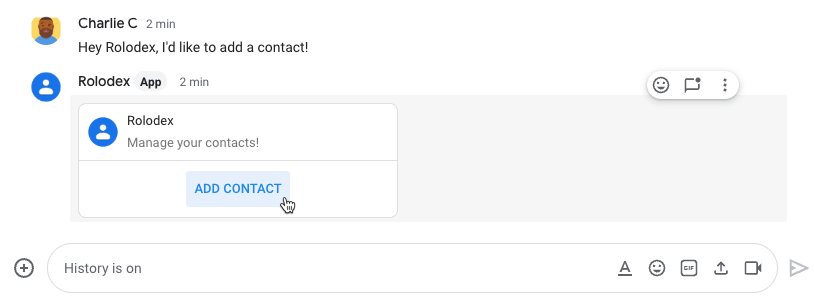
/addContact 슬래시 명령어를 사용하라는 메시지를 보냅니다. 메시지에는 사용자가 클릭하여 명령어를 트리거할 수 있는 버튼도 포함되어 있습니다.
다음 코드 샘플은 카드 메시지의 버튼에서 대화상자 요청을 트리거하는 방법을 보여줍니다. 대화상자를 열려면 button.interaction 필드를 OPEN_DIALOG로 설정합니다.
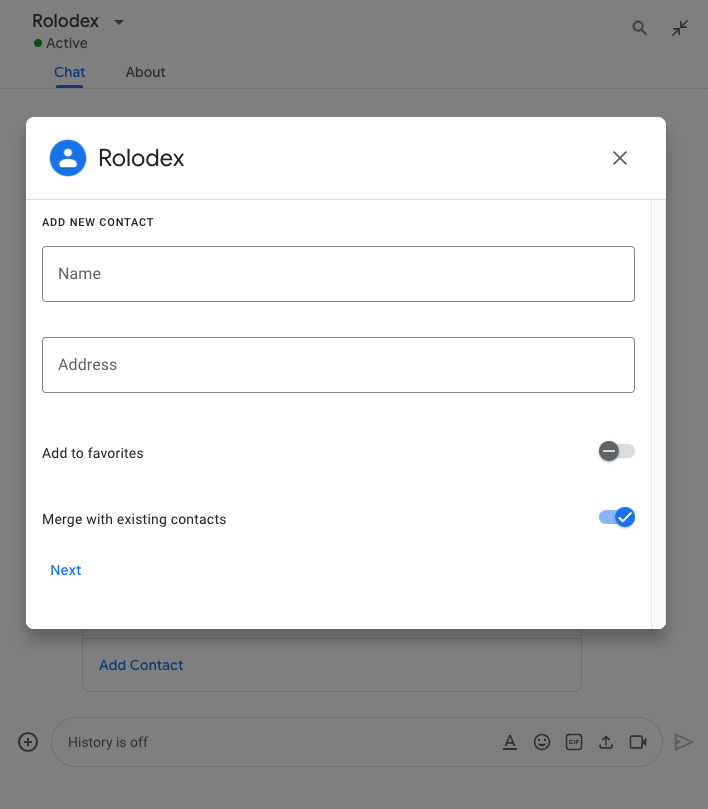
초기 대화상자 열기
사용자가 대화상자 요청을 트리거하면 Chat 앱이 Chat API에서 event 유형으로 표시되는 상호작용 이벤트를 수신합니다. 상호작용이 대화상자 요청을 트리거하면 이벤트의 dialogEventType 필드가 REQUEST_DIALOG로 설정됩니다.
대화상자를 열려면 Chat 앱이 type이 DIALOG로 설정된 actionResponse 객체와 Message 객체를 반환하여 요청에 응답할 수 있습니다. 대화상자의 콘텐츠를 지정하려면 다음 객체를 포함합니다.
type이DIALOG로 설정된actionResponse객체dialogAction객체.body필드에는 위젯의sections을 하나 이상 포함하여 카드에 표시할 사용자 인터페이스 (UI) 요소가 포함됩니다. 사용자로부터 정보를 수집하려면 양식 입력 위젯과 버튼 위젯을 지정하면 됩니다. 양식 입력 설계에 대해 자세히 알아보려면 사용자로부터 정보 수집 및 처리를 참고하세요.
다음 코드 샘플은 채팅 앱이 대화상자를 여는 응답을 반환하는 방법을 보여줍니다.
대화상자 제출 처리
사용자가 대화상자를 제출하는 버튼을 클릭하면 Chat 앱은 dialogEventType이 SUBMIT_DIALOG인 CARD_CLICKED 상호작용 이벤트를 수신합니다. 대화상자에서 정보를 수집하고 처리하는 방법을 알아보려면 Chat 사용자로부터 정보 수집 및 처리하기를 참고하세요.
Chat 앱은 다음 중 하나를 실행하여 상호작용 이벤트에 응답해야 합니다.
- 다른 카드나 양식을 채우려면 다른 대화상자 반환을 사용하세요.
- 사용자가 제출한 데이터를 검증한 후 대화상자를 닫고 원하는 경우 확인 메시지를 보냅니다.
선택사항: 다른 대화상자 반환
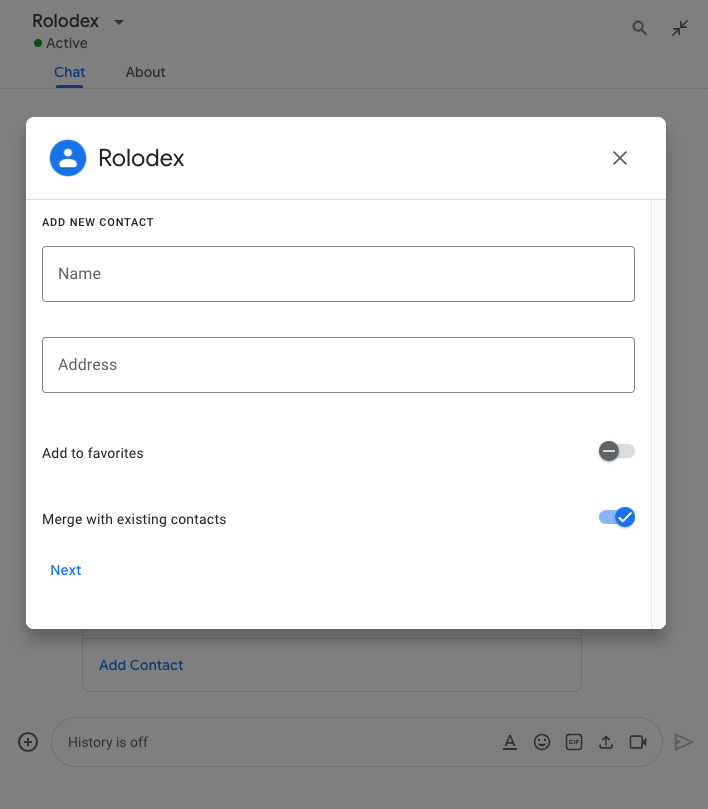
사용자가 초기 대화상자를 제출하면 Chat 앱은 사용자가 제출 전에 정보를 검토하거나, 다단계 양식을 완료하거나, 양식 콘텐츠를 동적으로 채울 수 있도록 하나 이상의 추가 대화상자를 반환할 수 있습니다.
사용자가 입력한 데이터를 처리하기 위해 Chat 앱은 event.common.formInputs 객체를 사용합니다. 입력 위젯에서 값을 가져오는 방법을 자세히 알아보려면 사용자로부터 정보 수집 및 처리를 참고하세요.
사용자가 초기 대화상자에서 입력한 데이터를 추적하려면 다음 대화상자를 여는 버튼에 매개변수를 추가해야 합니다. 자세한 내용은 다른 카드로 데이터 전송하기를 참고하세요.
이 예시에서 채팅 앱은 제출 전에 확인을 위한 두 번째 대화상자로 이어지는 초기 대화상자를 엽니다.
대화상자 닫기
사용자가 대화상자에서 버튼을 클릭하면 Chat 앱이 연결된 작업을 실행하고 다음 정보가 포함된 이벤트 객체를 제공합니다.
eventType은CARD_CLICKED입니다.dialogEventType은SUBMIT_DIALOG입니다.
Chat 앱은 type이 DIALOG로 설정되고 dialogAction이 채워진 ActionResponse 객체를 반환해야 합니다. 작업이 실패하지 않으면 다음 예와 같이 dialogAction.actionStatus이 OK이어야 합니다.
선택사항: 임시 알림 표시
대화상자를 닫을 때 앱과 상호작용하는 사용자에게 임시 텍스트 알림을 표시할 수도 있습니다.
채팅 앱은 actionStatus가 설정된 ActionResponse를 반환하여 성공 또는 오류 알림으로 응답할 수 있습니다.
다음 예에서는 매개변수가 유효한지 확인하고 유효하지 않은 경우 텍스트 알림과 함께 대화상자를 닫습니다.
대화상자 간에 매개변수를 전달하는 방법에 관한 자세한 내용은 다른 카드에 데이터 전송을 참고하세요.
선택사항: 확인 채팅 메시지 보내기
대화상자를 닫을 때 새 채팅 메시지를 보내거나 기존 메시지를 업데이트할 수도 있습니다.
새 메시지를 보내려면 type이 NEW_MESSAGE로 설정된 ActionResponse 객체를 반환합니다. 다음 예에서는 확인 텍스트 메시지와 함께 대화상자를 닫습니다.
메시지를 업데이트하려면 업데이트된 메시지가 포함되고 type이 다음 중 하나로 설정된 actionResponse 객체를 반환합니다.
UPDATE_MESSAGE: 대화상자 요청을 트리거한 메시지를 업데이트합니다.UPDATE_USER_MESSAGE_CARDS: 링크 미리보기에서 카드를 업데이트합니다.
문제 해결
Google Chat 앱 또는 카드에서 오류가 반환되면 Chat 인터페이스에 '문제가 발생했습니다'라는 메시지가 표시됩니다. 또는 '요청을 처리할 수 없습니다' Chat UI에 오류 메시지가 표시되지 않지만 Chat 앱이나 카드에서 예기치 않은 결과가 발생하는 경우가 있습니다. 예를 들어 카드 메시지가 표시되지 않을 수 있습니다.
채팅 UI에 오류 메시지가 표시되지 않을 수도 있지만, 채팅 앱의 오류 로깅이 사용 설정된 경우 오류를 수정하는 데 도움이 되는 설명 오류 메시지와 로그 데이터를 사용할 수 있습니다. 오류를 확인하고, 디버그하고, 수정하는 데 도움이 필요하면 Google Chat 오류 문제 해결 및 수정을 참고하세요.
관련 주제
- 대화상자를 사용하여 연락처 정보를 수집하는 Chat 앱인 연락처 관리자 샘플 보기
- Google Chat 앱 홈페이지에서 대화상자를 엽니다.
- Google Chat 앱 명령어에 응답하기
- 사용자가 입력한 정보 처리