หน้าต่างข้อมูลจะแสดงข้อความหรือรูปภาพในหน้าต่างป๊อปอัปเหนือแผนที่ หน้าต่างข้อมูลจะยึดอยู่กับเครื่องหมายเสมอ ลักษณะการทำงานเริ่มต้นของข้อความคือจะแสดงเมื่อมีการแตะเครื่องหมาย
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงฟีเจอร์ของหน้าต่างข้อมูลทั้งหมด ดังนี้
- MarkerDemoActivity - Java: การปรับแต่งหน้าต่างข้อมูลและการใช้ Listener ของหน้าต่างข้อมูล
- MarkerDemoActivity - Kotlin: การปรับแต่งหน้าต่างข้อมูลและการใช้ Listener ของหน้าต่างข้อมูล
บทนำ
หน้าต่างข้อมูลช่วยให้คุณแสดงข้อมูลแก่ผู้ใช้ได้เมื่อผู้ใช้แตะเครื่องหมาย ระบบจะแสดงหน้าต่างข้อมูลเพียงครั้งละ 1 รายการเท่านั้น หากผู้ใช้คลิกเครื่องหมาย หน้าต่างข้อมูลปัจจุบันจะปิดลงและหน้าต่างข้อมูลใหม่จะปรากฏขึ้น โปรดทราบว่าหากผู้ใช้คลิกเครื่องหมายที่แสดงหน้าต่างข้อมูลอยู่ หน้าต่างข้อมูลดังกล่าวจะปิดและเปิดขึ้นอีกครั้ง
ระบบจะวาดหน้าต่างข้อมูลโดยวางแนวตามหน้าจอของอุปกรณ์ โดยวางไว้ตรงกลางเหนือเครื่องหมายที่เกี่ยวข้อง หน้าต่างข้อมูลเริ่มต้นจะมีชื่อเป็นตัวหนา โดยมีข้อความตัวอย่าง (ไม่บังคับ) อยู่ด้านล่างชื่อ
เพิ่มหน้าต่างข้อมูล
วิธีที่ง่ายที่สุดในการเพิ่มหน้าต่างข้อมูลคือตั้งค่าเมธอด title() และ snippet() ของหมุดที่เกี่ยวข้อง การตั้งค่าพร็อพเพอร์ตี้เหล่านี้จะทำให้หน้าต่างข้อมูลปรากฏขึ้นทุกครั้งที่มีการคลิกเครื่องหมายนั้น
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
แสดง/ซ่อนหน้าต่างข้อมูล
หน้าต่างข้อมูลออกแบบมาเพื่อตอบสนองต่อเหตุการณ์การแตะของผู้ใช้ หากต้องการ คุณสามารถแสดงหน้าต่างข้อมูลแบบเป็นโปรแกรมได้โดยเรียกใช้ showInfoWindow() บนเครื่องหมายเป้าหมาย คุณซ่อนหน้าต่างข้อมูลได้โดยเรียกใช้ hideInfoWindow()
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
นอกจากนี้ คุณยังสร้างหน้าต่างข้อมูลสำหรับเครื่องหมายกลุ่มแต่ละรายการได้ด้วย อ่านคำแนะนำเกี่ยวกับการเพิ่มหน้าต่างข้อมูลสำหรับเครื่องหมายคลัสเตอร์แต่ละรายการ
หน้าต่างข้อมูลที่กำหนดเอง
นอกจากนี้ คุณยังปรับแต่งเนื้อหาและการออกแบบของหน้าต่างข้อมูลได้ด้วย โดยคุณต้องสร้างการใช้งานที่เป็นรูปธรรมของอินเทอร์เฟซ InfoWindowAdapter แล้วเรียกใช้ GoogleMap.setInfoWindowAdapter() กับการใช้งาน อินเทอร์เฟซมี 2 วิธีให้คุณใช้งาน ได้แก่
getInfoWindow(Marker) และ getInfoContents(Marker) API จะเรียก getInfoWindow(Marker) ก่อน หากระบบแสดงผล null ก็จะเรียก getInfoContents(Marker) หากผลลัพธ์คือ null ระบบจะใช้กรอบข้อมูลเริ่มต้น
รายการแรก (getInfoWindow()) ให้คุณระบุมุมมองที่จะใช้สำหรับหน้าต่างข้อมูลทั้งหมด ตัวเลือกที่ 2 (getInfoContents()) ให้คุณปรับแต่งเฉพาะเนื้อหาของหน้าต่างได้ แต่จะยังคงใช้กรอบและพื้นหลังของหน้าต่างข้อมูลเริ่มต้น
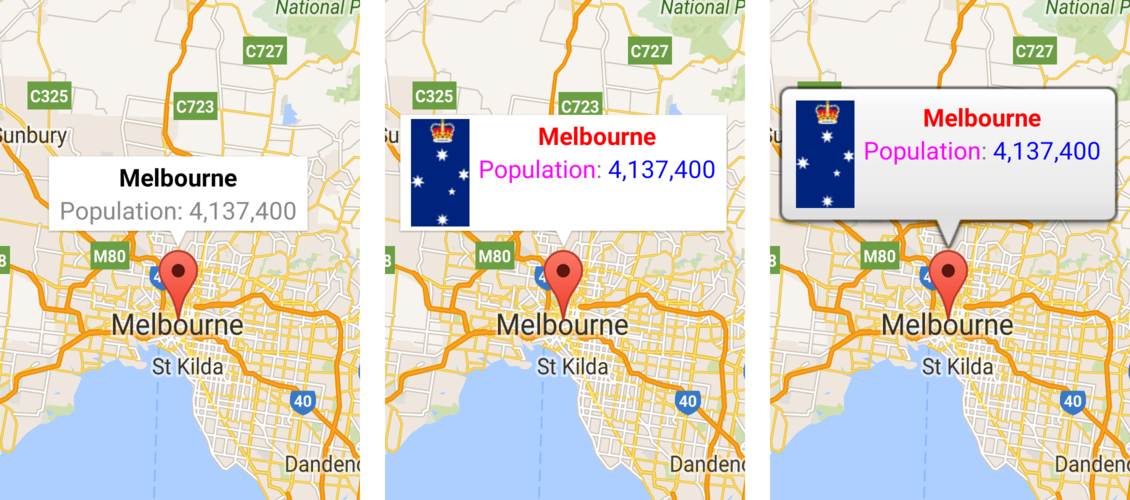
รูปภาพด้านล่างแสดงหน้าต่างข้อมูลเริ่มต้น หน้าต่างข้อมูลที่มีเนื้อหาที่กำหนดเอง และหน้าต่างข้อมูลที่มีกรอบและพื้นหลังที่กำหนดเอง

เหตุการณ์ในหน้าต่างข้อมูล
ตัวอย่าง MarkerDemoActivity มีโค้ดตัวอย่างสําหรับการลงทะเบียนและการจัดการเหตุการณ์ของหน้าต่างข้อมูล
คุณสามารถใช้ OnInfoWindowClickListener เพื่อรับฟังเหตุการณ์การคลิกในหน้าต่างข้อมูล หากต้องการตั้งค่าโปรแกรมฟังเสียงนี้บนแผนที่ ให้เรียกใช้ GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) เมื่อผู้ใช้คลิกที่หน้าต่างข้อมูล ระบบจะเรียกใช้ onInfoWindowClick(Marker) และไฮไลต์หน้าต่างข้อมูลด้วยสีไฮไลต์เริ่มต้น (สีเทา)
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
ในทํานองเดียวกัน คุณสามารถรอรับเหตุการณ์การคลิกค้างไว้ด้วย OnInfoWindowLongClickListener ซึ่งตั้งค่าได้โดยเรียกใช้ GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)
Listener นี้ทํางานคล้ายกับ Listener การคลิกและจะได้รับการแจ้งเตือนเมื่อเกิดเหตุการณ์การคลิกค้างไว้ด้วย onInfoWindowClose(Marker) callback
หากต้องการรับการแจ้งเตือนเมื่อหน้าต่างข้อมูลปิด ให้ใช้ OnInfoWindowCloseListener ซึ่งคุณตั้งค่าได้โดยเรียกใช้ GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) คุณจะได้รับonInfoWindowClose(Marker) โทรกลับ
หมายเหตุเกี่ยวกับการรีเฟรชกรอบข้อมูล: เหตุการณ์ onInfoWindowClose() จะทริกเกอร์หากผู้ใช้รีเฟรชกรอบข้อมูลโดยการแตะเครื่องหมายที่มีกรอบข้อมูลเปิดอยู่ แต่หากคุณเรียกใช้ Marker.showInfoWindow() ในหน้าต่างข้อมูลแบบเปิดแบบเป็นโปรแกรม เหตุการณ์ onInfoWindowClose() จะไม่เริ่มทํางาน ลักษณะการทํางานแบบหลังจะอิงตามสมมติฐานว่าคุณทราบว่าหน้าต่างข้อมูลจะปิดและเปิดขึ้นอีกครั้ง
ดังที่ได้กล่าวไว้ในส่วนก่อนหน้านี้เกี่ยวกับกรอบข้อมูล กรอบข้อมูลไม่ใช่มุมมองแบบเรียลไทม์ แต่ระบบจะแสดงภาพแทน ด้วยเหตุนี้ ระบบจะไม่สนใจ Listener ที่คุณตั้งค่าไว้ในมุมมอง และคุณจะแยกความแตกต่างระหว่างเหตุการณ์การคลิกในส่วนต่างๆ ของมุมมองไม่ได้ เราขอแนะนําไม่ให้วางคอมโพเนนต์แบบอินเทอร์แอกทีฟ เช่น ปุ่ม ช่องทําเครื่องหมาย หรืออินพุตข้อความ ภายในกรอบข้อมูลที่กำหนดเอง

