บทนำ
InfoWindow จะแสดงเนื้อหา (โดยปกติคือข้อความหรือรูปภาพ) ในหน้าต่างป๊อปอัปเหนือแผนที่ ณ ตำแหน่งหนึ่งๆ หน้าต่างข้อมูลมีพื้นที่เนื้อหาและก้านเรียว โดยปลายก้านจะแนบอยู่กับตำแหน่งที่ระบุบนแผนที่ หน้าต่างข้อมูลจะปรากฏเป็นกล่องโต้ตอบต่อโปรแกรมอ่านหน้าจอ

โดยปกติแล้วคุณจะแนบวิดเจ็ตข้อมูลกับเครื่องหมาย แต่คุณยังแนบวิดเจ็ตข้อมูลกับละติจูด/ลองจิจูดที่เฉพาะเจาะจงได้ด้วย ตามที่อธิบายไว้ในส่วนการเพิ่มวิดเจ็ตข้อมูลด้านล่าง
กล่าวโดยคร่าวๆ ก็คือ หน้าต่างข้อมูลเป็นองค์ประกอบที่ซ้อนทับประเภทหนึ่ง ดูข้อมูลเกี่ยวกับการวางซ้อนประเภทอื่นๆ ได้ที่การวาดบนแผนที่
เพิ่มหน้าต่างข้อมูล
ตัวสร้าง
InfoWindow จะรับค่าลิเทอรัลออบเจ็กต์
InfoWindowOptions ซึ่งระบุพารามิเตอร์เริ่มต้นสำหรับการแสดงหน้าต่างข้อมูล
ออบเจ็กต์ลิเทอรัล InfoWindowOptions ประกอบด้วยช่องต่อไปนี้
contentมีสตริงข้อความหรือโหนด DOM เพื่อแสดงในหน้าต่างข้อมูลpixelOffsetมีค่าออฟเซ็ตจากปลายหน้าต่างข้อมูลไปยังตำแหน่งที่ยึดหน้าต่างข้อมูล ในทางปฏิบัติแล้ว คุณไม่จำเป็นต้องระบุช่องนี้ คุณคงค่านี้ไว้ที่ค่าเริ่มต้นได้positionมีLatLngที่ยึดหน้าต่างข้อมูลนี้ หมายเหตุ:InfoWindowอาจแนบอยู่กับออบเจ็กต์Marker(ในกรณีนี้ ตำแหน่งของInfoWindowจะอิงตามตำแหน่งของเครื่องหมาย) หรือแนบอยู่กับแผนที่เองที่LatLngที่ระบุ วิธีหนึ่งในการดึงข้อมูลLatLngคือการใช้บริการการแปลงที่อยู่เป็นพิกัดภูมิศาสตร์ การเปิดหน้าต่างข้อมูลบนเครื่องหมายจะอัปเดตpositionโดยอัตโนมัติmaxWidthระบุความกว้างสูงสุดของหน้าต่างข้อมูลเป็นพิกเซล โดยค่าเริ่มต้น หน้าต่างข้อมูลจะขยายให้พอดีกับเนื้อหา และตัดข้อความขึ้นบรรทัดใหม่โดยอัตโนมัติหากหน้าต่างข้อมูลเต็มแผนที่ หากคุณเพิ่มmaxWidthหน้าต่างข้อมูลจะตัดขึ้นบรรทัดใหม่โดยอัตโนมัติเพื่อบังคับใช้ความกว้างที่ระบุ หากหน้าต่างข้อมูลมีความกว้างสูงสุดและมีที่ว่างแนวตั้งบนหน้าจอ หน้าต่างข้อมูลอาจขยายในแนวตั้ง
เนื้อหาของ InfoWindow อาจมีสตริงข้อความ ข้อมูลโค้ด HTML หรือองค์ประกอบ DOM หากต้องการตั้งค่าเนื้อหา ให้ระบุภายใน InfoWindowOptions หรือเรียกใช้ setContent() ใน InfoWindow อย่างชัดเจน
หากต้องการกำหนดขนาดเนื้อหาอย่างชัดเจน ให้ใส่เนื้อหานั้นในองค์ประกอบ <div> แล้วจัดสไตล์ <div> ด้วย CSS คุณใช้ CSS เพื่อเปิดใช้การเลื่อนได้ด้วย โปรดทราบว่าหากไม่ได้เปิดใช้การเลื่อนและเนื้อหามีความยาวเกินพื้นที่ในหน้าต่างข้อมูล เนื้อหาอาจแสดงออกมานอกหน้าต่างข้อมูล
เปิดหน้าต่างข้อมูล
เมื่อคุณสร้างกรอบข้อมูล กรอบข้อมูลจะไม่แสดงบนแผนที่โดยอัตโนมัติ
หากต้องการให้หน้าต่างข้อมูลปรากฏขึ้น คุณต้องเรียกใช้เมธอด open() ใน InfoWindow โดยส่งค่า InfoWindowOpenOptions แบบลิเทอรัลออบเจ็กต์ที่ระบุตัวเลือกต่อไปนี้
mapระบุแผนที่หรือภาพพาโนรามาของ Street View ที่จะเปิดanchorมีจุดยึด (เช่นMarker) หากตัวเลือกanchorเป็นnullหรือไม่ระบุ หน้าต่างข้อมูลจะเปิดขึ้นที่พร็อพเพอร์ตี้position
TypeScript
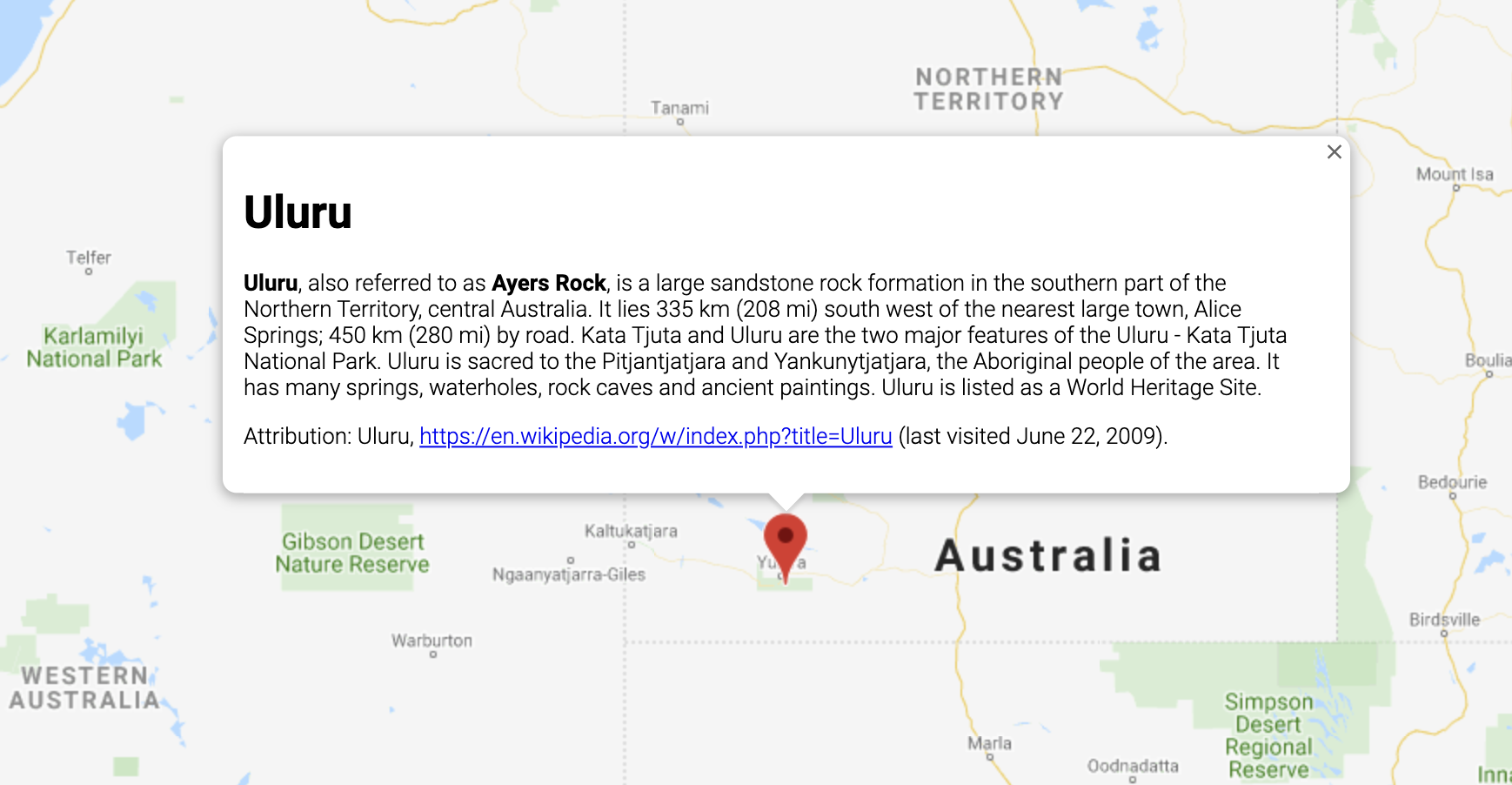
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
ลองใช้ตัวอย่าง
ตัวอย่างต่อไปนี้จะตั้งค่า maxWidth ของหน้าต่างข้อมูล
ดูตัวอย่าง
ตั้งค่าโฟกัสในหน้าต่างข้อมูล
หากต้องการตั้งค่าโฟกัสในหน้าต่างข้อมูล ให้เรียกใช้เมธอด focus()
ของหน้าต่างนั้น ลองใช้วิธีนี้ร่วมกับเหตุการณ์ visible
ก่อนตั้งค่าโฟกัส การเรียกใช้เมธอดนี้ในหน้าต่างข้อมูลที่ไม่แสดงอยู่จะไม่มีผล โทร open() เพื่อแสดงหน้าต่างข้อมูล
ปิดหน้าต่างข้อมูล
โดยค่าเริ่มต้น หน้าต่างข้อมูลจะยังคงเปิดอยู่จนกว่าผู้ใช้จะคลิกตัวควบคุมการปิด (เครื่องหมายกากบาทที่ด้านขวาบนของหน้าต่างข้อมูล) หรือกดแป้น ESC
นอกจากนี้ คุณยังปิดหน้าต่างข้อมูลได้อย่างชัดเจนด้วยการเรียกใช้เมธอด close()
ของหน้าต่าง
เมื่อปิดหน้าต่างข้อมูล โฟกัสจะกลับไปที่องค์ประกอบที่โฟกัสอยู่ก่อนที่จะเปิดหน้าต่างข้อมูล หากองค์ประกอบนั้นไม่พร้อมใช้งาน ระบบจะย้ายโฟกัสกลับไปที่แมป หากต้องการลบล้างลักษณะการทํางานนี้ คุณสามารถรอรับเหตุการณ์ closeclick และจัดการโฟกัสด้วยตนเองตามที่แสดงในตัวอย่างต่อไปนี้
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
ย้ายหน้าต่างข้อมูล
การเปลี่ยนตำแหน่งของหน้าต่างข้อมูลทำได้ 2 วิธีดังนี้
- โทรหา
setPosition()ในหน้าต่างข้อมูล หรือ - แนบหน้าต่างข้อมูลกับเครื่องหมายใหม่โดยใช้วิธี
InfoWindow.open()หมายเหตุ: หากคุณเรียกใช้open()โดยไม่ส่งเครื่องหมายInfoWindowจะใช้ตำแหน่งที่ระบุไว้เมื่อสร้างผ่านลิเทอรัลออบเจ็กต์InfoWindowOptions
การปรับแต่ง
ชั้นเรียน InfoWindow ไม่มีการปรับเปลี่ยน แต่ให้ดูตัวอย่างป๊อปอัปที่กําหนดเองเพื่อดูวิธีสร้างป๊อปอัปที่กําหนดเองทั้งหมด
