Để thêm các điểm đánh dấu nâng cao vào bản đồ, hãy tạo một thực thể mới của AdvancedMarkerOptions rồi dùng GoogleMap.addMarker() để thêm điểm đánh dấu:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() trả về một thực thể của Marker.
Nếu cần, bạn có thể truyền giá trị trả về đến AdvancedMarker.
Dùng AdvancedMarkerOptions để định cấu hình các điểm đánh dấu nâng cao.
AdvancedMarkerOptions là một lớp con của MarkerOptions nên lớp này hỗ trợ tất cả các chế độ cài đặt giống như MarkerOptions.
AdvancedMarkerOptions cũng cho phép bạn:
Tạo một thực thể của lớp
PinConfig, sau đó dùng thực thểPinConfigđể định cấu hình thực thểAdvancedMarkerOptions.Sử dụng
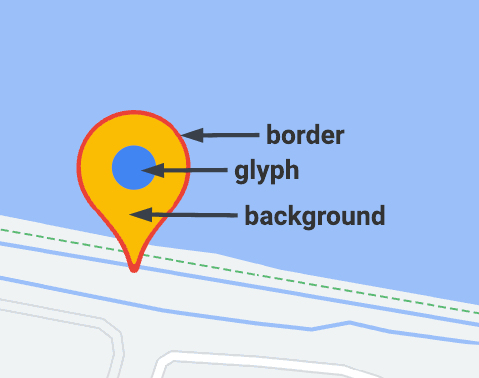
PinConfigđể tuỳ chỉnh các thuộc tính nâng cao của điểm đánh dấu, chẳng hạn như màu nền, màu viền và ký tự.Tạo một thực thể của lớp
ViewAndroid và sử dụng thực thể đó để định cấu hình thực thểAdvancedMarkerOptions.Đối tượng View cho phép bạn tuỳ chỉnh hoàn toàn điểm đánh dấu.
Sử dụng PinConfig
Lớp PinConfig chứa các lựa chọn để tuỳ chỉnh điểm đánh dấu nâng cao. Sử dụng PinConfig để:
- Thay đổi màu nền
- Thay đổi màu đường viền
- Thay đổi màu sắc của biểu tượng hoặc thêm văn bản
- Ẩn glyph

Hãy dùng PinConfig.Builder để tạo một thực thể của PinConfig:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Thay đổi màu nền
Sử dụng phương thức PinConfig.background() để thay đổi màu nền của một điểm đánh dấu:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Thay đổi màu đường viền
Dùng phương thức PinConfig.borderColor() để thay đổi màu đường viền của một điểm đánh dấu:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Thay đổi ký tự
Tạo một thực thể Glyph, sau đó dùng thực thể đó để định cấu hình PinConfig.
Sử dụng biểu tượng để đặt văn bản và màu văn bản của biểu tượng, màu biểu tượng hoặc để chỉ định một hình ảnh tuỳ chỉnh để dùng làm biểu tượng.
Ví dụ sau đây đặt văn bản glyph:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
Đặt màu của glyph:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Đặt hình ảnh tuỳ chỉnh cho biểu tượng. Kỹ thuật này hữu ích nếu bạn muốn sử dụng một biểu trưng tuỳ chỉnh hoặc chỉ báo trực quan khác trong điểm đánh dấu.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Ẩn glyph
Bạn có thể ẩn glyph để màu nền lấp đầy toàn bộ điểm đánh dấu:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Sử dụng iconView
Phương thức AdvancedMarkerOptions.iconView() cho phép bạn sử dụng bất kỳ View Android nào làm điểm đánh dấu. Bằng cách sử dụng chế độ xem làm điểm đánh dấu, bạn có toàn quyền kiểm soát điểm đánh dấu.
Trong ứng dụng của bạn, trước tiên bạn tạo chế độ xem, sau đó sử dụng phương thức AdvancedMarkerOptions.iconView() để thêm chế độ xem vào các điểm đánh dấu nâng cao.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));

