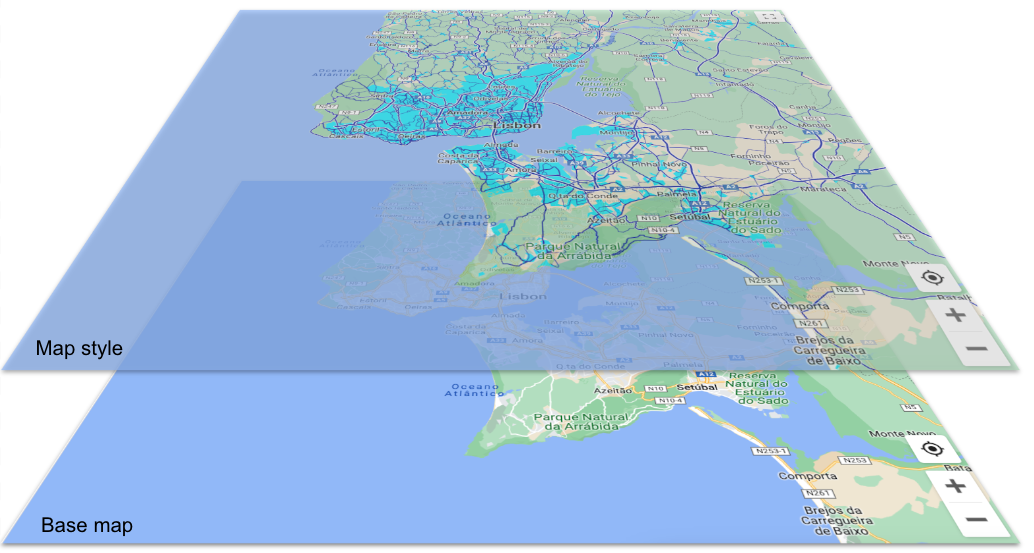
Podczas dostosowywania stylu mapy warto wiedzieć, jak stylizacja różnych elementów mapy może wpływać na inne style na mapie. Istnieje kilka warstw, które na siebie nakładają:
Podstawowa mapa: gdy zaczniesz tworzyć styl mapy, początkowo zobaczysz styl mapy podstawowej, czyli domyślnej mapy. Wszystkie funkcje mapy, których nie dostosujesz, zachowają styl mapy podstawowej.
Style mapy: style niestandardowe zastępują style warstwy mapy podstawowej. Na tym obrazie niestandardowy styl mapy zastępuje obszary miejskie kolorem turkusowym, a drogi kolorem ciemnoniebieskim.
Elementy stylu: każdy element mapy ma co najmniej 1 element stylu, który możesz dostosować. Na tym obrazie kolor wypełniania wielokątów na mapie przedstawiającej obszary miejskie jest w kolorze turkusowym, a kolor wypełniania sieci drogowej jest niebieski.

Hierarchia elementów mapy
W ramach stylu mapy elementy mapy są uporządkowane hierarchicznie. Na szczycie znajdują się 4 podstawowe elementy mapy, a poniżej wszystkie pozostałe elementy mapy uporządkowane w logicznej kolejności. Domyślnie element mapy dziedziczy style elementu mapy znajdującego się nad nim w hierarchii (jego element nadrzędny). Możesz jednak zastąpić styl najwyższego poziomu, ustawiając co najmniej 1 element stylu dla elementów mapy znajdujących się pod nim (elementów podrzędnych). Szczegółowe informacje o hierarchii elementów mapy znajdziesz w artykule Co możesz stylizować na mapie.
Każda funkcja mapy ma co najmniej 1 element lub części funkcji mapy, które możesz stylizować. Na przykład kolor wypełnienia wielokąta (kształtu elementu mapy) jest elementem, podobnie jak kolor obrysu etykiety tekstowej. Każdy element stylizujesz osobno, a elementy, których nie stylizujesz, zachowują domyślny styl. Ponieważ elementy są oddzielne, możesz nadać styl koloru wypełnienia tekstowi etykiety, a kolor kreski (obrysu) pozostawić domyślny (lub odziedziczyć go ze stylu nadrzędnego).
Oto kilka wskazówek, które pomogą Ci zrozumieć, jak działa dziedziczenie i hierarchia stylów.
Domyślne style podrzędnych: aby wszystkie podrzędne obiekty mapy dziedziczyły styl, ustaw styl obiektu mapy nadrzędnej, a styl podrzędnego pozostaw domyślny.
Niestandardowe style podrzędne zastępują styl nadrzędny: aby zastąpić styl nadrzędny, ustaw niestandardowy styl w funkcji podrzędnej.
Elementy stylu są niezależne: elementy stylu, które możesz ustawić dla elementu mapy (np. wielokąt, ikonę etykiety, wypełnienie i obrys tekstu etykiety), są od siebie niezależne. Jeśli ustawisz kolor wielokąta, ale nie zmienisz ikony, styl wielokąta zastąpi styl nadrzędny, ale ikona odziedziczy styl nadrzędny lub domyślny.
Wyłącz widoczność, aby ukryć funkcje mapy: jeśli chcesz widzieć na mapie tylko jedną rzecz, musisz wyłączyć widoczność wszystkich pozostałych.
Przykład hierarchii i dziedziczenia
Oto przykład działania dziedziczenia i hierarchii.
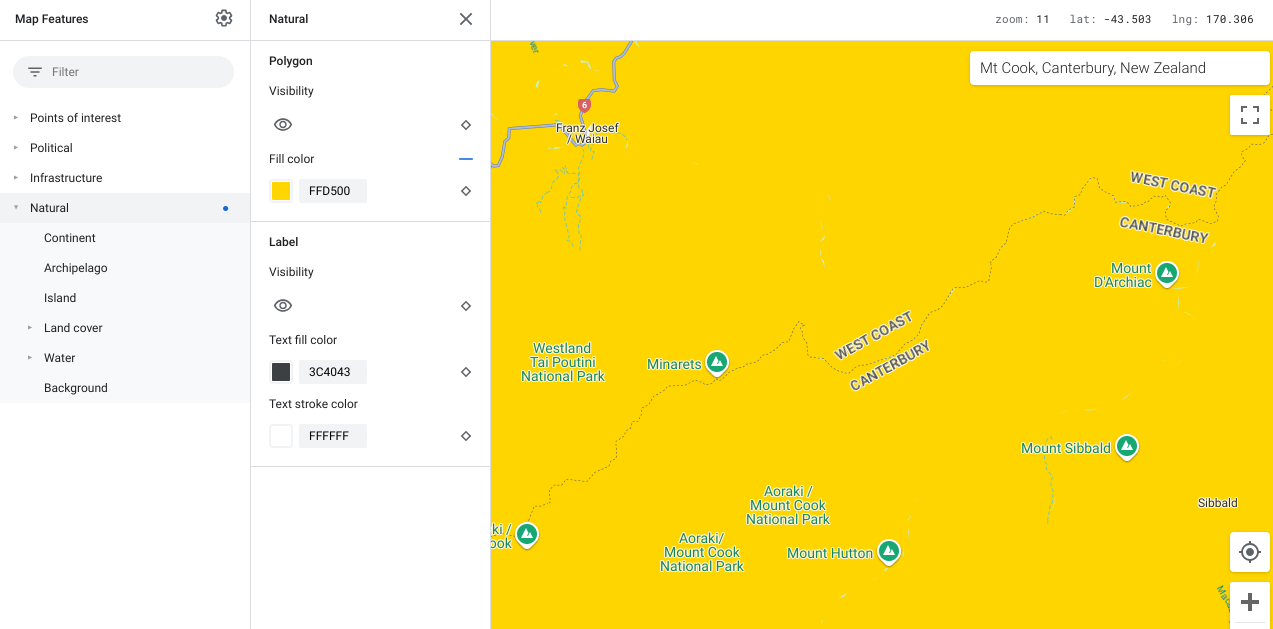
Wybierz element mapy najwyższego poziomu Naturalny i ustaw Kolor wypełnienia wielokąta na żółty. W ten sposób wszystkie wielokąty elementów mapy w kategorii Naturalne będą miały kolor żółty:

Chcesz, aby element Pokrywanie terenu, który znajduje się w sekcji Naturalne, też był żółty, więc nie zmieniasz jego stylu. Styl dziedziczy z sekcji Naturalne.
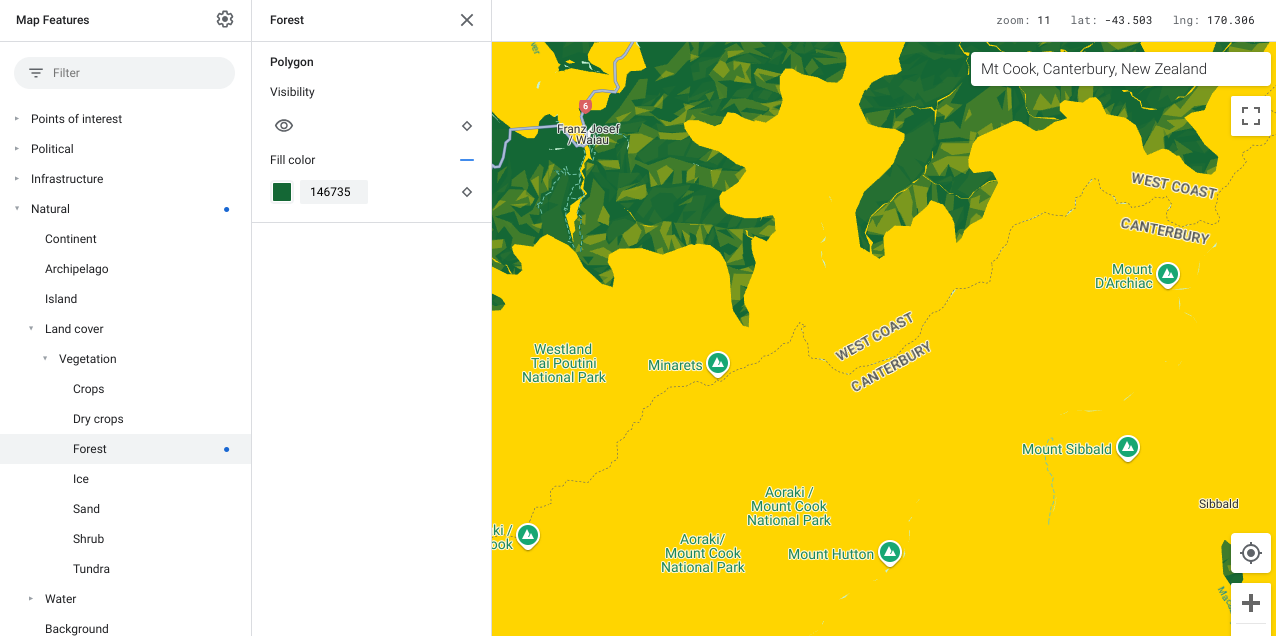
Chcesz, aby lasy były zielone, więc w sekcji Pokrycie terenu otwierasz Las i kolorujesz jego wielokąt na zielono. Ten niestandardowy styl podrzędny zastępuje style Ląd i Naturalny.

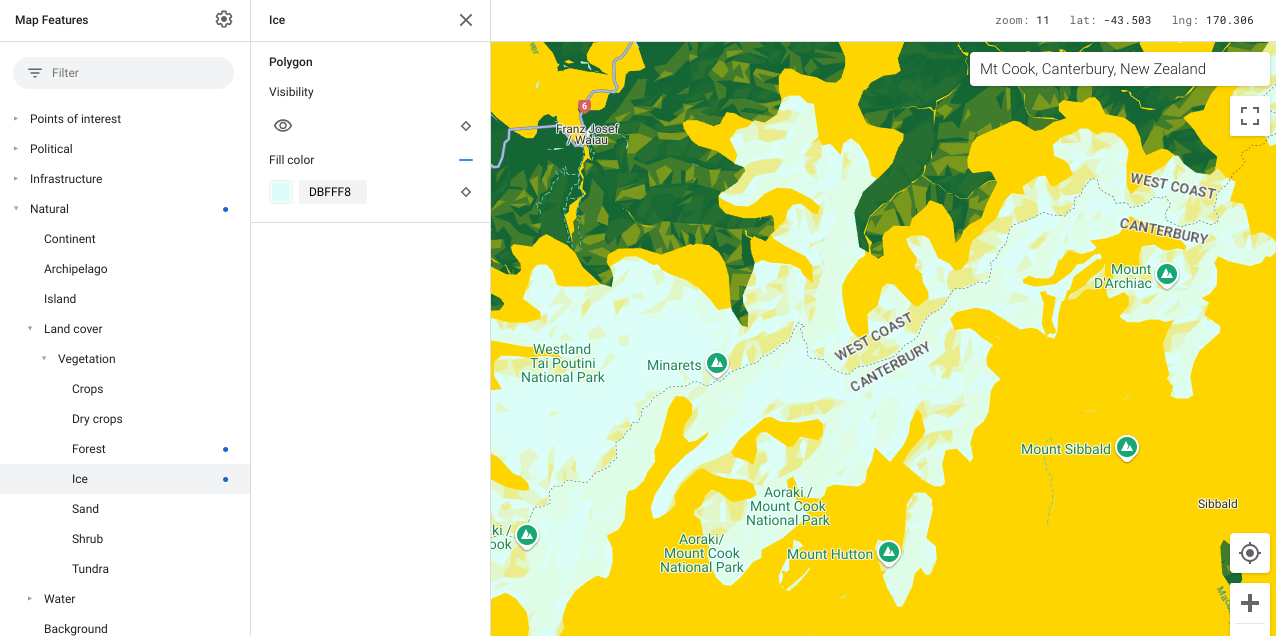
Chcesz, aby lód był wyświetlany w kolorze jasnej zieleni. Dlatego w sekcji Pokrywa gruntu otwórz Lód i pokoloruj jego wielokąt na kolor jasnej zieleni.

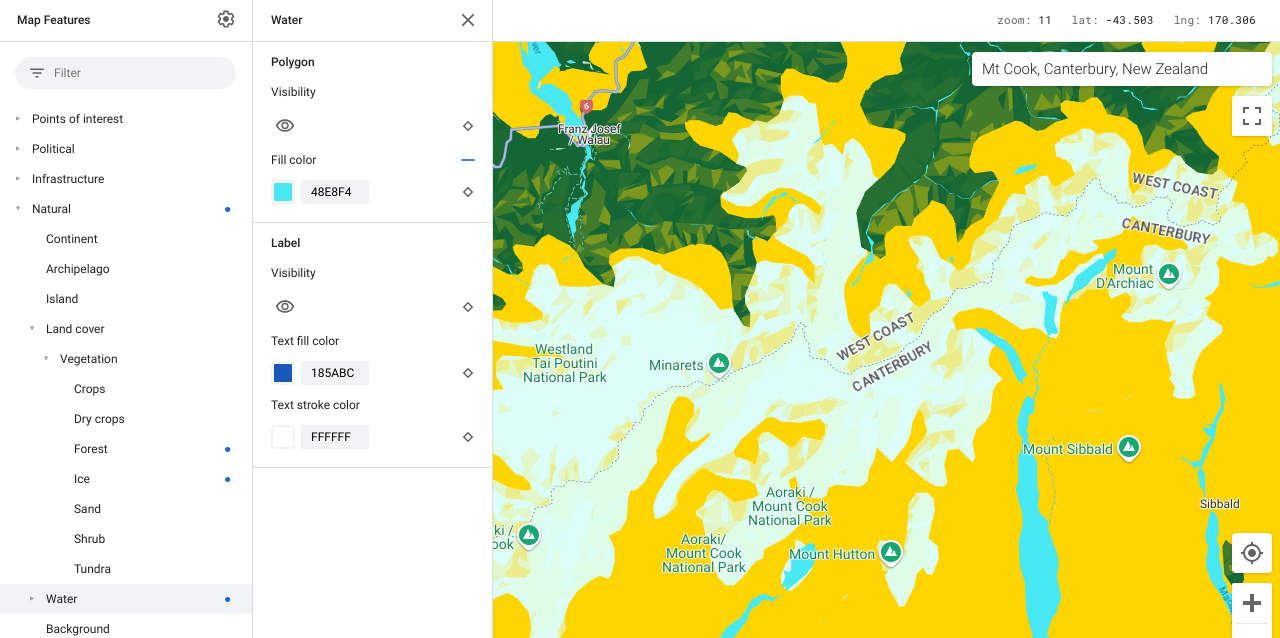
Na koniec decydujesz się, że woda ma być koloru niebieskiego, więc wybierasz Naturalny>Woda i kolorujesz poligon na niebiesko. Ustawienie stylu podrzędnego Woda zastępuje styl nadrzędny Naturalny.

Aby wyróżnić funkcje mapy, które odpowiadają Twoim potrzebom, postępuj podobnie.

