সীমানার জন্য ডেটা-চালিত স্টাইলিং সেট আপ করতে এই পদক্ষেপগুলি অনুসরণ করুন।
নতুন মানচিত্র রেন্ডারার সক্ষম করুন
Android এর জন্য Maps SDK এর 18.0.0 সংস্করণে একটি আপগ্রেড করা ম্যাপ রেন্ডারার পাওয়া যাচ্ছে। এই রেন্ডারারটি Android এর জন্য Maps SDK তে ক্লাউড-ভিত্তিক ম্যাপ স্টাইলিং সমর্থন সহ অনেক উন্নতি নিয়ে আসে।
অ্যান্ড্রয়েডের জন্য ম্যাপস এসডিকে-এর ১৮.২.০ সংস্করণ প্রকাশের সাথে সাথে, গুগল লিগ্যাসি রেন্ডারার থেকে ডিফল্ট রেন্ডারারকে আপগ্রেড করা ম্যাপ রেন্ডারারে স্যুইচ করেছে। এই পরিবর্তনের অর্থ হল আপগ্রেড করা ম্যাপ রেন্ডারারটি এখন আপনার অ্যাপে ডিফল্টরূপে ব্যবহৃত হবে যখন আপনি একটি নতুন অ্যাপ তৈরি করবেন বা একটি বিদ্যমান অ্যাপ পুনর্নির্মাণ করবেন।
একটি মানচিত্র আইডি তৈরি করুন
একটি নতুন মানচিত্র আইডি তৈরি করতে, একটি মানচিত্র আইডি তৈরি করুন -এ ধাপগুলি অনুসরণ করুন। নিশ্চিত করুন যে আপনি মানচিত্রের ধরণটি Android এ সেট করেছেন।
একটি নতুন মানচিত্র শৈলী তৈরি করুন
একটি নতুন মানচিত্র শৈলী তৈরি করতে, শৈলী তৈরি করতে মানচিত্র শৈলী পরিচালনা করুন -এর নির্দেশাবলী অনুসরণ করুন এবং শৈলীটিকে আপনার তৈরি করা মানচিত্র আইডির সাথে সংযুক্ত করুন ।
আপনার নতুন মানচিত্র শৈলীতে বৈশিষ্ট্য স্তরগুলি নির্বাচন করুন
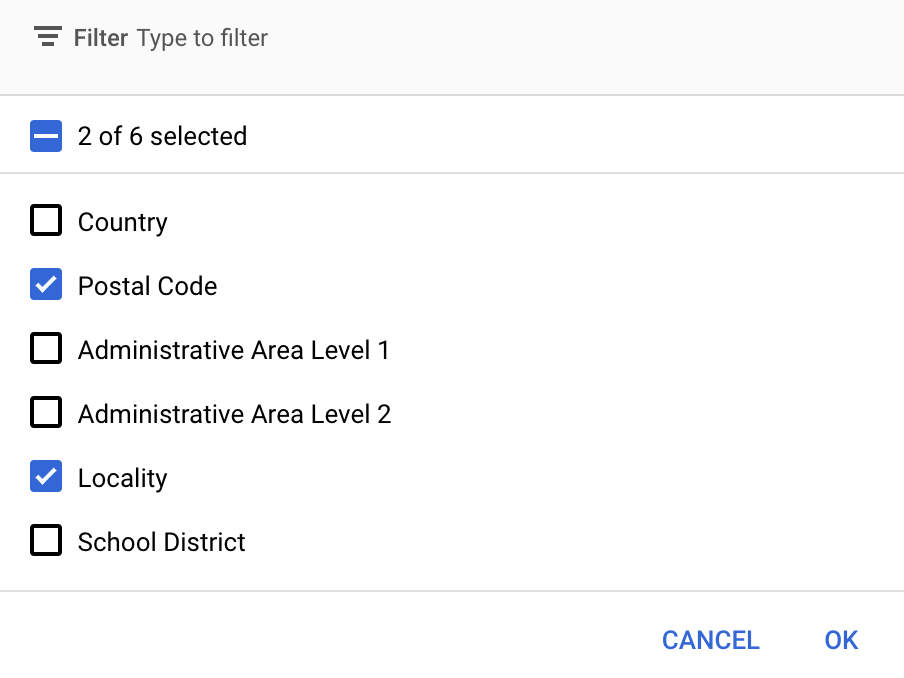
গুগল এপিআই কনসোলে আপনি আপনার নতুন মানচিত্র শৈলীর জন্য কোন বৈশিষ্ট্য স্তরগুলি প্রদর্শন করবেন তা নির্বাচন করতে পারেন। বৈশিষ্ট্য স্তরটি নির্ধারণ করে যে মানচিত্রে কোন ধরণের সীমানা প্রদর্শিত হবে (উদাহরণস্বরূপ, এলাকা, রাজ্য ইত্যাদি)।
- গুগল এপিআই কনসোলে, ম্যাপ স্টাইল পৃষ্ঠায় যান ।
- অনুরোধ করা হলে একটি প্রকল্প নির্বাচন করুন।
- একটি মানচিত্র শৈলী নির্বাচন করুন।
- স্তর যোগ করতে বা অপসারণ করতে বৈশিষ্ট্য স্তর ড্রপ-ডাউনে ক্লিক করুন।
- আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং সেগুলিকে আপনার মানচিত্রে উপলব্ধ করতে সংরক্ষণ করুন ক্লিক করুন।

আপনার মানচিত্রের প্রাথমিককরণ কোড আপডেট করুন
এই ধাপে আপনার তৈরি করা মানচিত্র আইডিটি প্রয়োজন। এটি আপনার মানচিত্র ব্যবস্থাপনা পৃষ্ঠায় পাওয়া যাবে।
আপনার ইনিশিয়ালাইজেশন কোডে ম্যাপ আইডি যোগ করতে, আপনার অ্যাপে ম্যাপ আইডি যোগ করুন দেখুন।
মানচিত্রের একটি বৈশিষ্ট্য স্তরে অ্যাক্সেস পান
আপনি একটি মানচিত্রের প্রতিটি বৈশিষ্ট্য স্তর, যেমন একটি পোস্টাল কোড বা লোক্যালিটি বৈশিষ্ট্য স্তর উপস্থাপন করতে একটি FeatureLayer অবজেক্ট ব্যবহার করেন। একটি বৈশিষ্ট্য স্তর বস্তুতে অ্যাক্সেস পেতে, মানচিত্রটি শুরু হলে GoogleMap.getFeatureLayer() এ কল করুন:
জাভা
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
কোটলিন
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
ফিচার লেয়ারের ধরণ নির্দিষ্ট করার জন্য getFeatureLayer() এ একটি FeatureLayerOptions অবজেক্ট পাস করুন। এই উদাহরণে, আপনি POSTAL_CODE লেয়ার অ্যাক্সেস করতে চান। আপনি যে লেয়ারটি স্টাইল করতে চান তার জন্য একটি আলাদা FeatureLayer অবজেক্ট তৈরি করুন।
একবার আপনার কাছে FeatureLayer অবজেক্টটি হয়ে গেলে, আপনি সেই বৈশিষ্ট্যের সীমানা বহুভুজগুলিতে স্টাইলিং প্রয়োগ করতে পারেন।
মানচিত্রের ক্ষমতা পরীক্ষা করুন (প্রয়োজনীয়)
সীমানার জন্য ডেটা-চালিত স্টাইলিংয়ের জন্য একটি মানচিত্র আইডি প্রয়োজন। যদি মানচিত্র আইডি অনুপস্থিত থাকে, অথবা একটি অবৈধ মানচিত্র আইডি পাস করা হয়, তাহলে সীমানার জন্য ডেটা-চালিত স্টাইলিং লোড করা যাবে না। সমস্যা সমাধানের পদক্ষেপ হিসেবে, আপনি সীমানার জন্য ডেটা-চালিত স্টাইলিং সমর্থিত কিনা তা পরীক্ষা করতে MapCapabilities ব্যবহার করতে পারেন।
কোটলিন
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
জাভা
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

