
שכבות-על של קרקע הן שכבות-על של תמונות שקשורות לקואורדינטות של קו רוחב וקו אורך, ולכן הן זזות כשגוררים את המפה או משנים את רמת הזום שלה.
דוגמאות קוד
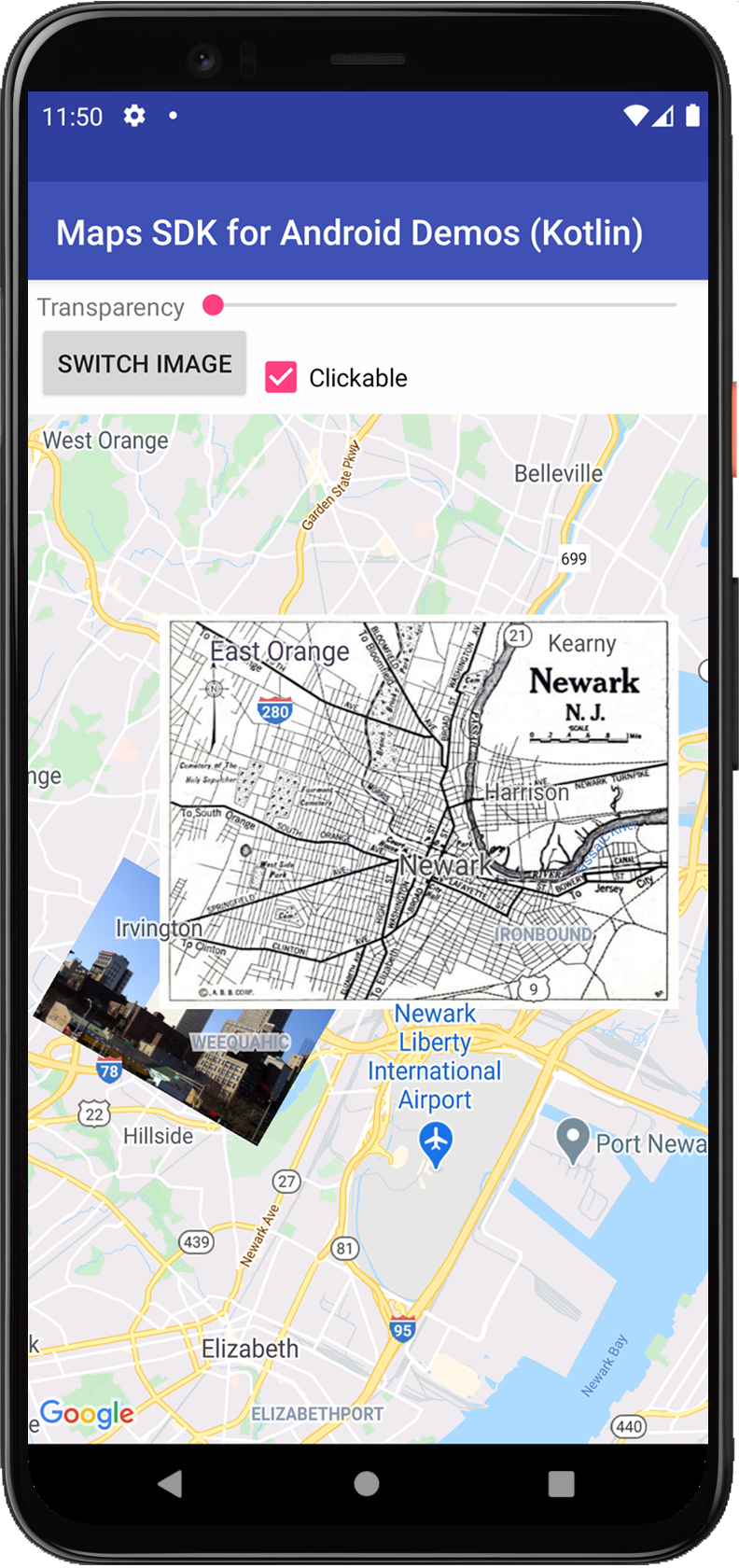
במאגר ApiDemos ב-GitHub יש דוגמה שממחישה שכבות-על של קרקע:
- GroundOverlayDemoActivity – Java: תכונות של שכבת-על של קרקע ומאזינים ב-Java
- GroundOverlayDemoActivity – Kotlin: תכונות של שכבת-על של הקרקע ומאזינים ב-Kotlin
מבוא
שכבת-על של קרקע היא תמונה שמוצמדת למפה. בניגוד לסמנים, שכבות-על של הקרקע מכוונות ביחס לפני כדור הארץ ולא ביחס למסך, ולכן סיבוב, הטיה או שינוי מרחק התצוגה של המפה ישנו את הכיוון של התמונה. שכבות-על של תמונות על הקרקע שימושיות כשרוצים להציג תמונה אחת באזור מסוים במפה. אם רוצים להוסיף תמונות מפורטות שמכסות חלק גדול מהמפה, כדאי להשתמש בשכבת-על של משבצות.
הוספת שכבת-על
כדי להוסיף GroundOverlay, יוצרים אובייקט GroundOverlayOptions שמגדיר גם תמונה וגם מיקום. אפשר גם לציין הגדרות נוספות שישפיעו על המיקום של התמונה במפה. אחרי שמגדירים את האפשרויות הנדרשות, מעבירים את האובייקט לשיטה GoogleMap.addGroundOverlay() כדי להוסיף את התמונה למפה. השיטה addGroundOverlay() מחזירה אובייקט GroundOverlay. כדאי לשמור הפניה לאובייקט הזה אם רוצים לשנות אותו בהמשך.
הדרכה מפורטת:
- יצירת מופע של אובייקט
GroundOverlayOptionsחדש - מציינים את התמונה כ-
BitmapDescriptor. - מגדירים את המיקום של התמונה באחת מהשיטות הזמינות:
position(LatLng location, float width, float height)position(LatLng location, float width)positionFromBounds(LatLngBounds bounds)
- מגדירים מאפיינים אופציונליים, כמו
transparency, לפי הצורך. - מתקשרים אל
GoogleMap.addGroundOverlay()כדי להוסיף את התמונה למפה.
בדוגמה הבאה אפשר לראות איך מוסיפים שכבת-על של קרקע לאובייקט GoogleMap קיים.
Kotlin
val newarkLatLng = LatLng(40.714086, -74.228697) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f) map.addGroundOverlay(newarkMap)
Java
LatLng newarkLatLng = new LatLng(40.714086, -74.228697); GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .position(newarkLatLng, 8600f, 6500f); map.addGroundOverlay(newarkMap);
אם רוצים לשנות או להסיר שכבת-על של קרקע אחרי שמוסיפים אותה למפה, צריך לוודא ששומרים את אובייקט GroundOverlay. אפשר לשנות את השכבה העליונה מאוחר יותר על ידי שינוי האובייקט הזה.
Kotlin
// Add an overlay to the map, retaining a handle to the GroundOverlay object. val imageOverlay = map.addGroundOverlay(newarkMap)
Java
// Add an overlay to the map, retaining a handle to the GroundOverlay object. GroundOverlay imageOverlay = map.addGroundOverlay(newarkMap);
הסרת שכבת-על
אפשר להסיר שכבת-על של קרקע באמצעות השיטה GroundOverlay.remove().
Kotlin
imageOverlay?.remove()
Java
imageOverlay.remove();
שינוי שכבת-על
אפשר לשנות את תמונת שכבת העל הקרקעית אחרי שמוסיפים אותה למפה באמצעות השיטה GroundOverlay.setImage(BitmapDescriptor).
Kotlin
// Update the GroundOverlay with a new image of the same dimension imageOverlay?.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922))
Java
// Update the GroundOverlay with a new image of the same dimension imageOverlay.setImage(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922));
השיטה setImage() תחליף את התמונה הקיימת בתמונה אחרת עם אותם ממדים.
מיקום של שכבת-על של קרקע
יש שתי דרכים לציין את המיקום של שכבת-העל של הקרקע:
- שימוש ב-
LatLngכדי למרכז את שכבת העל, ובמידות במטרים כדי לציין את גודל התמונה. - שימוש ב-
LatLngBoundsכדי לציין את הפינות הצפון-מזרחית והדרום-מערבית של התמונה.
צריך לציין את המיקום של שכבת העל של הקרקע לפני שמוסיפים אותה למפה.
שימוש במיקום למיקום תמונה
כשמוסיפים את התמונה, מציינים ערך LatLng שאליו יוצמד העוגן, ואת הרוחב של שכבת העל (במטרים). הערך שמוגדר כברירת מחדל ל-anchor הוא מרכז התמונה. אפשר גם לציין את הגובה של שכבת העל (במטרים). אם לא תציינו את הגובה של שכבת העל, המערכת תחשב אותו באופן אוטומטי כדי לשמור על הפרופורציות של התמונה.
הקוד שבהמשך ממקם תמונה במיקום 40.714086, -74.228697 ברוחב 8.6 ק"מ ובגובה 6.5 ק"מ. התמונה מעוגנת לפינה השמאלית התחתונה.
Kotlin
val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0f, 1f) .position(LatLng(40.714086, -74.228697), 8600f, 6500f)
Java
GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .anchor(0, 1) .position(new LatLng(40.714086, -74.228697), 8600f, 6500f);
שימוש ב-LatLngBounds למיקום תמונה
אתם מציינים LatLngBounds שמכיל את התמונה. התג
LatLngBounds מגדיר את הפינות הצפון-מזרחית והדרום-מערבית של התמונה. כשהתמונה מצוירת במפה, היא מסובבת כדי להתאים לגבולות. אם הגבולות לא תואמים ליחס הגובה-רוחב המקורי, התמונה תהיה מוטה.
הקוד שלמטה מציב תמונה במפה, כשהפינה הדרום-מערבית שלה קשורה ל-40.712216,-74.22655 והפינה הצפון-מזרחית שלה קשורה ל-40.773941, -74.12544.
Kotlin
val newarkBounds = LatLngBounds( LatLng(40.712216, -74.22655), // South west corner LatLng(40.773941, -74.12544) // North east corner ) val newarkMap = GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds)
Java
LatLngBounds newarkBounds = new LatLngBounds( new LatLng(40.712216, -74.22655), // South west corner new LatLng(40.773941, -74.12544)); // North east corner GroundOverlayOptions newarkMap = new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.newark_nj_1922)) .positionFromBounds(newarkBounds);
שיוך נתונים לשכבת-על של הקרקע
אפשר לקרוא ל-GroundOverlay.setTag() כדי לאחסן אובייקט נתונים שרירותי עם שכבת-על של הקרקע, ולאחזר את אובייקט הנתונים באמצעות GroundOverlay.getTag().
בדוגמה הבאה של קוד, תיאור מחרוזת מאוחסן עם שכבת-על של קרקע:
Kotlin
val sydneyGroundOverlay = map.addGroundOverlay( GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(LatLng(-33.873, 151.206), 100f) .clickable(true) ) sydneyGroundOverlay?.tag = "Sydney"
Java
GroundOverlay sydneyGroundOverlay = map.addGroundOverlay(new GroundOverlayOptions() .image(BitmapDescriptorFactory.fromResource(R.drawable.harbour_bridge)) .position(new LatLng(-33.873, 151.206), 100) .clickable(true)); sydneyGroundOverlay.setTag("Sydney");
ריכזנו כאן כמה דוגמאות לתרחישים שבהם כדאי לאחסן ולאחזר נתונים באמצעות שכבות-על של תמונות:
- יכול להיות שהאפליקציה שלכם תתאים לשכבות-על שונות של תמונות, ואתם רוצים להתייחס אליהן באופן שונה כשהמשתמש לוחץ עליהן.
- יכול להיות שאתם משתמשים במערכת עם מזהי רשומות ייחודיים, שבהם השכבות מייצגות רשומות ספציפיות במערכת הזו.
- נתוני השכבה יכולים לציין עדיפות לקביעת ערך z-index לשכבת העל.
טיפול באירועים של שכבת-על של קרקע
כברירת מחדל, אי אפשר ללחוץ על שכבות-על של קרקע. אפשר להפעיל ולהשבית את האפשרות ללחיצה על ידי קריאה ל-GroundOverlay.setClickable(boolean).
משתמשים ב-OnGroundOverlayClickListener
כדי להאזין לאירועי קליקים בשכבת-על של קרקע שאפשר ללחוץ עליה. כדי להגדיר את מאזין המיקום במפה, קוראים ל-GoogleMap.setOnGroundOverlayClickListener(OnGroundOverlayClickListener).
כשמשתמש לוחץ על שכבת-על של הקרקע, תקבלו קריאה חוזרת (callback) של onGroundOverlayClick(GroundOverlay).
