
שכבת-על של משבצת, שנקראת לפעמים 'שכבת משבצות', היא אוסף של תמונות מוצגים מעל קטעי המפה הבסיסית.
דוגמאות קוד
מאגר ApiDemos ב-GitHub כולל דוגמה שממחישה תכונת שכבת-על של משבצת:
- ColorfulDemoActivity - Java: תכונות של שכבת-על של משבצות ב-Java
- תואמים ל-T49DemoActivity – Java: מערכת הקואורדינטות שבה נעשה שימוש לשכבות-על של משבצות ב-Java
- ColorfulDemoActivity - Kotlin: תכונות של שכבות-על של משבצות ב-Kotlin
- כוללים קואורדינטותDemoActivity - Kotlin: מערכת הקואורדינטות שבה נעשה שימוש לשכבות-על של אריחים ב-Kotlin
מבוא
א'
TileOverlay מגדיר קבוצה של תמונות שנוספים מעל
את אריחי המפה הבסיסית.
עליכם לספק את המשבצות לכל רמת זום שבה אתם רוצים לתמוך. אם יש לכם מספיק משבצות במספר רמות של מרחק מתצוגה, אפשר להוסיף לנתוני המפה של כל המפה.
שכבות-על של משבצות שימושיות כשרוצים להוסיף תמונות מקיפות למפה, בדרך כלל כוללים אזורים גיאוגרפיים גדולים. לעומת זאת, שכבות-על של קרקע שימושיים כשרוצים לתקן תמונה יחידה באזור אחד במפה.
תוכלו גם להשתמש בשכבות-על שקופות של משבצות כדי להוסיף תכונות נוספות למפה, באמצעות הגדרת גורם שקיפות בשכבת-העל של המשבצת באופן פרוגרמטי לספק תמונות משבצת שקופות.
קואורדינטות של משבצות ורמות מרחק התצוגה
ה-API של מפות Google מפרק את התמונות בכל רמת זום לקבוצה של קטעי מפה מרובעים מסודרים ברשת. כשמפה עוברת למיקום חדש, או עד לרמת זום חדשה, ה-API של מפות Google קובע אילו כרטיסי מידע יש צורך מתרגם את המידע הזה לקבוצת משבצות לאחזור.
האריח עם הקואורדינטות (0,0) נמצא תמיד בפינה הצפון-מערבית של המפה, כאשר ערכי X עולים ממערב למזרח וערכי y עולה מצפון דרומה. הוספת המשבצות לאינדקס מתבצעת באמצעות קואורדינטות x,y מהמקור הזה.
ברמת זום 0, העולם כולו מעובד במשבצת אחת. כל זום מגדילה את פי שניים. כלומר, ברמת זום 1 המפה תוצג כרשת של משבצות בגודל 2x2. ברמת זום 2, זוהי רשת בגודל 4x4. ברמת זום 3, זוהי רשת בגודל 8x8 וכן הלאה.
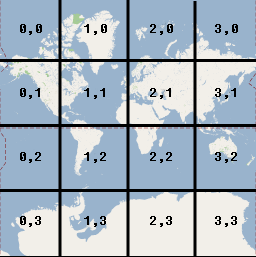
לדוגמה, ברמת זום 2, כדור הארץ מחולק ל-16 משבצות. כל כרטיס מידע אפשר להפנות אליהן באמצעות שילוב ייחודי של x, y וזום:

כשיוצרים תמונות לשכבת משבצות, צריך ליצור תמונה בכל משבצת בכל רמת זום שבה אתם רוצים לתמוך. יעדים במפות Google 256dp (פיקסלים בלתי תלויים במכשיר) בעת הצגת משבצות. לרזולוציה גבוהה מכשירים, מומלץ להחזיר משבצות DPI גבוהות (512x512 פיקסלים). הפניה ל ב-Android תיעוד למפתחים למידע על תמיכה במסכים שונים בגדלים ובצפיפות.
הערה: רמות הזום שנתמכות על ידי המצלמה תלויות בגורמים שונים, והן לא קשורות לרמות הזום שבהן המשבצות שלך יתמכו.
-
GoogleMap.getMaxZoomLevel()מחזיר את רמת הזום המקסימלית זמין במיקום המצלמה הנוכחי. הנתון הזה מביא בחשבון את מיקום המפה הסוג שנמצא בשימוש כרגע. לדוגמה, מפת לוויין או מפת פני שטח עשויה לכלול רמת זום מקסימלית נמוכה יותר ממשבצות המפה הבסיסית. -
GoogleMap.getMinZoomLevel()מחזיר את רמת הזום המינימלית, שזהה לכל מיקום (בניגוד לרמת הזום המקסימלית), אבל עשויים להשתנות בין מכשירים בגודלי המפה.
הוספת שכבה מעל קטעי המפה
הדרך הפשוטה והנפוצה ביותר ליצירת שכבה מעל קטעי המפה היא
כתובת URL שמפנה לתמונת המשבצת הרלוונטית.
UrlTileProvider הוא הטמעה חלקית של
TileProvider שמספק משבצות תמונה על סמך כתובת URL. הזה
מחלקה דורשת שלכל התמונות יהיו מידות זהות.
צריך להטמיע את התוסף UrlTileProvider.getTileUrl(),
מקבלת את הקואורדינטות (x, y, זום) ומחזירה כתובת אתר שמצביעה אל
תמונה שתשמש לאריח. השיטה אמורה להחזיר את הערך null אם אין
ל-x, y ולמרחק מהתצוגה. כתובת URL יכולה להפנות למשאב באינטרנט,
נכס Android או קובץ בכונן המקומי.
הגדרת מלאי של תמונות משבצת בשרת, מוגדר לכל ה-x,y את הקואורדינטות ואת רמות הזום שבהן אתם מתכוונים לתמוך. לאחר מכן מוסיפים את הלחצן שכבת-על:
- להגדיר
UrlTileProviderכדי לספק את תמונות המשבצת. - כדי ליצור כתובת URL לכל משבצת, צריך לשנות את
getTileUrl()תמונה. - עליך לציין
אובייקט
TileOverlayOptionsעם האפשרויות הרלוונטיות: fadeIn: ערך בוליאני. ההגדרה קובעת אם המשבצות צריכות להפוך לשקוף בהדרגה אינץ' ערך ברירת המחדל הואtrue. ייתכן שכדאי לך להשבית את 'כניסה הדרגתית' כשעוברים במהירות בין שכבות-על של משבצות. עבור מידע על הקשר בין שקיפות לעמעום, בקטע transparency שבהמשך.tileProvider: ה-TileProviderלשימוש עבור את שכבת-העל הזו.transparency: מספר ממשי (float). מגדיר גורם שקיפות תמונות של משבצות. הערך חייב להיות בטווח[0.0f, 1.0f]כאשר0.0fהוא אטום לחלוטין (ברירת מחדל) ו-1.0fפירושו שקיפות מלאה. צפייה בקטע שעוסק ב- ב-transparency שבהמשך לדוגמת קוד, את הקשר בין שקיפות לבין יציאה הדרגתית.visible: ערך בוליאני. מציין את הרשאות הגישה של כרטיס המידע בשכבת-על. שכבת-על של משבצת בלתי נראית (הערךfalse) לא מצויר על המפה, אבל שומר את כל שאר המאפיינים. ברירת המחדלtrue.zIndex: קובע את הסדר שבו שכבת-העל של המשבצת ייצייר ביחס לשכבות-על אחרות, כולל שכבות-על של קרקע , מעגלים, קווים פוליגוניים ופוליגונים. שכבות-על עם מדד z גבוה יותר מצוירות מעל אלה עם מדדי z נמוכים יותר. הסדר של שכבות-על עם אותו z-index הוא שרירותיות. ערך ברירת המחדל של z-index הוא 0. שימו לב הסמנים הם מוצגות תמיד מעל שכבות-על אחרות, בלי קשר ל-z-index של השנייה שכבות-על.- שיחת טלפון
GoogleMap.addTileOverlay()כדי להוסיף את שכבת-העל מפה
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
כדי לראות דוגמה של UrlTileProvider בפעולה, אפשר לעיין
TileOverlayDemoActivity ב-
קוד לדוגמה
שכלול בחבילה עם Google Play Services SDK.
הגדרת שקיפות לשכבות-על של משבצות
כדאי להציג במפה משבצות שקופות כדי שמשתמשים יוכלו לראות את המפה הבסיסית מתחת למשבצות בשכבת-העל. כדי לעשות את זה צריך לספק משבצות שקופות, או על ידי הגדרת גורם שקיפות בשכבת-העל של המשבצת באופן פרוגרמטי.
דוגמת הקוד הבאה מפעילה את מצב השקיפות של שכבת-העל של המשבצת
בין 0.5f ל-0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
השקיפות מוטמעת כמכפיל של ערוץ אלפא עבור משבצת
תמונות. כדי להגדיר את השקיפות של שכבת-על של משבצת, צריך לספק
אובייקט TileOverlayOptions עם transparency
בטווח [0.0f, 1.0f] כמו בדוגמה שלמעלה. ערך
המשמעות של 0.0f היא ששכבת-העל של המשבצת אטומה לחלוטין
המשמעות של 1.0f היא ששקיפות מלאה. ערך ברירת המחדל הוא
0.0f (אטום).
כדי לגשת לשקיפות של שכבת-העל של המשבצת, צריך להפעיל
TileOverlay.getTransparency(). כדי לשנות אותו, פשוט מתקשרים.
TileOverlay.setTransparency().
שקיפות, אנימציה והעמעום
לא מתבצעת אנימציה כשהשקיפות משתנה. השקיפות פועלת לצד fadeIn כאפשרות.
כניסה הדרגתית מספקת אנימציה של שקיפות בזמן טעינת המשבצת. אם מגדירים בעלת שקיפות מלאה, המשבצות נעלמות בהדרגה משקיפות מלאה ועד בערך השקיפות. אם משנים את השקיפות במהלך כניסה הדרגתית, האנימציה ממשיכה לכיוון היעד החדש של שקיפות היעד.
הסרת שכבה מעל קטעי המפה
תוכל להסיר שכבת-על של משבצת עם
TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
ניקוי משבצות לא עדכניות
אם המשבצות שסופקו על ידי שכבת-העל של המשבצות הפכו ל'לא עדכניות', ניתן להתקשר
clearTileCache() כדי לאלץ רענון. הפעולה הזו תגרום לכל
המשבצות בשכבת-העל הזו ייטענו מחדש. לדוגמה, אם המשבצות שסופקו על ידי
השינוי בTileProvider, צריך להפעיל
לאחר מכן clearTileCache(), כדי לוודא שהמשבצות הקודמות
כבר לא מעובדת.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();
