
マーカーは、地図上の単一の場所を示します。マーカーは、デフォルトの色を変更したり、マーカー アイコンをカスタム画像に置き換えたりしてカスタマイズすることができます。情報ウィンドウを使用して、マーカーの追加情報を提供することもできます。
コードサンプル
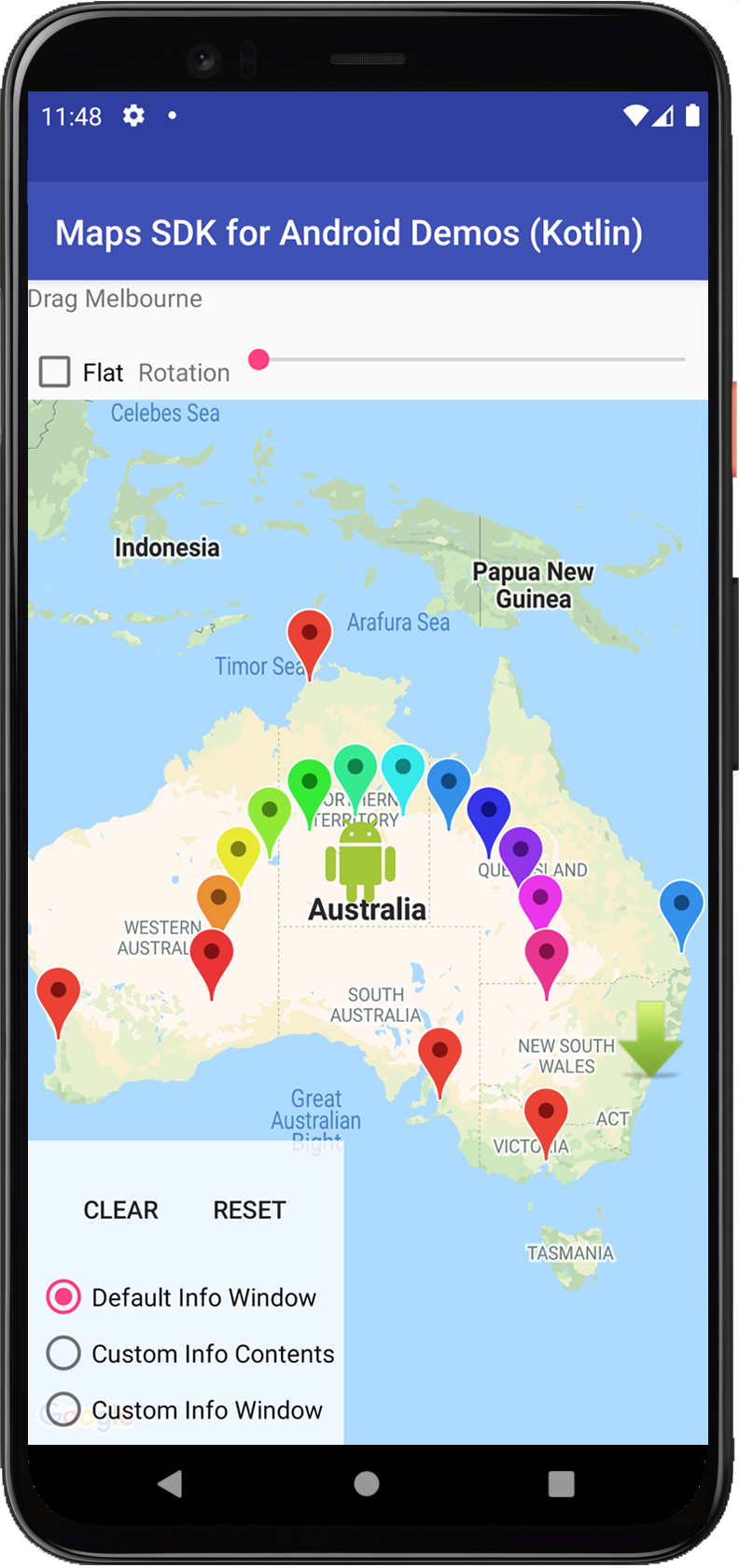
GitHub の ApiDemos リポジトリには、各種のマーカーの機能を示すサンプルが含まれています。
Kotlin
- MapWithMarker: マーカーが配置されたシンプルな地図。詳しくは、マーカーが配置された地図を追加する方法についてのチュートリアルをご覧ください。
- MarkerDemoActivity: 地図上でオプションやリスナーを含むマーカーを使用する。
Java
- MapWithMarker: マーカーが配置されたシンプルな地図。詳しくは、マーカーが配置された地図を追加する方法についてのチュートリアルをご覧ください。
- MarkerDemoActivity: 地図上でオプションやリスナーを含むマーカーを使用する。
はじめに
マーカーは、地図上の場所を表します。デフォルトのマーカーでは、Google マップのデザインに共通の、標準のアイコンが使用されます。API で、アイコンの色、画像、アンカー ポイントを変更することもできます。マーカーは Marker というタイプのオブジェクトで、GoogleMap.addMarker(markerOptions) メソッドで地図に追加されます。
マーカーは、インタラクティブに動作するように設計されています。これらはデフォルトで click イベントを受け取り、多くの場合は情報ウィンドウを起動するためのイベント リスナーとともに使用されます。マーカーの draggable プロパティを true に設定すると、ユーザーがマーカーの位置を変更できるようになります。長押しすると、マーカーを移動する機能がアクティブになります。
デフォルトでは、ユーザーがマーカーをタップすると、地図の右下にマップ ツールバーが表示され、Google マップ モバイルアプリに簡単にアクセスできるようになります。このツールバーは無効にすることもできます。詳しくは、コントロールに関するガイドをご覧ください。
マーカーのスタートガイド
この Maps Live のエピソードでは、Maps SDK for Android を使って地図にマーカーを追加するための基本について説明します。
マーカーを追加する
地図にマーカーを追加する方法について、次に例を示します。マーカーは座標 -33.852,151.211(オーストラリア、シドニー)に設定されます。このマーカーをクリックすると、情報ウィンドウに「Marker in Sydney」という文字列が表示されます。
Kotlin
override fun onMapReady(googleMap: GoogleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) }
Java
@Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); }
マーカーの追加情報を表示する
通常では、地図上のマーカーをタップしたユーザーに、お店やスポットなどの場所に関する追加情報を表示する必要があります。情報ウィンドウに関するガイドをご覧ください。
マーカーにデータを関連付ける
マーカーを含む任意のデータ オブジェクトを保存するには Marker.setTag() を使用し、データ オブジェクトを取得するには Marker.getTag() を使用します。以下のサンプルでは、マーカーがクリックされた回数をタグを使ってカウントする方法を示しています。
Kotlin
/** * A demo class that stores and retrieves data objects with each marker. */ class MarkerDemoActivity : AppCompatActivity(), OnMarkerClickListener, OnMapReadyCallback { private val PERTH = LatLng(-31.952854, 115.857342) private val SYDNEY = LatLng(-33.87365, 151.20689) private val BRISBANE = LatLng(-27.47093, 153.0235) private var markerPerth: Marker? = null private var markerSydney: Marker? = null private var markerBrisbane: Marker? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_markers) val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment? mapFragment!!.getMapAsync(this) } /** Called when the map is ready. */ override fun onMapReady(map: GoogleMap) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker( MarkerOptions() .position(PERTH) .title("Perth") ) markerPerth?.tag = 0 markerSydney = map.addMarker( MarkerOptions() .position(SYDNEY) .title("Sydney") ) markerSydney?.tag = 0 markerBrisbane = map.addMarker( MarkerOptions() .position(BRISBANE) .title("Brisbane") ) markerBrisbane?.tag = 0 // Set a listener for marker click. map.setOnMarkerClickListener(this) } /** Called when the user clicks a marker. */ override fun onMarkerClick(marker: Marker): Boolean { // Retrieve the data from the marker. val clickCount = marker.tag as? Int // Check if a click count was set, then display the click count. clickCount?.let { val newClickCount = it + 1 marker.tag = newClickCount Toast.makeText( this, "${marker.title} has been clicked $newClickCount times.", Toast.LENGTH_SHORT ).show() } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false } }
Java
/** * A demo class that stores and retrieves data objects with each marker. */ public class MarkerDemoActivity extends AppCompatActivity implements GoogleMap.OnMarkerClickListener, OnMapReadyCallback { private final LatLng PERTH = new LatLng(-31.952854, 115.857342); private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689); private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235); private Marker markerPerth; private Marker markerSydney; private Marker markerBrisbane; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_markers); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** Called when the map is ready. */ @Override public void onMapReady(GoogleMap map) { // Add some markers to the map, and add a data object to each marker. markerPerth = map.addMarker(new MarkerOptions() .position(PERTH) .title("Perth")); markerPerth.setTag(0); markerSydney = map.addMarker(new MarkerOptions() .position(SYDNEY) .title("Sydney")); markerSydney.setTag(0); markerBrisbane = map.addMarker(new MarkerOptions() .position(BRISBANE) .title("Brisbane")); markerBrisbane.setTag(0); // Set a listener for marker click. map.setOnMarkerClickListener(this); } /** Called when the user clicks a marker. */ @Override public boolean onMarkerClick(final Marker marker) { // Retrieve the data from the marker. Integer clickCount = (Integer) marker.getTag(); // Check if a click count was set, then display the click count. if (clickCount != null) { clickCount = clickCount + 1; marker.setTag(clickCount); Toast.makeText(this, marker.getTitle() + " has been clicked " + clickCount + " times.", Toast.LENGTH_SHORT).show(); } // Return false to indicate that we have not consumed the event and that we wish // for the default behavior to occur (which is for the camera to move such that the // marker is centered and for the marker's info window to open, if it has one). return false; } }
マーカーでデータを保存および取得する方法が役立つシナリオの例を、次にいくつか紹介します。
- アプリで複数のタイプのマーカーを提供し、それぞれがクリックされたときに異なった処理が行われるようにしたい場合。そのためには、タイプを示す
Stringをマーカーに保存します。 - 固有のレコード識別子を持つシステムと連携し、マーカーでシステムの特定のレコードを表す場合。
- マーカーデータによって、マーカーの Z-Index の優先順位が決まる場合。
マーカーをドラッグ可能にする
マーカーの draggable プロパティを true に設定しておくと、地図に追加されたマーカーの位置を変更できます。マーカーを長押しすると、ドラッグが有効になります。画面から指を離すと、マーカーがその位置に固定されます。
デフォルトでは、マーカーはドラッグできません。マーカーを明示的にドラッグ可能に設定するには、地図に追加する前に MarkerOptions.draggable(boolean) を使用するか、地図に追加した後で Marker.setDraggable(boolean) を使用する必要があります。マーカーでは、マーカー ドラッグ イベントで説明しているように、ドラッグ イベントをリッスンできます。
以下のスニペットでは、オーストラリアのパースにドラッグ可能なマーカーが追加されます。
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .draggable(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .draggable(true));
マーカーをカスタマイズする
次の動画では、マーカーを使用して地図上の場所を視覚化する方法を紹介しています。
マーカーでは、デフォルトのアイコンの代わりに表示するカスタム画像を定義できます。 アイコンを定義する際は、マーカーの視覚的な動作を制御するさまざまなプロパティを設定する必要があります。
マーカーでは、次のプロパティを使用したカスタマイズがサポートされています。
- position(必須)
- 地図上のマーカーの位置を表す
LatLng値。これは、Markerオブジェクトで唯一の必須プロパティです。 - anchor
- マーカーの LatLng の位置に配置される画像上の点。デフォルトでは、画像下部の中央に設定されます。
- alpha
- マーカーの不透明度を設定します。デフォルトでは 1.0 に設定されます。
- title
- ユーザーがマーカーをタップしたときに、情報ウィンドウに表示される文字列。
- snippet
- タイトルの下に表示される追加のテキスト。
- icon
- デフォルトのマーカー画像の代わりに表示されるビットマップ。
- draggable
- ユーザーがマーカーを移動できるようにしたい場合は、
trueに設定します。デフォルトではfalseに設定されます。 - visible
- マーカーを非表示にするには、
falseに設定します。デフォルトではtrueに設定されます。 - flat(ビルボードの向き)
- デフォルトでは、マーカーはビルボードの向きに合わせて表示されます。つまり、マーカーの表示は地図の向きではなく、デバイスの画面の向きに合わせて変化します。地図を回転、傾斜、ズームしても、マーカーの向きが変わることはありません。地面に対して平行になるようにマーカーの向きを設定できます。地図を回すとフラット マーカーが回転し、地図を傾けると視点が変わります。ビルボード マーカーと同様に、フラット マーカーのサイズは、地図を拡大または縮小しても変わりません。
- rotation
- 時計回りの角度で指定される、マーカーの向き。マーカーがフラットの場合は、デフォルトの位置が変わります。フラット マーカーのデフォルトの位置は北向きです。マーカーがフラットではない場合、デフォルトの位置は上向きとなり、マーカーが常にカメラの方を向くように回転します。
以下のスニペットでは、デフォルト アイコンを使用する単純なマーカーが作成されます。
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation));
マーカーの色をカスタマイズする
デフォルトのマーカー画像の色は、BitmapDescriptor オブジェクトを icon() メソッドに渡してカスタマイズすることが可能です。BitmapDescriptorFactory オブジェクトで事前定義されている色のセットを使用するか、BitmapDescriptorFactory.defaultMarker(float hue) メソッドでカスタム マーカーの色を設定することが可能です。hue は 0 から 360 までの値で、色相環上の点を表します。
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
マーカーの不透明度をカスタマイズする
マーカーの不透明度を調整するには、MarkerOptions.alpha() メソッドを使用します。 alpha は 0.0 から 1.0 までの浮動小数で指定する必要があります。0 は完全な透明を表し、1 は完全な不透明を表します。
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .alpha(0.7f) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker(new MarkerOptions() .position(melbourneLocation) .alpha(0.7f));
マーカー画像をカスタマイズする
デフォルトのマーカー画像は、カスタム マーカー画像(通常はアイコンと呼ばれます)で置き換えることができます。カスタム アイコンは常に BitmapDescriptor として定義され、BitmapDescriptorFactory クラスのいずれかのメソッドで定義されます。
fromAsset(String assetName)- assets ディレクトリに含まれるビットマップ画像の名前を使用してカスタム マーカーを作成します。
fromBitmap(Bitmap image)- ビットマップ画像からカスタム マーカーを作成します。
fromFile(String fileName)- 内部ストレージにあるビットマップ画像ファイルの名前を使用してカスタム アイコンを作成します。
fromPath(String absolutePath)- ビットマップ画像の絶対ファイルパスからカスタム マーカーを作成します。
fromResource(int resourceId)- ビットマップ画像のリソース ID を使用してカスタム マーカーを作成します。
以下のスニペットでは、カスタム アイコンを持つマーカーが作成されます。
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)) )
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLocation) .title("Melbourne") .snippet("Population: 4,137,400") .icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
マーカーをフラットにする
マーカー アイコンは、通常は画面に合わせて表示され、地図を回転、傾斜、ズームしてもマーカーの向きが変わることはありません。マーカーの向きは、地面に対して平行(フラット)になるように設定することもできます。この方法で向きを設定したマーカーは、地図が回転すると回り、地図が傾斜すると角度が変わります。地図を拡大または縮小しても、フラット マーカーのサイズは変わりません。
マーカーの向きを変えるには、マーカーの flat プロパティを true に設定します。
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .flat(true) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .flat(true));
マーカーを回転させる
アンカー ポイントを中心としてマーカーを回転させるには、Marker.setRotation() メソッドを使用します。回転は、デフォルトの位置からの時計回りの度数で指定します。地図上のマーカーがフラットな場合、デフォルトの位置は北となります。マーカーがフラットではない場合、デフォルトの位置は上向きとなり、マーカーが常にカメラの方を向くように回転します。
次の例では、マーカーが 90° 回転します。アンカー ポイントを 0.5,0.5 に設定すると、マーカーは基部ではなく中心を軸にして回転します。
Kotlin
val perthLocation = LatLng(-31.90, 115.86) val perth = map.addMarker( MarkerOptions() .position(perthLocation) .anchor(0.5f, 0.5f) .rotation(90.0f) )
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86); Marker perth = map.addMarker( new MarkerOptions() .position(perthLocation) .anchor(0.5f,0.5f) .rotation(90.0f));
マーカーの Z-Index
Z-Index では、該当のマーカーの積み重ね順を、地図上の他のマーカーとの相対値で指定します。Z-Index が高いマーカーは、Z-Index がより低いマーカーの上に表示されます。デフォルトの ZIndex 値は 0 です。
マーカーのオプションのオブジェクトに Z-Index を設定するには、次のコード スニペットに示すように MarkerOptions.zIndex() を呼び出します。
Kotlin
map.addMarker( MarkerOptions() .position(LatLng(10.0, 10.0)) .title("Marker z1") .zIndex(1.0f) )
Java
map.addMarker(new MarkerOptions() .position(new LatLng(10, 10)) .title("Marker z1") .zIndex(1.0f));
マーカーの Z-Index にアクセスするには Marker.getZIndex() を呼び出し、Z-Index を変更するには Marker.setZIndex() を呼び出します。
マーカーは、他のオーバーレイの Z-Index に関係なく、常にタイルレイヤおよびその他のマーカー以外のオーバーレイ(地面オーバーレイ、ポリライン、ポリゴン、その他のシェイプ)の上に表示されます。マーカーは、実質的に、他のオーバーレイとは異なる Z-Index グループに属していると見なされます。
詳しくは、以下のクリック イベントでの Z-Index の効果をご覧ください。
マーカー イベントを処理する
Maps API を使用すると、マーカー イベントをリッスンして、応答できます。これらのイベントをリッスンするには、マーカーが属している GoogleMap オブジェクトに、対応するリスナーを設定する必要があります。地図上のいずれかのマーカーでイベントが発生すると、対応する Marker オブジェクトがパラメータとして渡され、リスナーのコールバックが呼び出されます。この Marker オブジェクトを、Marker オブジェクトに対する独自の参照と比較するには、== ではなく equals() を使用する必要があります。
次のイベントをリッスンできます。
マーカーのクリック イベント
マーカーでのクリック イベントをリッスンするには、OnMarkerClickListener を使用します。このリスナーを地図に設定するには、GoogleMap.setOnMarkerClickListener(OnMarkerClickListener) を呼び出します。ユーザーがマーカーをクリックすると、onMarkerClick(Marker) が呼び出され、マーカーが引数として渡されます。このメソッドは、イベントが独自に処理されたかどうか(たとえばデフォルトの動作が行われないようにしたい場合など)を示すブール値を返します。false が返された場合は、カスタムの動作に加えてデフォルトの動作が行われます。マーカーのクリック イベントでは、デフォルトの動作として、そのマーカーの情報ウィンドウ(表示可能な場合)が表示され、マーカーが地図の中心に表示されるようカメラが移動します。
- ユーザーがマーカーのクラスタをクリックすると、Z-Index が最も高いマーカーでクリック イベントがトリガーされます。
- 1 回のクリックで複数のイベントがトリガーされることはありません。つまり、Z-Index 値がより低いマーカーまたはその他のオーバーレイには、クリックが渡されません。
- マーカーのクラスタをクリックすると、それ以降のクリックが他のマーカー間を循環し、各マーカーが順番に選択されます。循環の優先順位として、まず Z-Iindex の高い順に選択され、次にクリックされた地点に近い順に選択されます。
- クラスタの周辺以外の場所をクリックすると、API でクラスタが再計算されてクリックの循環ステータスがリセットされ、循環が最初から始まるようになります。
- クリック イベントは、マーカーのクラスタを一巡すると、その他のシェイプおよびオーバーレイが対象となり、その後クラスタ内を再度循環します。
- マーカーは、他のオーバーレイの Z-Index に関係なく、他のオーバーレイまたはシェイプ(ポリライン、ポリゴン、円、地面オーバーレイ)とは異なる Z-Index グループに属していると見なされます。複数のマーカーやオーバーレイ、またはシェイプが重なって表示されている場合、クリック イベントは、まずマーカーのクラスタを循環してから、Z-Index 値に基づいて他のクリック可能なオーバーレイまたはシェイプでトリガーされます。
マーカーのドラッグ イベント
マーカーでのドラッグ イベントをリッスンするには、OnMarkerDragListener を使用します。このリスナーを地図に設定するには、GoogleMap.setOnMarkerDragListener を呼び出します。マーカーをドラッグするには、そのマーカーを長押しします。画面から指を離すと、マーカーがその位置に固定されます。マーカーをドラッグすると、最初に onMarkerDragStart(Marker) が呼び出されます。マーカーをドラッグしている間は、onMarkerDrag(Marker) が継続して呼び出されます。ドラッグが終了すると、onMarkerDragEnd(Marker) が呼び出されます。マーカーの位置を取得するには、随時 Marker.getPosition() を呼び出します。
