Uygulamalarınızın kodunu güncellemeden veya haritayı yeniden yüklemeden yol haritası deneyimini kullanıcılarınız için özelleştirin ve güncelleyin. Google Cloud Console'daki Google Haritalar Platformu bulut tabanlı harita stilleriyle renkleri seçebilir ve özelliklerin görünürlüğünü ayarlayabilirsiniz. Bu, aşağıdaki harita türlerinin hem açık hem de koyu modları için geçerlidir:
roadmapterrain2D hybrid3D hybridnavigation
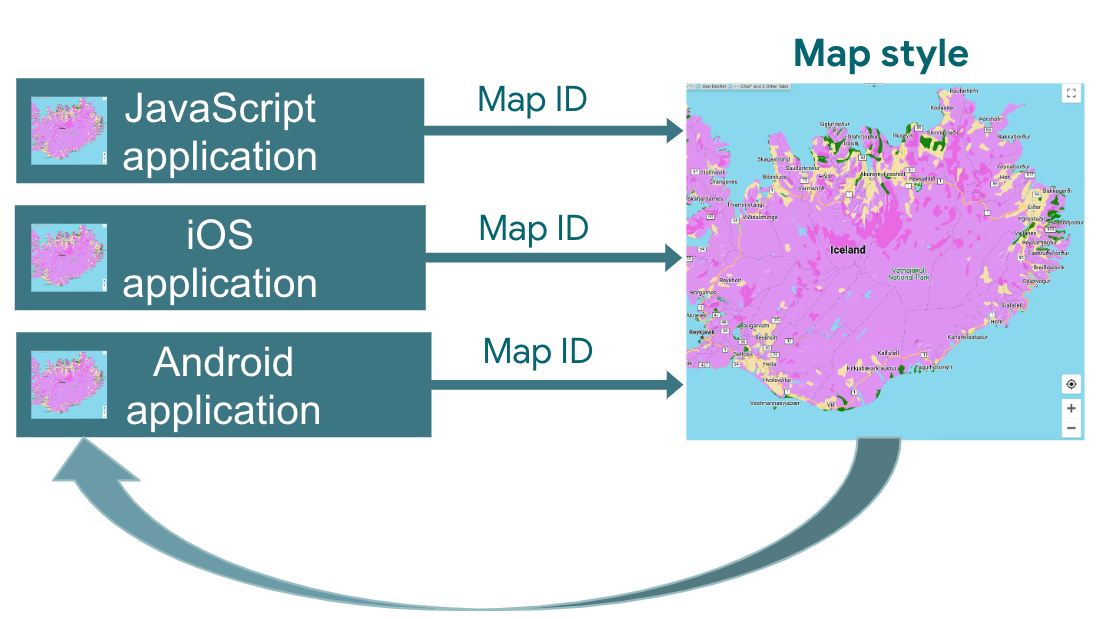
Yaptığınız değişiklikler tüm JavaScript, iOS ve Android uygulamalarınıza yansıtılabilir.
Haritanızı özelleştirmenin diğer yolları hakkında bilgi edinmek için Haritalar'ı özelleştirme başlıklı makaleyi inceleyin.
Neden bulut tabanlı harita stilleri kullanmalısınız?
Bulut tabanlı harita stilleriyle daha ilgi çekici ve bilgilendirici haritalar oluşturabilir, bunları kod değişikliği yapmadan güncelleyebilirsiniz:
- Daha fazla harita özelliği: Dört kategoride yaklaşık 100 ayrı harita özelliğini özelleştirin. Önemli yerler arasında Eğlence, Rekreasyon ve Hizmetler gibi özellikler yer alır. Bu özelliklerin her birinin de çeşitli alt özellikleri vardır. Örneğin, Hizmetler arasında ATM, banka, benzin istasyonu ve tuvalet yer alır. Tam liste için Haritada stilini değiştirebileceğiniz öğeler başlıklı makaleyi inceleyin.
- Haritaları özelleştirmenin daha fazla yolu: Bulut tabanlı harita stilleri, haritanızı stilize etmenizi daha kolay ve sezgisel hale getirir. Son güncellemeler, daha önce harita özelliklerinde kullanılamayan etiketler ve geometrilerle temel haritanın görünümü ve tarzı üzerinde daha ayrıntılı kontrol imkanı sunuyor. Örneğin, turistik yerler, restoranlar, rekreasyon alanları, acil durum hizmetleri ve perakende gibi yerlere uygulanan etiketleri özelleştirebilirsiniz.
- Haritalar ilk kullanımdan sonra hızlı yüklenir: Harita stili indirilip önbelleğe alındıktan sonraki görüntülemeler ve haritanın kaydırılması/yakınlaştırılması daha hızlı olur.
- Harita modları ve harita türleri arasında sorunsuz geçiş: Açık ve koyu modların stillerini özelleştirin, bu stilleri çeşitli harita türlerinde uygulayın ve döşemeleri yeniden yüklemek zorunda kalmadan bunlar arasında geçiş yapın.
- Geliştirilmiş harita stili düzenleyici arayüzü: Harita ayarları, bina ve önemli yer stilleri ile ÖY yoğunluk seviyeleri gibi harita stili özelliklerini tanımlamanıza olanak tanır. Stil verilebilen tüm öğeler tek bir panelde gösterilir. Bu sayede, özelleştirme yaparken haritanın daha fazla alanını görebilirsiniz. Genişleyen ve daralan daha sezgisel kategorilerle harita özelliğinizi bulun. Ayrıca, listeyi ihtiyacınız olan harita özelliğiyle sınırlamak için bir filtre kutusu da kullanabilirsiniz. Ayrıca haritanın herhangi bir yerini tıklayabilir ve harita inceleyiciyi kullanarak bu konumda hangi özellikleri stilize edebileceğinizi görebilirsiniz.
Bulut tabanlı harita stilleriyle neler yapabilirsiniz?
Bulut tabanlı harita stilleriyle şunları yapabilirsiniz:
- Kod gerektirmeyen bir stil düzenleyici kullanın: Bir tasarımcı, kod yazmaya gerek kalmadan hedeflerinize ve markanıza uygun bir stil oluşturup önizleyebilir.
- Kod değişikliği olmadan stilleri değiştirme: Harita kimliği yerleştirildikten sonra kodunuzda herhangi bir değişiklik yapmadan harita stili değişikliklerini taslak olarak oluşturun ve test edin.
- Daha fazla harita özelliğini stilize etme: Yollar, binalar, su kütleleri, önemli yerler ve toplu taşıma güzergahları gibi daha fazla harita özelliğinin görünürlüğünü ve rengini değiştirin.
Bulut tabanlı harita stillerinin işleyiş şekli
Harita stilleri, Google Haritalar Platformu Cloud Console'da depolanır ve düzenlenir. Uygulamanız, Cloud Console'dan harita stili istemek için harita kimliği kullanır ve ardından bu stili uygulamanıza uygular. Aynı harita stiliyle ilişkilendirilmiş birden fazla harita kimliğiniz olabilir. Böylece haritalarınız, uygulama platformlarınızda aynı görünebilir.

Bulut tabanlı harita stilleri nasıl kullanılır?
| 1 | Başlayın | Başlayın ve kurulumu yapın bölümüne gidin, ardından Eğitim'e göz atın. |
| 2 | Bulut tabanlı harita stili oluşturma | Harita stilleri oluşturma ve kullanma başlıklı makaleyi inceleyin. |
| 3 | Harita stilinizi bir harita kimliğiyle ilişkilendirme | Uygulama türünüz için bir harita kimliği oluşturun veya açın ve buna bir harita stili atayın. Diğer platformlardaki uygulamalar için ek harita kimlikleri oluşturabilir ve bunlara aynı harita stilini atayabilirsiniz. Ayrıntılı bilgi için Stilinizdeki harita kimliklerini ilişkilendirme veya kaldırma başlıklı makaleyi inceleyin. |
| 4 | Uygulamanıza harita kimliğini ekleme | Haritalarınız daha sonra bu harita kimliğiyle ilişkili harita stilini kullanır. Ayrıntılar için Harita kimliğini haritanıza ekleme başlıklı makaleyi inceleyin. |
| 5 | Harita stilinizi online olarak ayarlama | Harita stilinizi değiştirmeniz gerektiğinde bulut stilinde düzenleyin. Ayrıntılar için Harita stilini güncelleme başlıklı makaleyi inceleyin. |
| 6 | Değiştirdiğiniz harita stilini yayınlama | Bir harita stilini güncellemeye hazır olduğunuzda stili yayınlayın. Yeni harita stiliniz uygulamanızda gösterilir. Ayrıntılar için Harita stili yayınlama başlıklı makaleyi inceleyin. |
Sırada ne var?
- Eğitimi deneyin.
- Bulut stil uygulama gereksinimlerine göz atın. Uygulama koşullarını inceleyin.
