Dodawanie mapy ze znacznikiem
W tym samouczku pokazujemy, jak dodać do aplikacji na iOS mapę Google ze znacznikiem. Jest on przeznaczony dla osób, które mają podstawową lub średnio zaawansowaną wiedzę o językach Swift i Objective-C oraz ogólną wiedzę o Xcode. Zaawansowany przewodnik po tworzeniu map znajdziesz w przewodniku dla programistów.
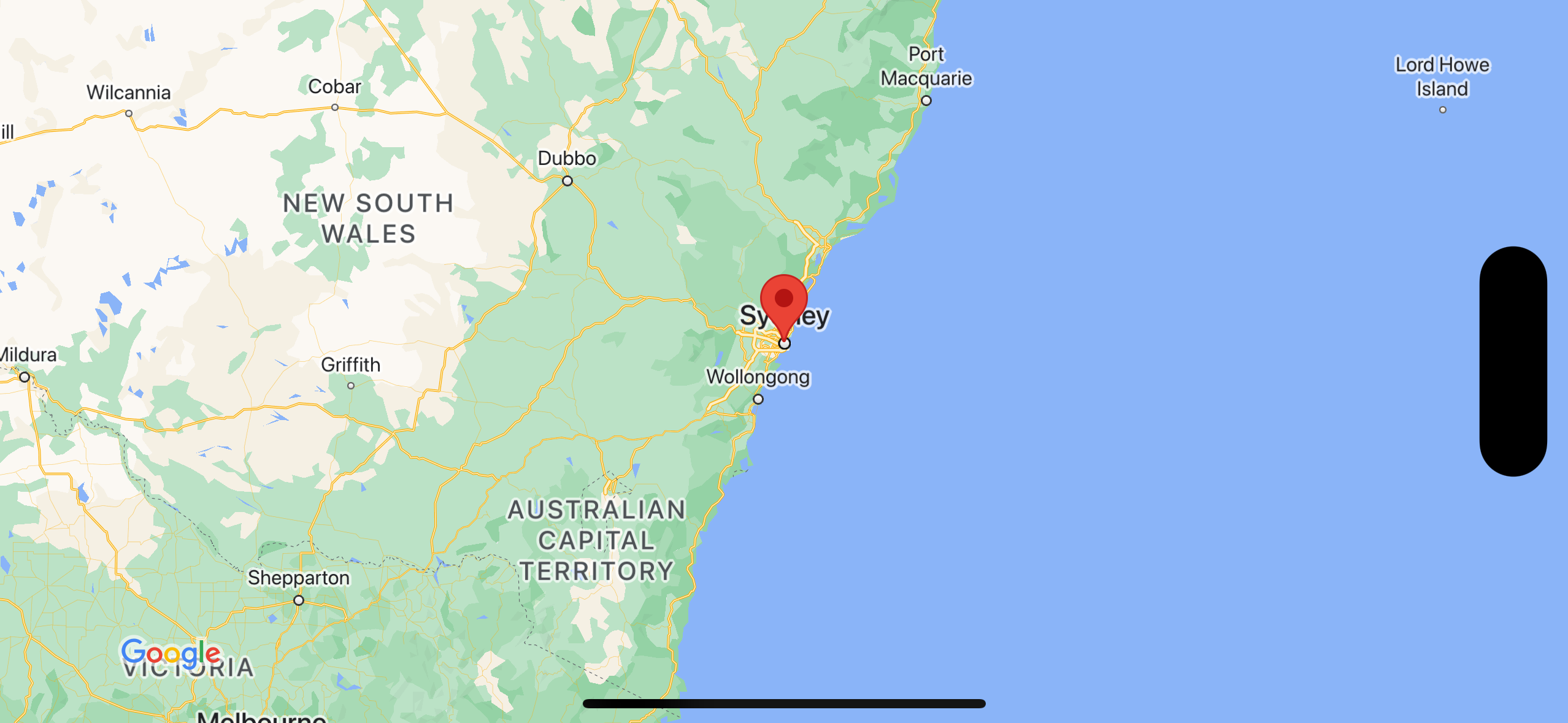
W tym samouczku utworzysz mapę podobną do tej poniżej. Znacznik jest umieszczony w Sydney w Australii.

Pobierz kod
Sklonuj lub pobierz repozytorium przykładów Google Maps iOS z GitHuba.
Możesz też kliknąć ten przycisk, aby pobrać kod źródłowy:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Rozpocznij
Swift Package Manager
Pakiet Maps SDK na iOS można zainstalować za pomocą menedżera pakietów Swift.
- Usuń wszystkie istniejące zależności pakietu Maps SDK na iOS.
- Otwórz okno terminala i przejdź do katalogu
tutorials/map-with-marker. - Zamknij obszar roboczy Xcode i uruchom te polecenia:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Otwórz projekt Xcode i usuń plik podfile.
- Kliknij File > Add Package Dependencies (Plik > Dodaj zależności pakietu).
- Wpisz https://github.com/googlemaps/ios-maps-sdk jako adres URL, naciśnij Enter, aby pobrać pakiet, a potem kliknij Add Package (Dodaj pakiet).
- Może być konieczne zresetowanie pamięci podręcznej pakietów. Aby to zrobić, wybierz Plik > Pakiety > Zresetuj pamięć podręczną pakietów.
Korzystanie z CocoaPods
- Pobierz i zainstaluj Xcode w wersji 16.0 lub nowszej.
- Jeśli nie masz jeszcze CocoaPods, zainstaluj go w systemie macOS, uruchamiając w terminalu to polecenie:
sudo gem install cocoapods
- Przejdź do katalogu
tutorials/map-with-marker. - Uruchom polecenie
pod install. Spowoduje to zainstalowanie Maps SDK określonego wPodfilewraz z wszelkimi zależnościami. - Uruchom polecenie
pod outdated, aby porównać zainstalowaną wersję poda z nowymi aktualizacjami. Jeśli wykryta zostanie nowa wersja, uruchompod update, aby zaktualizowaćPodfilei zainstalować najnowszy pakiet SDK. Więcej informacji znajdziesz w przewodniku po CocoaPods. - Otwórz (kliknij dwukrotnie) plik projektu map-with-marker.xcworkspace, aby otworzyć go w Xcode. Aby otworzyć projekt, musisz użyć pliku
.xcworkspace.
Uzyskiwanie klucza interfejsu API i włączanie niezbędnych interfejsów API
Aby wykonać zadania z tego samouczka, musisz mieć klucz interfejsu API Google, który jest autoryzowany do korzystania z pakietu Maps SDK for iOS. Aby uzyskać klucz i aktywować interfejs API, kliknij ten przycisk.
Pierwsze krokiWięcej informacji znajdziesz w artykule Uzyskiwanie klucza interfejsu API.
Dodawanie klucza interfejsu API do aplikacji
Dodaj klucz interfejsu API do AppDelegate.swift w ten sposób:
- Zwróć uwagę, że do pliku dodano tę instrukcję importu:
import GoogleMaps
- Edytuj w metodzie
application(_:didFinishLaunchingWithOptions:)ten wiersz, zastępując YOUR_API_KEY kluczem interfejsu API:GMSServices.provideAPIKey("YOUR_API_KEY")
Tworzenie i uruchamianie aplikacji
- Połącz urządzenie z iOS z komputerem lub wybierz symulator z menu schematu Xcode.
- Jeśli używasz urządzenia, upewnij się, że usługi lokalizacyjne są włączone. Jeśli używasz symulatora, wybierz lokalizację z menu Funkcje.
- W menu Xcode kliknij Product/Run (Usługa/Uruchom) lub ikonę przycisku odtwarzania.
- Xcode skompiluje aplikację, a następnie uruchomi ją na urządzeniu lub w symulatorze.
- Powinna pojawić się mapa ze znacznikiem wyśrodkowanym na Sydney na wschodnim wybrzeżu Australii, podobna do obrazu na tej stronie.
Rozwiązywanie problemów:
- Jeśli nie widzisz mapy, sprawdź, czy masz klucz interfejsu API i czy został on dodany do aplikacji w sposób opisany wcześniej. Sprawdź w konsoli debugowania Xcode komunikaty o błędach dotyczące klucza interfejsu API.
- Jeśli klucz interfejsu API jest ograniczony przez identyfikator pakietu iOS, edytuj klucz, aby dodać identyfikator pakietu aplikacji:
com.google.examples.map-with-marker. - Upewnij się, że masz dobre połączenie Wi-Fi lub GPS.
- Użyj narzędzi do debugowania Xcode, aby wyświetlić dzienniki i debugować aplikację.
Zrozumienie kodu
- Utworzenie mapy i ustawienie jej jako widoku w
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Dodanie znacznika do mapy w
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Domyślnie pakiet Maps SDK na iOS wyświetla zawartość okna informacyjnego, gdy użytkownik kliknie znacznik. Jeśli chcesz używać domyślnego działania, nie musisz dodawać odbiornika kliknięć do znacznika.
Gratulacje! Masz aplikację na iOS, która wyświetla mapę Google ze znacznikiem wskazującym konkretną lokalizację. Dowiedzieliśmy się też, jak używać pakietu Maps SDK na iOS.
Dalsze kroki
Dowiedz się więcej o obiekcie mapy i o tym, co możesz zrobić za pomocą markerów.
