Page Summary
-
Advanced markers offer highly performant and customizable options for displaying single locations on Google Maps, including custom HTML and CSS for unique designs.
-
They are accessible, responding to DOM click events and keyboard input for enhanced user interaction.
-
Customization options include changing color, scale, icon image, and creating custom HTML markers with interactive elements and animations.
-
Altitude control is available for 3D applications, enabling precise marker placement in three-dimensional spaces, although this feature is limited to vector maps.
-
Advanced markers are compatible with both raster and vector maps, requiring a map ID for implementation, and offer improved performance compared to legacy markers.
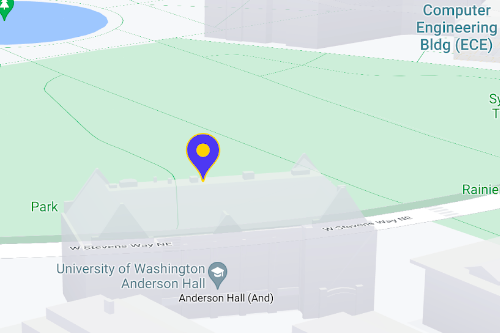
Use markers to display single locations on a map. This guide shows you how to
use advanced markers. With
advanced markers you can create and customize highly
performant markers, and make accessible markers that respond to DOM click events
and keyboard input. For even deeper customization,
advanced markers supports the use of custom HTML and CSS,
including the ability to create completely custom markers. For 3D applications
you can control the altitude at which a marker appears.
Advanced markers are supported on both raster and vector maps (though some features are not available on raster maps).
A map ID is required to use Advanced Markers (the DEMO_MAP_ID can be used).
Get started with advanced markers
Customize color, scale, and icon image
Customize the default marker's background, glyph, and border color, and adjust marker size.

Replace the default marker icon with a custom SVG or PNG image.

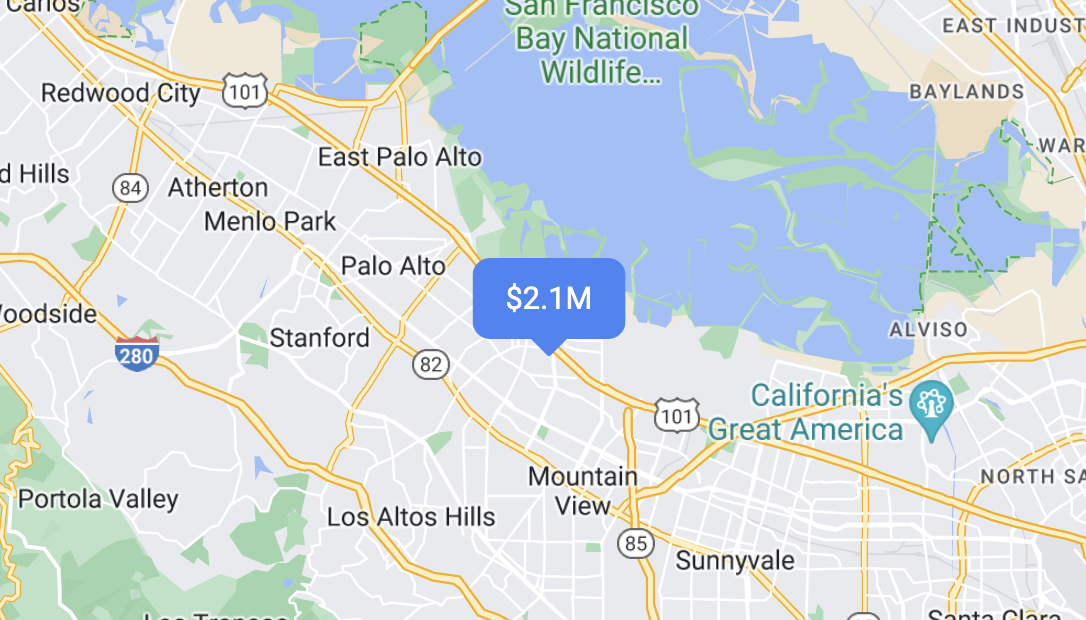
Create custom HTML markers
Use custom HTML and CSS to create visually distinctive interactive markers, and create animations.

Make markers respond to click and keyboard events
Make a marker respond to clicks and keyboard events by adding a
click event listener.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Set marker altitude and collision behavior
Set the altitude for a marker to make it appear correctly with 3D map elements, and specify how a marker should behave when it collides with another marker or map label. Marker altitude is only supported on vector maps.