اعلامیه: سبک نقشه پایه جدید به زودی به پلتفرم نقشه های گوگل می آید. این بهروزرسانی برای استایل نقشه شامل یک پالت رنگی پیشفرض جدید، پینهای مدرن شده و بهبودهایی در تجربهها و قابلیت استفاده از نقشه است. همه سبکهای نقشه بهطور خودکار در مارس 2025 بهروزرسانی میشوند. برای اطلاعات بیشتر در مورد در دسترس بودن و نحوه انتخاب زودتر، به
سبک نقشه جدید برای پلتفرم Google Maps مراجعه کنید.
نمای کلی نشانگرها
پلتفرم را انتخاب کنید: Android iOS JavaScript از نشانگرها برای نمایش مکان های منفرد روی نقشه استفاده کنید. این راهنما نحوه استفاده از نشانگرهای پیشرفته را به شما نشان می دهد. با نشانگرهای پیشرفته می توانید نشانگرهای بسیار کارآمد را ایجاد و سفارشی کنید، و نشانگرهایی در دسترس بسازید که به رویدادهای کلیک DOM و ورودی صفحه کلید پاسخ می دهند. برای سفارشیسازی عمیقتر، نشانگرهای پیشرفته از استفاده از HTML و CSS سفارشی، از جمله توانایی ایجاد نشانگرهای کاملاً سفارشی پشتیبانی میکنند. برای برنامه های سه بعدی می توانید ارتفاعی را که در آن نشانگر ظاهر می شود کنترل کنید. نشانگرهای پیشرفته هم در نقشه های شطرنجی و هم بردار پشتیبانی می شوند (اگرچه برخی از ویژگی ها در نقشه های شطرنجی در دسترس نیستند). شناسه نقشه برای استفاده از نشانگرهای پیشرفته مورد نیاز است ( DEMO_MAP_ID را می توان استفاده کرد).
با نشانگرهای پیشرفته شروع کنید
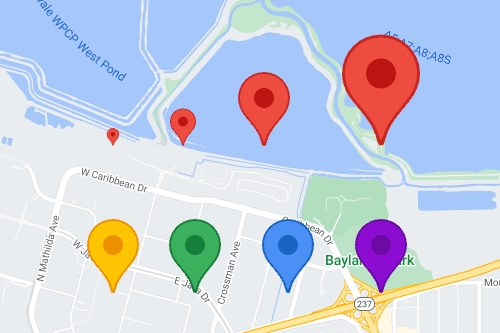
رنگ، مقیاس و تصویر نماد را سفارشی کنید
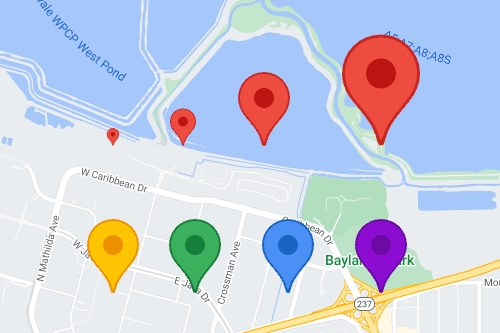
پس زمینه، علامت و رنگ حاشیه نشانگر پیش فرض را سفارشی کنید و اندازه نشانگر را تنظیم کنید.

نماد نشانگر پیش فرض را با یک تصویر SVG یا PNG سفارشی جایگزین کنید.

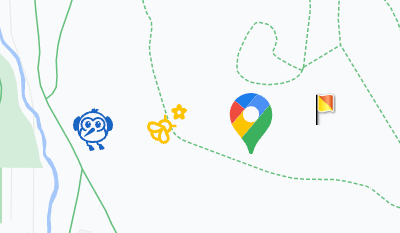
نشانگرهای HTML سفارشی ایجاد کنید
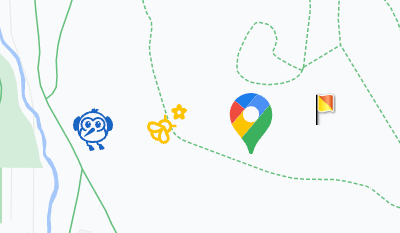
از HTML و CSS سفارشی برای ایجاد نشانگرهای تعاملی متمایز بصری و ایجاد انیمیشن استفاده کنید.

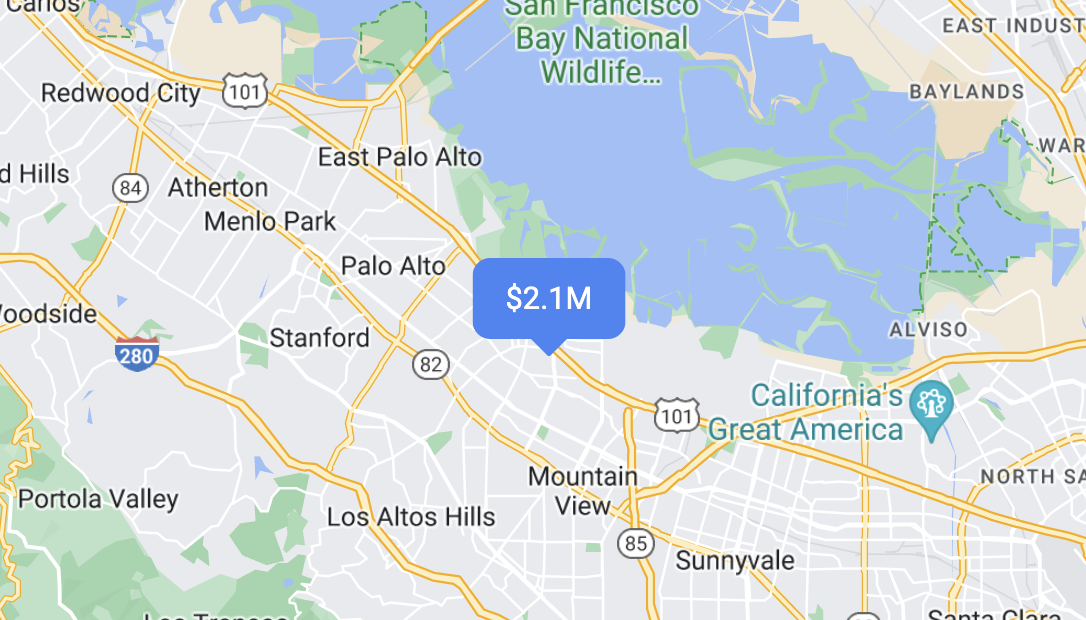
نشانگرها را به رویدادهای کلیک و صفحه کلید پاسخ دهید
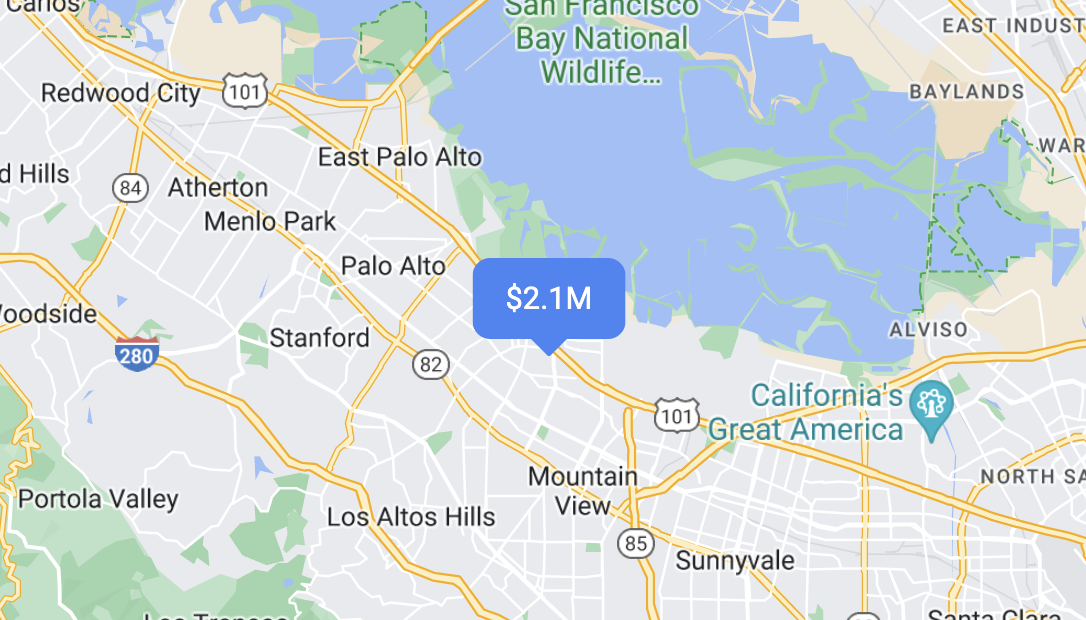
با افزودن شنونده رویداد click ، نشانگری را ایجاد کنید که به کلیکها و رویدادهای صفحهکلید پاسخ دهد.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
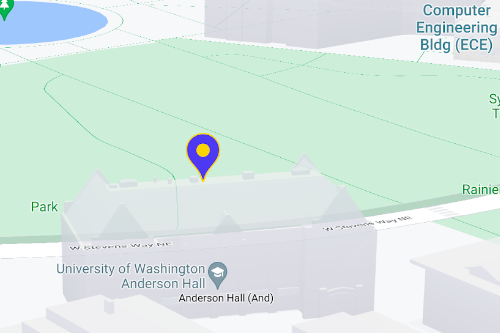
} ارتفاع نشانگر و رفتار برخورد را تنظیم کنید
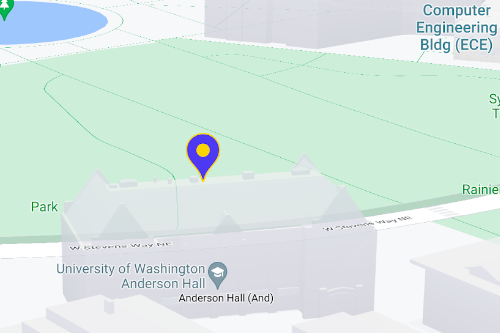
ارتفاع یک نشانگر را تنظیم کنید تا با عناصر نقشه سه بعدی به درستی ظاهر شود و مشخص کنید نشانگر در هنگام برخورد با نشانگر یا برچسب نقشه دیگر چگونه باید رفتار کند. ارتفاع نشانگر فقط در نقشه های برداری پشتیبانی می شود.

مرحله بعدی
جز در مواردی که غیر از این ذکر شده باشد،محتوای این صفحه تحت مجوز Creative Commons Attribution 4.0 License است. نمونه کدها نیز دارای مجوز Apache 2.0 License است. برای اطلاع از جزئیات، به خطمشیهای سایت Google Developers مراجعه کنید. جاوا علامت تجاری ثبتشده Oracle و/یا شرکتهای وابسته به آن است.
تاریخ آخرین بهروزرسانی 2025-02-28 بهوقت ساعت هماهنگ جهانی.
[null,null,["تاریخ آخرین بهروزرسانی 2025-02-28 بهوقت ساعت هماهنگ جهانی."],[[["Advanced markers offer highly performant and customizable options for displaying single locations on Google Maps, including custom HTML and CSS for unique designs."],["They are accessible, responding to DOM click events and keyboard input for enhanced user interaction."],["Customization options include changing color, scale, icon image, and creating custom HTML markers with interactive elements and animations."],["Altitude control is available for 3D applications, enabling precise marker placement in three-dimensional spaces, although this feature is limited to vector maps."],["Advanced markers are compatible with both raster and vector maps, requiring a map ID for implementation, and offer improved performance compared to legacy markers."]]],["Advanced markers allow customization of map markers, including color, scale, and icons (SVG/PNG). Users can employ custom HTML and CSS for unique designs and animations. Markers can be made interactive via `click` event listeners, handling user clicks and keyboard input. Altitude and collision behavior can be defined for 3D maps. A map ID, like `DEMO_MAP_ID`, is needed, and these advanced markers are available on Android, iOS, and JavaScript platforms, supporting both raster and vector maps.\n"]]