استخدِم العلامات لعرض مواقع جغرافية فردية على الخريطة. يوضّح لك هذا الدليل كيفية
استخدام العلامات المتقدّمة. باستخدام العلامات المتقدمة، يمكنك إنشاء علامات عالية الأداء وتخصيصها، وإنشاء علامات يسهل الوصول إليها تستجيب لأحداث النقر في DOM
وإدخالات لوحة المفاتيح. للحصول على تخصيص أكثر تفصيلاً، توفّر العلامات المتقدّمة استخدام HTML وCSS المخصّصَين، بما في ذلك إمكانية إنشاء علامات مخصّصة تمامًا. بالنسبة إلى التطبيقات الثلاثية الأبعاد،
يمكنك التحكّم في الارتفاع الذي يظهر عنده العلامة.
تتوفّر العلامات المتقدّمة في كلّ من الخرائط النقطية والمتجهة (على الرغم من أنّ بعض الميزات غير متاحة في الخرائط النقطية).
يجب توفُّر رقم تعريف الخريطة لاستخدام العناصر المتقدّمة (يمكن استخدام DEMO_MAP_ID).
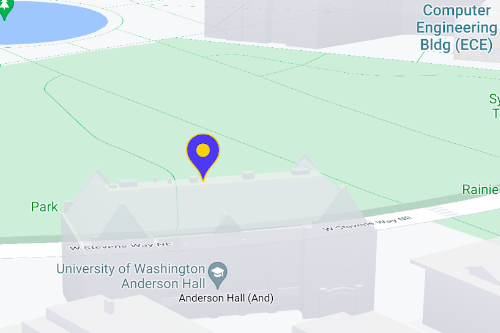
بدء استخدام العلامات المتقدّمة
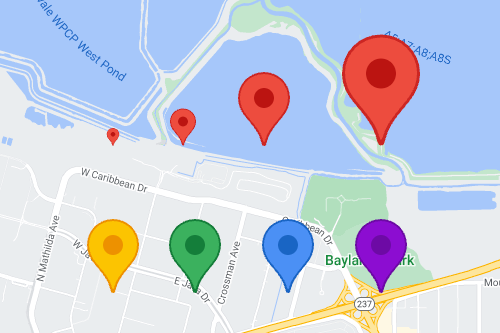
تخصيص اللون وحجم الصورة والرمز
يمكنك تخصيص خلفية العلامة التلقائية ورمزها وحدود لونها وتعديل حجم العلامة.

استبدِل رمز العلامة التلقائي بصورة SVG أو PNG مخصّصة.

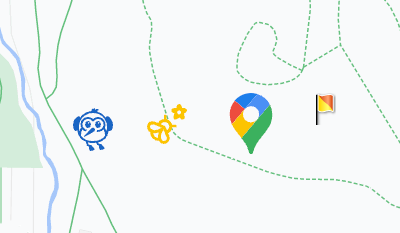
إنشاء علامات HTML مخصّصة
استخدِم HTML وCSS المخصّصَين لإنشاء علامات تفاعلية ملفتة للنظر، وإنشاء صور متحركة.

جعل العلامات تستجيب لأحداث النقر ولوحة المفاتيح
اجعل العلامة تستجيب للنقرات وأحداث لوحة المفاتيح عن طريق إضافة أداة معالجة حدث
click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
ضبط ارتفاع العلامة وسلوك الاصطدام
اضبط ارتفاع علامة الموقع لظهورها بشكل صحيح مع عناصر الخريطة الثلاثية الأبعاد، وحدِّد سلوك علامة الموقع عند اصطدامها بعلامة موقع أخرى أو تصنيف خريطة. لا تتوفّر ميزة تحديد ارتفاع العلامة إلا على الخرائط المتجهّة.