Utilisez des repères pour afficher des lieux uniques sur une carte. Ce guide vous explique comment utiliser les repères avancés. Les repères avancés vous permettent de créer et de personnaliser des repères très performants, et de créer des repères accessibles qui répondent aux événements de clic DOM et à la saisie au clavier. Pour une personnalisation encore plus poussée, les repères avancés sont compatibles avec le code HTML et CSS personnalisé, ce qui vous permet de créer des repères entièrement personnalisés. Pour les applications 3D, vous pouvez contrôler l'altitude à laquelle un repère apparaît.
Les repères avancés sont compatibles avec les cartes matricielles et vectorielles (bien que certaines fonctionnalités ne soient pas disponibles sur les cartes matricielles).
Un ID de carte est requis pour utiliser les repères avancés (vous pouvez utiliser DEMO_MAP_ID).
Premiers pas avec les repères avancés
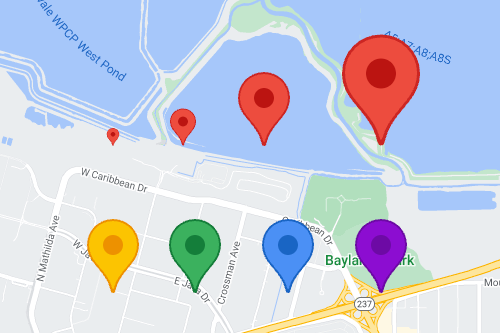
Personnaliser la couleur, la taille et l'icône
Personnalisez la couleur de l'arrière-plan, du glyphe et de la bordure du repère par défaut, puis ajustez-en la taille.

Remplacez l'icône par défaut du repère par une image SVG ou PNG personnalisée.

Créer des repères HTML personnalisés
Utilisez du code HTML et CSS personnalisé pour créer des repères interactifs qui se démarquent, ainsi que des animations.

Configurer les repères pour qu'ils répondent aux événements de clic et de clavier
Ajoutez un écouteur d'événements click pour que le repère puisse répondre aux événements de clic et de clavier.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
Définir l'altitude du repère et le comportement en cas de collision
Définissez l'altitude d'un repère pour qu'il s'affiche correctement avec les éléments de la carte en 3D. Précisez aussi comment le repère doit se comporter en cas de collision avec un autre repère ou libellé de carte. L'altitude du repère n'est compatible qu'avec les cartes vectorielles.