Sử dụng điểm đánh dấu để hiển thị một vị trí trên bản đồ. Hướng dẫn này cho bạn biết cách sử dụng điểm đánh dấu nâng cao. Với các điểm đánh dấu nâng cao, bạn có thể tạo và tuỳ chỉnh các điểm đánh dấu có hiệu suất cao, đồng thời tạo các điểm đánh dấu hỗ trợ tiếp cận phản hồi các sự kiện nhấp DOM và hoạt động nhập bằng bàn phím. Để tuỳ chỉnh sâu hơn nữa, các điểm đánh dấu nâng cao hỗ trợ việc sử dụng HTML và CSS tuỳ chỉnh, bao gồm cả khả năng tạo điểm đánh dấu hoàn toàn tuỳ chỉnh. Đối với các ứng dụng 3D, bạn có thể kiểm soát cao độ mà điểm đánh dấu xuất hiện.
Điểm đánh dấu nâng cao được hỗ trợ trên cả bản đồ đường quét và bản đồ vectơ (mặc dù một số tính năng không có trên bản đồ đường quét).
Bạn cần có mã bản đồ để sử dụng Điểm đánh dấu nâng cao (có thể sử dụng DEMO_MAP_ID).
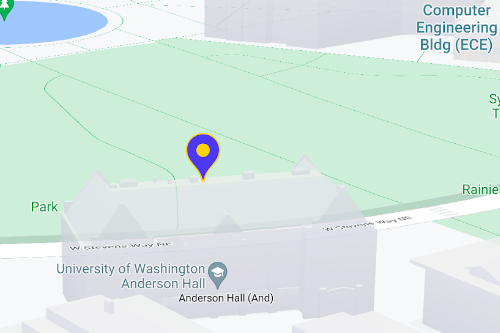
Bắt đầu sử dụng điểm đánh dấu nâng cao
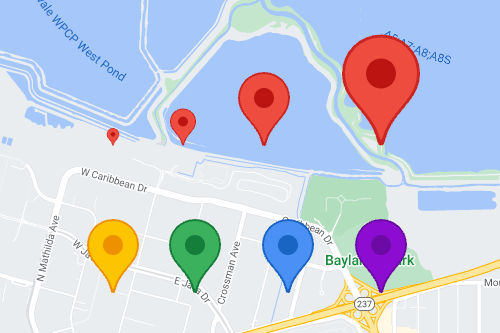
Tuỳ chỉnh màu sắc, tỷ lệ và hình ảnh biểu tượng
Tuỳ chỉnh màu nền, ký tự và đường viền của điểm đánh dấu mặc định, đồng thời điều chỉnh kích thước điểm đánh dấu.

Thay thế biểu tượng điểm đánh dấu mặc định bằng hình ảnh SVG hoặc PNG tuỳ chỉnh.

Tạo dấu đánh dấu HTML tùy chỉnh
Sử dụng HTML và CSS tuỳ chỉnh để tạo các điểm đánh dấu tương tác khác biệt về mặt hình ảnh và tạo ảnh động.

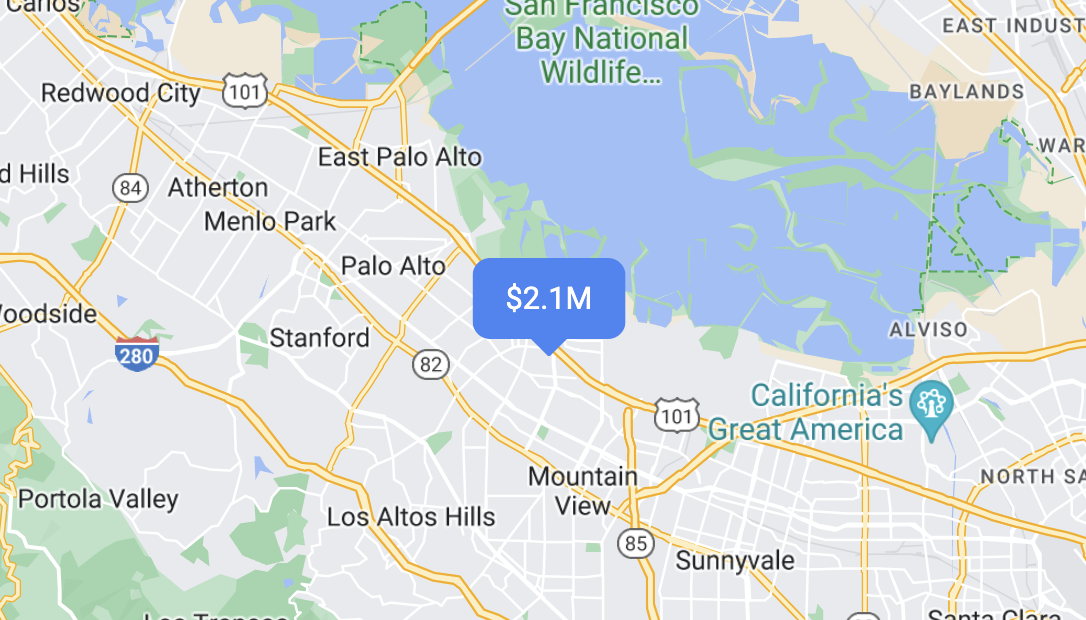
Làm cho điểm đánh dấu phản hồi các sự kiện nhấp và sự kiện bàn phím
Tạo một điểm đánh dấu phản hồi các sự kiện nhấp và sự kiện bàn phím bằng cách thêm trình nghe sự kiện click.
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 37.4239163, lng: -122.0947209},
zoom: 17,
mapId: 'DEMO_MAP_ID',
});
const marker = new google.maps.marker.AdvancedMarkerElement({
map,
position: {lat: 37.4239163, lng: -122.0947209},
});
marker.addListener('click', ({domEvent, latLng}) => {
const {target} = domEvent;
// Handle the click event.
// ...
});
}
Đặt độ cao của điểm đánh dấu và hành vi va chạm
Đặt cao độ cho một điểm đánh dấu để điểm đánh dấu đó xuất hiện chính xác với các phần tử bản đồ 3D và chỉ định cách điểm đánh dấu sẽ hoạt động khi điểm đánh dấu đó va chạm với một điểm đánh dấu hoặc nhãn bản đồ khác. Độ cao của điểm đánh dấu chỉ được hỗ trợ trên bản đồ vectơ.