Usa marcadores para mostrar ubicaciones individuales en un mapa. En esta guía, se muestra cómo usar marcadores avanzados. Con los marcadores avanzados, puedes crear y personalizar marcadores de alto rendimiento, y crear marcadores accesibles que respondan a eventos de clic del DOM y a entradas del teclado. Para una personalización aún más detallada, los marcadores avanzados admiten el uso de HTML y CSS personalizados, incluida la capacidad de crear marcadores completamente personalizados. En las aplicaciones 3D, puedes controlar la altitud en la que aparece un marcador.
Los marcadores avanzados son compatibles con los mapas de trama y de vectores (aunque algunas funciones no están disponibles en los mapas de trama).
Se requiere un ID de mapa para usar Marcadores avanzados (se puede usar DEMO_MAP_ID).
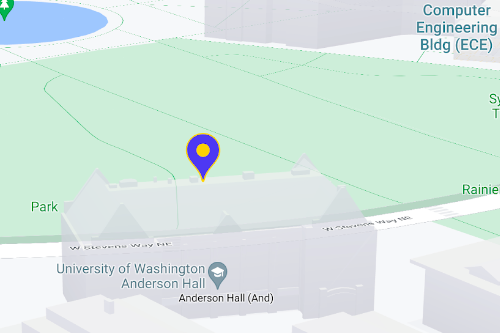
Comienza a utilizar Marcadores avanzados
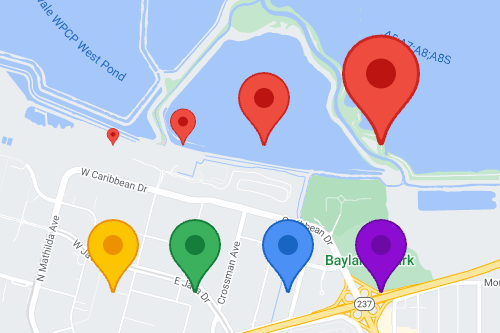
Personaliza el color, la escala y la imagen del ícono
Puedes personalizar el fondo, el glifo y el color del borde predeterminados del marcador, así como ajustar el tamaño.

Reemplaza el ícono de marcador predeterminado con una imagen SVG o PNG personalizada.

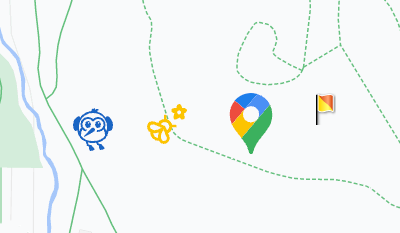
Crea marcadores HTML personalizados
Usa HTML y CSS personalizados para crear marcadores interactivos que se destaquen visualmente y animaciones.

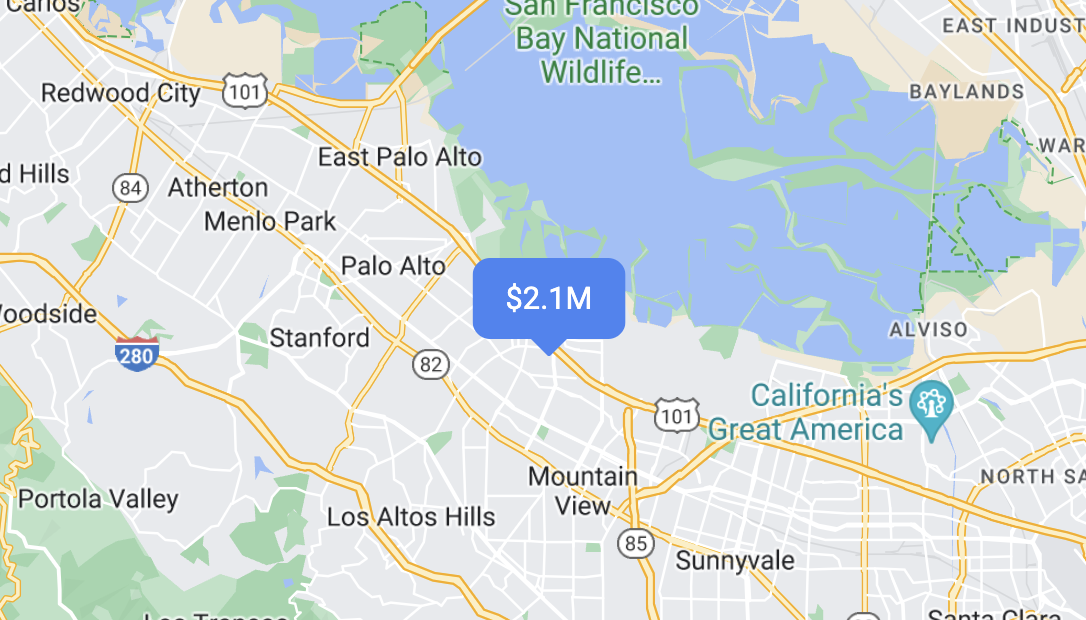
Configura los marcadores para que respondan a los eventos de clic y de teclado
Para lograr que un marcador responda a los eventos de clic y teclado, agrega un objeto de escucha de eventos click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Establece la altitud y el comportamiento de colisión de los marcadores
Establece la altitud del marcador para lograr que se muestre correctamente con los elementos del mapa en 3D y especifica cómo debe comportarse cuando se superponga con otro marcador o etiqueta del mapa. La altitud del marcador solo se admite en los mapas de vectores.