Używaj znaczników do wyświetlania pojedynczych lokalizacji na mapie. Z tego przewodnika dowiesz się, jak używać zaawansowanych znaczników. Dzięki znacznikom zaawansowanym możesz tworzyć i dostosowywać bardzo wydajne znaczniki oraz tworzyć dostępne znaczniki, które reagują na zdarzenia kliknięcia DOM i na wejścia z klawiatury. Aby jeszcze bardziej dostosować znaczniki, możesz użyć niestandardowego kodu HTML i CSS, w tym tworzyć całkowicie niestandardowe znaczniki. W przypadku aplikacji 3D możesz kontrolować wysokość, na której pojawia się znacznik.
Zaawansowane znaczniki są obsługiwane zarówno na mapach rastrowych, jak i na mapach wektorowych (chociaż niektóre funkcje nie są dostępne na mapach rastrowych).
Aby używać zaawansowanych znaczników, musisz podać identyfikator mapy (możesz użyć DEMO_MAP_ID).
Pierwsze kroki z zaawansowanymi znacznikami
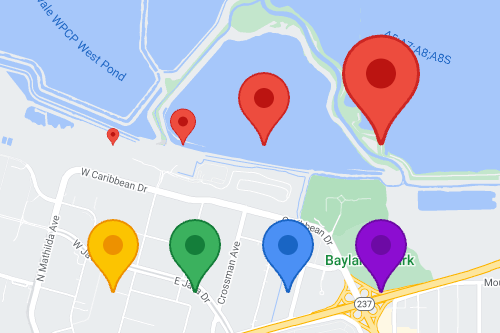
Dostosowywanie koloru, skali i obrazu ikony
Możesz dostosować tło, glif i kolor obramowania znacznika domyślnego oraz dopasować jego rozmiar.

Zastąp domyślną ikonę znacznika niestandardowym obrazem w formacie SVG lub PNG.

Tworzenie niestandardowych znaczników HTML
Używaj niestandardowego kodu HTML i CSS, aby tworzyć wizualnie wyróżniające się interaktywne znaczniki i animacje.

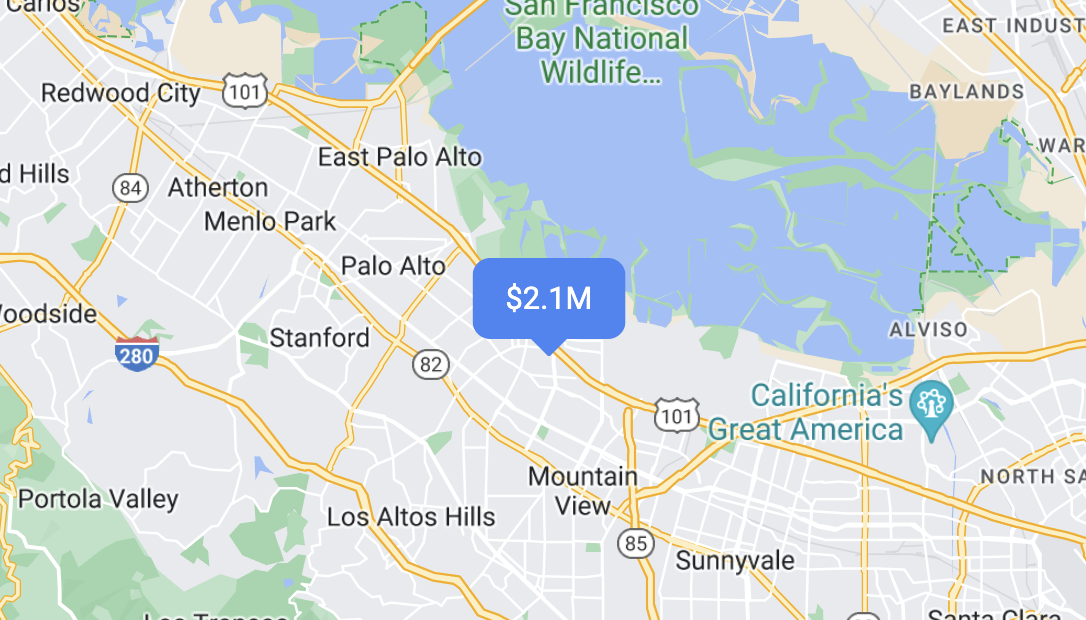
Sprawianie, aby znaczniki reagowały na zdarzenia kliknięcia i klawiatury
Aby znacznik reagował na kliknięcia i zdarzenia związane z klawiaturą, dodaj detektor zdarzeń click.
function initMap() { const map = new google.maps.Map(document.getElementById('map'), { center: {lat: 37.4239163, lng: -122.0947209}, zoom: 17, mapId: 'DEMO_MAP_ID', }); const marker = new google.maps.marker.AdvancedMarkerElement({ map, position: {lat: 37.4239163, lng: -122.0947209}, }); marker.addListener('click', ({domEvent, latLng}) => { const {target} = domEvent; // Handle the click event. // ... }); }
Ustawianie wysokości znacznika i zachowania w przypadku kolizji
Ustaw wysokość znacznika, aby wyświetlał się prawidłowo w elementach mapy 3D, i określ, jak ma się zachowywać, gdy zderzy się z innym znacznikiem lub etykietą mapy. Wysokość znacznika jest obsługiwana tylko na mapach wektorowych.