样式设置示例
下面是一些复杂元素样式的示例。
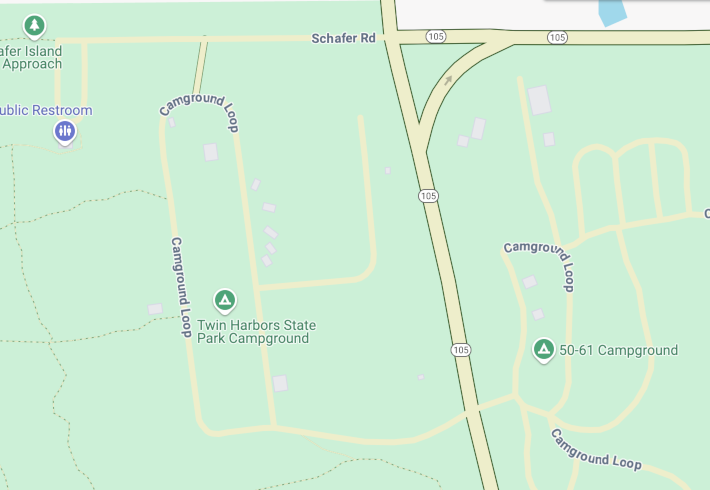
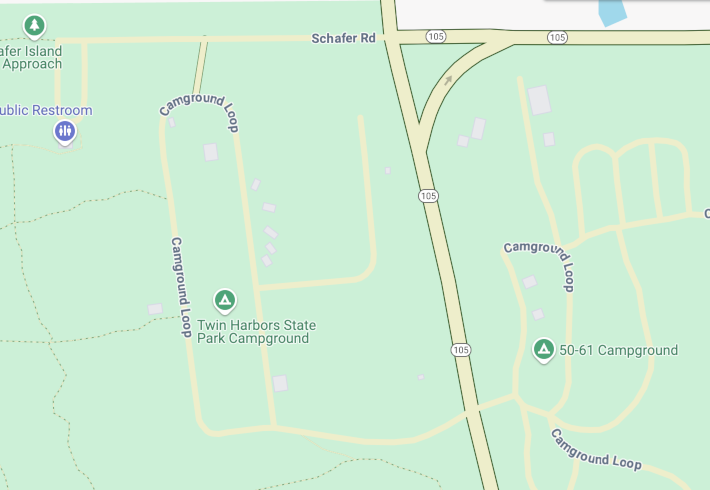
有绿色轮廓的黄色道路
自定义所有道路,采用浅黄色填充和深绿色轮廓作为这些道路的基本样式。
在地图项下,选择道路网。
在道路网窗格中的多段线下,选择填充颜色下的复选框。
选择浅黄色(例如,您可以输入十六进制代码 #eeeec8)。
选择描边颜色下的复选框,然后选择深绿色(例如,您可以输入十六进制代码 #155304)。
在描边宽度下,将其设为 3 像素。
放大和缩小时,不同的道路在出现和消失时都会显示此样式。如果道路变得太小而无法显示轮廓,则只会显示黄色。
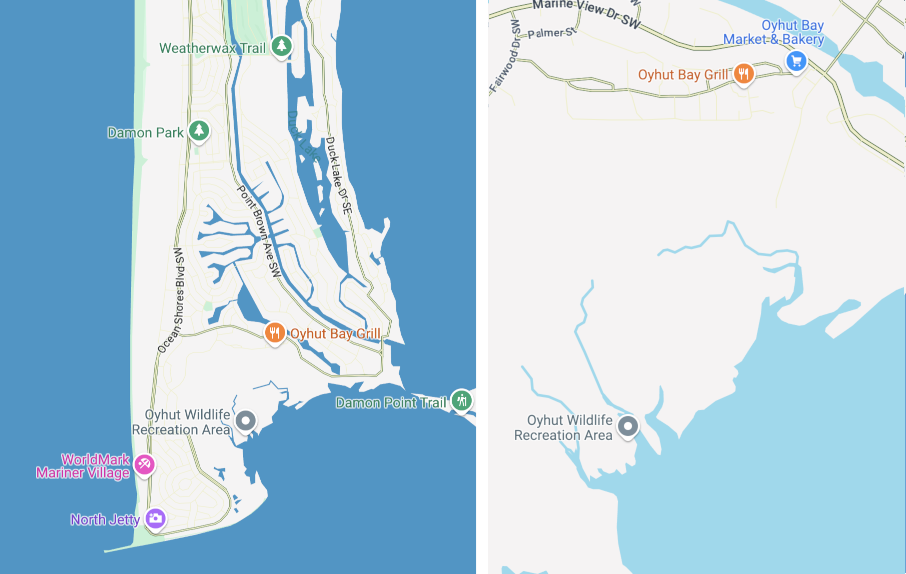
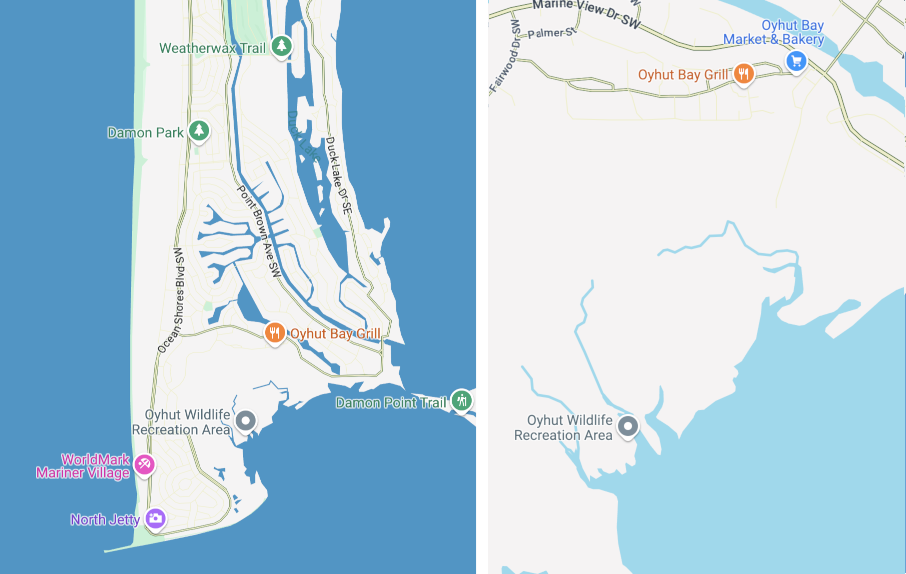
不同颜色的水域(按缩放级别划分)
某些类型的元素样式可能仅在特定缩放级别显示,例如 3D 建筑或地图注点 (POI)。添加一种样式,使水域在缩小至最低级别 (z0) 时呈现深蓝色,在放大到州/省级别(在笔记本电脑上为缩放级别 6)时呈现中蓝色,在放大到 z19 级别时呈现浅蓝色并带有深蓝色边框。

在地图项下,选择水域。
在水域窗格中的多段线下,选择填充颜色下的复选框,然后选择深蓝色。
选择填充颜色右侧的缩放菱形,打开缩放级别样式设置窗格。
选择缩放级别 6,然后选择中蓝色。
选择缩放级别 19,将水域颜色更改为浅蓝色。
请注意,如果您设置描边颜色,即使一直放大,小溪和溪流以及诸多较小的河流也只会显示主体颜色。对于大型池塘、湖泊和较大的水体,则可以看到描边与填充之间的差异。
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-01-14。
[null,null,["最后更新时间 (UTC):2025-01-14。"],[[["This documentation provides guidance on customizing the visual style of map elements, such as roads and water bodies, using Cloud-based Map Styling."],["Users can learn to apply custom colors, outlines, and stroke widths to road networks based on zoom levels, creating unique map presentations."],["The examples demonstrate how to style water bodies with different colors based on zoom levels, showcasing the flexibility of map customization options."],["Users will understand how element styling, such as 3D buildings and POIs, might have visibility limitations based on zoom levels."],["This guide offers platform-specific instructions for implementing these customizations on Android, iOS, JavaScript, and Web Service platforms."]]],[]]