Interfejs Maps JavaScript API oferuje 2 różne implementacje mapy: rastrową i wektorów. Mapa rastrowa jest wczytywana jako siatka pikseli rastrowych, które są generowane przez Platformę Map Google po stronie serwera, a następnie przesyłane do aplikacji internetowej. Mapa wektorowa składa się z płytek wektorowych, które są rysowane w czasie wczytywania po stronie klienta za pomocą WebGL, czyli technologii internetowej, która umożliwia przeglądarce dostęp do karty graficznej na urządzeniu użytkownika w celu renderowania grafiki 2D i 3D.
Mapa wektorowa to ta sama mapa Google, z której korzystają użytkownicy, i oferuje ona wiele zalet w porównaniu z domyślną mapą z pikselami rastrowymi. Najważniejsze z nich to ostrość obrazów wektorowych i dodawanie budynków 3D przy dużym powiększeniu. Mapa wektorowa obsługuje te funkcje:
- Automatyczne sterowanie pochyleniem i kierunkiem
- Ulepszona kontrola kamery
- Powiększenie cząstkowe dla płynniejszego powiększania
W przypadku map wczytywanych za pomocą elementu
divi JavaScript domyślnym typem renderowania jestgoogle.maps.RenderingType.RASTER.W przypadku map wczytywanych za pomocą elementu
gmp-mapdomyślnym typem renderowania jestgoogle.maps.RenderingType.VECTORz włączoną kontrolą pochylenia i kierunku.
Pierwsze kroki z mapami wektorowymi
Pochylenie i obrót
Możesz ustawić pochylenie i obrót (kierunek) mapy wektorowej, podając właściwości heading i tilt podczas inicjowania mapy oraz wywołując metody setTilt i setHeading na mapie. W tym przykładzie do mapy dodawane są przyciski, które umożliwiają programowe dostosowywanie pochylenia i kierunku o 20 stopni.
TypeScript
function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", } ); const buttons: [string, string, number, google.maps.ControlPosition][] = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode: string, amount: number) { switch (mode) { case "tilt": map.setTilt(map.getTilt()! + amount); break; case "rotate": map.setHeading(map.getHeading()! + amount); break; default: break; } }; } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "90f87356969d889c", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function (mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() + amount); break; case "rotate": map.setHeading(map.getHeading() + amount); break; default: break; } }; } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } .ui-button { background-color: #fff; border: 0; border-radius: 2px; box-shadow: 0 1px 4px -1px rgba(0, 0, 0, 0.3); margin: 10px; padding: 0 0.5em; font: 400 18px Roboto, Arial, sans-serif; overflow: hidden; height: 40px; cursor: pointer; } .ui-button:hover { background: rgb(235, 235, 235); }
HTML
<html>
<head>
<title>Tilt and Rotation</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Wypróbuj
Używanie gestów myszy i klawiatury
Jeśli interakcje użytkownika dotyczące pochylenia i obrotu (kierunku) zostały włączone (programowo lub w konsoli Google Cloud), użytkownicy mogą regulować pochylenie i obrot za pomocą myszy i klawiatury:
- Za pomocą myszy przytrzymaj klawisz Shift, a następnie kliknij i przeciągnij mysz w górę i w dół, aby dostosować pochylenie, oraz w prawo i w lewo, aby dostosować kierunek.
- Za pomocą klawiatury przytrzymaj klawisz Shift, a następnie użyj klawiszy strzałek w górę i w dół, aby dostosować nachylenie, oraz klawiszy strzałek w lewo i w prawo, aby dostosować kierunek.
dostosowywanie pochylenia i kierunku za pomocą kodu;
Aby programowo dostosować pochylenie i kierunek na mapie wektorowej, użyj metod setTilt() i setHeading(). Kierunek to kierunek, w którym skierowany jest aparat, mierzony w stopniach w zgodnym z kierunkiem ruchu wskazówek zegara, zaczynając od północy. Oznacza to, że map.setHeading(90) spowoduje obrócenie mapy tak, aby wschodnia część była skierowana ku górze. Kąt nachylenia jest mierzony od zenitu, więc map.setTilt(0) oznacza patrzenie prosto w dół, a map.setTilt(45) – patrzenie pod kątem.
- Aby ustawić kąt nachylenia mapy, naciśnij
setTilt(). Aby uzyskać bieżącą wartość pochylenia, użyj poleceniagetTilt(). - Zadzwoń pod numer
setHeading(), aby ustawić nagłówek mapy. Aby uzyskać bieżącą wartość nagłówka, użyjgetHeading().
Aby zmienić środek mapy, zachowując przy tym pochylenie i kierunek, użyj map.setCenter() lub map.panBy().
Pamiętaj, że zakres kątów, które można stosować, zależy od bieżącego poziomu powiększenia. Wartości spoza tego zakresu zostaną przycięte do obecnie dozwolonego zakresu.
Możesz też użyć metody moveCamera, aby programowo zmienić kierunek, pochylenie, położenie w środku i powiększenie. Więcej informacji
Wpływ na inne metody
Gdy na mapie zastosujesz pochylenie lub obrót, wpłynie to na działanie innych metod interfejsu Maps JavaScript API:
map.getBounds()zawsze zwraca najmniejszy prostokąt ograniczający, który zawiera widoczny obszar. Gdy zastosujesz przechylenie, zwrócone granice mogą reprezentować większy obszar niż widoczny obszar widoku mapy.map.fitBounds()spowoduje zresetowanie pochylenia i kierunku do zera przed dopasowaniem do granic.map.panToBounds()zeruje pochylenie i kierunek przed przesunięciem granic.map.setTilt()akceptuje dowolną wartość, ale ogranicza maksymalne pochylenie na podstawie bieżącego poziomu powiększenia mapy.map.setHeading()może przyjmować dowolną wartość i będzie ją modyfikować, aby pasowała do zakresu [0, 360].
Sterowanie kamerą
Aby zaktualizować dowolną kombinację właściwości kamery jednocześnie, użyj funkcji map.moveCamera(). map.moveCamera() przyjmuje jeden parametr zawierający wszystkie właściwości kamery, które mają zostać zaktualizowane. W tym przykładzie wywołanie funkcji map.moveCamera() służy do jednoczesnego ustawiania parametrów center, zoom, heading i tilt:
map.moveCamera({
center: new google.maps.LatLng(37.7893719, -122.3942),
zoom: 16,
heading: 320,
tilt: 47.5
});
Możesz animować właściwości kamery, wywołując map.moveCamera() z pętlą animacji, jak pokazano tutaj:
const degreesPerSecond = 3;
function animateCamera(time) {
// Update the heading, leave everything else as-is.
map.moveCamera({
heading: (time / 1000) * degreesPerSecond
});
requestAnimationFrame(animateCamera);
}
// Start the animation.
requestAnimationFrame(animateCamera);
Pozycja kamery
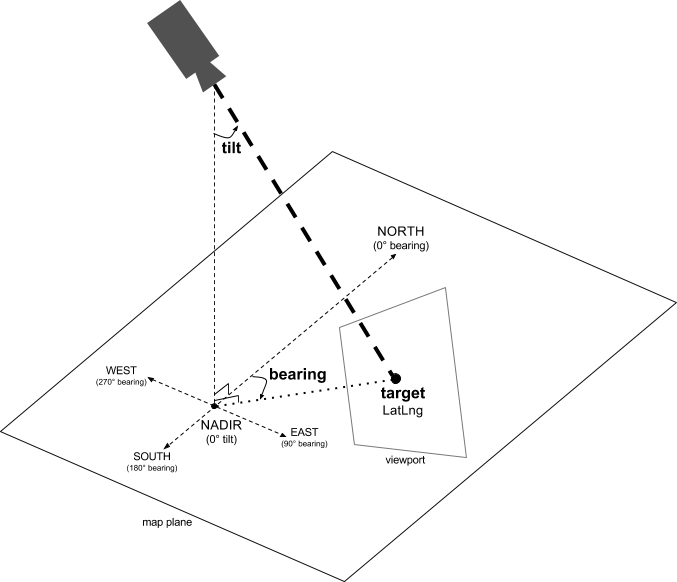
Widok mapy jest modelowany jako kamera skierowana w dół na płaską płaszczyznę. Pozycja kamery (a zatem renderowanie mapy) jest określana przez te właściwości: cel (szerokość/długość geograficzna), kierunek, pochylenie i powiększenie.

Docelowy (lokalizacja)
Cel kamery to lokalizacja środka mapy, określona jako współrzędne geograficzne.
Szerokość geograficzna może się mieścić w zakresie od -85 do 85 stopni. Wartości powyżej lub poniżej tego zakresu zostaną przycięte do najbliższej wartości w tym zakresie. Na przykład podanie szerokości geograficznej 100 spowoduje ustawienie wartości 85. Długość geograficzna mieści się w przedziale od -180 do 180 stopni. Wartości powyżej lub poniżej tego zakresu zostaną zaokrąglone tak, aby mieściły się w zakresie (-180, 180). Na przykład wartości 480, 840 i 1200 zostaną zaokrąglone do 120 stopni.Kierunek (orientacja)
Kierunek kamery określa kierunek kompasu mierzony w stopniach od prawdziwego północy, odpowiadający górnej krawędzi mapy. Jeśli narysujesz linię pionową od środka mapy do jej górnej krawędzi, kierunek będzie odpowiadać kierunkowi kamery (mierzonemu w stopniach) względem prawdziwego północy.
Kierunek 0 oznacza, że górna część mapy wskazuje prawdziwy kierunek północny. Wartość kierunku 90 oznacza, że górna część mapy wskazuje na wschód (90 stopni na kompasie). Wartość 180 oznacza, że górna część mapy wskazuje na południe.
Interfejs Maps API umożliwia zmianę kierunku mapy. Na przykład osoba jadąca samochodem często obraca mapę drogową, aby dopasować ją do kierunku jazdy, a piechurzy korzystający z mapy i kompasu zwykle orientują mapę tak, aby linia pionowa wskazywała kierunek północny.
Przechylenie (kąt widzenia)
Pochylenie określa położenie kamery na łuku bezpośrednio nad środkiem mapy, mierzone w stopniach od nadir (kierunku wskazującego bezpośrednio pod kamerę). Wartość 0 odpowiada kamerze skierowanej w prosto w dół. Wartości większe niż 0 odpowiadają kamerze skierowanej w kierunku horyzontu o określoną liczbę stopni. Gdy zmienisz kąt widzenia, mapa będzie wyglądać w perspektywie, a elementy znajdujące się daleko będą wydawać się mniejsze, a te znajdujące się blisko – większe. Poniżej znajdziesz ilustracje obrazujące ten proces.
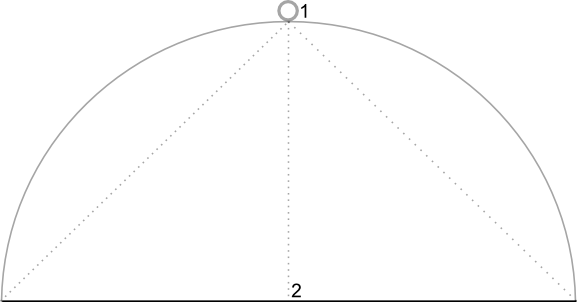
Na obrazach poniżej kąt widzenia wynosi 0 stopni. Pierwsze zdjęcie przedstawia schematyczną wersję tego procesu: pozycja 1 to pozycja kamery, a pozycja 2 to bieżąca pozycja na mapie. Poniżej wyświetla się mapa.

|

|
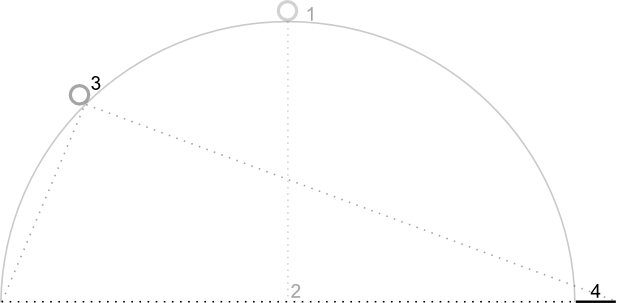
Na obrazach poniżej kąt widzenia wynosi 45 stopni. Zwróć uwagę, że kamera przesuwa się o połowę łuku między pozycją na wprost nad głową (0 stopni) a poziomem podłoża (90 stopni) do pozycji 3. Kamera nadal wskazuje środek mapy, ale obszar reprezentowany przez linię w pozycji 4 jest teraz widoczny.

|

|
Na tym zrzucie ekranu mapa jest nadal wyśrodkowana na tym samym punkcie co na oryginalnej mapie, ale u góry pojawiło się więcej elementów. Gdy zwiększysz kąt ponad 45 stopni, elementy między kamerą a pozycją na mapie będą się wydawać proporcjonalnie większe, a elementy poza pozycją na mapie będą wydawać się proporcjonalnie mniejsze, co spowoduje efekt trójwymiarowości.
Zoom
Poziom powiększenia aparatu określa skalę mapy. Przy większych poziomach powiększenia na ekranie widać więcej szczegółów, a przy mniejszych – więcej świata.
Poziom powiększenia nie musi być liczbą całkowitą. Zakres poziomów powiększenia dozwolonych na mapie zależy od wielu czynników, w tym od celu, typu mapy i rozmiaru ekranu. Każda liczba spoza zakresu zostanie przekonwertowana na najbliższą prawidłową wartość, która może być minimalnym lub maksymalnym powiększeniem. Poniższa lista pokazuje przybliżony poziom szczegółowości na poszczególnych poziomach powiększenia:
- 1: Świat
- 5: Ląd/kontynent
- 10: Miasto
- 15: Ulice
- 20: Budynki

|

|

|
Powiększenie ułamkowe
Mapy wektorowe obsługują powiększenie frakcyjne, które umożliwia powiększanie za pomocą wartości ułamkowych zamiast liczb całkowitych. Zarówno mapy rastrowe, jak i wektorowe obsługują powiększenie cząstkowe, ale w przypadku map wektorowych jest ono domyślnie włączone, a w przypadku map rastrowych – wyłączone. Aby włączyć lub wyłączyć powiększenie częściowe, użyj opcji mapy isFractionalZoomEnabled.
Ten przykład pokazuje włączanie powiększenia cząsteczkowego podczas inicjowania mapy:
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8,
isFractionalZoomEnabled: true
});
Możesz też włączać i wyłączać powiększenie cząstkowe, ustawiając opcję mapy isFractionalZoomEnabled w ten sposób:
// Using map.set
map.set('isFractionalZoomEnabled', true);
// Using map.setOptions
map.setOptions({isFractionalZoomEnabled: true});
Możesz skonfigurować listenera tak, aby wykrywał, czy włączona jest powiększenie częściowe. Jest to szczególnie przydatne, jeśli nie ustawisz parametru isFractionalZoomEnabled na true lub false. Poniższy przykładowy kod sprawdza, czy włączone jest powiększanie frakcyjne:
map.addListener('isfractionalzoomenabled_changed', () => {
const isFractionalZoomEnabled = map.get('isFractionalZoomEnabled');
if (isFractionalZoomEnabled === false) {
console.log('not using fractional zoom');
} else if (isFractionalZoomEnabled === true) {
console.log('using fractional zoom');
} else {
console.log('map not done initializing yet');
}
});

