Bu sayfada, Google Chat uygulamasının kullanıcı arayüzlerini (UI) göstermek ve kullanıcılara yanıt vermek için nasıl iletişim kutuları açabileceği açıklanmaktadır.
İletişim kutuları, Chat alanından veya mesajından açılan pencereli, kart tabanlı arayüzlerdir. İletişim kutusu ve içeriği yalnızca onu açan kullanıcı tarafından görülebilir.
Chat uygulamaları, çok adımlı formlar da dahil olmak üzere Chat kullanıcılarından bilgi istemek ve bilgi toplamak için iletişim kutularını kullanabilir. Form girişleri oluşturma hakkında daha fazla bilgi için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Ön koşullar
HTTP
Google Chat'i genişleten bir Google Workspace eklentisi Oluşturmak için HTTP hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Google Chat'i genişleten bir Google Workspace eklentisi Bunu oluşturmak için Apps Komut Dosyası hızlı başlangıç kılavuzunu tamamlayın.
İletişim kutusu açma


Bu bölümde, aşağıdakileri yaparak nasıl yanıt vereceğiniz ve iletişim kutusu oluşturacağınız açıklanmaktadır:
- Kullanıcı etkileşiminden iletişim kutusu isteğini tetikleyin.
- İletişim kutusunu döndürüp açarak isteği işleyin.
- Kullanıcılar bilgi gönderdikten sonra, iletişim kutusunu kapatarak veya başka bir iletişim kutusu döndürerek gönderimi işleyin.
İletişim kutusu isteğini tetikleme
Bir Chat uygulaması, yalnızca kullanıcı etkileşimlerine (ör. komut veya karttaki bir mesajdan düğme tıklama) yanıt vermek için iletişim kutuları açabilir.
Kullanıcılara bir iletişim kutusuyla yanıt vermek için Chat uygulamasının, iletişim kutusu isteğini tetikleyen bir etkileşim oluşturması gerekir. Örneğin:
- Komutlara yanıt verme İsteği bir komuttan tetiklemek için komutu yapılandırırken İletişim kutusu açar onay kutusunu işaretlemeniz gerekir.
- İleti içindeki düğme tıklamasına yanıt verme: Kartın bir parçası olarak veya iletinin alt kısmında. İletideki bir düğmeden isteği tetiklemek için düğmenin
onClickişlemini,interactionözelliğiniOPEN_DIALOGolarak ayarlayarak yapılandırın.

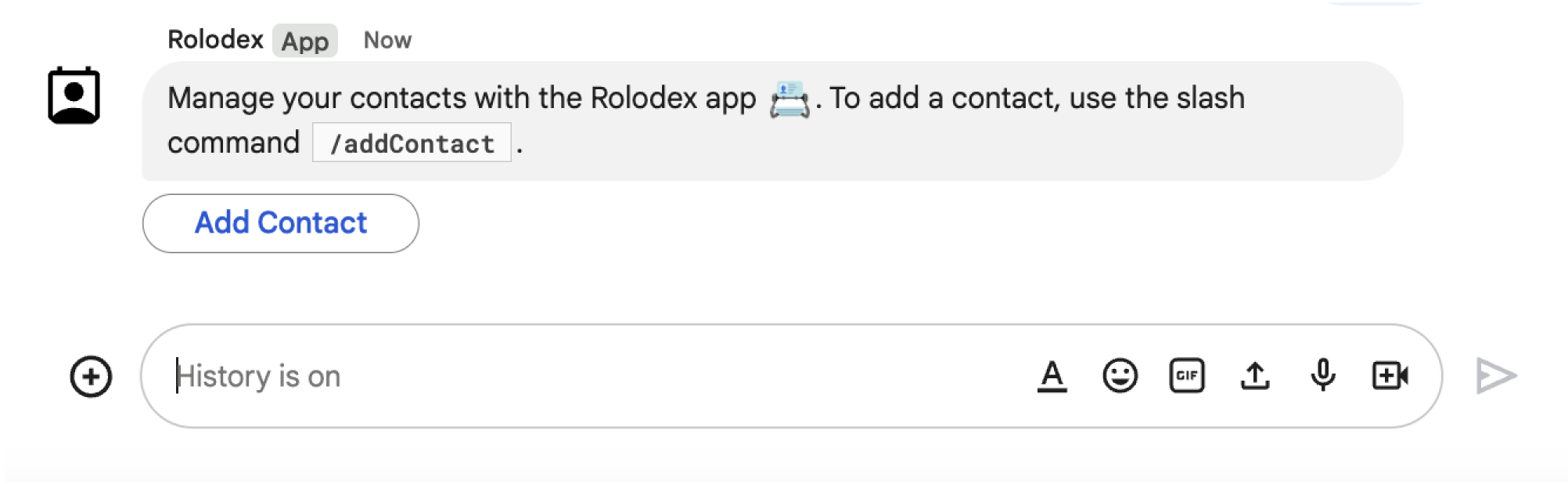
/addContact eğik çizgi komutunu kullanmalarını isteyen bir mesaj gönderiyor. Mesajda, kullanıcıların komutu tetiklemek için tıklayabileceği bir düğme de bulunur.
Aşağıdaki kod örneğinde, kart mesajındaki bir düğmeden nasıl iletişim kutusu isteği tetikleneceği gösterilmektedir. İletişim kutusunu açmak için düğmenin onClick.action.interaction alanını OPEN_DIALOG olarak ayarlayın:
Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
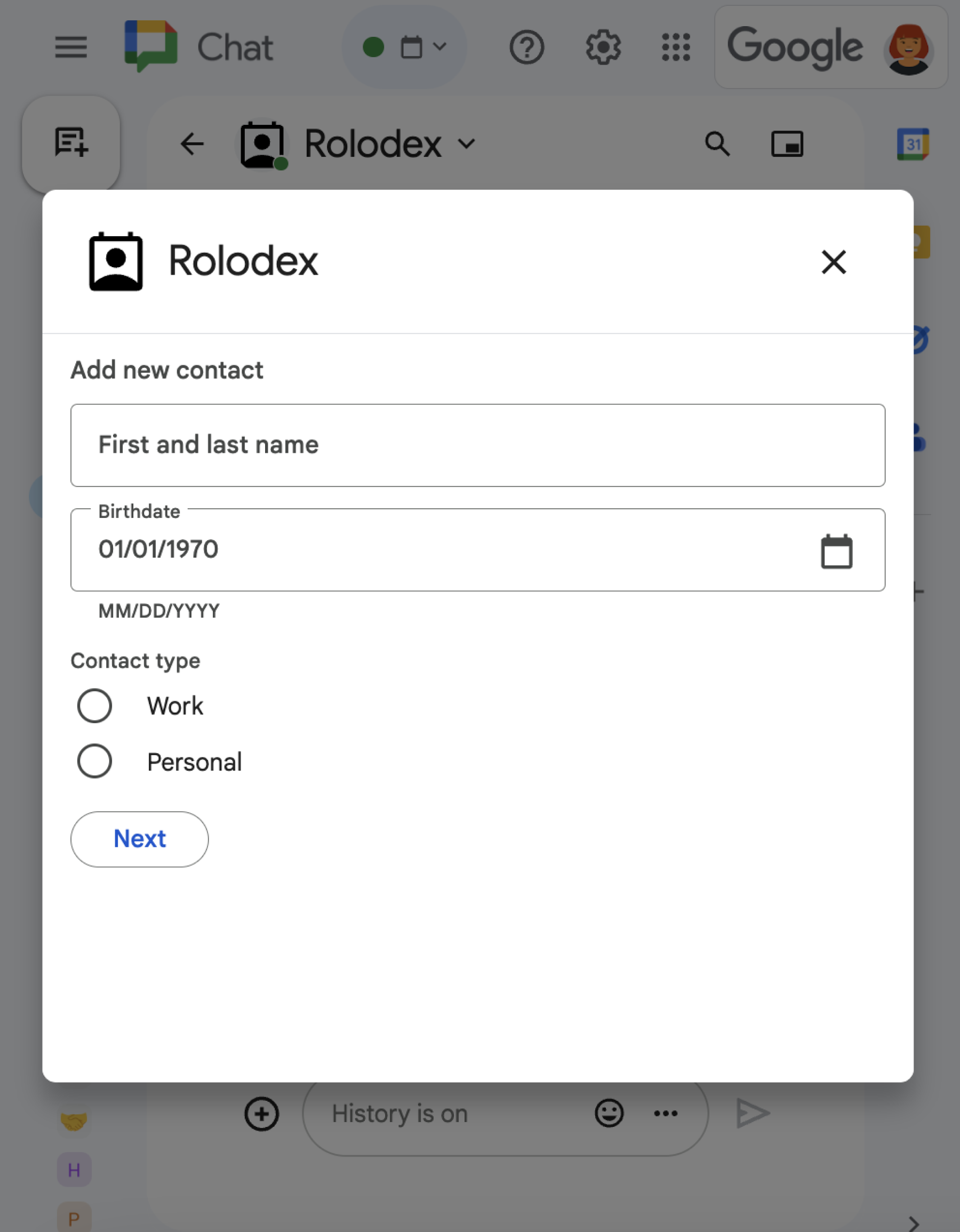
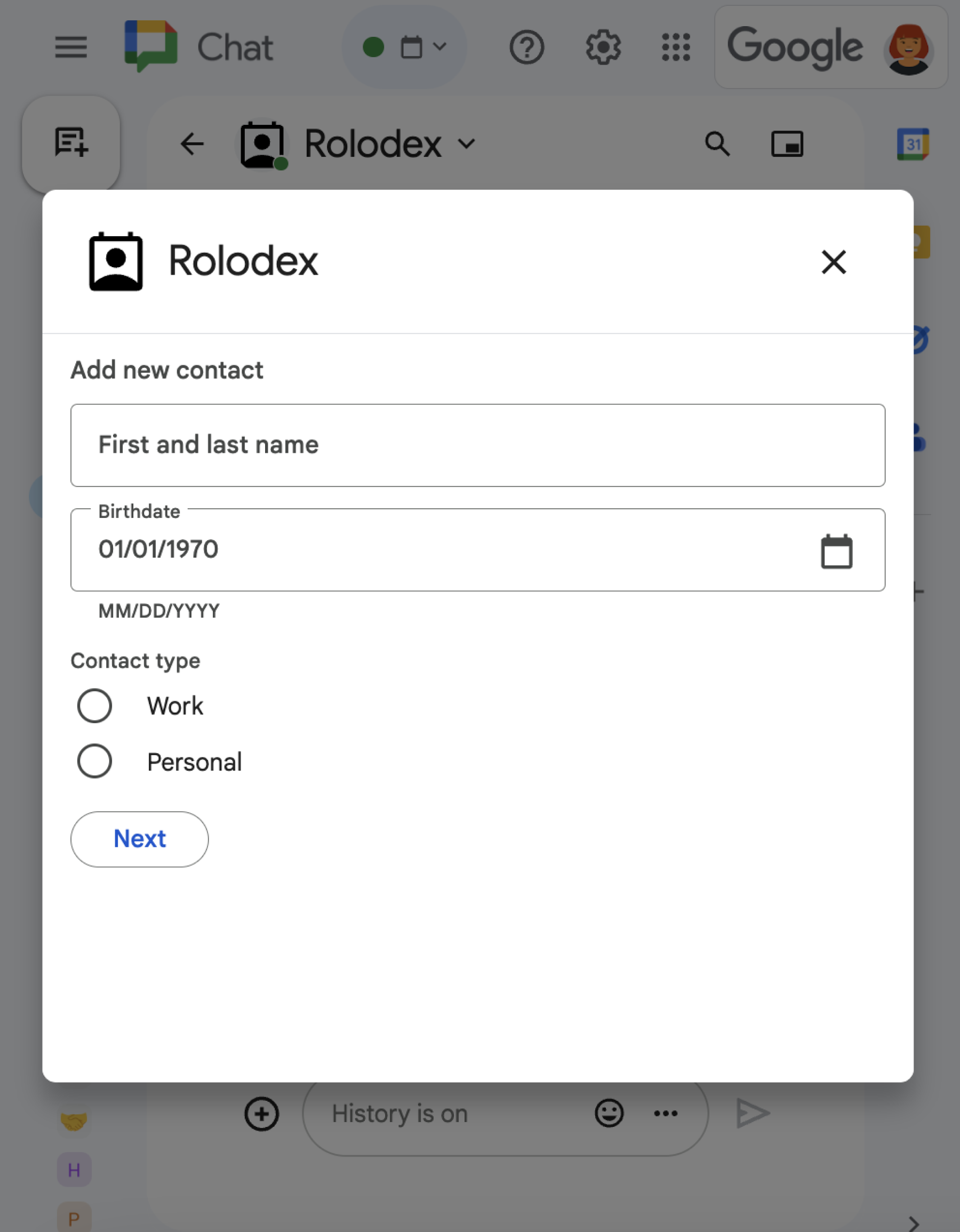
İlk iletişim kutusunu açın
Bir kullanıcı iletişim kutusu isteğini tetiklediğinde, sohbet uygulamanız dialogEventType nesnesinin REQUEST_DIALOG olarak belirtildiği bir yükle birlikte etkinlik nesnesi alır.
Chat uygulamanız, bir iletişim kutusu açmak için isteğe yanıt olarak bir kart göstermek üzere gezinme pushCard ile birlikte bir RenderActions nesnesi döndürebilir. Kart, bir veya daha fazla sections[] widget'ı da dahil olmak üzere herhangi bir kullanıcı arayüzü (UI) öğesi içermelidir. Kullanıcılardan bilgi toplamak için form girişi widget'ları ve bir düğme widget'ı belirtebilirsiniz. Form girişlerini tasarlama hakkında daha fazla bilgi edinmek için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Aşağıdaki kod örneğinde, bir Chat uygulamasının iletişim kutusu açan bir yanıtı nasıl döndürdüğü gösterilmektedir:
Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İletişim kutusu gönderimini işleme
Kullanıcılar bir iletişim kutusunu gönderen düğmeyi tıkladığında Chat uygulamanız, ButtonClickedPayload
nesnesi içeren bir etkinlik nesnesi alır. Yükte dialogEventType, SUBMIT_DIALOG olarak ayarlanır. İletişim kutusundaki bilgilerin nasıl toplanıp işleneceğini anlamak için Google Chat kullanıcılarından bilgi toplama ve işleme başlıklı makaleyi inceleyin.
Sohbet uygulamanız, etkinlik nesnesine aşağıdaki işlemlerden birini yaparak yanıt vermelidir:
- Başka bir kartı veya formu doldurmak için başka bir yanıt döndürün.
- Kullanıcının gönderdiği verileri doğruladıktan sonra iletişim kutusunu kapatın ve isteğe bağlı olarak onay mesajı gönderin.
İsteğe bağlı: Başka bir iletişim kutusu döndürme
Kullanıcılar ilk iletişim kutusunu gönderdikten sonra Chat uygulamaları, kullanıcıların bilgileri göndermeden önce incelemesine, çok adımlı formları tamamlamasına veya form içeriğini dinamik olarak doldurmasına yardımcı olmak için bir veya daha fazla ek iletişim kutusu döndürebilir.
Kullanıcıların girdiği verileri işlemek için Chat uygulaması, verileri etkinliğin commonEventObject.formInputs nesnesinde işler. Giriş widget'larından değer alma hakkında daha fazla bilgi edinmek için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Kullanıcıların ilk iletişim kutusundan girdiği verileri takip etmek için sonraki iletişim kutusunu açan düğmeye parametreler eklemeniz gerekir. Ayrıntılar için Verileri başka bir karta aktarma başlıklı makaleyi inceleyin.
Bu örnekte, bir sohbet uygulaması, gönderilmeden önce onay için ikinci bir iletişim kutusuna yönlendiren ilk bir iletişim kutusu açıyor:
Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İletişim kutusunu kapat
Kullanıcılar bir iletişim kutusunda gönder düğmesini tıkladığında sohbet uygulamanız, ilişkili işlemi yürütür ve buttonClickedPayload değeri aşağıdaki şekilde ayarlanmış etkinlik nesnesini sağlar:
isDialogEventtrue.dialogEventTypeSUBMIT_DIALOG.
Chat uygulaması, RenderActions nesnesini EndNavigation değeri CLOSE_DIALOG olarak ayarlanmış şekilde döndürmelidir.
İsteğe bağlı: Geçici bildirim gösterme
İletişim kutusunu kapattığınızda, uygulamayla etkileşimde bulunan kullanıcıya geçici bir metin bildirimi de gösterebilirsiniz.
Bildirim göstermek için notification alanı ayarlanmış RenderActions nesnesini döndürün.
Aşağıdaki örnek, iletişim kutusunu bir metin bildirimiyle kapatır:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Parametreleri iletişim kutuları arasında aktarma hakkında ayrıntılı bilgi için Verileri başka bir karta aktarma başlıklı makaleyi inceleyin.
İsteğe bağlı: Onay sohbet mesajı gönderme
İletişim kutusunu kapattığınızda yeni bir sohbet mesajı da gönderebilir veya mevcut bir mesajı güncelleyebilirsiniz.
Yeni bir mesaj göndermek için yeni mesajla ayarlanmış alanına sahip bir DataActions nesnesi döndürün.CreateMessageAction Örneğin, iletişim kutusunu kapatıp kısa mesaj göndermek için aşağıdakileri döndürün:
Aşağıdaki örnekte, yeni bir mesaj gönderen iletişim kutusu kapatılıyor:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Kullanıcı bir iletişim kutusu gönderdikten sonra mesajı güncellemek için aşağıdaki işlemlerden birini içeren bir DataActions
nesnesi döndürün:
UpdateMessageAction: Kullanıcının iletişim kutusu isteğinde bulunduğu mesaj gibi, Chat uygulaması tarafından gönderilen bir mesajı günceller.UpdateInlinePreviewAction: Kartı bağlantı önizlemesinden günceller.
Sorun giderme
Bir Google Chat uygulaması veya kartı hata döndürdüğünde Chat arayüzünde "Bir hata oluştu" mesajı gösterilir. veya "İsteğiniz işlenemiyor." Bazen Chat kullanıcı arayüzünde hata mesajı gösterilmez ancak Chat uygulaması veya kartı beklenmedik bir sonuç üretir. Örneğin, kart mesajı görünmeyebilir.
Chat kullanıcı arayüzünde hata mesajı gösterilmese de Chat uygulamaları için hata günlüğü kaydı etkinleştirildiğinde hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları ve günlük verileri kullanılabilir. Hataları görüntüleme, hataları ayıklama ve düzeltme konusunda yardım için Google Chat hatalarını giderme ve düzeltme başlıklı makaleyi inceleyin.