Para evitar a troca de contexto quando os usuários compartilham um link no Google Chat, seu app Chat pode visualizar o link anexando um card à mensagem com mais informações e permitindo que as pessoas realizem ações diretamente no Google Chat.
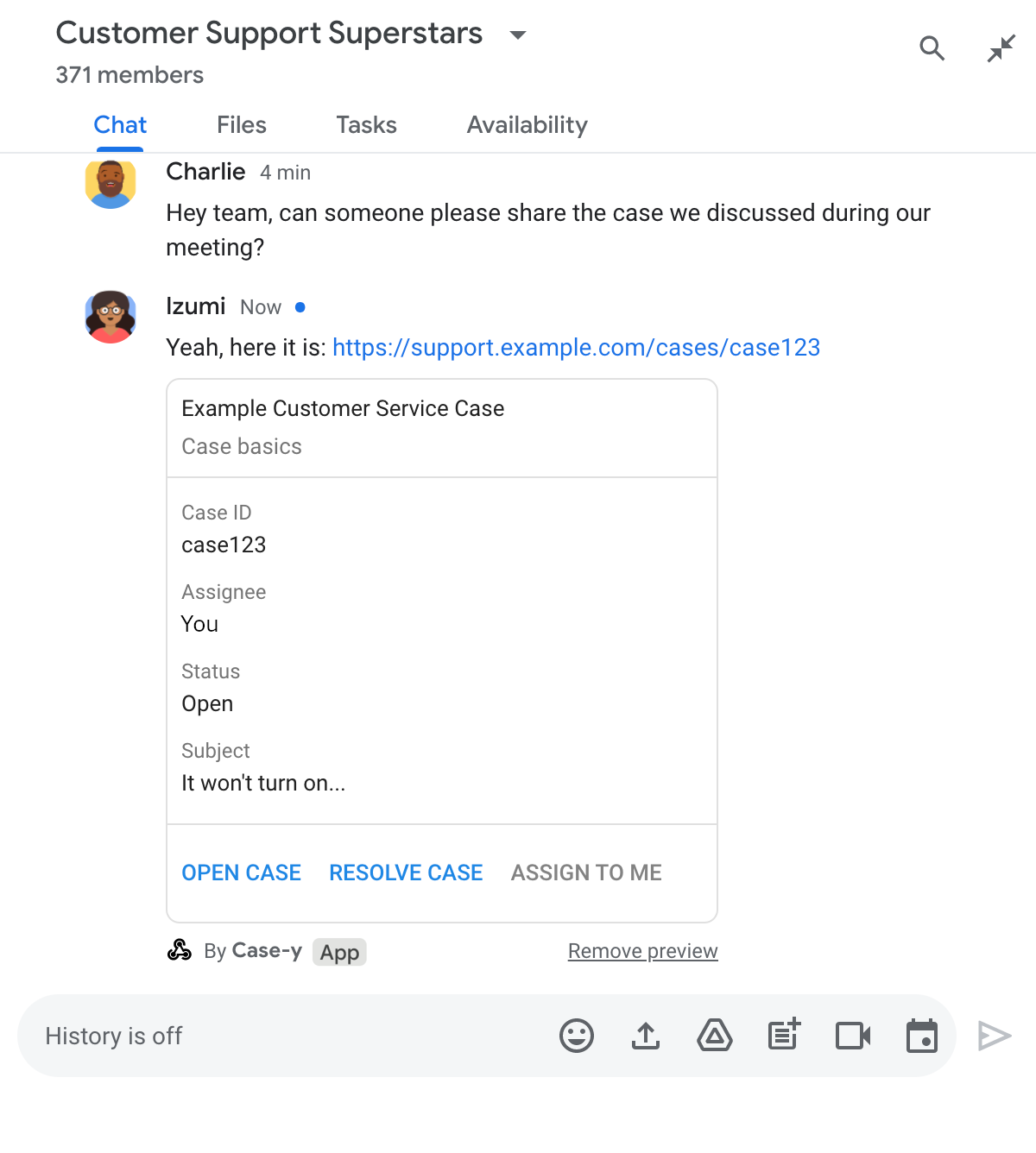
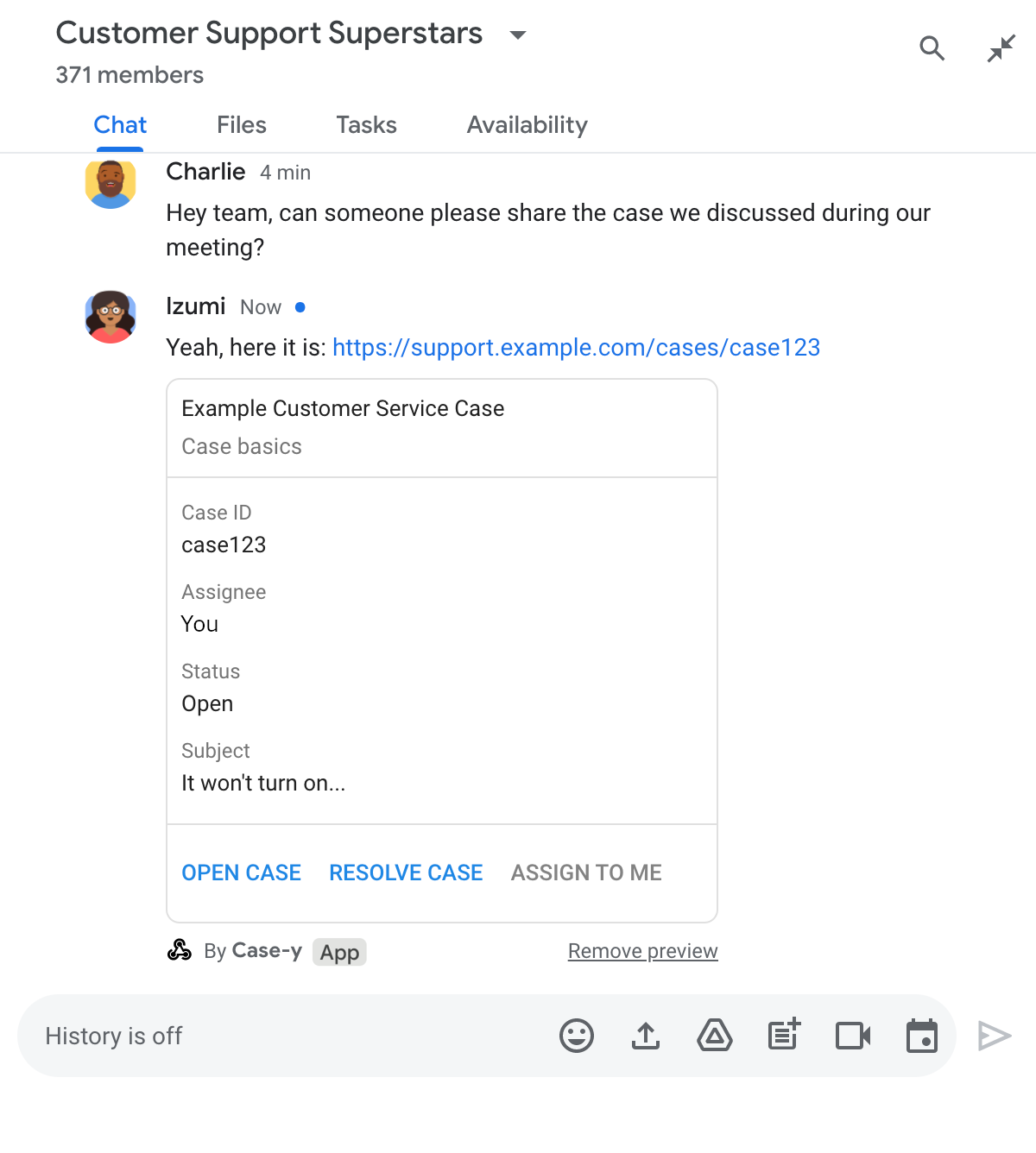
Por exemplo, imagine um espaço do Google Chat que inclua todos os agentes de atendimento ao cliente de uma empresa e um app do Chat chamado Case-y. Os agentes costumam compartilhar links para casos de atendimento ao cliente no espaço do Chat, e cada vez que fazem isso, os colegas precisam abrir o link do caso para ver detalhes como responsável, status e assunto. Da mesma forma, se alguém quiser assumir um caso ou mudar o status, é necessário abrir o link.
Com a visualização de links, o app de chat residente do espaço, o Case-y, anexa um card mostrando o atribuidor, o status e o assunto sempre que alguém compartilha um link de caso. Os botões no card permitem que os agentes assumam o caso e mudem o status diretamente do fluxo de chat.
Como funciona a visualização de links
Quando alguém adiciona um link à mensagem, um ícone aparece para informar que um app de chat pode mostrar uma prévia do link.


Depois de enviar a mensagem, o link é enviado para o app Chat, que gera e anexa o card à mensagem do usuário.


Além do link, o card fornece mais informações sobre ele, incluindo elementos interativos, como botões. O app Chat pode atualizar o card anexado em resposta a interações do usuário, como cliques em botões.
Se alguém não quiser que o app Chat mostre uma prévia do link anexando um card à mensagem, é possível impedir isso clicando em no ícone de prévia. Os usuários podem remover o card anexado a qualquer momento clicando em Remover visualização.
Pré-requisitos
Node.js
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Python
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Java
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Apps Script
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app do Chat interativo no Apps Script, conclua este guia de início rápido.
Configurar prévias de links
Registre links específicos, como example.com, support.example.com e
support.example.com/cases/, como padrões de URL na página de configuração do
app do Chat no console do Google Cloud para que
o app possa visualizá-los.


- Abra o Console do Google Cloud.
- Ao lado de "Google Cloud", clique na seta para baixo e abra o projeto do app Chat.
- No campo de pesquisa, digite
Google Chat APIe clique em API Google Chat. - Clique em Gerenciar > Configuração.
- Em "Visualizações de link", adicione ou edite um padrão de URL.
- Para configurar prévias de link para um novo padrão de URL, clique em Adicionar padrão de URL.
- Para editar a configuração de um padrão de URL, clique na seta para baixo .
No campo Padrão de host, insira o domínio do padrão de URL. O app Chat vai mostrar prévias dos links para esse domínio.
Para que o app Chat mostre uma prévia de links de um subdomínio específico, como
subdomain.example.com, inclua o subdomínio.Para que o app Chat mostre uma prévia dos links de todo o domínio, especifique um caractere curinga com um asterisco (*) como subdomínio. Por exemplo,
*.example.comcorresponde asubdomain.example.comeany.number.of.subdomains.example.com.No campo Prefixo do caminho, insira um caminho a ser anexado ao domínio do padrão de host.
Para corresponder a todos os URLs no domínio do padrão de host, deixe Prefixo do caminho vazio.
Por exemplo, se o padrão de host for
support.example.com, para corresponder aos URLs de casos hospedados emsupport.example.com/cases/, insiracases/.Clique em Concluído.
Clique em Salvar.
Agora, sempre que alguém incluir um link que corresponda a um padrão de URL de prévia de link em uma mensagem em um espaço do Chat que inclua seu app Chat, o app vai mostrar uma prévia do link.
Visualizar um link
Depois de configurar a visualização de links, seu app Chat pode reconhecer e visualizar o link anexando mais informações a ele.
Em espaços do Chat que incluem seu
app Chat, quando a mensagem de alguém contém um link que
corresponde a um padrão de URL de prévia de link, seu app Chat
recebe um
evento de interação MESSAGE. O payload JSON do evento de interação contém o campo matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Ao verificar a presença do campo matchedUrl no payload do evento MESSAGE, seu app de chat pode adicionar informações à
mensagem com o link visualizado. Seu app do Chat pode
responder com uma mensagem de texto básica ou anexar um card.
Responder com uma mensagem de texto
Para respostas básicas, o app Chat pode mostrar uma prévia de um link ao responder com uma mensagem de texto simples para um link. Este exemplo anexa uma mensagem que repete o URL do link que corresponde a um padrão de URL de visualização de link.
Node.js
Python
Java
Apps Script
Anexar um card que mostra uma prévia do link
Para anexar um card a um link visualizado,
retorne um
ActionResponse
do tipo UPDATE_USER_MESSAGE_CARDS. Este exemplo anexa um cartão básico.


Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Atualizar um card de visualização de link
O app Chat pode atualizar um card de visualização de link quando os usuários interagem com ele, como clicar em um botão no card.
Para atualizar o card, o app do Chat
precisa processar o evento de interação
CARD_CLICKED
e retornar um
actionResponse
com base em quem enviou a mensagem com a prévia do link:
- Se um usuário enviou a mensagem, defina
actionResponse.typecomoUPDATE_USER_MESSAGE_CARDS. - Se o app Chat enviou a mensagem, defina
actionResponse.typecomoUPDATE_MESSAGE.
Para determinar quem enviou a mensagem, use o campo message.sender.type do evento de interação e verifique se o remetente era um usuário do HUMAN ou do BOT.
O exemplo a seguir mostra como um app de chat atualiza uma prévia de link sempre que um usuário clica no botão Atribuir a mim atualizando o campo Atribuído a do card e desativando o botão.


Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Limitações e considerações
Ao configurar as prévias de links para seu app do Chat, observe estes limites e considerações:
- Cada app do Chat aceita visualizações de link para até cinco padrões de URL.
- Os apps de chat mostram a prévia de um link por mensagem. Se uma mensagem tiver vários links que podem ser visualizados, apenas o primeiro será mostrado.
- Os apps de chat só mostram prévias de links que começam com
https://. Portanto,https://support.example.com/cases/mostra uma prévia, massupport.example.com/cases/não. - A menos que a mensagem inclua outras informações enviadas ao app Chat, como um comando de barra, apenas o URL do link é enviado ao app Chat pelas prévias de link.
- Se um usuário postar o link, um app do Chat só poderá atualizar
o card de visualização do link se os usuários interagirem com ele, por exemplo, clicando em um botão. Não é possível chamar o método
update()da API Chat no recursoMessagepara atualizar a mensagem de um usuário de forma assíncrona. - Os apps de chat precisam mostrar prévias de links para todos no espaço. Por isso, a mensagem precisa omitir o campo
privateMessageViewer.
Depurar prévias de links
Ao implementar visualizações de link, talvez seja necessário depurar seu app de chat lendo os registros dele. Para ler os registros, acesse o Explorador de registros no console do Google Cloud.