Bu sayfada, HTTP Chat uygulaması oluşturma açıklanmaktadır. Bu mimariyi uygulamanın farklı yolları vardır. Google Cloud'da Cloud Run ve App Engine'i kullanabilirsiniz. Bu hızlı başlangıçta, Chat uygulamasının kullanıcının mesajına yanıt vermek için kullandığı bir Cloud Run işlevi yazıp dağıtacaksınız.
Bu mimariyle, aşağıdaki şemada gösterildiği gibi HTTP kullanarak Chat'i Google Cloud veya şirket içi bir sunucuyla entegre olacak şekilde yapılandırırsınız:
Yukarıdaki şemada, bir HTTP Chat uygulamasıyla etkileşimde bulunan kullanıcının bilgi akışı şu şekildedir:
- Kullanıcı, Chat'te bir Chat uygulamasına doğrudan mesaj veya Chat alanı üzerinden mesaj gönderir.
- Chat uygulaması mantığını içeren bir bulut veya şirket içi sistem olan web sunucusuna bir HTTP isteği gönderilir.
- İsteğe bağlı olarak, Chat uygulaması mantığı Google Workspace hizmetleriyle (ör. Takvim ve E-Tablolar), diğer Google hizmetleriyle (ör. Haritalar, YouTube ve Vertex AI) veya diğer web hizmetleriyle (ör. proje yönetim sistemi ya da destek kaydı aracı) entegre edilebilir.
- Web sunucusu, Chat'teki Chat uygulaması hizmetine bir HTTP yanıtı geri gönderir.
- Yanıt, kullanıcıya iletilir.
- İsteğe bağlı olarak, Chat uygulaması mesajları asenkron olarak yayınlamak veya başka işlemler gerçekleştirmek için Chat API'yi çağırabilir.
Bu mimari, farklı programlama dilleri kullanılarak tasarlanabilen bu sohbet uygulamaları sayesinde sisteminizde zaten bulunan mevcut kitaplıkları ve bileşenleri kullanma esnekliği sunar.
Hedefler
- Ortamınızı ayarlayın.
- Cloud Run işlevi oluşturma ve dağıtma
- Uygulamayı Chat'te yayınlayın.
- Uygulamayı test edin.
Ön koşullar
- Google Chat'e erişimi olan bir Business veya Enterprise Google Workspace hesabı.
- Faturalandırmanın etkin olduğu bir Google Cloud projesi. Mevcut bir projede faturalandırmanın etkinleştirilip etkinleştirilmediğini kontrol etmek için Projelerinizin faturalandırma durumunu doğrulama bölümüne bakın. Proje oluşturma ve faturalandırmayı ayarlama hakkında bilgi edinmek için Google Cloud projesi oluşturma başlıklı makaleyi inceleyin.
Ortamı ayarlama
Google API'lerini kullanmadan önce bir Google Cloud projesinde etkinleştirmeniz gerekir. Tek bir Google Cloud projesinde bir veya daha fazla API'yi etkinleştirebilirsiniz.Google Cloud Console'da Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API ve Cloud Run API'yi etkinleştirin.
Cloud Run işlevi oluşturma ve dağıtma
Gönderenin görünen adını ve avatar resmini içeren bir sohbet kartı oluşturan ve dağıtan bir Cloud Run işlevi oluşturun. Chat uygulaması bir mesaj aldığında işlevi çalıştırır ve kartla yanıt verir.
Chat uygulamanız için işlev oluşturup dağıtmak üzere aşağıdaki adımları tamamlayın:
Node.js
Google Cloud Console'da Cloud Run sayfasına gidin:
Chat uygulamanızın projesinin seçildiğinden emin olun.
Write a function'ı (İşlev yaz) tıklayın.
Hizmet oluştur sayfasında işlevinizi ayarlayın:
- Hizmet adı alanına
quickstartchatappgirin. - Bölge listesinden bir bölge seçin.
- Çalışma zamanı listesinde Node.js'nin en son sürümünü seçin.
- Kimlik Doğrulama bölümünde Kimlik doğrulama gerektir'i seçin.
- Oluştur'u tıklayın ve Cloud Run'ın hizmeti oluşturmasını bekleyin. Konsol sizi Kaynak sekmesine yönlendirir.
- Hizmet adı alanına
Kaynak sekmesinde:
- Giriş noktası bölümünde varsayılan metni silip
avatarAppdeğerini girin. index.jsdosyasının içeriğini aşağıdaki kodla değiştirin:Kaydet ve yeniden dağıt'ı tıklayın.
- Giriş noktası bölümünde varsayılan metni silip
Python
Google Cloud Console'da Cloud Run sayfasına gidin:
Chat uygulamanızın projesinin seçildiğinden emin olun.
Write a function'ı (İşlev yaz) tıklayın.
Hizmet oluştur sayfasında işlevinizi ayarlayın:
- Hizmet adı alanına
quickstartchatappgirin. - Bölge listesinden bir bölge seçin.
- Çalışma zamanı listesinde Python'ın en son sürümünü seçin.
- Kimlik Doğrulama bölümünde Kimlik doğrulama gerektir'i seçin.
- Oluştur'u tıklayın ve Cloud Run'ın hizmeti oluşturmasını bekleyin. Konsol sizi Kaynak sekmesine yönlendirir.
- Hizmet adı alanına
Kaynak sekmesinde:
- Giriş noktası bölümünde varsayılan metni silip
avatar_appdeğerini girin. main.pydosyasının içeriğini aşağıdaki kodla değiştirin:Kaydet ve yeniden dağıt'ı tıklayın.
- Giriş noktası bölümünde varsayılan metni silip
Java
Google Cloud Console'da Cloud Run sayfasına gidin:
Chat uygulamanızın projesinin seçildiğinden emin olun.
Write a function'ı (İşlev yaz) tıklayın.
Hizmet oluştur sayfasında işlevinizi ayarlayın:
- Hizmet adı alanına
quickstartchatappgirin. - Bölge listesinden bir bölge seçin.
- Runtime (Çalışma zamanı) listesinde Java'nın en son sürümünü seçin.
- Kimlik Doğrulama bölümünde Kimlik doğrulama gerektir'i seçin.
- Oluştur'u tıklayın ve Cloud Run'ın hizmeti oluşturmasını bekleyin. Konsol sizi Kaynak sekmesine yönlendirir.
- Hizmet adı alanına
Kaynak sekmesinde:
- Giriş noktası bölümünde varsayılan metni silip
Appdeğerini girin. src/main/java/com/example/Example.javaöğesinisrc/main/java/AvatarApp.javaolarak yeniden adlandırın.AvatarApp.javadosyasının içeriğini aşağıdaki kodla değiştirin:pom.xmldosyasının içeriğini aşağıdaki kodla değiştirin:Kaydet ve yeniden dağıt'ı tıklayın.
- Giriş noktası bölümünde varsayılan metni silip
Google Chat'in işlevinizi çağırmasına izin verme
Google Chat'in işlevinizi çağırmasına izin vermek için Google Chat hizmet hesabını Cloud Run Invoker rolüyle ekleyin.
Google Cloud Console'da Cloud Run sayfasına gidin:
Cloud Run hizmetleri listesinde, alıcı işlevin yanındaki onay kutusunu işaretleyin. (İşlevin kendisini tıklamayın.)
İzinler'i tıklayın. İzinler paneli açılır.
Ana hesap ekle'yi tıklayın.
Yeni ana hesaplar bölümüne
chat@system.gserviceaccount.comgirin.Rol seçin bölümünde Cloud Run > Cloud Run Invoker'ı seçin.
Kaydet'i tıklayın.
Chat uygulamasını yapılandırma
Cloud Run işlevi dağıtıldıktan sonra, bu işlevi Google Chat uygulamasına dönüştürmek için aşağıdaki adımları uygulayın:
Google Cloud Console'da Cloud Run sayfasına gidin:
Cloud Run'ı etkinleştirdiğiniz projenin seçildiğinden emin olun.
Hizmetler listesinde quickstartchatapp'i tıklayın.
Hizmet ayrıntıları sayfasında, işlevin URL'sini kopyalayın.
"Google Chat API"yi arayın, Google Chat API'yi ve ardından Yönet'i tıklayın.
Yapılandırma'yı tıklayın ve Google Chat uygulamasını ayarlayın:
- Bu Chat uygulamasını Google Workspace eklentisi olarak oluştur seçeneğinin işaretini kaldırın. Onaylamanızı isteyen bir iletişim kutusu açılır. İletişim kutusunda Devre dışı bırak'ı tıklayın.
- Uygulama adı alanına
Quickstart Appyazın. - Avatar URL'si bölümüne
https://developers.google.com/chat/images/quickstart-app-avatar.pnggirin. - Açıklama bölümüne
Quickstart appgirin. - İşlevsellik bölümünde Alanlara ve grup görüşmelerine katılma'yı seçin.
- Bağlantı ayarları bölümünde HTTP uç nokta URL'si'ni seçin.
- Tetikleyiciler bölümünde Tüm tetikleyiciler için ortak bir HTTP uç noktası URL'si kullanın'ı seçin ve Cloud Run işlevi tetikleyicisinin URL'sini kutuya yapıştırın.
- Görünürlük bölümünde, alanınızdaki Bu Chat uygulamasını belirli kişiler ve gruplar için kullanılabilir yap'ı seçip e-posta adresinizi girin.
- Günlükler bölümünde Günlüğe kaydetme işlemine hata günlüğü ekle'yi seçin.
Kaydet'i tıklayın.
Chat uygulaması, Chat'teki mesajları almaya ve yanıtlamaya hazırdır.
Chat uygulamanızı test etme
Chat uygulamanızı test etmek için Chat uygulamasıyla doğrudan mesajlaşma alanı açıp mesaj gönderin:
Kendinizi güvenilir test kullanıcıları arasına eklerken sağladığınız Google Workspace hesabını kullanarak Google Chat'i açın.
- Yeni sohbet'i tıklayın.
- 1 veya daha fazla kişi ekle alanına Chat uygulamanızın adını yazın.
Sonuçlardan Chat uygulamanızı seçin. Doğrudan mesaj açılır.
- Uygulamayla yeni doğrudan mesajda
Helloyazıpentertuşuna basın.
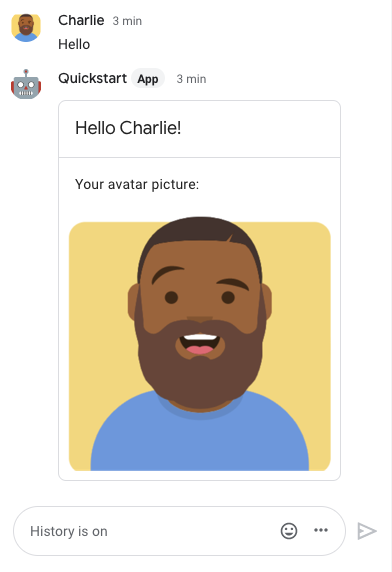
Chat uygulamasının yanıtında, aşağıdaki resimde gösterildiği gibi gönderenin adını ve avatar resmini gösteren bir kart mesajı yer alır:

Güvenilir test kullanıcıları ekleme ve etkileşimli özellikleri test etme hakkında daha fazla bilgi edinmek için Google Chat uygulamaları için etkileşimli özellikleri test etme başlıklı makaleyi inceleyin.
Sorun giderme
Bir Google Chat uygulaması veya kartı hata döndürdüğünde Chat arayüzünde "Bir hata oluştu" mesajı gösterilir. veya "İsteğiniz işlenemiyor." Bazen Chat kullanıcı arayüzünde hata mesajı gösterilmez ancak Chat uygulaması veya kartı beklenmedik bir sonuç üretir. Örneğin, kart mesajı görünmeyebilir.
Chat kullanıcı arayüzünde hata mesajı gösterilmese de Chat uygulamaları için hata günlüğü kaydı etkinleştirildiğinde hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları ve günlük verileri kullanılabilir. Hataları görüntüleme, hataları ayıklama ve düzeltme konusunda yardım için Google Chat hatalarını giderme ve düzeltme başlıklı makaleyi inceleyin.
Temizleme
Bu eğitimde kullanılan kaynaklar için Google Cloud hesabınızın ücretlendirilmesini önlemek istiyorsanız Cloud projesini silmenizi öneririz.
- Google Cloud Console'da Kaynakları yönetin sayfasına gidin. Şunu tıklayın: Menü > IAM ve Yönetici > Kaynakları Yönetin.
- Proje listesinde, silmek istediğiniz projeyi seçin ve Sil'i tıklayın.
- İletişim kutusunda proje kimliğini yazın ve projeyi silmek için Kapat'ı tıklayın.
İlgili konular
Chat uygulamanıza daha fazla özellik eklemek için aşağıdaki makalelere göz atın:
