খাদ্য ক্যাটালগ ফিড schema.org DataFeed সত্তার উপর ভিত্তি করে। একটি খাদ্য ক্যাটালগ ফিডে রেস্তোরাঁর লোকেলের বিবরণ যেমন রেস্তোরাঁর ঠিকানা, মেনু এবং অবস্থান, সেইসাথে একটি রেস্তোরাঁর পরিষেবার বিবরণ যেমন ডেলিভারি চার্জ, ডেলিভারি এলাকা এবং নীচে উল্লেখ করা অন্যান্য আইটেম থাকে৷
একটি DataFeed উপাদানগুলির একটি সংগ্রহ ধারণ করে, প্রতিটি schema.org শব্দভাণ্ডারে প্রকাশ করা একটি একক আইটেমের প্রতিনিধিত্ব করে৷ JSON-LD ফর্ম্যাটে আপনার সমস্ত স্ট্রাকচার্ড ডেটা প্রকাশ করতে আপনি DataFeed প্রকার ব্যবহার করতে পারেন।
আপনার ফিড তৈরি করতে এই স্পেসিফিকেশন ব্যবহার করার তথ্যের জন্য, ইনভেন্টরি ইন্টিগ্রেশন ওভারভিউ দেখুন।
তারিখ সময় এবং সময় বিন্যাস
DateTime schema.org প্রকারের উপর ভিত্তি করে এবং, অন্যথায় বলা না থাকলে, অবশ্যই ISO 8601 ফর্ম্যাট অনুসরণ করতে হবে এবং তারিখ, সময় এবং সময় অঞ্চল অন্তর্ভুক্ত করতে হবে। DateTime এর জন্য নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
// DateTime format:YYYY-MM-DD THH:MM:SS [∓HH:MM |Z]
যেমন:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time হল একটি প্রদত্ত রেস্তোরাঁ বা পরিষেবার অবস্থানের সময় অঞ্চলের স্থানীয় সময়, এটি schema.org প্রকারের উপর ভিত্তি করে এবং অবশ্যই ISO 8601 ফর্ম্যাট অনুসরণ করতে হবে৷ সময় নিম্নলিখিত সিনট্যাক্স ব্যবহার করে:
// Time format: THH:MM:SS
যেমন:
T08:08:00 // 8:08 AM
আপনি যখনই একটি DateTime বা Time নির্দিষ্ট করেন তখন নিম্নলিখিতটি নোট করুন:
- সময়ের আগে "T" উপসর্গটি বিন্যাসের অংশ এবং প্রয়োজন।
-
DATETIMEএর জন্য টাইম জোন অবশ্যই নির্দিষ্ট করতে হবে। এটিTIMEএর জন্য প্রয়োজন হয় না। - রেস্টুরেন্ট বা পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে।
খাম
যেকোনো খাদ্য ক্যাটালগ ফিডের শুরুর কোডে একটি "খাম" বিভাগ থাকা উচিত।
"খাম" হল প্রতিটি ফিডের শীর্ষ-স্তরের কাঠামো, এবং নিম্নলিখিত বৈশিষ্ট্যগুলির সাথে একটি DataFeed হতে হবে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@context | URL | প্রয়োজন | ব্যবহারের প্রেক্ষাপট; সাধারণত "http://schema.googleapis.com"। |
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "ডেটাফিড"। |
dateModified | DateTime | প্রয়োজন | ISO 8601 ফর্ম্যাটে ডেটা ফিডের শেষ পরিবর্তিত ISO_OFFSET_DATE_TIME ফর্ম্যাটে তারিখ এবং সময় যেখানে এই ফিডের আইটেমগুলি সংশোধন করা হয়েছিল৷ এই ক্ষেত্রের অনুপস্থিতিতে, এটা ধরে নেওয়া হয় যে আপডেটের সময় হল সেই সময় যখন পুশ বার্তাটি Google সার্ভারে প্রাপ্ত হয় (বা ক্রল করা হয়)। আপনি যদি পুশ এবং ক্রল উভয়ই একসাথে ব্যবহার করেন তবে আমরা আপনাকে এটি কার্যকর করার জন্য দৃঢ়ভাবে পরামর্শ দিই। এই টাইমস্ট্যাম্পটি একটি টাইম জোন এবং মিলিসেকেন্ড গ্রানুলারিটির সাথে নির্দিষ্ট করা উচিত; উদাহরণস্বরূপ "2016-12-28T06:30:00:123-07:00"। আপনার ব্যাচ ফিডে, সত্তা সংস্করণ ফিডের খামে |
dataFeedElement | Menu বা Restaurant বা Service অ্যারে | প্রয়োজন | এক বা একাধিক আইটেম যা এই ফিডের অংশ। বিস্তারিত জানার জন্য নীচে দেখুন. |
নিম্নলিখিত উদাহরণ খাম দেখায়:
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
সংযোজন বিবরণ
এই ধরনের ব্যবহার করতে, gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"]
তারপরে, উপযুক্ত MenuItem বা MenuItemOption এর ধরনে FoodBeverageTobaccoProduct যোগ করুন।
নিম্নলিখিত সারণী AdditiveDetails প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "অ্যাডিটিভ ডিটেইলস"। |
additiveName | পাঠ্য | ঐচ্ছিক | যোজকের নাম। |
additiveLevelOfContainment | পাঠ্য | ঐচ্ছিক | gs1 প্রতি কন্টেনমেন্ট কোড: LevelOfContainmentCode । যেমন http://gs1.org/voc/LevelOfContainmentCode-CONTAINS , http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM , অথবা http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN । |
নিম্নলিখিত উদাহরণ AdditiveDetails প্রকারের ব্যবহার দেখায়:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
একটি MenuItem আইটেমের অ্যাড-অন মেনু আইটেমে তালিকাভুক্ত একটি খাদ্য বা পানীয় আইটেম।
নিম্নলিখিত টেবিলে AddOnMenuItem প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করা হয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "AddOnMenuItem"। |
@id | URL | প্রয়োজন | অ্যাড-অন মেনু আইটেমের একটি অনন্য শনাক্তকারী। |
name | পাঠ্য | প্রয়োজন | টেক্সট যা AddOnMenuItem সনাক্ত করে যখন একজন ব্যবহারকারী মেনু ব্রাউজ করছেন। |
description | পাঠ্য | ঐচ্ছিক | অ্যাড-অন মেনু আইটেমের বিবরণ। |
image | URL | ঐচ্ছিক | অ্যাড-অন মেনু আইটেমের চিত্র যা নিম্নলিখিত নির্দেশিকাগুলির সাথে মেলে:
|
offers | Offer অ্যারে | প্রয়োজনীয়* | এই AddOnMenuItem প্রদান করার জন্য এক বা একাধিক অফার। কখন এবং কি মূল্যে এই AddOnMenuItem উপলব্ধ তা বর্ণনা করে৷ একটি নির্দিষ্ট সময়ে শুধুমাত্র একটি অফার বৈধ হতে হবে। দিনের সময়ের উপর ভিত্তি করে দাম বা প্রাপ্যতা পরিবর্তিত হলে আপনার কাছে অনেক বৈধ অফার থাকতে পারে। যখন অ্যাড-অন বা আইটেম একটি বেস অ্যাট্রিবিউট বা অ্যাড-অন আইটেমের একটি পরিবর্তনের মাধ্যমে পৃথক হয় (যেমন ছোট, মাঝারি এবং বড় ফ্রাই অ্যাড-অন হিসাবে), নিম্নলিখিত
|
hasMenuItemOptions | MenuItemOption এর অ্যারে | প্রয়োজনীয়* | এই অ্যাড-অন মেনু আইটেমের জন্য বেস অ্যাট্রিবিউটের অ্যারে যা অ্যাড-অন আইটেমের একটি বৈচিত্র বর্ণনা করে (যেমন ছোট, মাঝারি এবং বড় ফ্রাই অ্যাড-অন হিসাবে),। এই অ্যাড-অন মেনু আইটেমের জন্য উপলব্ধ বিভিন্ন বৈচিত্র উল্লেখ করতে বিকল্পগুলি ব্যবহার করুন৷ দুটি পরিস্থিতিতে এটি ঘটতে পারে:
|
suitableForDiet | RestrictedDiet এর অ্যারে | ঐচ্ছিক | থালাটি বর্ণিত খাদ্যতালিকাগত বিধিনিষেধ মেনে চলে (যেমন "গ্লুটেনফ্রিডায়েট" বা "ভেগানডায়েট")। এটি সম্ভাব্য মানগুলির একটি গণিত তালিকা। |
nutrition | NutritionInformation | ঐচ্ছিক | খাবারের জন্য পুষ্টির তথ্য, বিশেষ করে ক্যালোরি। |
menuAddOn | AddOnMenuSection এর অ্যারে | ঐচ্ছিক | AddOnMenuItem-এ একটি মেনু বিভাগ থাকতে পারে যা একটি অ্যাড-অন হিসাবে যোগ করা যেতে পারে। |
নিম্নলিখিত উদাহরণ AddOnMenuItem দেখায়:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
মেনু আইটেমের জন্য একটি অ্যাড-অন মেনু বিভাগ হিসাবে খাদ্য বা পানীয় আইটেমগুলির একটি উপ-গ্রুপিং।
নিম্নলিখিত টেবিলে AddOnMenuSection প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করা হয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "AddOnMenuSection"। |
@id | URL | প্রয়োজন | মেনু বিভাগের অনন্য শনাক্তকারী। |
name | পাঠ্য | প্রয়োজন | কোনো ব্যবহারকারী মেনু ব্রাউজ করার সময় AddOnMenuSection সনাক্ত করতে পারে এমন পাঠ্য। |
description | পাঠ্য | ঐচ্ছিক | মেনু বিভাগের বর্ণনা। |
eligibleQuantity | QuantitativeValue | ঐচ্ছিক | এই মেনু বিভাগের জন্য অ্যাড-অন হিসাবে অনুমোদিত আইটেমের সংখ্যা নির্দেশ করে। আপনি অ্যাড-অনের সংখ্যা সীমাবদ্ধ করতে এই ক্ষেত্রটি ব্যবহার করতে পারেন, যেমন ন্যূনতম এবং সর্বাধিক সংখ্যক টপিং আপনি একটি পিজ্জাতে চয়ন করতে পারেন। |
image | URL | ঐচ্ছিক | মেনু বিভাগের চিত্র। |
hasMenuItem | AddOnMenuItem এর অ্যারে | প্রয়োজনীয়* | অ্যাড-অন মেনু আইটেমগুলি একটি AddOnMenuSection-এ রয়েছে। |
offers | Offer অ্যারে | ঐচ্ছিক | নিচের তালিকাটি দেখায় যে কোন
|
hasMenuSection | AddOnMenuSection এর অ্যারে | প্রয়োজনীয়* | অ্যাড-অন মেনুর যৌক্তিক সাব-গ্রুপিং (যেমন ডিনার, অ্যাপেটাইজার বা মাছের খাবার)। |
defaultOption | AddOnMenuItem এর অ্যারে | ঐচ্ছিক | অ্যাড-অন মেনু আইটেমগুলি |
numberOfFreeAddOns | সংখ্যা | ঐচ্ছিক | একজন ব্যবহারকারী কোন চার্জ ছাড়াই কতগুলো অ্যাড-অন নির্বাচন করতে পারবেন তা নির্দেশ করে। |
নিম্নলিখিত উদাহরণগুলিতে AddOnMenuSection অবজেক্ট অন্তর্ভুক্ত রয়েছে:
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
একটি "চিজ স্যান্ডউইচ" মেনু আইটেমের একটি "চয়েস অফ চিজ" AddOnMenuSection "সুইস" এবং "মোজারেলা" ডিফল্ট হিসাবে পূর্বনির্বাচিত।
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceService Delivery Hours স্পেসিফিকেশন
ডেলিভারি এবং টেকআউটের জন্য অগ্রিম অর্ডার শিডিউল করার জন্য ব্যবহারকারীদের জন্য পূরণের সময় প্রতিনিধিত্ব করে।
সাধারণত, opens এর মান closes মান থেকে কম হয়। নিম্নলিখিত নির্দেশিকাগুলি opens এবং closes বৈশিষ্ট্যগুলি ব্যবহার করার ক্ষেত্রে প্রযোজ্য:
-
AdvanceServiceDeliveryHoursSpecificationএর জন্যopensএবংclosesবৈশিষ্ট্যগুলি ঐচ্ছিক, কিন্তু আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি সেগুলি অন্তর্ভুক্ত করুন৷ - পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি
opensবাclosesমান একটি সময় অঞ্চল অন্তর্ভুক্ত করবেন না. নির্দিষ্ট সময় অঞ্চল উপেক্ষা করা হয়. -
opensএবংclosesস্পষ্টভাবে নির্দিষ্ট না থাকলে, আমরা ধরে নিই যে অগ্রিম অর্ডার সব সময়ে সব দিনেই পাওয়া যায়। - যদি
opensএবংclosesএকই হয়, তাহলে আমরা ধরে নিই যে অগ্রিম অর্ডার অনুপলব্ধ। - যদি
opensclosesচেয়ে বেশি হয়, তাহলে বন্ধ হওয়ার সময়টি পরের দিনে হতে ব্যাখ্যা করা হয়। উদাহরণস্বরূপ, যদি খোলার সময় 1লা জানুয়ারি বিকাল 5 PM-এ সেট করা হয় এবং বন্ধের সময় 2 AM হয়, তাহলে রেস্তোরাঁটি 2 শে জানুয়ারী 2 AM-এ বন্ধ হওয়া হিসাবে ব্যাখ্যা করা হয়। -
opensএবংclosesভবিষ্যতের সময় স্লট উল্লেখ করুন.closesহয় একচেটিয়া উদাহরণস্বরূপ, যদিopensসকাল 10 AM হয় এবংclosesহয় 4 PM এর একটিserviceTimeInterval15 মিনিটের সাথে, তাহলে প্রথম টাইম স্লট 10 AM এ শুরু হয় এবং শেষ সময় স্লটটি 3:45 PM এ শুরু হয়।
নিম্নলিখিত সারণী AdvanceServiceDeliveryHoursSpecification প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "AdvanceServiceDeliveryHoursSpecification"। |
validFrom | DateTime | শর্তসাপেক্ষ | শুরুর তারিখ যেদিন থেকে ব্যবহারকারীদের অগ্রিম আদেশ পূরণ করা যাবে। যেমন, "2017-05-01T00:00:00-07:00"। যদি এই সম্পত্তি সেট না করা হয়, তাহলে এটি প্রতিদিন বৈধ বলে ধরে নেওয়া হয়। যদি এই ধরনের আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validThrough | DateTime | ঐচ্ছিক | শেষ তারিখ যার পরে ব্যবহারকারীদের অগ্রিম আদেশ আর পূরণ করা যাবে না। যেমন, "2018-12-01T00:00:00-07:00"। যদি এই সম্পত্তি সেট না করা হয়, তাহলে এটি প্রতিদিন বৈধ বলে ধরে নেওয়া হয়। যদি এই প্রকারটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
opens | Time | ঐচ্ছিক | ডেলিভারি বা টেকআউট স্লটে প্রযোজ্য। দিনের নির্দিষ্ট সময় যেখান থেকে ব্যবহারকারীদের অগ্রিম আদেশ পূরণ করা যেতে পারে। উদাহরণস্বরূপ, 6:30 AM "T06:30:00" হিসাবে দেওয়া হয়েছে। পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
closes | Time | ঐচ্ছিক | ডেলিভারি বা টেকআউট স্লটে প্রযোজ্য। দিনের নির্দিষ্ট সময় যার বাইরে ব্যবহারকারীদের অগ্রিম আদেশ পূরণ করা যাবে না। উদাহরণস্বরূপ, 9:00 PM "T21:00:00" হিসাবে দেওয়া হয়েছে। পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
dayOfWeek | DayOfWeek এর অ্যারে | ঐচ্ছিক | সপ্তাহের যে দিনগুলি অগ্রিম ডেলিভারির সময় পাওয়া যায়। বৈধ মান হল:
আপনি যদি সপ্তাহের কোনো দিন উল্লেখ না করেন, তাহলে |
serviceTimeInterval | Duration | প্রয়োজন | পরপর দুটি পরিষেবা সময়ের মধ্যে ব্যবধান। উদাহরণস্বরূপ: যদি |
advanceBookingRequirement | QuantitativeValue | প্রয়োজন | অর্ডার করার সময় থেকে মিনিটের সংখ্যা যখন অগ্রিম অর্ডার পূরণ করা যেতে পারে। উদাহরণস্বরূপ, যদি একটি অগ্রিম অর্ডার পূরণ করতে কমপক্ষে 60 মিনিটের প্রয়োজন হয় এবং 2 দিনের বেশি সময় পরে পূরণ করা থেকে সীমাবদ্ধ থাকে, তাহলে |
নিম্নলিখিত উদাহরণটি AdvanceServiceDeliveryHoursSpecification প্রকারের ব্যবহার দেখায়:
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
অ্যালার্জেন বিশদ
এই ধরনের ব্যবহার করতে, gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"]
তারপরে, উপযুক্ত MenuItem বা MenuItemOption এর ধরনে FoodBeverageTobaccoProduct যোগ করুন।
নিম্নলিখিত সারণী AllergenDetails প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "অ্যালার্জেন বিশদ"। |
allergenType | পাঠ্য | ঐচ্ছিক | gs1 প্রতি অ্যালার্জেনের প্রকার: AllergenTypeCode । যেমন http://gs1.org/voc/AllergenTypeCode-PEANUTS । |
allergenLevelOfContainmentCode | পাঠ্য | ঐচ্ছিক | gs1 প্রতি কন্টেনমেন্ট কোড: LevelOfContainmentCode । যেমন http://gs1.org/voc/LevelOfContainmentCode-CONTAINS , http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM বা http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN । |
নিম্নলিখিত উদাহরণটি AllergenDetails প্রকারের ব্যবহার দেখায়:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
ডেলিভারি চার্জ স্পেসিফিকেশন
নিম্নলিখিত সারণী DeliveryChargeSpecification প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "ডেলিভারিচার্জ স্পেসিফিকেশন"। |
@id | URL | ঐচ্ছিক | ডেলিভারি চার্জ স্পেসিফিকেশন জন্য শনাক্তকারী. |
price | সংখ্যা | প্রয়োজন | শুধুমাত্র সংখ্যাসূচক মান হিসাবে মোট ডেলিভারি খরচ। মুদ্রার চিহ্নের পরিবর্তে মুদ্রার ধরন বোঝাতে priceCurrency সম্পত্তি ব্যবহার করুন। উদাহরণস্বরূপ, "6.00", মুদ্রা চিহ্ন ছাড়া। |
priceCurrency | পাঠ্য | প্রয়োজন | 3-অক্ষরের ISO 4217 মুদ্রা কোড। উদাহরণস্বরূপ, "USD"। |
eligibleTransactionVolume | PriceSpecification | ঐচ্ছিক | একটি আর্থিক ইউনিটে লেনদেনের পরিমাণ, যার জন্য এই ডেলিভারি চার্জ স্পেসিফিকেশন বৈধ। উদাহরণস্বরূপ, একটি ন্যূনতম ক্রয়ের পরিমাণ নির্দেশ করতে, বা একটি নির্দিষ্ট অর্ডার ভলিউমের উপরে কোনও অতিরিক্ত চার্জ ছাড়াই শিপিং উপলব্ধ রয়েছে তা প্রকাশ করতে। |
eligibleQuantity | QuantitativeValue | ঐচ্ছিক | অর্ডারের পরিমাণের পরিমাপের ব্যবধান এবং একক যার জন্য ডেলিভারি চার্জ বৈধ। এটি আপনাকে, উদাহরণস্বরূপ, নির্দিষ্ট করতে দেয় যে একটি নির্দিষ্ট মালবাহী চার্জ শুধুমাত্র একটি নির্দিষ্ট পরিমাণের জন্য বৈধ। |
eligibleRegion | GeoShape বা Place বা GeoCircle অ্যারে | ঐচ্ছিক | স্থান, বা ভূ-রাজনৈতিক অঞ্চলের জন্য GeoShape/GeoCircle যার জন্য অফার বা ডেলিভারি চার্জ স্পেসিফিকেশন বৈধ। অঞ্চলভেদে ডেলিভারি ফি ভিন্ন হলেই এই সম্পত্তিটি ব্যবহার করুন। |
validFrom | DateTime | ঐচ্ছিক | তারিখ এবং সময় (টাইম জোন সহ) যখন নির্দিষ্ট করা ডেলিভারি চার্জ বৈধ হয়ে যায়। উদাহরণস্বরূপ, "2017-05-01T06:30:00-07:00"। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validThrough | DateTime | ঐচ্ছিক | তারিখ এবং সময় (টাইম জোন সহ) যার পরে নির্দিষ্ট করা ডেলিভারি চার্জ বৈধ নয়৷ উদাহরণস্বরূপ, "2017-05-01T06:30:00-07:00"। validThrough এর সময় একচেটিয়া: উদাহরণস্বরূপ, যদি সেই সময়টি 6 PM-তে সেট করা হয়, তাহলে সময়টি 5:59:59 PM পর্যন্ত বৈধ। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
নিম্নলিখিত উদাহরণগুলি DeliveryChargeSpecification উপাদানগুলি দেখায়:
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
"@type": ["DeliveryChargeSpecification"] ছাড়াও, অবজেক্টটি UnitPriceSpecification এর সাথে বাড়ানো যেতে পারে:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
এক্সটেনশনটি শতাংশে গণনা করা ডেলিভারি ফিগুলির জন্য প্রয়োজনীয় একটি অতিরিক্ত দুটি বৈশিষ্ট্য দেয়।
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
referenceQuantity | QuantitativeValue | প্রয়োজন | রেফারেন্স পরিমাণ যার জন্য একটি নির্দিষ্ট মূল্য প্রযোজ্য। উদাহরণস্বরূপ, "P1" এর unitCode সহ 10 মানের referenceQuantity অর্ডার মানের 10% ফলাফল করে। এই মুহূর্তে শুধুমাত্র unitCode "P1" সমর্থিত। |
basePrice | সংখ্যা | ঐচ্ছিক | referenceQuantity ছাড়াও বেস চার্জ। উদাহরণ স্বরূপ, "P1" এর unitCode সহ 10 এর referenceQuantity এবং USD তে 5 এর basePrice ফলে অর্ডার মূল্যের $5 + 10%। ডিফল্ট মান 0। |
ডেলিভারি ফি উদাহরণ
Google আপনাকে Offer.PriceSpecification ব্যবহার করে ব্যবহারকারীদের বিভিন্ন ধরনের ফি নির্দিষ্ট করার অনুমতি দেয়। পরিষেবা সত্তার মূল্য স্পেসিফিকেশন।
মনে রাখবেন যে এন্ড-টু-এন্ড অর্ডার করা বর্তমানে শুধুমাত্র একটি DeliveryChargeSpecification সমর্থন করে। একক DeliveryChargeSpecification সব ধরনের ফি একত্রিত করুন।
এলাকা, দূরত্ব এবং অর্ডার মানের উপর ভিত্তি করে কীভাবে ডেলিভারি ফি নির্দিষ্ট করতে হয় তার জন্য পরিষেবা ফিডের উদাহরণগুলি পড়ুন।
কোন ফি না থাকলে, Offer.PriceSpecification মূল্য স্পেসিফিকেশন বাদ দেওয়া হয়।
- উদাহরণ 1: ডেলিভারি ফি কার্ট সাবটোটালের 5%
- উদাহরণ 2: ডেলিভারি ফি $5
- উদাহরণ 3: ডেলিভারি ফি হল $5 + কার্ট সাবটোটালের 10%
- উদাহরণ 4: ডেলিভারি ফি $5 এবং ব্যাগ ফি $0.1
- উদাহরণ 5: ডেলিভারি ফি হল 5% এবং সুবিধার ফি হল কার্ট সাবটোটালের 2%
- উদাহরণ 6: অতিরিক্ত 1কিমি দূরত্ব প্রতি ডেলিভারি ফি $5 এবং $1
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
জিও সার্কেল
নিচের সারণীটি GeoCircle প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "জিও সার্কেল"। |
geoMidpoint | GeoCoordinates | প্রয়োজন | একটি GeoCircle এর কেন্দ্রে GeoCoordinates নির্দেশ করে। |
geoRadius | সংখ্যা | প্রয়োজন | একটি GeoCircle এর আনুমানিক ব্যাসার্ধ (মিটারে) নির্দেশ করে। |
নিম্নলিখিত উদাহরণ একটি GeoCircle উপাদান দেখায়:
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
জিও কোঅর্ডিনেটস
নিম্নোক্ত সারণী GeoCoordinates টাইপের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "GeoCoordinates"। |
latitude | সংখ্যা | প্রয়োজন | ডিগ্রীতে অক্ষাংশ। মানগুলি -90 থেকে 90 পর্যন্ত পরিসরে সীমাবদ্ধ, অন্তর্ভুক্ত। যদি নির্দিষ্ট করা মান -90 এর কম হয়, তবে এটি -90 এ সেট করা হয়; মান 90 এর বেশি হলে, এটি 90 এ সেট করা হয়। নির্ভুলতা কমপক্ষে 5 দশমিক স্থান হওয়া উচিত। |
longitude | সংখ্যা | প্রয়োজন | ডিগ্রীতে দ্রাঘিমাংশ। -180 থেকে 180 রেঞ্জের বাইরের মানগুলিকে মোড়ানো হয় যাতে সেগুলি পরিসরের মধ্যে পড়ে৷ উদাহরণস্বরূপ, -190-এর একটি মান 170-এ রূপান্তরিত হয়। 190-এর একটি মান -170-এ রূপান্তরিত হয়। এটি প্রতিফলিত করে যে দ্রাঘিমাংশগুলি বিশ্বজুড়ে মোড়ানো। নির্ভুলতা কমপক্ষে 5 দশমিক স্থান হওয়া উচিত। |
নিম্নলিখিত উদাহরণটি একটি GeoCoordinates উপাদান দেখায়:
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
জিওশেপ
নিচের টেবিলটি GeoShape টাইপের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "জিওশেপ"। |
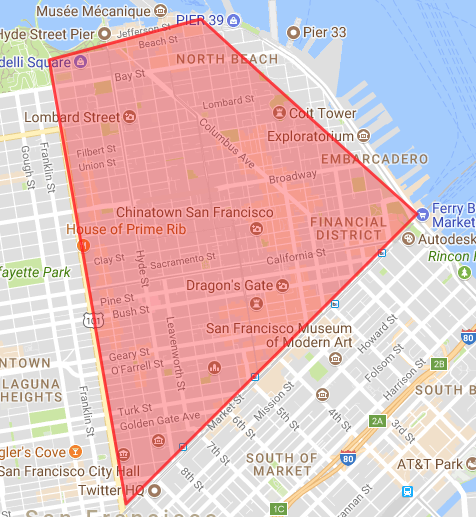
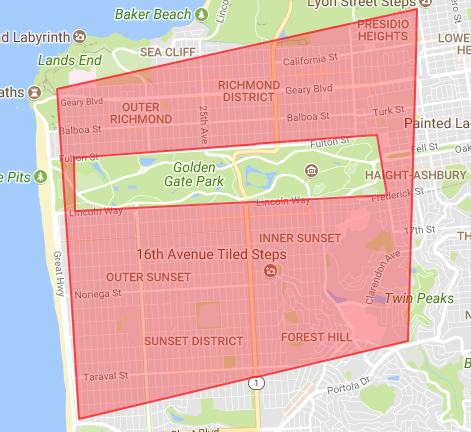
polygon | টেক্সটের অ্যারে | প্রয়োজন | একটি বহুভুজ বা বহুভুজ তিনটি বা ততোধিক স্থান সীমাবদ্ধ বিন্দুর একটি সিরিজ হিসাবে প্রকাশ করা হয়। এটি সুপারিশ করা হয় যে প্রথম এবং শেষ পয়েন্ট একই, কিন্তু এটি প্রয়োজনীয় নয়। বহুভুজ বা বহুভুজের প্রতিটি বিন্দুকে একটি অক্ষাংশ বিন্দু এবং একটি দ্রাঘিমাংশ বিন্দু দ্বারা সংজ্ঞায়িত করা হয়। এছাড়াও আপনাকে অবশ্যই বিন্দুগুলিকে ঘড়ির কাঁটার বিপরীত দিকে নির্দিষ্ট করতে হবে। বেশিরভাগ ক্ষেত্রে আপনার একটি একক বহুভুজ থাকবে। আরো জটিল ব্যবহারের ক্ষেত্রে, ডেলিভারি সার্ভিস এরিয়া ডকুমেন্টেশন দেখুন। |
নিম্নলিখিত উদাহরণগুলি GeoShape উপাদানগুলি দেখায়:

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },

{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
মেনু
নিম্নলিখিত টেবিলটি Menu প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "মেনু"। |
@id | URL | প্রয়োজন | মেনুর জন্য অনন্য শনাক্তকারী। |
name | পাঠ্য | ঐচ্ছিক | কোনো ব্যবহারকারী মেনু ব্রাউজ করার সময় Menu সনাক্ত করতে পারে এমন পাঠ্য। |
description | পাঠ্য | ঐচ্ছিক | মেনুর বর্ণনা। |
disclaimer | MenuDisclaimer | ঐচ্ছিক | মেনু জন্য দাবিত্যাগ. উদাহরণস্বরূপ, পুষ্টি সম্পর্কিত তথ্য প্রকাশ এবং অ্যালার্জেন প্রকাশ। |
hasMenuSection | একক বস্তু বা MenuSection এর অ্যারে | ঐচ্ছিক | মেনুর যৌক্তিক সাব-গ্রুপিং (যেমন ডিনার, অ্যাপেটাইজার বা মাছের খাবার)। |
hasMenuItem | একক বস্তু বা MenuItem এর অ্যারে | ঐচ্ছিক | একটি Menu থাকা MenuItem অবজেক্টগুলি, সাধারণত যখন Menu MenuSections দ্বারা উপবিভক্ত হয় না। |
inLanguage | পাঠ্য | ঐচ্ছিক | মেনু বিষয়বস্তুর ভাষা, IETF BCP 47 মান থেকে একটি ভাষা কোড হিসাবে। উদাহরণস্বরূপ, "en-US"। |
নিম্নলিখিত উদাহরণগুলি Menu প্রকারের ব্যবহার দেখায়:
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
এই উদাহরণটি একটি অ্যারে হিসাবে hasMenuItem দেখায়।
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
এই উদাহরণটি একটি অ্যারে হিসাবে hasMenuSection দেখায়।
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Menu সত্তার আরও উদাহরণের জন্য, রেস্তোরাঁ এবং মেনু ফিডের উদাহরণ দেখুন।
মেনু দাবিত্যাগ
নিম্নলিখিত টেবিলটি MenuDisclaimer প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "মেনু ডিসক্লেমার"। |
@id | URL | প্রয়োজন | মেনু দাবিত্যাগের জন্য অনন্য শনাক্তকারী। |
text | পাঠ্য | প্রয়োজন | দাবিত্যাগের পাঠ্য। উদাহরণস্বরূপ, "গড় প্রাপ্তবয়স্কদের দৈনিক শক্তি গ্রহণ 8700 kJ।" |
url | URL | ঐচ্ছিক | অস্বীকৃতি সম্পর্কে আরও বিশদ প্রদানকারী একটি পৃষ্ঠার দিকে নির্দেশ করে URL। |
নিম্নলিখিত উদাহরণটি MenuDisclaimer প্রকারের ব্যবহার দেখায়:
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
মেনু আইটেম
মেনু আইটেম মেনুতে আইটেম প্রতিনিধিত্ব করতে. নিম্নলিখিত টেবিলটি MenuItem প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "মেনু আইটেম"। |
@id | URL | প্রয়োজন | মেনু আইটেমের অনন্য শনাক্তকারী। |
name | পাঠ্য | প্রয়োজন | কোনো ব্যবহারকারী মেনু ব্রাউজ করার সময় MenuItem সনাক্ত করতে পারে এমন পাঠ্য। |
description | পাঠ্য | ঐচ্ছিক | মেনু আইটেম বর্ণনা. |
image | URL | ঐচ্ছিক | মেনু আইটেমের ছবি। নিম্নলিখিত চিত্র নির্দেশিকা ব্যবহার করুন:
|
menuAddOn | AddOnMenuSection এর অ্যারে | ঐচ্ছিক | একটি মেনু বিভাগে আইটেম যা মেনু আইটেমে অ্যাড-অন হিসাবে যোগ করা যেতে পারে। |
offers | Offer অ্যারে | প্রয়োজনীয়* | এই নীচের তালিকাটি দেখায় যে কোন
|
hasMenuItemOptions | MenuItemOption এর অ্যারে | প্রয়োজন | এই মেনু আইটেমের জন্য ভিত্তি বিকল্প/প্রকরণের তালিকা। আইটেমের জন্য উপলব্ধ বিভিন্ন বেস বৈচিত্র উল্লেখ করতে বিকল্পগুলি ব্যবহার করা উচিত, উদাহরণস্বরূপ ছোট, মাঝারি এবং বড়। |
suitableForDiet | RestrictedDiet এর অ্যারে | ঐচ্ছিক | থালাটি বর্ণিত খাদ্যতালিকাগত বিধিনিষেধ মেনে চলে (যেমন "http://schema.org/GlutenFreeDiet" বা "http://schema.org/VeganDiet"। এটি সম্ভাব্য মানগুলির একটি গণিত তালিকা। |
nutrition | NutritionInformation | ঐচ্ছিক | খাবারের জন্য পুষ্টির তথ্য, বিশেষ করে ক্যালোরি। |
hasAllergen | AllergenDetails | ঐচ্ছিক | প্রতি gs1:AllergenDetails । এই প্রপার্টি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItem প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
additive | AdditiveDetails এর অ্যারে | ঐচ্ছিক | প্রতি gs1:AdditiveDetails । এটি সম্ভাব্য মানগুলির একটি গণিত তালিকা। এই প্রপার্টি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItem প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
packaging | PackagingDetails | ঐচ্ছিক | এই মেনু আইটেমের প্যাকেজিং এবং রিসাইক্লিং তথ্য প্রতি gs1:PackagingDetails । এই প্রপার্টি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItem প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
নিম্নলিখিত উদাহরণগুলি MenuItem উপাদানগুলি দেখায়:
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
MenuItem সত্তার আরও উদাহরণের জন্য, রেস্তোরাঁ এবং মেনু ফিডের উদাহরণ দেখুন।
MenuItemOption
একটি ডিশ বা কম্বো নির্বাচন করার সময় একজন ব্যবহারকারীকে যে পছন্দগুলি করতে হবে তা উপস্থাপন করার একটি বিকল্প৷ ব্যবহারকারীকে অবশ্যই একটি বিকল্প নির্বাচন করতে হবে, অন্যথায় অর্ডারটি অবৈধ বলে বিবেচিত হবে। উদাহরণস্বরূপ, পিজ্জার ক্ষেত্রে ছোট, মাঝারি বা বড় নির্বাচন করা।
MenuItemOption এর নমুনা ব্যবহারের ক্ষেত্রে, MenuItemOption ব্যবহার করে কাস্টমাইজেশন সংক্রান্ত আমাদের গাইড দেখুন।
নিম্নলিখিত টেবিলটি MenuItemOption প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "MenuItemOption"। |
value | PropertyValue | প্রয়োজন | PropertyValue বিকল্পটি প্রতিনিধিত্ব করে এমন একটি নাম/মান জোড়া রয়েছে। |
offers | Offer অ্যারে | প্রয়োজন | এই নীচের তালিকাটি দেখায় যে কোন
|
menuAddOn | Array of | ঐচ্ছিক | অনুমোদিত আইটেমগুলির মেনু বিভাগ যা অ্যাড-অন হিসাবে যোগ করা যেতে পারে। অ্যাড-অনগুলি একটি নির্দিষ্ট মেনু আইটেম বিকল্পের জন্য নির্দিষ্ট হলেই এটি ব্যবহার করুন। অন্যথায় MenuItem .menuAddOn প্রপার্টি ব্যবহার করে অ্যাড-অন প্রদান করুন। |
suitableForDiet | RestrictedDiet এর অ্যারে | ঐচ্ছিক | গণনা করা তালিকা যা ডায়েট নির্দেশ করে যেখানে এই খাবারটি বর্ণিত খাদ্যতালিকাগত সীমাবদ্ধতা মেনে চলে (যেমন "http://schema.org/GlutenFreeDiet" বা "http://schema.org/VeganDiet")। |
nutrition | NutritionInformation | ঐচ্ছিক | খাবারের জন্য পুষ্টির তথ্য, বিশেষ করে ক্যালোরি। |
hasAllergen | AllergenDetails | ঐচ্ছিক | প্রতি gs1:AllergenDetails । এই প্রপার্টি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItemOption এর প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
additive | AdditiveDetails এর অ্যারে | ঐচ্ছিক | প্রতি gs1:AdditiveDetails । এটি সম্ভাব্য মানগুলির একটি গণিত তালিকা। এই প্রপার্টি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItemOption এর প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
packaging | PackagingDetails | ঐচ্ছিক | এই মেনুআইটেমের প্যাকেজিং এবং রিসাইক্লিং তথ্য প্রতি gs1:PackagingDetails এই সম্পত্তি ব্যবহার করতে gs1 প্রসঙ্গ যোগ করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItemOption এর প্রকারে FoodBeverageTobaccoProduct যোগ করুন। |
নিম্নলিখিত উদাহরণ MenuItemOption উপাদানগুলি দেখায়:
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
মেনু বিভাগ
মেনু বিভাগ মেনুতে একটি নির্দিষ্ট বিভাগের প্রতিনিধিত্ব করতে। নিম্নলিখিত টেবিলটি MenuSection প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "মেনুসেকশন"। |
@id | URL | প্রয়োজন | মেনু বিভাগের অনন্য শনাক্তকারী। |
name | পাঠ্য | প্রয়োজন | টেক্সট যা MenuSection সনাক্ত করতে পারে যখন একজন ব্যবহারকারী মেনু ব্রাউজ করে। |
description | পাঠ্য | ঐচ্ছিক | মেনু বিভাগের বর্ণনা। |
hasMenuSection | MenuSection অ্যারে | ঐচ্ছিক | MenuSection লজিক্যাল সাব-গ্রুপিং। উদাহরণস্বরূপ, ডিনার মেনু বিভাগে একাধিক উপ-মেনু বিভাগ থাকতে পারে যেমন "পোল্ট্রি ডিশ" বা "নিরামিষাশী"। |
hasMenuItem | MenuItem অ্যারে | ঐচ্ছিক | একটি MenuSection থাকা মেনু আইটেম। |
offers | Offer অ্যারে | ঐচ্ছিক | এই নিম্নলিখিত তালিকাটি দেখায় যে কোন
|
image | URL | ঐচ্ছিক | মেনু বিভাগের চিত্র। |
নিম্নলিখিত উদাহরণগুলি MenuSection সত্তা দেখায়:
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
MenuSection সত্তার আরও উদাহরণের জন্য, রেস্তোরাঁ এবং মেনু ফিডের উদাহরণ দেখুন।
পুষ্টি তথ্য
নিম্নলিখিত সারণী NutritionInformation প্রকারের বৈশিষ্ট্য বর্ণনা করে। পরিমাপের একক কেস-সংবেদনশীল। উদাহরণস্বরূপ, "ক্যাল" গ্রহণ করা হয়, কিন্তু "ক্যাল" নয়।
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "নিউট্রিশন ইনফরমেশন"। |
description | পাঠ্য | ঐচ্ছিক | বিনামূল্যে পাঠ্য পুষ্টি তথ্য. যেমন "কনটেইন প্রিজারভেটিভস"। |
calories | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে Cal, kcal, বা kJ-তে ক্যালোরির সংখ্যা:
উদাহরণস্বরূপ, "240 ক্যাল"। |
carbohydrateContent | পাঠ্য | ঐচ্ছিক | কার্বোহাইড্রেটের পরিমাণ, সাধারণত g তে, নিম্নলিখিত বিন্যাসটি ব্যবহার করে:
উদাহরণস্বরূপ, "7 গ্রাম"। |
cholesterolContent | পাঠ্য | ঐচ্ছিক | কোলেস্টেরলের পরিমাণ, সাধারণত মিলিগ্রামে, নিম্নলিখিত বিন্যাসটি ব্যবহার করে:
উদাহরণস্বরূপ, "12 মিলিগ্রাম"। |
fatContent | পাঠ্য | ঐচ্ছিক | চর্বি পরিমাণ, সাধারণত g, নিম্নলিখিত বিন্যাস ব্যবহার করে:
উদাহরণস্বরূপ, "42 গ্রাম"। |
fiberContent | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে ফাইবারের g বা mg সংখ্যা:
|
proteinContent | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে প্রোটিনের g বা mg সংখ্যা:
|
saturatedFatContent | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে স্যাচুরেটেড ফ্যাটের g বা mg সংখ্যা:
|
servingSize | পাঠ্য | ঐচ্ছিক | ভলিউম বা ভর সংখ্যার পরিপ্রেক্ষিতে mL, L, g, বা kg-এ পরিবেশন আকার। |
sodiumContent | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে সোডিয়ামের মিলিগ্রাম বা গ্রাম সংখ্যা:
|
sugarContent | পাঠ্য | ঐচ্ছিক | নিম্নলিখিত বিন্যাস ব্যবহার করে চিনির গ্রাম বা মিলিগ্রাম সংখ্যা:
|
transFatContent | পাঠ্য | ঐচ্ছিক | ট্রান্স ফ্যাটের g বা mg সংখ্যা, নিম্নলিখিত বিন্যাস ব্যবহার করে:
|
unsaturatedFatContent | পাঠ্য | ঐচ্ছিক | অসম্পৃক্ত চর্বির পরিমাণ, সাধারণত g তে, নিম্নলিখিত বিন্যাসটি ব্যবহার করে:
|
নিম্নলিখিত উদাহরণগুলি একটি NutritionInformation উপাদান দেখায়:
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
অফার
একটি মেনু আইটেম জন্য অফার. নিম্নলিখিত সারণী Offer প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "অফার"। |
sku | পাঠ্য | শর্তসাপেক্ষ | অফারের অনন্য শনাক্তকারী। এই সম্পত্তি শুধুমাত্র নিম্নলিখিত অফার ধরনের ব্যবহার করা হয়:
|
price | পাঠ্য | শর্তসাপেক্ষ | প্রস্তাবিত আইটেম মূল্য. উদাহরণস্বরূপ, মুদ্রা চিহ্ন ছাড়া "6.00"। এই সম্পত্তি শুধুমাত্র নিম্নলিখিত অফার ধরনের প্রয়োজন হয়:
এটি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
priceCurrency | পাঠ্য | শর্তসাপেক্ষ | মূল্যের মুদ্রা (3-অক্ষরের ISO 4217 ফর্ম্যাটে) মূল্য বা একটি মূল্য উপাদান, যখন প্রাইস স্পেসিফিকেশন এবং এর উপপ্রকারের সাথে সংযুক্ত থাকে। এই সম্পত্তি শুধুমাত্র নিম্নলিখিত অফার ধরনের প্রয়োজন হয়:
এটি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
availabilityStarts | DateTime বা Time | ঐচ্ছিক | তারিখ এবং সময় বা শুধুমাত্র যে সময় থেকে অফার পাওয়া যায়। উদাহরণস্বরূপ, যদি প্যানকেকগুলি সকাল 7:00 AM থেকে শুরু করে পরিবেশন করা হয়, তাহলে এই ক্ষেত্রের মান নিম্নলিখিতগুলির মতো দেখতে পারে: "2017-05-01T07:00:00-07:00"৷ আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
availabilityEnds | DateTime বা Time | ঐচ্ছিক | তারিখ এবং সময় বা অফারটি অনুপলব্ধ হওয়ার সময়। এই সময় একচেটিয়া. উদাহরণস্বরূপ, যদি প্যানকেকের প্রাপ্যতা সকাল 10 টায় শেষ হয়, তাহলে শেষ প্যানকেকটি 9:59:59 AM এ পরিবেশন করা যেতে পারে। এই ক্ষেত্রের মানটি তখন নিচের মত দেখতে পারে: "2017-05-01T10:00:00-07:00"। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
availableDay | DayOfWeek এর অ্যারে | ঐচ্ছিক | এই আইটেমটি উপলব্ধ সপ্তাহের দিন. বৈধ মান হল:
সপ্তাহের বিভিন্ন দিনের জন্য আপনার যদি আলাদা উপলব্ধতা থাকে, তাহলে নীচের উদাহরণগুলিতে দেখানো হিসাবে একাধিক |
validFrom | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যেখানে নির্দিষ্ট মূল্য বৈধ। উদাহরণস্বরূপ, পাস্তা লাঞ্চের সময় $8 এবং ডিনারে $10। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
validThrough | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যার পরে নির্দিষ্ট মূল্য আর বৈধ নয়৷ উদাহরণস্বরূপ, পাস্তা লাঞ্চের সময় $8 এবং ডিনারে $10। এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না.
|
eligibleQuantity | পরিমাণগত মান | ঐচ্ছিক | অর্ডারের পরিমাণ যার জন্য এই আইটেমটি অনুমোদিত। উদাহরণস্বরূপ, একটি রেস্তোরাঁর ডেলিভারির জন্য কমপক্ষে 10টি পিজা অর্ডার করতে হতে পারে। এই মান ঐচ্ছিক. ডিফল্টরূপে, কোন সর্বোচ্চ সীমা নেই, তবে রেস্টুরেন্ট একটি নির্দিষ্ট করতে পারে। ন্যূনতম সীমা শুধুমাত্র তখনই প্রযোজ্য যখন একজন ব্যবহারকারী আইটেম নির্বাচন করেন। এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না.
|
aggregateRating | সমষ্টিগত রেটিং | ঐচ্ছিক | আইটেমটির পর্যালোচনা বা রেটিংগুলির সংগ্রহের উপর ভিত্তি করে সামগ্রিক রেটিং। এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত ধরনের ব্যবহার করা হয় না.
|
inventoryLevel | পরিমাণগত মান | ঐচ্ছিক | আইটেম বা আইটেমগুলির জন্য বর্তমান আনুমানিক ইনভেন্টরি স্তর। এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
priceSpecification | DeliveryChargeSpecification এর অ্যারে বা PaymentChargeSpecification এর অ্যারে | ঐচ্ছিক | এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
offeredBy | Restaurant আইডি এর অ্যারে | ঐচ্ছিক | এই নির্দিষ্ট না থাকলে, এই এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
applicableFulfillmentMethod | টেক্সটের অ্যারে | ঐচ্ছিক | এই নির্দিষ্ট না থাকলে, এই এই সম্পত্তি নিম্নলিখিত ধরনের অফার ব্যবহার করা যেতে পারে:
এই সম্পত্তি নিম্নলিখিত অফার ধরনের ব্যবহার করা হয় না:
|
@id | URL | অবচয় | অফারের অনন্য শনাক্তকারী। 4/25/19 তারিখ থেকে অবনমিত, উপরে বর্ণিত হিসাবে sku দিয়ে প্রতিস্থাপন করুন। |
নিম্নলিখিত উদাহরণগুলি Offer উপাদানগুলি দেখায়:
নিম্নলিখিত উদাহরণ একটি সহজ অফার দেখায়:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
নিম্নলিখিত উদাহরণের অফারটি সপ্তাহান্তে সকাল 8-10 AM থেকে উপলব্ধতা দেখায়:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
নিম্নলিখিত উদাহরণটি সোমবার, বুধবার এবং শুক্রবার সকাল 9-10:59:59 AM থেকে উপলব্ধতা দেখায়, তবে মঙ্গলবার এবং বৃহস্পতিবার সকাল 8-11:59:59 AM থেকে পাওয়া যায়:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
নিম্নলিখিত উদাহরণটি একটি অ্যাড-অন মেনু আইটেমের যোগ্য পরিমাণ সেট দেখায় যাতে ব্যবহারকারী সেই আইটেমের সর্বাধিক 2টি অংশ অর্ডার করতে পারে৷:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
নিম্নলিখিত উদাহরণটি একটি নির্দিষ্ট স্থানে একটি ডেলিভারি অফার দেখায়:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
খোলার সময় নির্দিষ্টকরণ
সংজ্ঞায়িত করে যখন অর্ডারিং পরিষেবা উপলব্ধ থাকে। সাধারণত, opens এর মান closes মান থেকে কম হয়। নিম্নলিখিত নির্দেশিকাগুলি opens এবং closes বৈশিষ্ট্যগুলি ব্যবহার করার ক্ষেত্রে প্রযোজ্য:
-
opensএবংclosesবৈশিষ্ট্য ঐচ্ছিক কিন্তু দৃঢ়ভাবে নির্দেশ করা হয় যখন অর্ডার উপলব্ধ হয়. উপলব্ধ ঘন্টা সংজ্ঞায়িত করার জন্য সর্বোত্তম অনুশীলন হল একটিdeliveryHoursঅ্যারে অন্তর্ভুক্ত করা যাতে একটিServiceDeliveryHoursSpecificationআছেopensএবংclosesবৈশিষ্ট্য সহ। আপনি যদি অগ্রিম অর্ডারের জন্য আরও সীমিত উইন্ডো অফার করতে চান তাহলে আপনিdeliveryHoursএকটিAdvanceServiceDeliveryHoursSpecificationঅবজেক্ট অন্তর্ভুক্ত করতে পারেন যার নিজস্বopensএবংclosesবৈশিষ্ট্য রয়েছে। - যদি
opensএবংclosesস্পষ্টভাবে নির্দিষ্ট করা না থাকে, আমরা ধরে নিই যে অর্ডারিং পরিষেবা প্রতিদিন দিনের সব সময়ে উপলব্ধ। - পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি
opensবাclosesমান একটি সময় অঞ্চল অন্তর্ভুক্ত করবেন না. যদি একটি সময় অঞ্চল নির্দিষ্ট করা হয়, Google এই তথ্য উপেক্ষা করে। - যদি
opensএবংclosesএকই হয়, তাহলে আমরা ধরে নিই যে রেস্টুরেন্টটি 0 মিনিটের জন্য খোলা আছে। - যদি
opensclosesচেয়ে বেশি হয়, তাহলে বন্ধ হওয়ার সময়টি পরের দিনে হতে ব্যাখ্যা করা হয়। উদাহরণস্বরূপ, যদি খোলার সময় 1 জানুয়ারী বিকাল 5 PM-এ সেট করা হয় এবং বন্ধের সময় 2 AM হয়, তাহলে রেস্তোরাঁটি 2 জানুয়ারী 2 AM-এ বন্ধ হওয়া হিসাবে ব্যাখ্যা করা হয়। -
closesজন্য সময় একচেটিয়া. অতএব, যদি এই অর্ডারিং উইন্ডোর খোলা এবং বন্ধের সময় যথাক্রমে সকাল 10 AM এবং 4 PM-এ সেট করা হয়, তাহলে শেষ অর্ডারটি হবে 3:59:59 PM।
নিম্নলিখিত টেবিলটি OpeningHoursSpecification প্রকারের বৈশিষ্ট্য বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "Opening Hours Specification"। |
@id | URL | ঐচ্ছিক | OpeningHoursSpecification জন্য শনাক্তকারী। |
dayOfWeek | DayOfWeek এর অ্যারে | ঐচ্ছিক | সপ্তাহের যে দিন এই খোলার সময় বৈধ। গ্রহণযোগ্য মান হল "সোমবার", "মঙ্গলবার", "বুধবার", "বৃহস্পতিবার", "শুক্রবার", "শনিবার" এবং "রবিবার"। যেমন: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] আপনি যদি সপ্তাহের কোনো দিন উল্লেখ না করেন, তাহলে |
opens | Time | ঐচ্ছিক | পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
closes | Time | ঐচ্ছিক | যখন একটি পরিষেবার জন্য স্থানীয় সময় নির্দিষ্ট করতে হবে। একটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validFrom | DateTime | ঐচ্ছিক | উদাহরণস্বরূপ, যদি দেওয়া সময়গুলি 2017 সালের সমস্ত ক্ষেত্রে প্রযোজ্য হয় তবে আপনি "2017-01-01T00: 00: 00-07: 00" এ যখন কোনও যদি এই সম্পত্তিটি আপনার ফিডে নির্দিষ্ট না করা হয় তবে গুগল ধরে নেয় যে রেস্তোঁরা বা পরিষেবা প্রতিদিন উপলব্ধ। তারিখ ছাড়াও, মানের সময় এবং সময় অঞ্চল অংশগুলির প্রয়োজন। টাইম জোনের জন্য, রেস্তোঁরাগুলির বা পরিষেবার সময় অঞ্চলটি ব্যবহার করুন। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validThrough | DateTime | ঐচ্ছিক | যখন কোনও উদাহরণস্বরূপ, যদি দেওয়া সময়গুলি 2017 সালের সমস্ত ক্ষেত্রে প্রযোজ্য হয় তবে আপনি "2017-01-01T00: 00: 00-07: 00" এ যখন কোনও যদি এই সম্পত্তিটি আপনার ফিডে নির্দিষ্ট না করা হয় তবে গুগল ধরে নেয় যে রেস্তোঁরা বা পরিষেবা প্রতিদিন উপলব্ধ। তারিখ ছাড়াও, ডেটটাইমের সময় এবং সময় অঞ্চল অংশগুলির প্রয়োজন। টাইম জোনের জন্য, রেস্তোঁরাগুলির বা পরিষেবার সময় অঞ্চলটি ব্যবহার করুন। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
deliveryHours | ServiceDeliveryHoursSpecification বা AdvanceServiceDeliveryHoursSpecification এর অ্যারে | শর্তসাপেক্ষ | বিতরণ বা টেকআউট সময় স্পেসিফিকেশন। রেস্তোঁরাটি বন্ধ না করা হলে এই প্যারামিটারটি প্রয়োজনীয় (যার অর্থ
|
নিম্নলিখিত উদাহরণগুলি OpeningHoursSpecification উপাদানগুলি দেখায়:
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
প্যাকেজিংডেটেলস
এই ধরণের ব্যবহার করতে জিএস 1 প্রসঙ্গটি যুক্ত করুন: "@context": ["http://gs1.org/voc/", "http://schema.org"] । এবং MenuItem বা MenuItemOption ধরণে FoodBeverageTobaccoProduct যুক্ত করুন।
নিম্নলিখিত টেবিলটি PackagingDetails প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "প্যাকেজিংডেটেলস"। |
packagingRecyclingProcessType | পাঠ্য | ঐচ্ছিক | প্যাকেজিং পুনর্ব্যবহারযোগ্য প্রক্রিয়া প্রকার জিএস 1: প্যাকেজিং রিসাইক্লিংপ্রসেসটাইপকোড । উদাহরণস্বরূপ http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE বা http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE |
hasReturnablePackageDeposit | ReturnablePackageDepositDetails | ঐচ্ছিক | রিটার্নযোগ্য প্যাকেজ আমানতের বিবরণ প্রতি জিএস 1: রিটার্নেবলপ্যাকেজেডপোসিটডেটেলস । উদাহরণস্বরূপ, বোতল এবং ক্যানের রিটার্নযোগ্য প্যাকেজ আমানত রয়েছে। |
নিম্নলিখিত উদাহরণটি PackagingDetails ব্যবহার দেখায়:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
পেমেন্টচার্জ স্পেসিফিকেশন
নিম্নলিখিত টেবিলটি PaymentChargeSpecification প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "পেমেন্ট চার্জ স্পেসিফিকেশন"। |
@id | URL | ঐচ্ছিক | PaymentChargeSpecification জন্য সনাক্তকারী। |
price | সংখ্যা | প্রয়োজন | চার্জের মোট পরিমাণ। উদাহরণস্বরূপ, "6.00", মুদ্রার প্রতীক ছাড়াই। |
priceCurrency | পাঠ্য | প্রয়োজন | দামের 3-অক্ষরের আইএসও 4217 মুদ্রা কোড। উদাহরণস্বরূপ, "ইউএসডি"। |
eligibleTransactionVolume | PriceSpecification | ঐচ্ছিক | একটি আর্থিক ইউনিটে লেনদেনের ভলিউম, যার জন্য এই অর্থ প্রদানের চার্জ স্পেসিফিকেশন বৈধ, যেমন একটি ন্যূনতম ক্রয়ের ভলিউম নির্দেশ করার জন্য। |
eligibleQuantity | QuantitativeValue | ঐচ্ছিক | ক্রমের পরিমাণ যার জন্য অর্থ প্রদানের চার্জটি বৈধ। উদাহরণস্বরূপ, আপনি কোনও ক্রমে ন্যূনতম সংখ্যক আইটেমের প্রয়োজনে এই সম্পত্তিটি ব্যবহার করতে পারেন। |
validFrom | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যখন নির্দিষ্ট করা প্রদানের চার্জটি বৈধ হয়ে যায়। উদাহরণস্বরূপ, "2017-05-01T07: 00: 00-07: 00"। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validThrough | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যখন নির্দিষ্ট করা পেমেন্ট চার্জটি বৈধ হয় না। উদাহরণস্বরূপ, "2017-05-01T07: 30: 00-07: 00"। validThrough সময়টি একচেটিয়া: উদাহরণস্বরূপ, যদি সেই সময়টি সন্ধ্যা 6 টা পর্যন্ত সেট করা থাকে তবে সময়টি 5:59:59 পিএম পর্যন্ত বৈধ হয়। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
নিম্নলিখিত উদাহরণটি একটি পেমেন্ট চার্জ স্পেসিফিকেশন উপাদান দেখায়:
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
"@type": ["PaymentChargeSpecification"] , অবজেক্টটি ইউনিটপ্রাইস স্পেসিফিকেশন ( "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"] ) দিয়ে বাড়ানো যেতে পারে। এক্সটেনশনটি শতাংশে গণনা করা পরিষেবা ফিগুলির জন্য প্রয়োজনীয় অতিরিক্ত দুটি সম্পত্তি দেয়।
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
referenceQuantity | QuantitativeValue | প্রয়োজন | রেফারেন্স পরিমাণ যার জন্য একটি নির্দিষ্ট মূল্য প্রযোজ্য। উদাহরণস্বরূপ, "পি 1" এর unitCode সাথে 10 মান 10 এর referenceQuantity অর্ডার মানের 10% ফলাফল করে। কেবলমাত্র unitCode "পি 1" বর্তমানে সমর্থিত। |
basePrice | সংখ্যা | ঐচ্ছিক | referenceQuantity ছাড়াও বেস চার্জ। উদাহরণস্বরূপ, "পি 1" এর unitCode এবং মার্কিন ডলারে 5 এর basePrice সাথে 10 এর referenceQuantity ফলে অর্ডার মানের $ 5 + 10% হয়। ডিফল্ট মান 0। |
টেকআউট ফি উদাহরণ
গুগল আপনাকে অফফ্রন্টকে অফফ্রন্টকে অফফ্রন্টে বিভিন্ন ধরণের ফি নির্দিষ্ট করার অনুমতি দেয় service পরিষেবা সত্তার Offer.PriceSpecification ।
নোট করুন যে আমরা বর্তমানে কেবল একটি PaymentChargeSpecification সমর্থন করি। একক PaymentChargeSpecification সমস্ত ধরণের ফি একত্রিত করুন
যদি কোনও ফি না থাকে তবে Offer.PriceSpecification বাদ দেওয়া হয়।
- উদাহরণ 1: পরিষেবা ফি কার্ট সাবটোটালের 5%
- উদাহরণ 2: পরিষেবা ফি $ 5
- উদাহরণ 3: ব্যাগ ফি $ 0.1 এবং পরিষেবা ফি কার্ট সাবটোটালের 5%
- উদাহরণ 4: ব্যাগ ফি $ 0.1 এবং পরিষেবা ফি $ 1
- উদাহরণ 5: পরিষেবা ফি 5% এবং প্রয়োজনীয় টিপটি কার্ট সাবটোটালের 10%
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
স্থান
নিম্নলিখিত টেবিলটি Place ধরণের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "জায়গা"। |
address | PostalAddress | প্রয়োজন | একটি জায়গার ঠিকানা। |
নিম্নলিখিত উদাহরণটি একটি স্থান উপাদান দেখায়:
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
ডাক ঠিকানা
নিম্নলিখিত টেবিলটি PostalAddress প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "পোস্টালড্রেস"। |
addressLocality | পাঠ্য | প্রয়োজনীয়* | এলাকা বা শহর। উদাহরণস্বরূপ, "সান ফ্রান্সিসকো"। |
addressRegion | পাঠ্য | প্রয়োজনীয়* | অঞ্চল বা রাজ্য। উদাহরণস্বরূপ, "সিএ"। |
postalCode | পাঠ্য | প্রয়োজনীয়* | ডাক কোড। উদাহরণস্বরূপ, "94102"। |
streetAddress | পাঠ্য | ঐচ্ছিক | রাস্তার ঠিকানা। উদাহরণস্বরূপ, "1600 অ্যাম্ফিথিয়েটার পিকেউই"। |
addressCountry | পাঠ্য | প্রয়োজন | দ্বি-অক্ষরের আইএসও 3166-1 আলফা -2 কান্ট্রি কোড। উদাহরণস্বরূপ, "আমাদের"। |
ডেলিভারি সরবরাহকারীরা কোনও Service.areaServed মনোনীত করার জন্য এই বৈশিষ্ট্যগুলি তালিকাভুক্ত করতে পারেন ra যেখানে কোনও পরিষেবা সরবরাহ করা হয়।
Restaurant.address ব্যবহৃত হলে, PostalAddress তালিকাভুক্ত সমস্ত সম্পত্তি প্রয়োজন।
নিম্নলিখিত উদাহরণটি একটি PostalAddress উপাদান দেখায়:
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
মূল্য স্পেসিফিকেশন
নিম্নলিখিত টেবিলটি PriceSpecification প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "দামের স্পেসিফিকেশন"। |
@id | URL | ঐচ্ছিক | PriceSpecification জন্য সনাক্তকারী। |
minPrice | সংখ্যা | ঐচ্ছিক | দাম যদি একটি পরিসীমা হয় তবে সর্বনিম্ন দাম। |
maxPrice | সংখ্যা | ঐচ্ছিক | দাম যদি পরিসীমা হয় তবে সর্বোচ্চ মূল্য। |
priceCurrency | পাঠ্য | প্রয়োজন | দামের 3-অক্ষরের আইএসও 4217 মুদ্রা কোড। উদাহরণস্বরূপ, "ইউএসডি"। |
eligibleQuantity | QuantitativeValue | ঐচ্ছিক | ক্রমের পরিমাণগুলি যার জন্য দামের নির্দিষ্টকরণটি বৈধ। উদাহরণস্বরূপ, দাম প্রতি পাউন্ডে 2 ডলার বা ডলারের জন্য 2 আইটেম হতে পারে। |
নিম্নলিখিত উদাহরণটি একটি PriceSpecification উপাদান দেখায়:
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
সম্পত্তির মান
MenuItemOption বিকল্পগুলি বর্ণনা করতে সম্পত্তি মান জুটি ব্যবহৃত হয়।
নিম্নলিখিত টেবিলটি PropertyValue প্রকারের জন্য বৈশিষ্ট্যগুলি তালিকাভুক্ত করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "সম্পত্তি ভ্যালু"। |
name | পাঠ্য | প্রয়োজন | নাম বা বিকল্পের ধরণ।
|
value | পাঠ্য | প্রয়োজন | বিকল্পের জন্য মান. মানগুলি কোনও স্ট্রিং হতে পারে এবং যেমন প্রদর্শিত হয়। নিম্নলিখিত বৈধ মান:
|
পরিমাণগত মান
নিম্নলিখিত টেবিলটি QuantitativeValue ধরণের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "পরিমাণগত মূল্যায়ন"। |
value | সংখ্যা | ঐচ্ছিক | পরিমাণগত মান বা সম্পত্তি মান নোডের মান। |
unitCode | পাঠ্য বা ইউআরএল | ঐচ্ছিক | একটি ইউএন/সিফ্যাক্ট কমন কোড বা একটি ইউআরএল হিসাবে পরিমাপের একক। ইউএন/সিফ্যাক্ট কমন কোড ব্যতীত অন্য কোডগুলি একটি উপসর্গের সাথে একটি কোলন দ্বারা ব্যবহৃত হতে পারে। |
maxValue | সংখ্যা | ঐচ্ছিক | কিছু বৈশিষ্ট্য বা সম্পত্তির উপরের মান। |
minValue | সংখ্যা | ঐচ্ছিক | কিছু বৈশিষ্ট্য বা সম্পত্তির নিম্ন মান। |
নিম্নলিখিত উদাহরণগুলি QuantitativeValue ধরণের ব্যবহার দেখায়:
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
রেস্টুরেন্ট
নিম্নলিখিত টেবিলে Restaurant প্রকারের বৈশিষ্ট্যগুলি তালিকাভুক্ত করা হয়েছে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "রেস্তোঁরা"। |
@id | URL | প্রয়োজন | রেস্তোঁরা বা বিতরণ সরবরাহকারীর অনন্য শনাক্তকারী। উদাহরণস্বরূপ, "http://www.provider.com/326", যেখানে "326" রেস্তোঁরাটির অনন্য সনাক্তকারী। |
name | পাঠ্য | প্রয়োজন | অর্ডার প্রক্রিয়া চলাকালীন Restaurant সনাক্ত করতে পারে এমন পাঠ্য। |
url | URL | প্রয়োজন | আপনার ডোমেনে ইউআরএল যা রেস্তোঁরাটির প্রতিনিধিত্ব করে। উদাহরণস্বরূপ, "http://www.provider.com/somerestaurant"। |
sameAs | URL | ঐচ্ছিক | রেস্টুরেন্ট জন্য অফিসিয়াল ওয়েবসাইট. উদাহরণস্বরূপ, "http://www.somerestaurant.com"। |
email | পাঠ্য | ঐচ্ছিক | রেস্তোঁরাটির ইমেল যোগাযোগ করুন। |
description | পাঠ্য | ঐচ্ছিক | রেস্তোঁরা বর্ণনা। |
telephone | পাঠ্য | প্রয়োজন | নিম্নলিখিত ফর্ম্যাটে টেলিফোন নম্বর: "[+][ উদাহরণস্বরূপ, "+16501234567"। |
priceRange | পাঠ্য | ঐচ্ছিক | দামের একটি পরিসীমা। যেমন, "$$" ($-Inexpensive, $$-মোডেটেট, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$" , " টেলিফোন " : " + 16501234567 " , // দেশের কোড (+1) প্রয়োজন " সার্ভেসুইসিন " : [ " ভারতীয় - মেক্সিকান ফিউশন " ] },
{ "@type": "Restaurant", "@id": "http://www.example.com/threebrotherstacos", "name": "Three Brothers Tacos", "address": { "@type": "PostalAddress", "addressLocality": "Mountain View", "addressRegion": "CA", "postalCode": "94041", "streetAddress": "123 Foo St", "addressCountry": "US" }, "additionalProperty": [ {"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"} ] }
Restaurant সত্তার আরও উদাহরণের জন্য, রেস্তোঁরা এবং মেনু ফিডের উদাহরণগুলি দেখুন।
ReturnablePackageDepositDetails
এই ধরণের ব্যবহার করতে, জিএস 1 প্রসঙ্গটি যুক্ত করুন: "@কনটেক্সট":
["http://gs1.org/voc/", "http://schema.org"]
তারপরে, উপযুক্ত MenuItem বা MenuItemOption ধরণে FoodBeverageTobaccoProduct যুক্ত করুন।
নিম্নলিখিত টেবিলটি ReturnablePackageDepositDetails প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "রিটার্নেবলপ্যাকেজেডপোসিটডেটেলস"। |
returnablePackageDepositAmount | gs1:PriceSpecification | ঐচ্ছিক | জিএস 1 প্রতি এই আইটেমের জন্য আমানতের পরিমাণ: দামস্পেসিফিকেশন । উদাহরণস্বরূপ, প্রতি ক্যান প্রতি $ 0.25 আমানত। |
নিম্নলিখিত উদাহরণটি ReturnablePackageDepositDetails প্রকারের ব্যবহার দেখায়:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
সেবা
একটি ডেলিভারি সংস্থার দ্বারা কোনও রেস্তোঁরা থেকে ভৌগলিক স্থানে একটি অর্ডারিং এন্ড-টু-এন্ড অ্যাকশন সরবরাহের বর্ণনা দেয়।
নিম্নলিখিত টেবিলটি Service ধরণের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | ফিড টাইপ।
|
@id | URL | প্রয়োজন | পরিপূর্ণতা পরিষেবার জন্য শনাক্তকারী৷ উদাহরণস্বরূপ, "http://www.provider.com/service/1"। |
description | পাঠ্য | ঐচ্ছিক | আইটেম বর্ণনা। |
serviceType | পাঠ্য | প্রয়োজন | পরিষেবা দেওয়া হচ্ছে। সম্ভাব্য মান হল "DELIVERY" বা "TAKEOUT"। |
provider | Restaurant | প্রয়োজন | রেস্তোঁরাটির জন্য অনন্য শনাক্তকারী একটি রেফারেন্স। উদাহরণস্বরূপ, "http://www.provider.com/somerestaurant"। |
areaServed | GeoShape , Place বা GeoCircle অ্যারে | শর্তসাপেক্ষ | ভৌগলিক অঞ্চল যেখানে একটি পরিষেবা সরবরাহ করা হয়। এই ক্ষেত্রটি ডিফল্টরূপে al চ্ছিক, তবে serviceType "বিতরণ" হলে প্রয়োজনীয়। |
hoursAvailable | OpeningHoursSpecification অ্যারে | প্রয়োজন | ঘন্টা যে সময় এই পরিষেবাটি উপলব্ধ। |
specialOpeningHoursSpecification | OpeningHoursSpecification , ServiceDeliveryHoursSpecification , বা AdvanceServiceDeliveryHoursSpecification অ্যারে | ঐচ্ছিক | যে সময়গুলি আরও সাধারণ |
offers | Offer অ্যারে | শর্তসাপেক্ষ | একটি নির্দিষ্ট রেস্তোঁরা জন্য বিতরণ অফার সম্পর্কে বিশদ। এই ক্ষেত্রটি ডিফল্টরূপে al চ্ছিক, তবে যদি |
hasOfferCatalog | [ Menu , অফারক্যাটালগ] | প্রয়োজন | এই পরিষেবার জন্য একটি মেনু নির্দিষ্ট করে। আপনার প্রতিটি পরিষেবার জন্য আপনার আলাদা মেনু থাকতে পারে (যেমন টেকআউট, বিতরণ এবং ক্যাটারিং)। প্রকারের জন্য আপনাকে অবশ্যই উভয় "hasOfferCatalog": { "@type": ["Menu", "OfferCatalog"], "@id": "https://www.provider.com/restaurant/menu/1" } |
additionalProperty | {নামের অ্যারে, মান} | ঐচ্ছিক | Al চ্ছিক পরিষেবা কনফিগারেশন তথ্য। আইটেমগুলি al চ্ছিক ক্ষেত্রের নামের সাথে সম্পর্কিত মূল নির্দিষ্ট নাম এবং মান সম্পর্কে আরও তথ্যের জন্য "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}] |
potentialAction | URL | ঐচ্ছিক | একটি ডেলিভারি/টেকআউট পরিষেবার জন্য একটি ইউআরএল রয়েছে যা শেষ থেকে শেষ থেকে শেষ থেকে শেষের খাদ্য ক্রমের অভিজ্ঞতা থেকে পুনর্নির্দেশে স্থানান্তরিত করার সময় ব্যবহৃত হবে। উদাহরণস্বরূপ, "সম্ভাব্যতা": {"url": "https://fopatestagent.com/ordering/restaurant-1/deliver"} |
নিম্নলিখিত উদাহরণটি পরিষেবা ধরণের ব্যবহার দেখায়:
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "serviceType": "DELIVERY", "provider": { "@type": "Restaurant", "@id": "http://www.provider.com/threebrotherstacos" }, "potentialAction": { "url": "https://foprovider.com/ordering/restaurant-1/delivery" }, "hoursAvailable": [ // Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }, // Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ], "hasOfferCatalog": { "@type": ["Menu", "OfferCatalog"], "@id": "https://www.provider.com/menu/1" }, "areaServed": [{ "@type": "GeoCircle", // area1 "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "42.362757", "longitude": "-71.087109" }, "geoRadius": "10000" }, { "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } }, { "@type": "GeoShape", // area3 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167" }, { "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" }, { "@type": "GeoCircle", // area5 "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ], "offers": { "@type": "Offer", "priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ] } },
পরিষেবা সত্তার আরও উদাহরণের জন্য, পরিষেবা ফিডের উদাহরণগুলি দেখুন।
সার্ভিসডিলিভারিহোরসস্পেসিফিকেশন
ব্যবহারকারীদের বিতরণ এবং টেকআউটের জন্য ASAP অর্ডারগুলি সময়সূচী করার জন্য পরিপূর্ণতার সময়গুলি উপস্থাপন করে।
সাধারণত, opens মান closes মানের চেয়ে কম। নিম্নলিখিত নির্দেশিকাগুলি opens এবং closes বৈশিষ্ট্যগুলি ব্যবহার করে প্রযোজ্য:
-
opensএবংclosesবৈশিষ্ট্যগুলিServiceDeliveryHoursSpecificationজন্য al চ্ছিক, তবে আমরা দৃ strongly ়ভাবে আপনাকে সেগুলি অন্তর্ভুক্ত করার পরামর্শ দিচ্ছি। - সময়টি অবশ্যই পরিষেবাটির জন্য স্থানীয় সময়ে নির্দিষ্ট করা উচিত।
opensবাclosesমানগুলিতে একটি সময় অঞ্চল অন্তর্ভুক্ত করবেন না। যদি কোনও সময় অঞ্চল নির্দিষ্ট করা থাকে তবে গুগল টাইম জোনের তথ্য উপেক্ষা করে। - যদি
opensএবংclosesস্পষ্টভাবে নির্দিষ্ট না করা হয় তবে আমরা ধরে নিই যে সর্বদা এএসএপি অর্ডার দেওয়া সর্বদা পাওয়া যায়। - যদি
opensএবংclosesএকই হয়, তবে আমরা ধরে নিই যে ASAP ক্রমটি অনুপলব্ধ। - যদি
opensচেয়েও বেশি হয়closesশেষের সময়টি পরের দিনটিতে ব্যাখ্যা করা হয়। উদাহরণস্বরূপ, যদি উদ্বোধনী সময়টি 1 জানুয়ারী বিকাল 5 টায় সেট করা হয় এবং শেষ সময়টি 2 টা হয়, তবে রেস্তোঁরাটি 2 জানুয়ারী সকাল 2 টায় বন্ধ হিসাবে ব্যাখ্যা করা হয়।
নিম্নলিখিত টেবিলটি ServiceDeliveryHoursSpecification প্রকারের বৈশিষ্ট্যগুলি বর্ণনা করে:
| সম্পত্তি | টাইপ | প্রয়োজনীয়তা | বর্ণনা |
|---|---|---|---|
@type | পাঠ্য | প্রয়োজন | এটি সর্বদা "সার্ভিসডিলিভারিহোরসস্পেসিফিকেশন"। |
validFrom | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যখন ব্যবহারকারীদের ASAP অর্ডারগুলি পূরণ করা যায়। উদাহরণস্বরূপ, "2017-05-01T07: 00: 00-07: 00"। যদি এই সম্পত্তিটি সেট না করা থাকে তবে এটি প্রতিদিন বৈধ বলে ধরে নেওয়া হয়। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
validThrough | DateTime | ঐচ্ছিক | তারিখ এবং সময় (সময় অঞ্চল সহ) যার পরে ব্যবহারকারীদের ASAP অর্ডারগুলি পূরণ করা যায় না। উদাহরণস্বরূপ, "2017-05-01T07: 00: 00-07: 00"। যদি এই সম্পত্তিটি সেট না করা থাকে তবে এটি প্রতিদিন বৈধ বলে ধরে নেওয়া হয়। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
opens | Time | ঐচ্ছিক | ব্যবহারকারীদের ASAP অর্ডারগুলি পূরণ করার জন্য ডেলিভারি পরিষেবাটি শুরু হয়। উদাহরণস্বরূপ, "টি 10: 30: 00"। সময়টি অবশ্যই পরিষেবাটির জন্য স্থানীয় সময়ে নির্দিষ্ট করা উচিত। একটি আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
closes | Time | ঐচ্ছিক | ব্যবহারকারীদের এএসএপি অর্ডারগুলির জন্য বিতরণ পরিষেবা আর উপলভ্য নয়। উদাহরণস্বরূপ, "টি 23: 59: 59"। সময়টি অবশ্যই পরিষেবাটির জন্য স্থানীয় সময়ে নির্দিষ্ট করা উচিত। আরও তথ্যের জন্য, তারিখ সময় এবং সময় বিন্যাস দেখুন। |
dayOfWeek | DayOfWeek অ্যারে | ঐচ্ছিক | সপ্তাহের দিনগুলি যে এই পরিষেবাটি ব্যবহারকারীদের ASAP অর্ডারগুলির জন্য উপলব্ধ। নিম্নলিখিত বৈধ মান:
আপনি যদি সপ্তাহের কোনও দিন নির্দিষ্ট না করে থাকেন তবে |
deliveryLeadTime | QuantitativeValue | ঐচ্ছিক | আনুমানিক বিতরণ সময়, কয়েক মিনিটের মধ্যে, একবার অর্ডার দেওয়া হয়ে গেলে। আমরা দৃঢ়ভাবে সুপারিশ করি যে আপনি এই সম্পত্তি সেট করুন। QuantitativeValue value ক্ষেত্রটি মিনিটের সংখ্যার এবং unitCode "মিনিট" এ সেট করুন। |
নিম্নলিখিত উদাহরণটি একটি ServiceDeliveryHoursSpecification উপাদান দেখায়:
{ "@type": "ServiceDeliveryHoursSpecification", "opens": "T08:00:00", "closes": "T17:00:00", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", // If no exact deliveryLeadTime, put a maximum time "unitCode": "MIN" } },
{ "@type": "ServiceDeliveryHoursSpecification", "opens": "T08:00:00", "closes": "T17:00:00", "deliveryLeadTime": { "@type": "QuantitativeValue", "minValue": "30", "maxValue": "50", "unitCode": "MIN" } }
Enums
সীমাবদ্ধ ডায়েট
RestrictedDiet প্রকারের নিম্নলিখিত সম্ভাব্য মান রয়েছে:
- http://schema.org/diabetcediet
- http://schema.org/glutenfreediet
- http://schema.org/halaldiet
- http://schema.org/hindudeate
- http://schema.org/kosherdiet
- http://schema.org/lowcaloriediate
- http://schema.org/lowfatdiet
- http://schema.org/lowlactosediet
- http://schema.org/lowsaltdiet
- http://schema.org/vegandiet
- http://schema.org/vegeteriardiet
