Los feeds del catálogo de alimentos se basan en schema.org DataFeed.
entidades. Un feed de catálogo de comida contiene detalles de la configuración regional del restaurante, como
la dirección, el menú y la ubicación del restaurante, así como el servicio
detalles como gastos de envío, áreas de entrega y otros artículos según lo especificado
a continuación.
Una DataFeed contiene una colección de elementos, cada uno de los cuales representa un solo elemento.
expresada en vocabulario de schema.org. Puedes usar el DataFeed
para publicar todos tus datos estructurados en formato JSON-LD.
Si desea obtener información sobre cómo utilizar esta especificación para crear sus feeds, consulte el Descripción general de la integración del inventario.
Formatos de fecha, hora y hora
DateTime se basa en el tipo de schema.org.
y, a menos que se indique lo contrario, debe seguir el formato ISO 8601 e incluir las
la fecha, la hora y la zona horaria. Usa la siguiente sintaxis para DateTime:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
Por ejemplo:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time es la hora local de un restaurante o un restaurante determinados.
la zona horaria de la ubicación del servicio, también se basa en el tipo de schema.org y también debe
seguir el formato ISO 8601. La hora usa la siguiente sintaxis:
// Time format: THH:MM:SS
Por ejemplo:
T08:08:00 // 8:08 AM
Ten en cuenta lo siguiente cada vez que especifiques un DateTime o Time:
- La “T” antes de la hora es parte del formato y es obligatorio.
- Se debe especificar la zona horaria para
DATETIME. No es necesario paraTIME. - La hora se debe especificar en la hora local del restaurante o servicio.
Sobre
El código de inicio de cualquier feed del catálogo de alimentos debe incluir un "sobre". sección.
El "sobre" es la estructura de nivel superior de cada feed y debe ser una
DataFeed por las siguientes propiedades:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@context |
URL | Obligatorio | el contexto en uso; normalmente, "http://schema.googleapis.com". |
@type |
Texto | Obligatorio | Siempre es "DataFeed". |
dateModified |
DateTime |
Obligatorio |
La última La fecha y hora, en formato ISO_OFFSET_DATE_TIME, en la que se de este feed. En ausencia de este campo, se supone que que la hora de actualización es la hora a la que se recibe el mensaje push (o rastreo) en los servidores de Google. Te recomendamos que implementes esto si usas y gatear juntos. Esta marca de tiempo se debe especificar con una zona horaria y milisegundos; Por ejemplo: "2016-12-28T06:30:00:123-07:00". En tus feeds por lotes, la
entidad
el control de versiones se determina mediante |
dataFeedElement |
Array de Menu o
Restaurant
o Service |
Obligatorio | Uno o más artículos que forman parte de este feed. Consulta a continuación para más detalles. |
En el siguiente ejemplo, se muestra el sobre:
Ejemplo
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
Para usar este tipo, agrega el contexto gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Luego, agrega FoodBeverageTobaccoProduct al tipo de la MenuItem correspondiente.
o MenuItemOption.
En la siguiente tabla, se describen las propiedades del tipo AdditiveDetails:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "AdditiveDetails". |
additiveName |
Texto | Opcional | Nombre del aditivo. |
additiveLevelOfContainment |
Texto | Opcional | Código de contención por
gs1:LevelOfContainmentCode.
Por ejemplo, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM o
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN |
En el siguiente ejemplo, se muestra el uso del tipo AdditiveDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
Es un elemento de comida o bebida que aparece en un elemento del menú complementario de un elemento MenuItem.
En la siguiente tabla, se enumeran las propiedades del tipo AddOnMenuItem:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "AddOnMenuItem". |
@id |
URL | Obligatorio | Un identificador único del elemento de menú complementario. |
name |
Texto | Obligatorio | Texto que identifica el AddOnMenuItem cuando un usuario explora el . |
description |
Texto | Opcional | Descripción del elemento de menú complementario. |
image |
URL | Opcional |
Imagen del elemento de menú complementario que cumple con las siguientes pautas:
|
offers |
Array de Offer |
Obligatorio* |
Una o más ofertas para proporcionar este AddOnMenuItem. Describe cuándo y a qué precio está disponible este AddOnMenuItem.
Solo una oferta debe ser válida en un momento determinado. Puedes tener
muchas ofertas válidas si el precio o la disponibilidad pueden cambiar según
hora del día. Cuando el complemento o el artículo difiere mediante un atributo base
o una variación del complemento en sí (como pequeño, mediano y grande
papas fritas como complemento), usa el El valor predeterminado para Las siguientes propiedades de
|
hasMenuItemOptions |
Array de MenuItemOption |
Obligatorio* |
Array de atributos básicos que describen una variación del elemento del complemento. (como papas fritas pequeñas, medianas y grandes como complemento), para esta del menú complementario. Utilice opciones para especificar las distintas variaciones disponibles. para este elemento de menú complementario. Hay dos situaciones en las que esto puede suceder:
|
suitableForDiet |
Array de RestrictedDiet |
Opcional | El plato cumple con la restricción alimentaria descrita (como "GlutenFreeDiet" o "Dieta Vegana"). Esta es una lista enumerada de posibles de salida. |
nutrition |
NutritionInformation |
Opcional | Corresponde a la información nutricional del plato, en particular las calorías. |
menuAddOn |
Array de AddOnMenuSection |
Opcional | AddOnMenuItem puede tener una sección de menú compuesta por elementos permitidos. que se puede agregar como complemento. |
En el siguiente ejemplo, se muestra AddOnMenuItem:
Ejemplo 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
Ejemplo 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
Una subagrupación de comidas o bebidas como una sección de menú complementaria para el elemento de menú.
En la siguiente tabla, se enumeran las propiedades del tipo AddOnMenuSection:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "AddOnMenuSection". |
@id |
URL | Obligatorio | Es el identificador único de la sección del menú. |
name |
Texto | Obligatorio | Texto que puede identificar la sección AddOnMenuSection cuando un usuario navega por . |
description |
Texto | Opcional | Descripción de la sección del menú. |
eligibleQuantity |
QuantitativeValue |
Opcional | Indica la cantidad de elementos permitidos como complemento para este menú sección. Puedes usar este campo para restringir la cantidad de complementos, como el siguiente: la cantidad mínima y máxima de ingredientes que puedes elegir en una pizza. |
image |
URL | Opcional | Imagen de la sección del menú. |
hasMenuItem |
Array de AddOnMenuItem |
Obligatorio* | Elementos de menú de complementos incluidos en una AddOnMenuSection. |
offers |
Array de Offer |
Opcional |
Usa En la siguiente lista, se muestran las propiedades de
|
hasMenuSection |
Array de AddOnMenuSection |
Obligatorio* | Subagrupación lógica del menú de complementos (como Cena, Aperitivos o Platos de pescado). |
defaultOption |
Array de AddOnMenuItem |
Opcional |
Elementos del menú de complementos que se preseleccionarán de forma predeterminada para los usuarios en la
Los objetos La cantidad de |
numberOfFreeAddOns |
Número | Opcional | Indica la cantidad de complementos que un usuario puede seleccionar sin cargo. |
En los siguientes ejemplos, se incluyen objetos AddOnMenuSection:
Ejemplo 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
Ejemplo 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
Ejemplo 3
Un "sándwich de queso" elemento del menú tiene una "Selección de queso"
AddOnMenuSection con "Suiss" y "mozzarella" preseleccionados
de forma predeterminada.
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
Representa las horas de entrega para que los usuarios programen pedidos por adelantado con entrega a domicilio y para llevar.
Por lo general, el valor de opens es menor que el de closes. El
Los siguientes lineamientos se aplican al uso de las propiedades opens y closes:
- Las propiedades
opensyclosesson opcionales paraAdvanceServiceDeliveryHoursSpecification, pero te recomendamos enfáticamente que incluirlos. - La hora debe especificarse en la hora local del servicio. No incluyas un
zona horaria en un valor
opensocloses. Se ignoran las zonas horarias especificadas. - Si
opensyclosesno se especifican de forma explícita, supondremos que avanzan está disponible todos los días y en todo momento. - Si
opensyclosesson iguales, entonces suponemos que el pedido anticipado es disponible. - Si
openses mayor quecloses, la hora de cierre se interpreta como el del día siguiente. Por ejemplo, si el horario de apertura es el 1 de enero a las 5 p.m. y la hora de cierre es a las 2 a.m., luego, el restaurante se interpreta como que está cerrando. el 2 de enero a las 2 a.m. opensycloseshacen referencia al horario futuro.closeses exclusivo. Para Por ejemplo, siopensson las 10 a.m. yclosesson las 4 p.m. con unaserviceTimeIntervalde 15 minutos, el primer horario disponible comienza a las 10 a.m. y el último horario disponible a partir de las 3:45 p.m.
En la siguiente tabla, se describen las propiedades de
Tipo de AdvanceServiceDeliveryHoursSpecification:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Condicional |
Es la fecha de inicio a partir de la cual los usuarios los pedidos por adelantado pueden se cumpla. Por ejemplo, “2017-05-01T00:00:00-07:00”. Si no se establece esta propiedad, se supone que es válida todos los días.
Las propiedades Si este tipo se especifica como una
Para obtener más información, consulta Formatos de fecha, hora y hora |
validThrough |
DateTime |
Opcional |
Es la fecha de finalización luego de la cual los pedidos por adelantado ya no se pueden se cumpla. Por ejemplo, “2018-12-01T00:00:00-07:00”. Si no se establece esta propiedad, se supone que es válida todos los días.
Las propiedades Si este tipo se especifica como una
El horario del Para obtener más información, consulta Formatos de fecha y hora. |
opens |
Time |
Opcional |
Se aplica a los horarios disponibles de entrega o de comida para llevar. La hora específica del día a partir de la cual los usuarios los pedidos por adelantado pueden cumplir con los requisitos. Por ejemplo, 6:30 a.m. se indica como "T06:30:00". La hora debe especificarse en la hora local de servicio. No incluyas un
zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
closes |
Time |
Opcional |
Se aplica a los horarios disponibles de entrega o de comida para llevar. Indica la hora específica del día luego de la cual los pedidos por adelantado no pueden
cumplir con los requisitos. Por ejemplo, 9:00 p.m. se indica como “T21:00:00”.
La hora debe especificarse en la hora local de servicio. Qué no debes hacer
incluye una zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
dayOfWeek |
Array de DayOfWeek |
Opcional |
Días de la semana en los que se adelanta el horario de entrega. Válida son los siguientes:
Si no especificas ningún día de la semana,
|
serviceTimeInterval |
Duration |
Obligatorio |
Es el intervalo entre dos tiempos de servicio sucesivos. Por ejemplo: Si
|
advanceBookingRequirement |
QuantitativeValue |
Obligatorio |
Cantidad de minutos a partir del momento del pedido en que se puede realizar el pedido por adelantado se cumpla. Los Por ejemplo, si un pedido anticipado necesita al menos 60 minutos
se cumpla y no pueda hacerlo más de 2 días
después, el valor |
En el siguiente ejemplo, se muestra el uso de
Tipo AdvanceServiceDeliveryHoursSpecification:
Ejemplo 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
Para usar este tipo, agrega el contexto gs1:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Luego, agrega FoodBeverageTobaccoProduct al tipo de la MenuItem correspondiente.
o MenuItemOption.
En la siguiente tabla, se describen las propiedades del tipo AllergenDetails:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "AllergenDetails". |
allergenType |
Texto | Opcional | Tipo de alérgeno por
gs1:CódigoDeTipoDeAllergen
Por ejemplo, http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Texto | Opcional | Código de contención por
gs1:LevelOfContainmentCode.
Por ejemplo, http://gs1.org/voc/LevelOfContainmentCode-CONTAINS
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM o
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN
|
En el siguiente ejemplo, se muestra el uso del tipo AllergenDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
En la siguiente tabla, se describen las propiedades de
Tipo de DeliveryChargeSpecification:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "DeliveryChargeSpecification". |
@id |
URL | Opcional | Es el identificador de la especificación del cargo de entrega. |
price |
Número | Obligatorio | Corresponde al costo de entrega como valor numérico únicamente. Usa el
La propiedad priceCurrency para indicar el tipo de moneda
en lugar de símbolos de moneda. Por ejemplo, “6.00” sin la moneda
. |
priceCurrency |
Texto | Obligatorio | Corresponde al código de moneda ISO 4217 de 3 letras. Por ejemplo, “USD”. |
eligibleTransactionVolume |
PriceSpecification |
Opcional | El volumen de transacciones, en una unidad monetaria, para esta publicación la especificación de cargo es válida. Por ejemplo, para indicar una compra mínima o para expresar que el envío está disponible sin cargo adicional por encima de cierto volumen de pedidos. |
eligibleQuantity |
QuantitativeValue |
Opcional | El intervalo y la unidad de medida de las cantidades de pedidos para las que el costo de entrega es válido. Esto te permite, por ejemplo, especificar que un un flete determinado es válido solo para una cantidad determinada. |
eligibleRegion |
Array de GeoShape o
Place o
GeoCircle |
Opcional | El lugar o los campos GeoShape o GeoCircle para las regiones geopolíticas para los que sea válida la oferta o la especificación de los cargos de entrega. Usar esta propiedad solo si los gastos de envío varían según la región. |
validFrom |
DateTime |
Opcional | La fecha y hora (incluida la zona horaria) en que se aplicó el cargo de entrega especificada pasa a ser válido. Por ejemplo, “2017-05-01T06:30:00-07:00”. Para más información, consulta Formatos de fecha y hora. |
validThrough |
DateTime |
Opcional | La fecha y hora (incluida la zona horaria) después de la cual se realizó la entrega
el cargo especificado no es válido. Por ejemplo, “2017-05-01T06:30:00-07:00”.
El horario del validThrough es exclusivo, por ejemplo, si ese
se estableció a las 6 p.m. y la hora es válida hasta las 5:59:59 p.m.
Para obtener más información, consulta
Formatos de fecha y hora. |
En los siguientes ejemplos, se muestran elementos DeliveryChargeSpecification:
Ejemplo 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
Ejemplo 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
Ejemplo 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
Además de "@type": ["DeliveryChargeSpecification"], el objeto se puede extender con
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
La extensión ofrece dos propiedades adicionales obligatorias para los cargos de envío. calculada en porcentajes.
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Obligatorio | Cantidad de referencia a la que se aplica un precio determinado. Por ejemplo:
referenceQuantity del valor 10 con unitCode de
“P1” el 10% del valor del pedido. Solo unitCode “P1” es
compatibles en este momento. |
basePrice |
Número | Opcional | El cargo base, además del referenceQuantity Para
ejemplo, referenceQuantity de 10 con unitCode
de “P1” y basePrice de 5 en USD dan como resultado USD 5 más el 10% del
el valor del pedido. El valor predeterminado es 0. |
Ejemplos de costo de entrega
Google te permite especificar una variedad de tarifas para los usuarios por adelantado mediante
Offer.PriceSpecification de la entidad Service
Ten en cuenta que, actualmente, el pedido de extremo a extremo solo admite una
DeliveryChargeSpecification Combina todos los tipos de tarifas en una sola
DeliveryChargeSpecification
Consulta los ejemplos de feed de servicio para saber cómo especificar la entrega. tarifas según el área, la distancia y el valor del pedido.
Si no hay una tarifa, se omite Offer.PriceSpecification.
- Ejemplo 1: La tarifa de entrega es del 5% del subtotal del carrito
- Ejemplo 2: El costo de entrega es de USD 5
- Ejemplo 3: La tarifa de entrega es de USD 5 + el 10% del subtotal del carrito
- Ejemplo 4: La tarifa de entrega es de USD 5 y la tarifa por equipaje es de USD 0.1
- Ejemplo 5: La tarifa de entrega es del 5% y la tarifa por conveniencia es del 2% del subtotal del carrito
- Ejemplo 6: La tarifa de entrega es de USD 5 y USD 1 por cada distancia de 1 km adicional
Ejemplo 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
Ejemplo 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
Ejemplo 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
Ejemplo 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
Ejemplo 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
Ejemplo 6
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
En la siguiente tabla, se describen las propiedades del tipo GeoCircle:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "GeoCircle". |
geoMidpoint |
GeoCoordinates |
Obligatorio | Indica el elemento GeoCoordinates en el centro de un
GeoCircle |
geoRadius |
Número | Obligatorio | Indica el radio aproximado (en metros) de un
GeoCircle |
En el siguiente ejemplo, se muestra un elemento GeoCircle:
Ejemplo
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
En la siguiente tabla, se describen las propiedades del tipo GeoCoordinates:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "GeoCoordinates". |
latitude |
Número | Obligatorio |
Es la latitud en grados. Los valores están restringidos al intervalo de -90 a 90, inclusivas. Si el valor especificado es menor que -90, se configura en -90. si si el valor es mayor que 90, se configura en 90. La precisión debe ser de al menos 5 decimales. |
longitude |
Número | Obligatorio |
Es la longitud en grados. Los valores fuera del rango de -180 a 180 son los siguientes: envueltos para que estén dentro del rango. Por ejemplo, un valor de -190 se convierte en 170. Un valor de 190 se convierte en -170. Esta refleja el hecho de que las longitudes rodean todo el mundo. La precisión debe ser de al menos 5 decimales. |
En el siguiente ejemplo, se muestra un elemento GeoCoordinates:
Ejemplo
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
En la siguiente tabla, se describen las propiedades del tipo GeoShape:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "GeoShape". |
polygon |
Array de texto | Obligatorio |
Un polígono o multipolígono expresado como una serie de tres o más espacios puntos delimitados. Se recomienda que el primer y el último punto el mismo, pero no es obligatorio. Cada punto de un polígono o multipolígono se define mediante un punto de latitud seguido de un punto de longitud. También debes especificar los puntos de una en el sentido contrario a las manecillas del reloj. En la mayoría de los casos, tendrás un solo polígono. Para casos de uso más complejos casos, consulta la área de servicio de entrega. |
En los siguientes ejemplos, se muestran elementos GeoShape:
Ejemplo 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
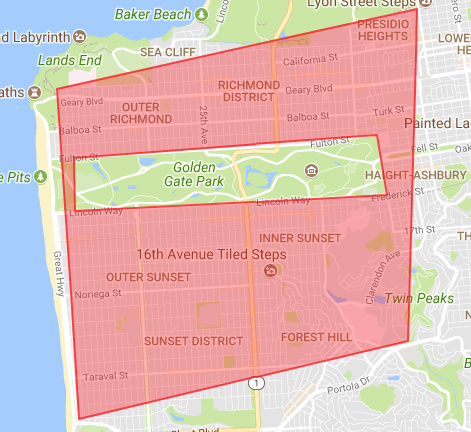
Ejemplo 2

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
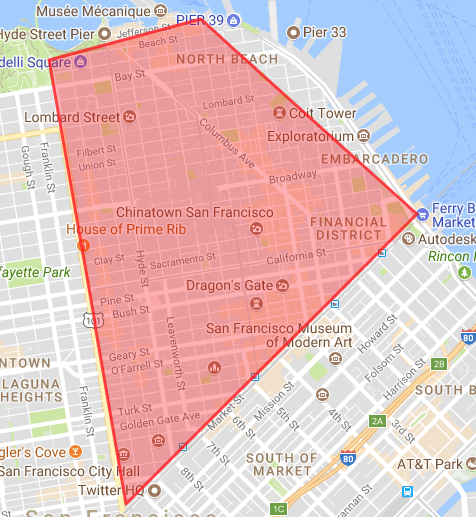
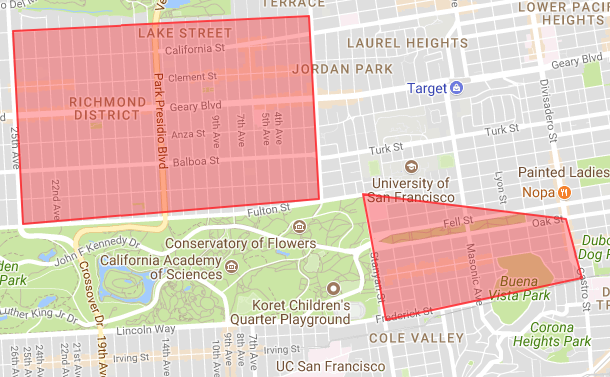
Ejemplo 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
Menú
En la siguiente tabla, se enumeran las propiedades del tipo Menu:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "Menú". |
@id |
URL | Obligatorio | Es el identificador único del menú. |
name |
Texto | Opcional | Texto que puede identificar el Menu cuando un usuario está navegando por
. |
description |
Texto | Opcional | Descripción del menú. |
disclaimer |
MenuDisclaimer |
Opcional | Renuncia de responsabilidad del menú. Por ejemplo, la divulgación de información nutricional y la divulgación de alérgenos. |
hasMenuSection |
Objeto único o array de MenuSection |
Opcional | Subagrupación lógica del menú (como Cena, Aperitivos o Pescado). platos). |
hasMenuItem |
Objeto único o array de MenuItem |
Opcional | Objetos MenuItem contenidos en un Menu
generalmente cuando Menu no está subdividido por
MenuSections |
inLanguage |
Texto | Opcional | Idioma del contenido del menú, como código de idioma del Estándar IETF BCP 47. Por ejemplo, “en-US”. |
En los siguientes ejemplos, se muestra el uso del tipo Menu:
Ejemplo 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
Ejemplo 2
En este ejemplo, se muestra hasMenuItem como un array.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
Ejemplo 3
En este ejemplo, se muestra hasMenuSection como un array.
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
Para ver más ejemplos de entidades Menu, consulta
Ejemplos de feeds de restaurantes y menús.
MenuDisclaimer
En la siguiente tabla, se enumeran las propiedades del tipo MenuDisclaimer:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "Menudisclaimer". |
@id |
URL | Obligatorio | Es el identificador único de la renuncia de responsabilidad del menú. |
text |
Texto | Obligatorio | Texto de la renuncia de responsabilidad. Por ejemplo, "El promedio de energía diaria para adultos la entrada es de 8,700 kJ". |
url |
URL | Opcional | URL que dirige a una página que proporciona más detalles sobre la renuncia de responsabilidad. |
En el siguiente ejemplo, se muestra el uso del tipo MenuDisclaimer:
Ejemplo
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
Elemento de menú que representa el elemento del menú. En la siguiente tabla, se indican
Propiedades para el tipo MenuItem:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "MenuItem". |
@id |
URL | Obligatorio | Es el identificador único del elemento de menú. |
name |
Texto | Obligatorio | Texto que puede identificar el MenuItem cuando un usuario está navegando
el menú. |
description |
Texto | Opcional | Descripción del elemento del menú. |
image |
URL | Opcional |
Imagen del elemento de menú. Usa los siguientes lineamientos para las imágenes:
|
menuAddOn |
Array de AddOnMenuSection |
Opcional | Elementos de una sección de menú que se pueden agregar como complementos al elemento de menú. |
offers |
Array de Offer |
Obligatorio* |
Una o varias ofertas para proporcionar esta En la siguiente lista, se muestran las propiedades de
|
hasMenuItemOptions |
Array de MenuItemOption |
Obligatorio | Es la lista de opciones/variaciones base para este elemento de menú. Las opciones deben ser se usan para especificar diversas variaciones base disponibles para el artículo, por ejemplo, pequeño, mediano y grande. |
suitableForDiet |
Array de RestrictedDiet |
Opcional | El plato cumple con la restricción alimentaria descrita (como "http://schema.org/GlutenFreeDiet" o “http://schema.org/VeganDiet”. Esta es una lista enumerada de valores posibles. |
nutrition |
NutritionInformation |
Opcional | Información nutricional del plato, especialmente las calorías. |
hasAllergen |
AllergenDetails |
Opcional | Alérgenos del plato por gs1:AllergenDetails.
Agrega el contexto gs1 para usar esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItem |
additive |
Array de AdditiveDetails |
Opcional | Aditivos del plato según gs1:AdditiveDetails
Esta es una lista enumerada de valores posibles. Agrega el contexto de gs1 que se usará
esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItem |
packaging |
PackagingDetails |
Opcional | La información de empaquetado y reciclaje de este MenuItem por
gs1:PackagingDetails
Agrega el contexto gs1 para usar esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItem
|
En los siguientes ejemplos, se muestran elementos MenuItem:
Ejemplo 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
Ejemplo 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
Ejemplo 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
Ejemplo 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
Ejemplo 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
Para ver más ejemplos de entidades MenuItem, consulta Ejemplos de restaurantes y feeds de menú.
MenuItemOption
Una opción para representar las elecciones que un usuario debería tomar cuando cuando selecciones un plato o una combinación. El usuario debe seleccionar una opción; de lo contrario, el pedido se considera no válida. Por ejemplo, elegir pequeño, mediano o grande en el caso de una pizza.
Para ver casos de uso de ejemplo de MenuItemOption, consulta nuestra guía sobre
personalización con MenuItemOption.
En la siguiente tabla, se enumeran las propiedades del tipo MenuItemOption:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "MenuItemOption". |
value |
PropertyValue |
Obligatorio | PropertyValue, que contiene un par nombre/valor que representa el
de 12 a 1 con la nueva opción de compresión. |
offers |
Array de Offer |
Obligatorio |
Hay una o más ofertas para proporcionar este
En la siguiente lista, se muestran las propiedades de
|
menuAddOn |
Array of |
Opcional | Sección de menú de elementos permitidos que se pueden agregar como complemento. Usar solamente
esto si los complementos son específicos de una opción en particular para un elemento del menú. En caso contrario
y proporcionar complementos con la propiedad MenuItem.menuAddOn
|
suitableForDiet |
Array de RestrictedDiet |
Opcional | Lista enumerada que indica las dietas en las que este plato cumple con la restricción alimentaria descrita (como "http://schema.org/GlutenFreeDiet" o “http://schema.org/VeganDiet”). |
nutrition |
NutritionInformation |
Opcional | Información nutricional del plato, especialmente las calorías. |
hasAllergen |
AllergenDetails |
Opcional | Alérgenos del plato por gs1:AllergenDetails.
Agrega el contexto gs1 para usar esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItemOption
|
additive |
Array de AdditiveDetails |
Opcional | Aditivos del plato por gs1:AdditiveDetails
Esta es una lista enumerada de valores posibles. Agrega el contexto de gs1 que se usará
esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItemOption
|
packaging |
PackagingDetails |
Opcional | La información de empaquetado y reciclaje de este MenuItem por
gs1:PackagingDetails
Agrega el contexto de gs1 para usar esta propiedad: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Agrega FoodBeverageTobaccoProduct al tipo de
MenuItemOption
|
En el siguiente ejemplo, se muestran elementos MenuItemOption:
Ejemplo 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
Ejemplo 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
Sección del menú que representa una sección particular del menú. La siguiente tabla
Se muestran las propiedades del tipo MenuSection:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "MenuSection". |
@id |
URL | Obligatorio | Es el identificador único de la sección del menú. |
name |
Texto | Obligatorio | Texto que puede identificar el MenuSection cuando un usuario explora
el menú. |
description |
Texto | Opcional | Descripción de la sección del menú. |
hasMenuSection |
Array de MenuSection |
Opcional | Subagrupación lógica de MenuSection. Por ejemplo, el
La sección del menú de la cena puede tener varias subMenuSections, como “Ave
Platos" o "vegetariana". |
hasMenuItem |
Array de MenuItem |
Opcional | Elementos de menú incluidos en un MenuSection. |
offers |
Array de Offer |
Opcional |
Usa En la siguiente lista, se muestran las propiedades de
|
image |
URL | Opcional | Imagen de la sección del menú. |
En los siguientes ejemplos, se muestran entidades MenuSection:
Ejemplo 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
Ejemplo 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
Para ver más ejemplos de entidades MenuSection, consulta
Ejemplos de feeds de restaurantes y menús.
NutritionInformation
En la siguiente tabla, se describen las propiedades de NutritionInformation.
el tipo de letra. Las unidades de medida distinguen mayúsculas de minúsculas. Por ejemplo, "Cal" se acepta,
pero "cal" no lo es.
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "NutritionInformation". |
description |
Texto | Opcional | Información nutricional en texto libre. Por ejemplo, "Contiene conservantes". |
calories |
Texto | Opcional |
El número de calorías en cal, kcal o kJ, utilizando los siguientes valores formato: number Cal_kcal_OR_kJ Por ejemplo, "240 cal". |
carbohydrateContent |
Texto | Opcional |
La cantidad de carbohidratos, generalmente en g, con los siguientes formato: number g_OR_mg Por ejemplo, “7 g”. |
cholesterolContent |
Texto | Opcional |
La cantidad de colesterol, generalmente en mg, mediante con el siguiente formato: number g_OR_mg Por ejemplo, “12 mg”. |
fatContent |
Texto | Opcional |
Cantidad de grasa, generalmente en g, con el siguiente formato: number g_OR_mg Por ejemplo, “42 g”. |
fiberContent |
Texto | Opcional |
Cantidad de g o mg de fibra en el siguiente formato: number g_OR_mg |
proteinContent |
Texto | Opcional |
Corresponde a la cantidad de g o mg de proteína con el siguiente formato: number g_OR_mg |
saturatedFatContent |
Texto | Opcional |
Cantidad de g o mg de grasas saturadas con el siguiente formato: number g_OR_mg |
servingSize |
Texto | Opcional | El tamaño de la porción en ml, L, g o kg, en términos de la cantidad de volumen o masa. |
sodiumContent |
Texto | Opcional |
Cantidad de mg o g de sodio con el siguiente formato: number g_OR_mg |
sugarContent |
Texto | Opcional |
La cantidad de g o mg de azúcar con el siguiente formato: number g_OR_mg |
transFatContent |
Texto | Opcional |
Cantidad de g o mg de grasas trans con el siguiente formato: number g_OR_mg |
unsaturatedFatContent |
Texto | Opcional |
La cantidad de grasa insaturada, generalmente en g, mediante los siguientes valores formato: number g_OR_mg |
En los siguientes ejemplos, se muestra un elemento NutritionInformation:
Ejemplo 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
Ejemplo 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
Oferta
Oferta de un producto del menú. En la siguiente tabla, se describen las propiedades de
Tipo de Offer:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "Oferta". |
sku |
Texto | Condicional |
Es el identificador único de la oferta. Puede ser cualquier valor de texto único
dentro de Esta propiedad solo se usa en los siguientes tipos de oferta:
|
price |
Texto | Condicional |
Es el precio del artículo ofrecido. Por ejemplo, "6.00" sin la moneda . Esta propiedad solo es obligatoria en los siguientes tipos de oferta:
No se utiliza en los siguientes tipos de ofertas:
|
priceCurrency |
Texto | Condicional |
La moneda (en formato ISO 4217 de 3 letras) del precio o un precio cuando se adjunta a PriceSpecification y sus subtipos. Esta propiedad solo es obligatoria en los siguientes tipos de oferta:
No se utiliza en los siguientes tipos de ofertas:
|
availabilityStarts |
DateTime o Time |
Opcional | Es la fecha y la hora o solo la hora en la que está disponible la oferta. Por ejemplo, si los panqueques se sirven a partir de las 7:00 a.m., el valor de este campo puede verse de la siguiente manera: “2017-05-01T07:00:00-07:00”. Para obtener más información, consulta Formatos de fecha y hora. |
availabilityEnds |
DateTime o Time |
Opcional | Indica la fecha y hora o solo la hora en que la oferta no está disponible. Esta el tiempo es exclusivo. Por ejemplo, si la disponibilidad de panqueques finaliza a las 10 a.m.; el último panqueque se puede servir a las 9:59:59 a.m. El valor de este campo puede verse de la siguiente manera: “2017-05-01T10:00:00-07:00”. Para obtener más información, consulta Formatos de fecha y hora. |
availableDay |
Arreglo de DayOfWeek | Opcional |
Días de la semana en que este artículo está disponible Estos son los valores válidos:
Si tienes disponibilidad diferente para distintos días de la semana,
usar más de un objeto |
validFrom |
DateTime |
Opcional |
La fecha y hora (incluida la zona horaria) en las que se especificó el precio es válido. Por ejemplo, la pasta cuesta USD 8 durante el almuerzo y USD 10. en la cena. Para obtener más información, consulta Formatos de fecha y hora. Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta:
|
validThrough |
DateTime |
Opcional | La fecha y hora (incluida la zona horaria) después de las que se especifica
precio ya no es válido. Por ejemplo, la pasta cuesta USD 8 durante el almuerzo.
y 10 USD en la cena. El horario del Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta.
|
eligibleQuantity |
QuantitativeValue | Opcional |
Las cantidades de pedido para las que se permite este artículo. Por ejemplo: un restaurante puede exigir que se pidan al menos 10 pizzas para una y la entrega de modelos. Este valor es opcional. Por defecto, no hay un límite máximo, pero el restaurante puede especificar uno. Los límites mínimos se aplican solo cuando un usuario selecciona el elemento. Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta.
|
aggregateRating |
AggregateRating | Opcional |
La calificación general, basada en un conjunto de opiniones o calificaciones del elemento. Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos.
|
inventoryLevel |
QuantitativeValue | Opcional |
Es el nivel de inventario aproximado actual de los artículos. Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta:
|
priceSpecification |
Matriz de DeliveryChargeSpecification o array de PaymentChargeSpecification | Opcional |
Cuando se usa en Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta:
|
offeredBy |
Array de ID de Restaurant |
Opcional | Representa los restaurantes en los que está Si no se especifica, se ofrecerá este Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta:
|
applicableFulfillmentMethod |
Array de texto | Opcional | Representa el tipo de servicio que tiene este Si no se especifica, se cumplirá este Esta propiedad se puede usar en los siguientes tipos de ofertas:
Esta propiedad no se usa en los siguientes tipos de oferta:
|
@id |
URL | Obsoleto | Es el identificador único de la oferta. Obsoleto a partir del 25/4/19; reemplazar por
sku, como se describió anteriormente.
|
En los siguientes ejemplos, se muestran elementos Offer:
Ejemplo 1
En el siguiente ejemplo, se muestra una oferta simple:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
Ejemplo 2
En el siguiente ejemplo de oferta, se muestra la disponibilidad de 8 a.m. a 10 a.m. en fines de semana:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
Ejemplo 3
En el siguiente ejemplo, se muestra la disponibilidad de los lunes de 9:00 a.m. a 10:59:59 a.m. Miércoles y viernes, pero de 8 a 11:59:59 a.m. los martes y jueves:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
Ejemplo 4
En el siguiente ejemplo, se muestra si un elemento de menú complementario es apto cantidad establecida para que el usuario pueda pedir un máximo de 2 porciones de ese elemento.
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
Ejemplo 5
En el siguiente ejemplo, se muestra una oferta de entrega en una ubicación específica:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
Define cuándo están disponibles los servicios de pedidos. Por lo general, el valor de opens
es menor que el valor de closes. Los siguientes lineamientos se aplican al uso de
Propiedades opens y closes:
- Las propiedades
opensyclosesson opcionales, pero se recomiendan para lo siguiente: denoten cuando estén disponibles los pedidos. La práctica recomendada para definir horas es incluir un arraydeliveryHoursque contenga unServiceDeliveryHoursSpecificationcon las propiedadesopensycloses. Tú puedes incluir un objetoAdvanceServiceDeliveryHoursSpecificationendeliveryHourscon sus propias propiedadesopensycloses, si quieres Ofrecer un plazo más limitado para los pedidos por adelantado - Si
opensyclosesno se especifican de forma explícita, supondremos que ordenar el servicio está disponible todos los días y en todo momento. - La hora debe especificarse en la hora local del servicio. No incluyas un
zona horaria en un valor
opensocloses. Si se especifica una zona horaria, Google ignora esta información. - Si
opensyclosesson iguales, supondremos que el restaurante es abierto por 0 minutos. - Si
openses mayor quecloses, la hora de cierre se interpreta como el del día siguiente. Por ejemplo, si el horario de apertura se establece para el 1 de enero a las 5 p.m. y la hora de cierre es a las 2 a.m., entonces el restaurante se interpreta como cerrando el 2 de enero a las 2 a.m. - El horario del
closeses exclusivo. Por lo tanto, si los horarios de apertura y cierre de esta ventana de pedidos se establece a las 10 a.m. y a las 4 p.m. respectivamente; luego, el último horario es a las 3:59:59 p.m.
En la siguiente tabla, se describen las propiedades de OpeningHoursSpecification.
Tipo:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "OpeningHoursSpecification". |
@id |
URL | Opcional | Es el identificador de OpeningHoursSpecification. |
dayOfWeek |
Array de DayOfWeek |
Opcional |
Indica el día de la semana en el que es válido este horario de atención. Aceptable los valores son "lunes", "martes", "miércoles", "jueves", "viernes", "sábado" y "domingo". Por ejemplo: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] Si no especificas ningún día de la semana,
|
opens |
Time |
Opcional |
Cuando se usa en una especificación Cuando se usa en una especificación La hora debe especificarse en la hora local del servicio. Qué no debes hacer
incluye una zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
closes |
Time |
Opcional |
Cuando se usa en una especificación La hora debe especificarse en la hora local del servicio. Qué no debes hacer
incluye una zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
validFrom |
DateTime |
Opcional |
Cuando se usa en una especificación Por ejemplo, si el horario especificado corresponde a todo el año 2017, debes establecer
Configura Cuando se usa en una especificación Si no se especifica esta propiedad en tu feed, Google supone que el Restaurante o Servicio está disponible todos los días. Además de la fecha, las partes de hora y zona horaria de la el valor es obligatorio. Para la zona horaria, usa la del restaurante o el servicio. Para obtener más información, consulta Formatos de fecha y hora. |
validThrough |
DateTime |
Opcional |
Cuando se utiliza en una Por ejemplo, si el horario especificado corresponde a todo el año 2017, debes establecer
Configura Cuando se usa en una especificación Si no se especifica esta propiedad en tu feed, Google supone que el Restaurante o Servicio está disponible todos los días. Además de la fecha, las partes de hora y zona horaria de la DateTime son obligatorios. Para la zona horaria, usa la del restaurante o el servicio. El horario del Para obtener más información, consulta Formatos de fecha y hora. |
deliveryHours |
Array de ServiceDeliveryHoursSpecification o array de
AdvanceServiceDeliveryHoursSpecification |
Condicional |
La especificación del tiempo de entrega o de comida para llevar. Este parámetro es obligatorio, a menos que el restaurante esté cerrado (significa
que se establezcan
|
En los siguientes ejemplos, se muestran elementos OpeningHoursSpecification:
Ejemplo 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
Ejemplo 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
Ejemplo 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
Ejemplo 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
Agrega el contexto gs1 para usar este tipo: "@context": ["http://gs1.org/voc/", "http://schema.org"].
Y agrega FoodBeverageTobaccoProduct al tipo de MenuItem o MenuItemOption.
En la siguiente tabla, se describen las propiedades del tipo PackagingDetails:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "PackagingDetails". |
packagingRecyclingProcessType |
Texto | Opcional | Tipo de proceso de reciclado de paquetes por
gs1:PackagingRecyclingProcessTypeCode. Por ejemplo:
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
o http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
Opcional | Detalles del depósito del paquete que se puede devolver por gs1:ReturnablePackageDepositDetails. Por ejemplo, las botellas y latas tienen depósitos de paquetes que se pueden devolver. |
En el siguiente ejemplo, se muestra el uso del tipo PackagingDetails:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
En la siguiente tabla, se describen las propiedades de PaymentChargeSpecification.
Tipo:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "PaymentChargeSpecification". |
@id |
URL | Opcional | Es el identificador de PaymentChargeSpecification. |
price |
Número | Obligatorio | Importe total del cargo. Por ejemplo, “6.00” sin la moneda . |
priceCurrency |
Texto | Obligatorio | Es el código de moneda ISO 4217 de 3 letras del precio. Por ejemplo: “USD”. |
eligibleTransactionVolume |
PriceSpecification |
Opcional | Es el volumen de transacciones, en una unidad monetaria, por el que este cargo de pago. especificación sea válida, por ejemplo, para indicar una compra mínima volumen. |
eligibleQuantity |
QuantitativeValue |
Opcional | Las cantidades de los pedidos para las que es válido el cargo del pago. Para Por ejemplo, puedes usar esta propiedad para exigir una cantidad mínima de elementos en un pedido. |
validFrom |
DateTime |
Opcional | Fecha y hora (incluida la zona horaria) en que se realizó el cargo del pago especificada pasa a ser válido. Por ejemplo, “2017-05-01T07:00:00-07:00”. Para más información, consulta Formatos de fecha y hora. |
validThrough |
DateTime |
Opcional | Fecha y hora (incluida la zona horaria) en que se realizó el pago
el cargo especificado no es válido. Por ejemplo, “2017-05-01T07:30:00-07:00”.
El horario de validThrough es exclusivo, por ejemplo, si
esa hora se establece a las 6 p.m. y la hora es válida hasta las 5:59:59 p.m.
Para obtener más información, consulta
Formatos de fecha y hora. |
En el siguiente ejemplo, se muestra un elemento PaymentChargeSpecification:
Ejemplo
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
Además de "@type": ["PaymentChargeSpecification"], el objeto se puede
Extendido con UnitPriceSpecification
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
La extensión ofrece dos propiedades adicionales obligatorias para los cargos del servicio.
calculada en porcentajes.
| propiedad | Tipo | Necesidad | Descripción |
referenceQuantity |
QuantitativeValue |
Obligatorio | Cantidad de referencia a la que se aplica un precio determinado. Por ejemplo:
referenceQuantity del valor 10 con unitCode de
“P1” el 10% del valor del pedido. Solo unitCode “P1” es
compatibles en la actualidad. |
basePrice |
Número | Opcional | El cargo base, además del referenceQuantity Para
ejemplo, referenceQuantity de 10 con unitCode
de “P1” y basePrice de 5 en USD dan como resultado USD 5 + el 10% de
el valor del pedido. El valor predeterminado es 0. |
Ejemplos de tarifas de comida para llevar
Google te permite especificar una variedad de tarifas para los usuarios por adelantado mediante
Offer.PriceSpecification de la entidad Service
Ten en cuenta que, por el momento, solo admitimos un PaymentChargeSpecification. Combinar
todos los tipos de tarifas en una sola PaymentChargeSpecification
Si no hay una tarifa, se omite Offer.PriceSpecification.
- Ejemplo 1: Los cargos del servicio son del 5% del subtotal del carrito
- Ejemplo 2: Los cargos del servicio son de USD 5
- Ejemplo 3: La tarifa por equipaje es de USD 0.1 y el cargo del servicio es del 5% del subtotal del carrito
- Ejemplo 4: La tarifa por el equipaje es de USD 0.1 y el cargo del servicio es de USD 1
- Ejemplo 5: Los cargos del servicio son del 5% y la propina obligatoria es del 10% del subtotal del carrito
Ejemplo 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
Ejemplo 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
Ejemplo 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
Ejemplo 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
Ejemplo 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
Lugar
En la siguiente tabla, se describen las propiedades del tipo Place:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "Lugar". |
address |
PostalAddress |
Obligatorio | Dirección de un lugar. |
En el siguiente ejemplo, se muestra un elemento Place:
Ejemplo
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
En la siguiente tabla, se describen las propiedades del tipo PostalAddress:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "PostalAddress". |
addressLocality |
Texto | Obligatorio* | Indica la localidad o ciudad. Por ejemplo, "San Francisco". |
addressRegion |
Texto | Obligatorio* | La región o el estado. Por ejemplo, “CA”. |
postalCode |
Texto | Obligatorio* | Corresponde al código postal, Por ejemplo, “94102”. |
streetAddress |
Texto | Opcional | Indica la dirección, Por ejemplo, “1600 Amphitheatre Pkwy”. |
addressCountry |
Texto | Obligatorio | Código de país ISO 3166-1 alpha-2 de dos letras . Por ejemplo, “US”. |
Los proveedores de servicios de entrega pueden incluir estas propiedades en la lista para designar un Service.areaServed
cuando se proporciona un servicio.
Cuando se usan en Restaurant.address, todas las propiedades que se enumeran en
Las etiquetas PostalAddress son obligatorias.
En el siguiente ejemplo, se muestra un elemento PostalAddress:
Ejemplo
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
En la siguiente tabla, se describen las propiedades de PriceSpecification.
Tipo:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "PriceSpecification". |
@id |
URL | Opcional | Es el identificador de PriceSpecification. |
minPrice |
Número | Opcional | El precio más bajo si el precio es un intervalo. |
maxPrice |
Número | Opcional | El precio más alto si el precio es un intervalo. |
priceCurrency |
Texto | Obligatorio | Es el código de moneda ISO 4217 de 3 letras del precio. Por ejemplo: “USD”. |
eligibleQuantity |
QuantitativeValue |
Opcional | Las cantidades de pedidos para las que es válida la especificación de precio. Por ejemplo, el precio podría ser USD 2 por libra o 2 artículos por un dólar. |
En el siguiente ejemplo, se muestra un elemento PriceSpecification:
Ejemplo 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
Par de valores de la propiedad que se usa para describir opciones en MenuItemOption.
En la siguiente tabla, se enumeran las propiedades del tipo PropertyValue:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "PropertyValue". |
name |
Texto | Obligatorio |
Es el nombre o tipo de la opción. Los siguientes son nombres válidos cuando se usan en
Nombres válidos cuando se usan en
|
value |
Texto | Obligatorio |
Valor de la opción. Los valores pueden ser cualquier cadena y se muestran como en la nube. Los siguientes son valores válidos:
|
QuantitativeValue
En la siguiente tabla, se describen las propiedades del tipo QuantitativeValue:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "QuantitativeValue". |
value |
Número | Opcional | Es el valor del valor cuantitativo o el nodo de valor de propiedad. |
unitCode |
Texto o URL | Opcional |
La unidad de medida como Código Común de la ONU/CEFACT o una URL. Los códigos que no sean el Código Común de la UN/CEFACT se pueden utilizar con un prefijo seguido de dos puntos. |
maxValue |
Número | Opcional | Es el valor superior de alguna característica o propiedad. |
minValue |
Número | Opcional | El valor más bajo de alguna característica o propiedad. |
En los siguientes ejemplos, se muestra el uso del tipo QuantitativeValue:
Ejemplo 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
Ejemplo 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
Ejemplo 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
Restaurante
En la siguiente tabla, se enumeran las propiedades del tipo Restaurant:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "Restaurante". |
@id |
URL | Obligatorio | Es el identificador único del restaurante o del proveedor de envíos a domicilio. Por ejemplo: "http://www.provider.com/326", donde "326" es el identificador único de el restaurante. |
name |
Texto | Obligatorio | Texto que puede identificar el Restaurant durante el orden
el proceso de administración de recursos. |
url |
URL | Obligatorio | URL de tu dominio que representa al restaurante. Por ejemplo: "http://www.provider.com/somerestaurant". |
sameAs |
URL | Opcional | El sitio web oficial del restaurante. Por ejemplo: “http://www.algúnrestaurante.com”. |
email |
Texto | Opcional | Correo electrónico de contacto del restaurante. |
description |
Texto | Opcional | Descripción del restaurante |
telephone |
Texto | Obligatorio |
Número de teléfono con el siguiente formato: "[+][country_code][phone_#_with_area_code]" Por ejemplo, “+16501234567”. |
priceRange |
Texto | Opcional | Un rango de precios Por ejemplo, "$$" ($-Inexpensive, $$-Moderado, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // El código de país (+1) es obligatorio
“servesCuisine”: [
“Fusión india y mexicana”
]
},
Ejemplo 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
Para ver más ejemplos de entidades Restaurant, consulta
Ejemplos de feeds de restaurantes y menús.
ReturnablePackageDepositDetails
Para usar este tipo, agrega el contexto gs1: “@context”:
["http://gs1.org/voc/", "http://schema.org"]
Luego, agrega FoodBeverageTobaccoProduct al tipo de la MenuItem correspondiente.
o MenuItemOption.
En la siguiente tabla, se describen las propiedades de
Tipo de ReturnablePackageDepositDetails:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "ReturnablePackageDepositDetails". |
returnablePackageDepositAmount |
gs1:PriceSpecification |
Opcional | El importe del depósito para este elemento por gs1:PriceSpecification. Por ejemplo, un depósito de USD 0.25 por lata. |
En el siguiente ejemplo, se muestra el uso de ReturnablePackageDepositDetails
Tipo:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
Servicio
Describe la entrega de una acción de Pedido de extremo a extremo de un restaurante a un ubicación geográfica por una organización de entregas.
En la siguiente tabla, se describen las propiedades del tipo Service:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio |
El tipo de feed.
|
@id |
URL | Obligatorio | Es el identificador del servicio de entrega. Por ejemplo: "http://www.provider.com/service/1". |
description |
Texto | Opcional | Es la descripción del artículo. |
serviceType |
Texto | Obligatorio | El tipo de servicio que se ofrece. Los valores posibles son “ENTREGA” o "TakeOUT". |
provider |
Restaurant |
Obligatorio | Es una referencia al identificador único del restaurante. Por ejemplo: "http://www.provider.com/somerestaurant". |
areaServed |
Array de GeoShape,
Place o
GeoCircle |
Condicional | Es el área geográfica donde se presta el servicio. Este campo es opcional
predeterminado, pero es obligatorio si serviceType es "ENTREGA". |
hoursAvailable |
Array de OpeningHoursSpecification |
Obligatorio | Horario durante el cual el servicio estará disponible. |
specialOpeningHoursSpecification |
Array de OpeningHoursSpecification,
ServiceDeliveryHoursSpecification o
AdvanceServiceDeliveryHoursSpecification |
Opcional |
Horarios que anulan la Define el período especial con las columnas |
offers |
Array de Offer |
Condicional |
Detalles sobre la oferta de entrega a domicilio de un restaurante específico. Esta
es opcional de forma predeterminada, pero obligatorio si La propiedad |
hasOfferCatalog |
[Menu, OfferCatalog] |
Obligatorio |
Especifica un menú para este servicio. Puedes tener un menú diferente para cada uno de sus servicios (como comida para llevar, entrega a domicilio y servicio de catering). Debes especificar "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
Arreglo de {name, value} | Opcional |
Información opcional de la configuración del servicio. Se espera que los artículos tengan las siguientes características:
un objeto con la clave
Consulta la "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
URL | Opcional |
Contiene una URL de un servicio de entrega o comida para llevar que se usará durante la migración de la experiencia de pedidos de comida de extremo a extremo al redireccionamiento. Por ejemplo, "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }. |
En el siguiente ejemplo, se muestra el uso del tipo de servicio:
Ejemplo
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
Para ver más ejemplos de entidades de servicio, consulta Ejemplos de feed de servicios.
ServiceDeliveryHoursSpecification
Representa las horas de entrega para que los usuarios programen pedidos lo antes posible para su entrega y comida para llevar.
Por lo general, el valor de opens es menor que el de closes. El
Los siguientes lineamientos se aplican al uso de las propiedades opens y closes:
- Las propiedades
opensyclosesson opcionales paraServiceDeliveryHoursSpecification, pero te recomendamos que lo hagas los incluyas. - La hora debe especificarse en la hora local del servicio. No incluyas un
zona horaria en un valor
opensocloses. Si se especifica una zona horaria, Google ignora la información de la zona horaria. - Si
opensyclosesno se especifican de forma explícita, supondremos que lo antes posible de datos está disponible todos los días y en todo momento. - Si
opensyclosesson iguales, supondremos que el pedido lo antes posible es disponible. - Si
openses mayor quecloses, la hora de cierre se interpreta como el del día siguiente. Por ejemplo, si el horario de apertura se establece para el 1 de enero a las 5 p.m. y la hora de cierre es a las 2 a.m., entonces el restaurante se interpreta como cerrando el 2 de enero a las 2 a.m.
En la siguiente tabla, se describen las propiedades de
Tipo de ServiceDeliveryHoursSpecification:
| Propiedad | Tipo | Necesidad | Descripción |
|---|---|---|---|
@type |
Texto | Obligatorio | Siempre es "ServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Opcional |
Fecha y hora (incluida la zona horaria) en que los usuarios Los pedidos lo antes posible pueden se cumpla. Por ejemplo, “2017-05-01T07:00:00-07:00”. Si esta propiedad se no está establecido, se supone que es válido todos los días. Para obtener más información, consulta Formatos de fecha y hora. |
validThrough |
DateTime |
Opcional |
Fecha y hora (incluida la zona horaria) después de la cual los usuarios Pedidos lo antes posible no se puede completar. Por ejemplo, “2017-05-01T07:00:00-07:00”. Si no se establece esta propiedad, por lo que se supone que es válida todos los días. El horario del Para obtener más información, consulta Formatos de fecha y hora. |
opens |
Time |
Opcional |
Hora en la que comienza el servicio de entrega para las lo antes posible se cumpla. Por ejemplo, “T10:30:00”. La hora debe especificarse en la hora local del servicio. Qué no debes hacer
incluye una zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
closes |
Time |
Opcional |
El tiempo en el que el servicio de entrega a las Los pedidos "Lo antes posible" ya no son disponibles. Por ejemplo, “T23:59:59”. El horario del La hora debe especificarse en la hora local del servicio. Qué no debes hacer
incluye una zona horaria en un valor Para obtener más información, consulta Formatos de fecha y hora. |
dayOfWeek |
Array de DayOfWeek |
Opcional |
Días de la semana en que este servicio está disponible para los usuarios Pedidos lo antes posible. Los siguientes son valores válidos:
Si no especificas ningún día de la semana,
|
deliveryLeadTime |
QuantitativeValue |
Opcional | Tiempo de entrega estimado, en minutos, una vez que el pedido se haya procesado
y dónde se colocará. Te recomendamos que configures esta propiedad. Establece el
Campo value de QuantitativeValue al número
de minutos y de unitCode a "MIN". |
En el siguiente ejemplo, se muestra un elemento ServiceDeliveryHoursSpecification:
Ejemplo 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
Ejemplo 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
Enumeraciones
RestrictedDiet
El tipo RestrictedDiet tiene los siguientes valores posibles:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
Salvo que se indique lo contrario, el contenido de esta página está sujeto a la licencia Atribución 4.0 de Creative Commons, y los ejemplos de código están sujetos a la licencia Apache 2.0. Para obtener más información, consulta las políticas del sitio de Google Developers. Java es una marca registrada de Oracle o sus afiliados.
Última actualización: 2024-08-21 (UTC)
